Power Automate Desktop(PAD)でボタンが押せないときの対処法について解説します。
前提:PADでボタンを押すときの基本
はじめに、PADでボタンを押すときの基本的な方法をおさらいしておきます。
ブラウザのボタンをクリックする場合
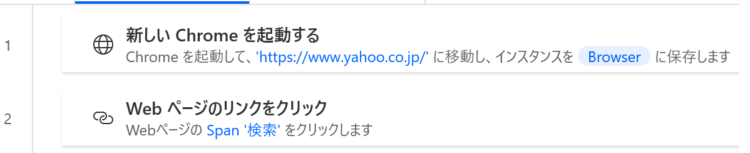
Yahoo!JAPANの「検索」ボタンを押すときについて考えてみます。

この画面はWebページですので、まずブラウザを開いて、対象の要素を「Webページのリンクをクリック」アクションにてクリックします。

ブラウザ以外のクリックの場合
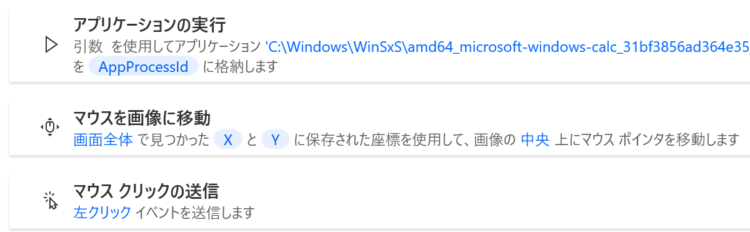
ブラウザ以外のクリックの場合(Windows標準の電卓を押したい、アプリのボタンを押したい、など)は、「マウスを画像に移動」にて、画像認識でクリックする方法があります。

基本的には上記のような方法でボタンをクリックしますが、様々な要因でうまくボタンが押せないことがあると思います。そんなときのトラブルシューティングについて、本記事ではまとめていきたいと思います。
【原因1】ボタンが画面上に表示されていない
ボタンが画面上に表示されていない場合、ボタンの押下に失敗することがあります。
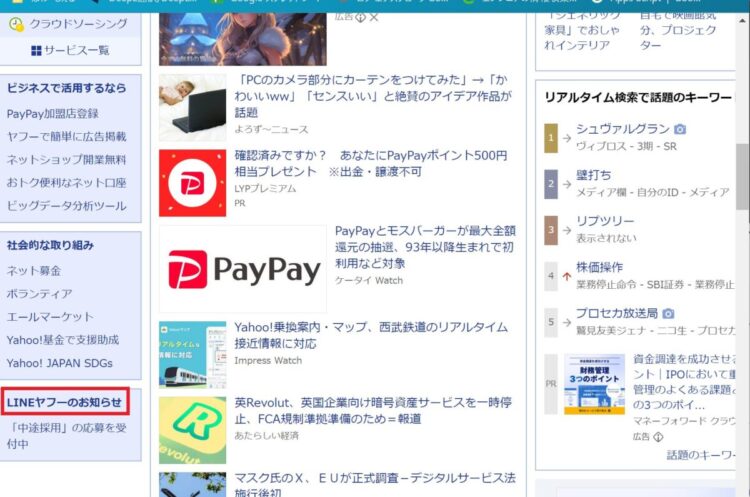
例えば、以下はYahoo!JAPANのページですが、縦に長く、画面に表示しきれていない部分が存在します。

このような場合に要素をクリックするには、以下の方法で行います。
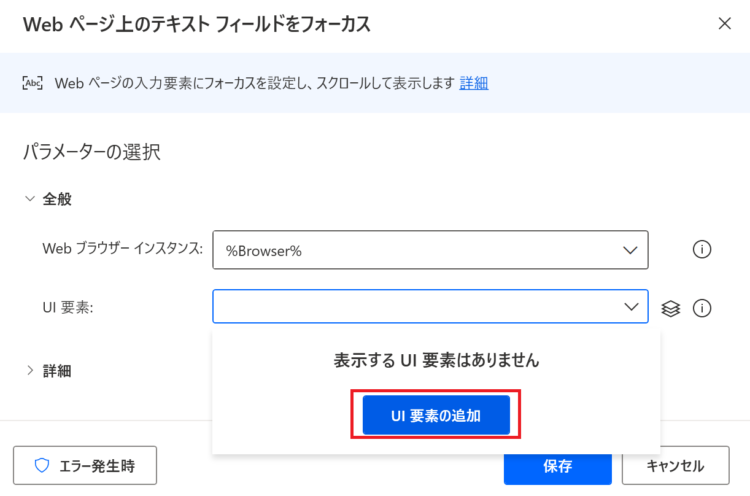
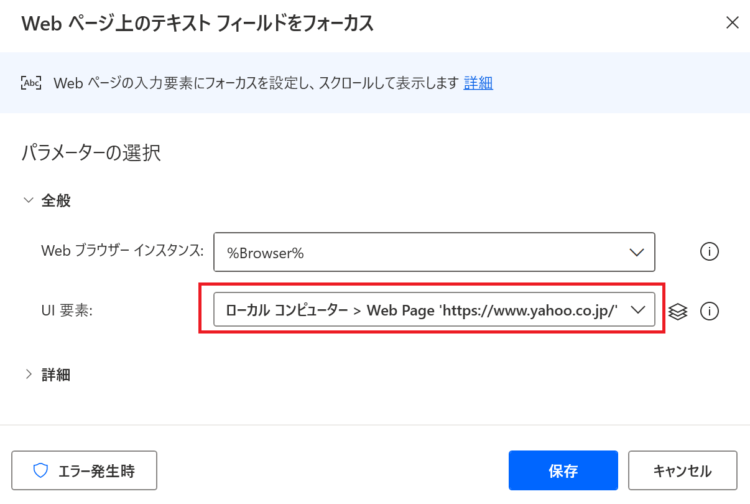
「Web ページ上のテキスト フィールドをフォーカス」アクションを使う
「Web ページ上のテキスト フィールドをフォーカス」アクションを使うと、Webページ上にある特定のテキストフィールドに画面がフォーカスされます。つまり、対象の要素がある場所まで画面がスクロールされて、要素が画面上に表示されるようになります。
「UI要素の追加」を押します。

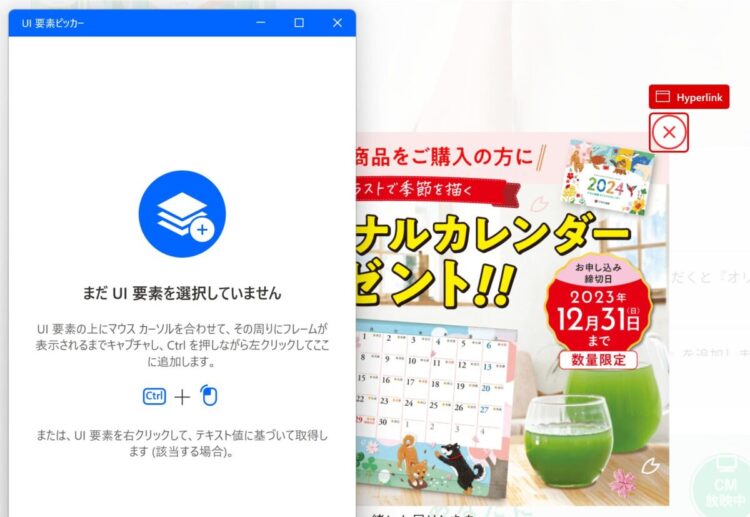
対象のWebページを開きます。「UI要素ピッカー」というダイアログが表示されている状態で、ここまでスクロールさせたいという要素をCtrlを押しながらクリックします。

すると、PADの画面に戻り、「UI要素」が設定されます。

これを実行すると、まず指定の要素の位置まで画面が移動し、そのあとで要素をクリックするようになります。
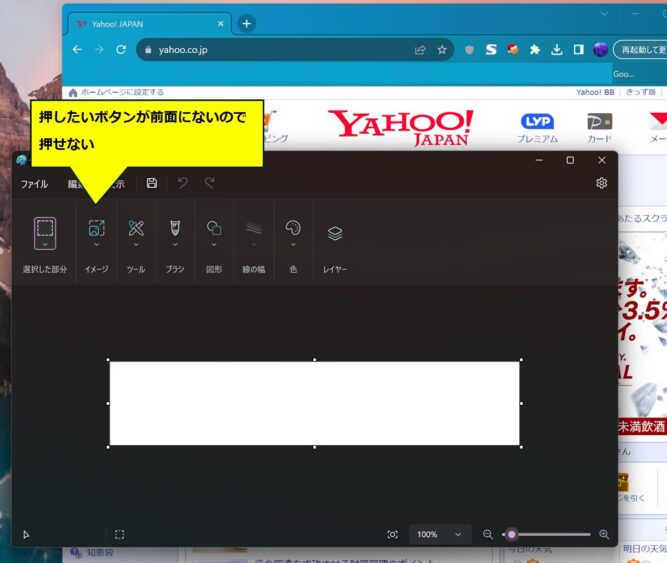
【原因2】ボタンを押したい画面が最前面に表示されていない
押したいボタンがある画面が最前面に表示されていない場合に、ボタンクリックに失敗することがあります。

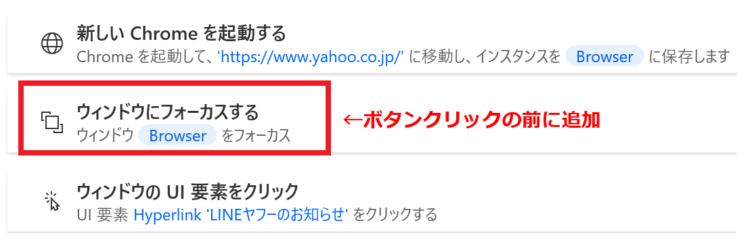
押したい画面を最前面に表示する
対策としては、ボタンを押す前に、ボタンがある画面を最前面に表示することが有効です。
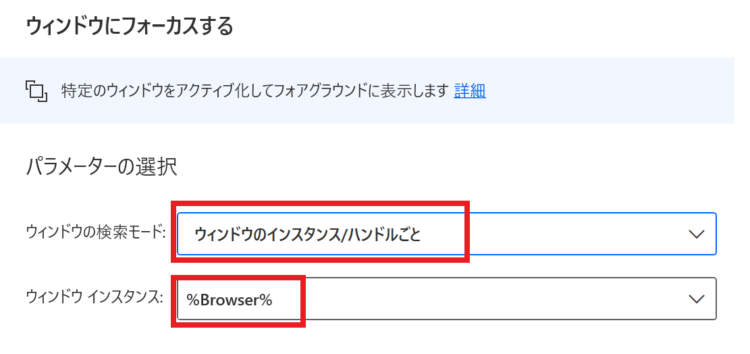
「ウィンドウにフォーカスする」アクションを使います。

「ウィンドウの検索モード」は「ウインドウのインスタンス/ハンドルごと」、「ウインドウインスタンス」には、最前面に表示したいインスタンスを設定します。今回はブラウザーを最前面に表示したいので%Browser%としましたが、Excelなら%ExcelInstance%のように設定します。

こうすることで、実行時にボタンのある画面が最前面に表示され、クリックすることができるようになります。
【原因3】画面が読み込まれる前にクリックしている
画面が表示しきれていないうちにクリックしている場合、処理に失敗します。特に、ブラウザー操作では表示までに時間のかかるページもあり起こりやすいエラーです。
要素が表示されるまで待機する
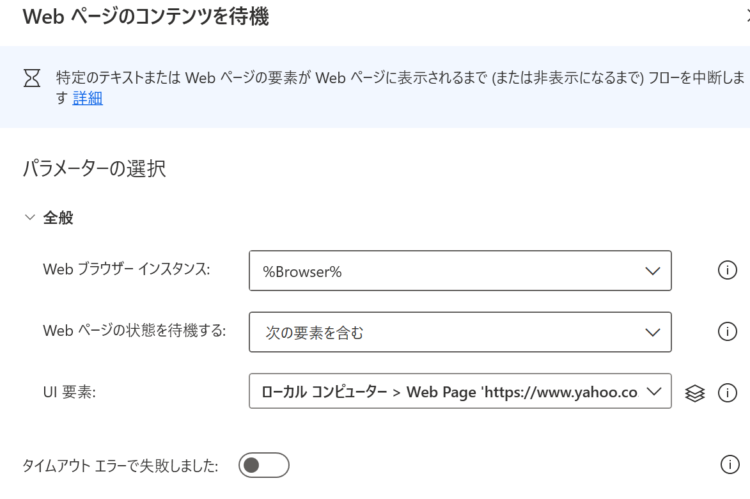
「Webページのコンテンツを待機」アクションを使い、ボタンが表示されるまで待つようにします。

UI要素には、押したいボタンを設定します。こうすることで、そのボタンが表示されるまで処理が次に進まないようになり、ボタンを確実に押すことができるようになります。
【原因4】ポップアップが邪魔してボタンを押せない
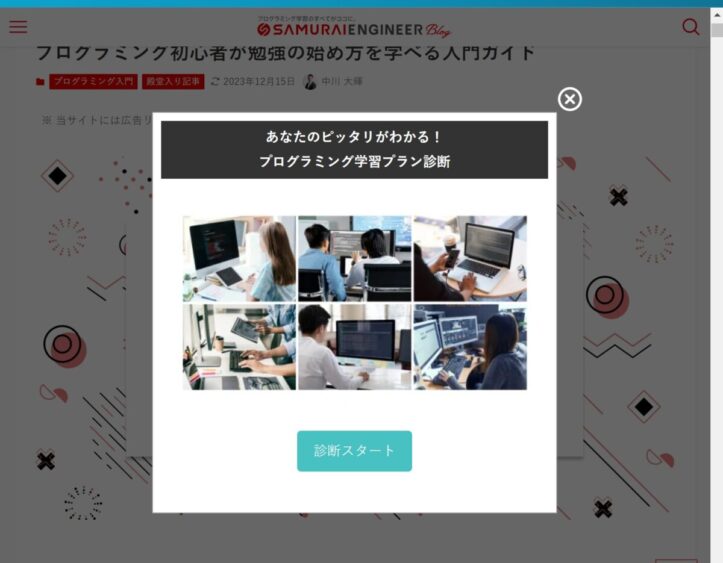
Webページのなかには、お知らせや広告などをポップアップで表示されるものがあります。

この状態でボタンをクリックしようとすると、「クリックに失敗しました(UI要素を取得できません)」というエラーが発生します。

ポップアップがあるときは閉じてからボタンを押す
ポップアップがあるときは閉じてからボタンを押すようにします。
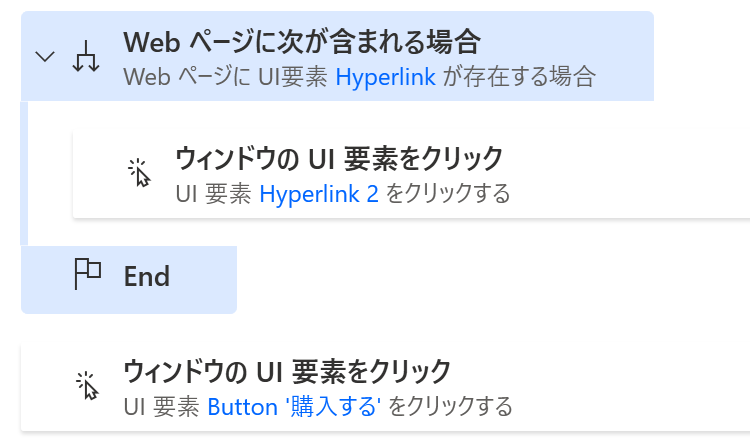
「Webページに次が含まれる場合」アクションを使います。これで、ポップアップの閉じるマークの要素を選択します。

ポップアップの閉じるボタンが表示されているときはそのボタンを閉じる、ポップアップが表示されていないときは要素をそのままクリックする、と処理を分岐させます。

こうすることで、ポップアップが出ていなかった場合でもエラーが発生することなくボタンを押すことができます。
要素でボタンを押せないときは画像認識を使う
要素の指定でポップアップの閉じるボタンが押せない場合は、画像認識を使います。
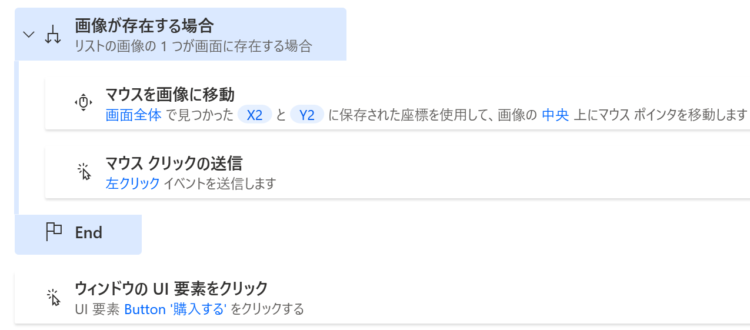
「画像が存在する場合」アクションを使います。これで、閉じるボタンの部分を指定します。

「画像が存在する場合」にあてはまった場合は、「マウスに画像を移動」で、先ほどと同じ画像を指定します。

こうすることで、ポップアップが表示されているときのみ閉じるを押し、ポップアップが表示されていないときはそのままボタンをクリックすることができます。

【原因5】UI要素指定では押せないボタンである
UI要素指定では押せないボタンであるというパターンもあります。ボタンが画像形式になっている場合などに多いケースです。

まずは「キーの送信」でなんとかできないか試してみる
画像認識でボタンを押すことも可能ではありますが、まずは「キーの送信」アクションでできるかどうか試してみて下さい。
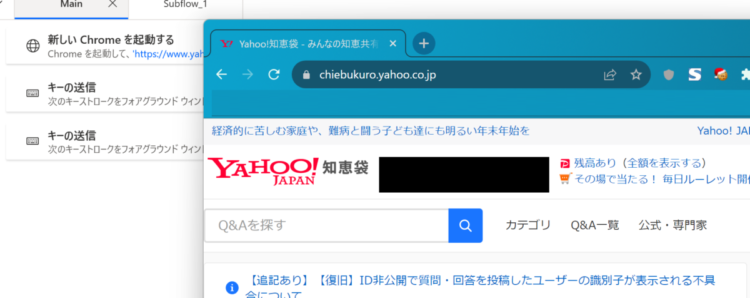
例えば、Yahoo!JAPANの「知恵袋」というボタンがUI要素の指定ではうまく押せなかったとします。

「キーの送信」アクションを追加し、「送信するテキスト」にTabキーを設定します。「特殊キーの挿入」から選ぶこともできますし、

直接 {Tab} と入力してもOKです。今回は、 3回Tabキーを押して移動させるので
{Tab}{Tab}{Tab}と入力します。
「知恵袋」までTabキーで移動できたら、Enterキーを押せばクリックしたと同じ動作となります。Enterキーは {Return} と入力します。

これを実行すると、キー操作によってYahoo知恵袋のページに遷移します。

【原因6】自動化ツールの操作が許可されていない場合など
上記以外で、ボタンをクリックできない場合、PADなどのRPAツールでの自動化操作が許可されていない場合や、設計上の制約がある場合があります。
JavaScriptを実行してボタンをクリックする
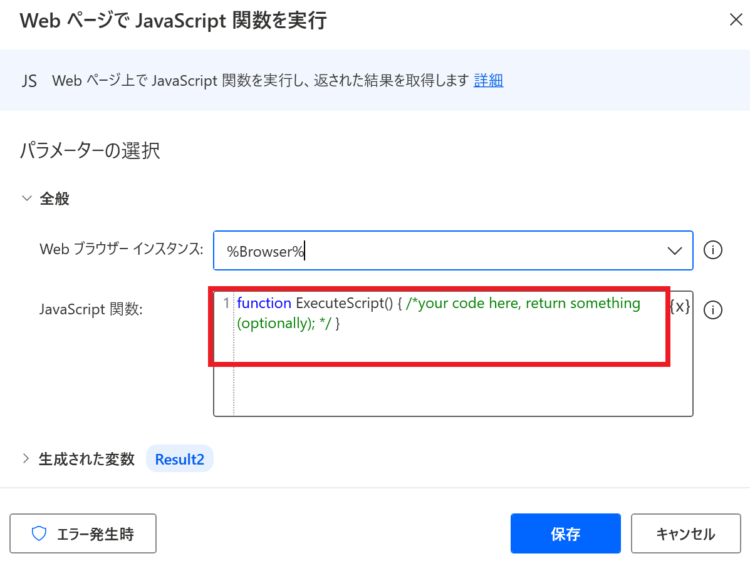
このような場合は、「WebページでJavaScript関数を操作」アクションを使います。
アクションを追加すると、「JavaScript関数」のところに最初からスクリプトが入っていますが、これは削除してしまって大丈夫です。

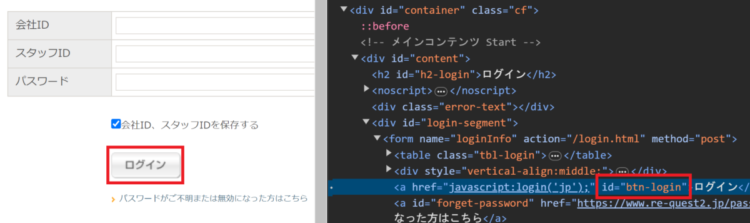
たとえば、以下の画面のような「ログイン」ボタンを押したい場合について考えます。
開発者モードで要素のidを取得します。

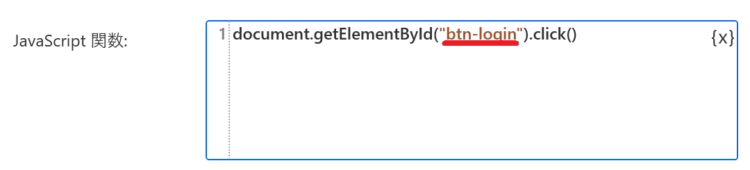
先ほどの関数に、以下のスクリプトを設定します。[id]の部分には、実際に取得したidの値を入れます。
document.getElementById("[id]").click()
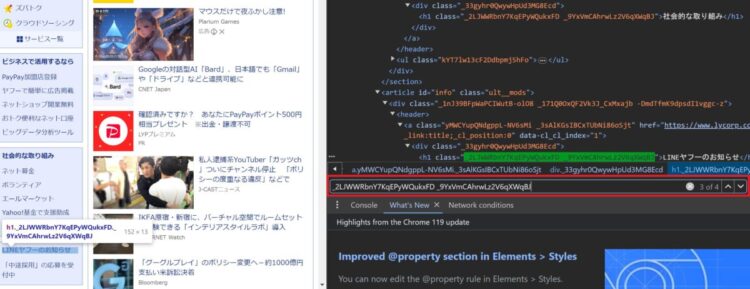
idが指定されていない場合、classで指定します。
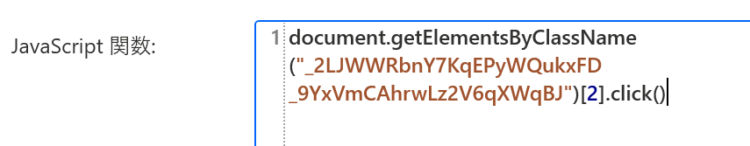
document.getElementsByClassName("[classname]")[0].click()ただし、クラス名は同名のものが複数存在する場合がありますので、押したいボタンのクラス名が何番目にあるかを開発者ツールで検索をかけて調べる必要があり、必ずしも[0]とは限りません。

上記の例ではクリックしたいボタンのクラス名が複数あり、3番目に存在していたので[2].click()となりました。

参考:JavaScript を使用してテキスト フィールドに入力し、リンクをクリックする
まとめ
Power Automate Desktop(PAD)でボタンが押せないときの対処法について解説しました。
ボタンクリックは、様々な要因で失敗する可能性があり、その時々に応じた対策が必要です。特に、個人的に厄介だと感じているのは本記事でも解説したポップアップが出る場合のボタンクリックです。期間限定でポップアップが出てくる場合や、そのポップアップのデザインが毎回違うなど、対処が面倒です。できればポップアップ広告は出てきてほしくないです(このブログの広告で出てたらすみません・・・!)
また、なるべくであれば画像認識によるクリックは避けたいところです。環境によって画像の一致度が変わってしまったり、画像が変わった場合に対応できないなど、メンテナンス性に難ありだからです。
もし、本記事の方法を試したけど解決できなかったという場合はお気軽にコメント、またはお問い合わせいただければと思います。




コメント