WordPress テーマ「Cocoon」にて、タイトルを設定しても表示されない場合の対処法を解説します。
発生した現象
サイトのタイトルを表示したい。

サイトのタイトルが表示されない。
(Cocoonでは表示されるが、Cocoon Childでは表示されない)

【考えられる原因1】タイトルが未入力
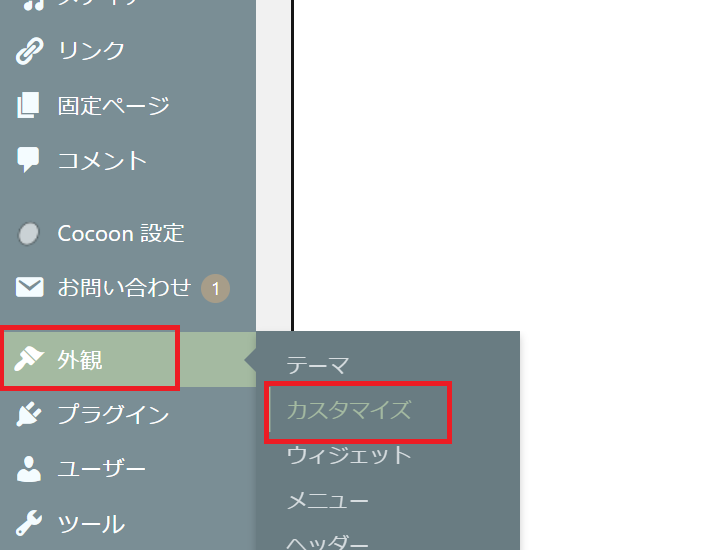
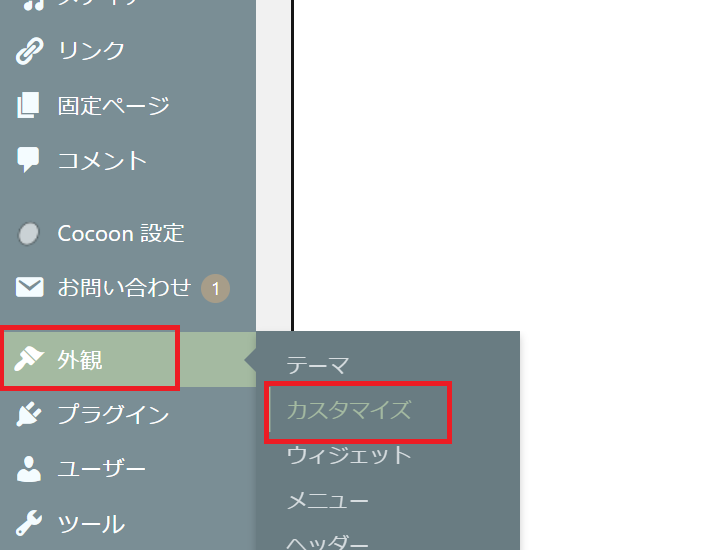
WordPressの管理画面から、左側メニューの「外観」>「カスタマイズ」をクリック。

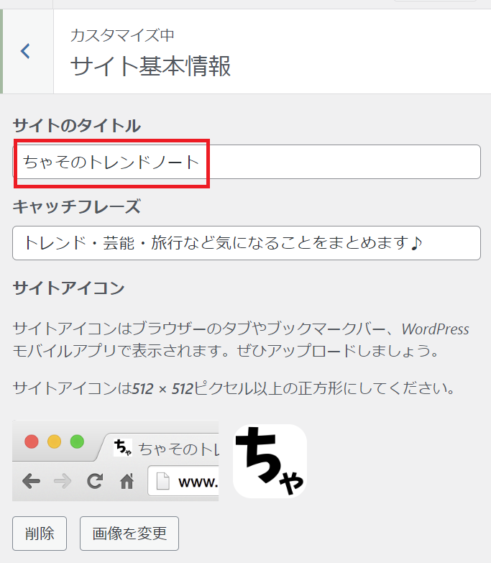
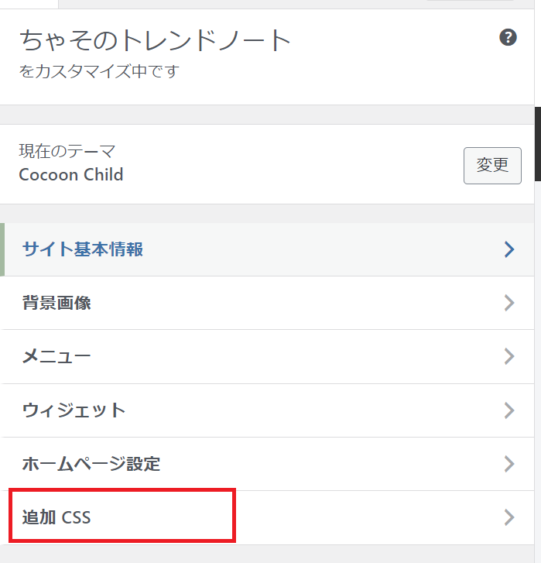
「サイト基本情報」をクリック。

「サイトのタイトル」が未入力の場合、タイトルは表示されません。

【考えられる原因2】ヘッダーロゴを設定している
「Cocoon設定」>「ヘッダー」を選択。

「ヘッダーロゴ」に画像を設定していると、

サイトタイトル部分が画像となります。

いったん画像を消して、タイトルが出るか確認してみてください。
【考えられる原因3】追加CSS
WordPressの管理画面から、左側メニューの「外観」>「カスタマイズ」をクリック。

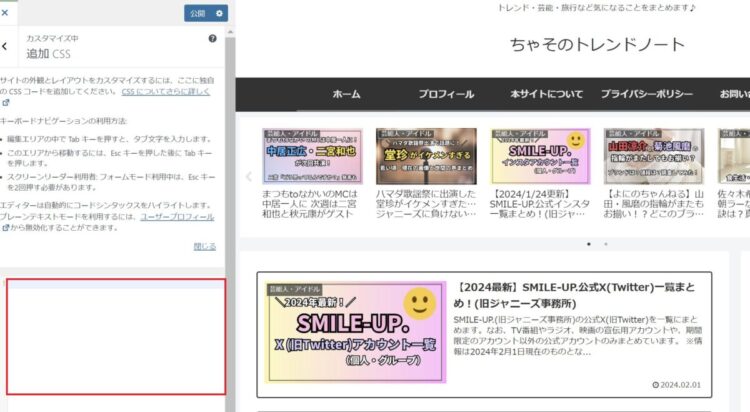
「追加CSS」をクリック。

ここに、Cocoon Childでは以下のようなCSSが設定されていました。

.site-name-text {
display: none;
}このコードは、「タイトルを表示しない」という意味のコードになります。つまり、このCSSコードが入っていたため、何を設定してもタイトルが表示されなかったのです。
ちなみに、WordpressのCSS編集方法は3通りあり、
- 管理画面からstyle.cssを編集
- テーマファイルからstyle.cssを編集
- 追加CSSを編集
とありますが、追加CSSが最優先で適用されます。なので、style.cssにタイトルを追加しても、追加CSSで「タイトルを表示しない」というコードが記述されていたら、タイトルは表示されません。
対処法
解決策としては、CSSに書かれている内容を削除します。
右側にはプレビューが表示されていますが、タイトルが表示されたのを確認できました。

最後に、忘れずに「公開」を押します。

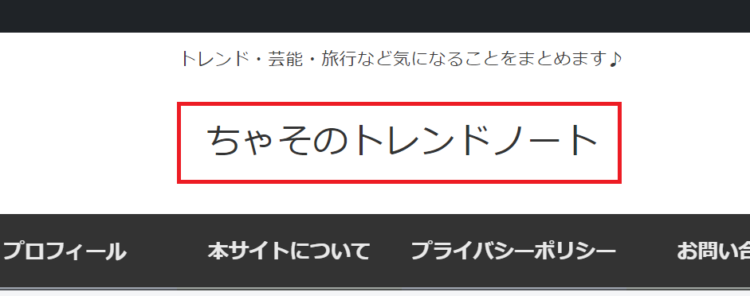
最後に、実際にサイトの画面を見て確認します。

ヘッダーにタイトルが表示されるようになりました。
まとめ
今回は、Wordpress テーマ「Cocoon」にて、タイトルを設定しても表示されない場合の対処法を解説しました。
Cocoonだと表示されるのに、Cocoon Childだとタイトルが表示されないという謎現象に混乱しましたが、Cocoonでは未入力だった追加CSSにコードが入っていたことが原因でした。
Cocoon設定からヘッダーに関して色々いじっても何も変化がないので焦りました。本記事が少しでも参考になれば幸いです。





コメント