本記事では、Python Streamlitの使い方について、簡単なWebアプリを作ってデプロイ(皆が使えるよう公開する)する方法を紹介します。
【はじめに】Python Streamlitについて
Python Streamlitとは、HTMLやCSSを使わずに簡単にWebアプリを作れるフレームワークです。
前回までのおさらいはこちら!
▼ Python Streamlit(ストリームリット)とは何か
ローカル環境(自分のPC上)で動かしたい場合はこちら
Webに公開せず、自分のPC上のみで使えればいいという場合は、以下記事をご参照ください。
Streamlitをローカル環境(自分のPC)で動かす方法
【STEP1】Python Streamlitアカウント設定
Webアプリを公開するには、公開先となる場所が必要です。今回は、「Streamlit Cloud」を使った方法を紹介します。
「Streamlit Cloud」は、無料で利用でき、GitHubにコードをプッシュするだけでアプリをデプロイできる便利なサービスです。
【事前準備1】GitHubアカウント作成
Streamlit Cloudを使う際には、GitHubに作成したPythonコードをアップロードしておく必要があります。
そのため、GitHubのアカウントをお持ちでない方は、まずアカウント作成が必要です。
以下記事でGitHubアカウント作成方法を解説しています。2-3分あればできると思います。
GitHubに必要なファイルをアップロードしておく
GitHubに必要なファイルをアップロードしておきます。
- app.py
import streamlit as st
st.title("Hello, Streamlit!")
st.write("これはとても簡単な Streamlit アプリです!")ローカル(自分のPC)のメモ帳などで上記ファイルを作成し、GitHubにアップロードします。
- requirements.txt
Streamlit Cloudでは、必要なPythonパッケージをrequirements.txtに明示的に指定する必要があります(標準機能しか使わない場合は不要)。
pandas
streamlitequirements.txtを作成し、以下を記述してGitHubにアップロードします。
【事前準備2】Streamlit Cloudアカウント作成
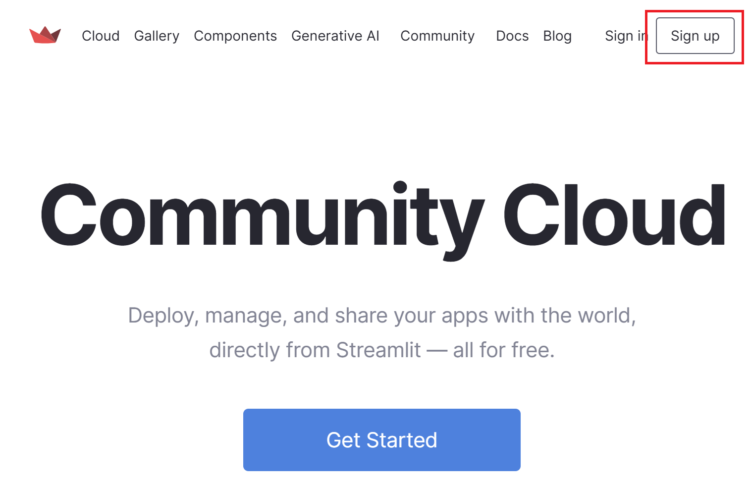
まず、以下リンクからStreamlit Cloudにアクセスします。
右上の「Sign up」を押します。

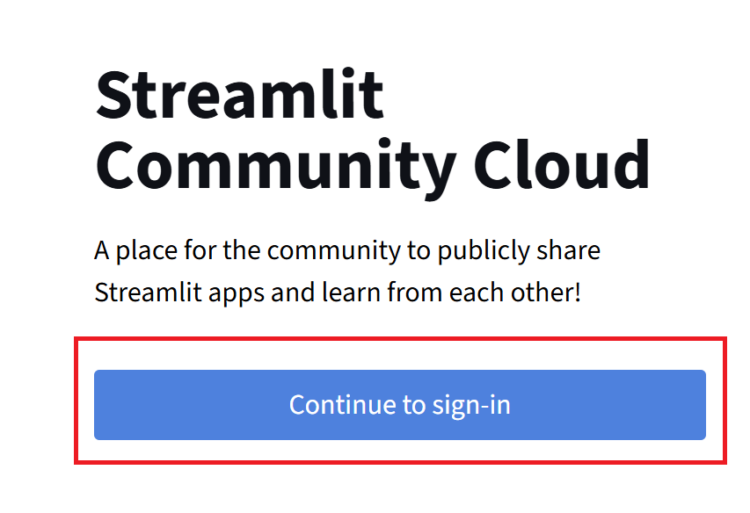
「Continue to sign-in」を押します。

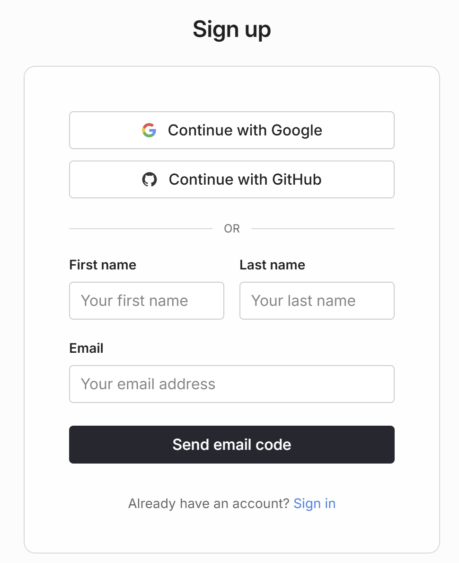
アカウント作成時に何を使うか聞かれます。今回はせっかくなので作成したGitHubアカウントでサインインします。

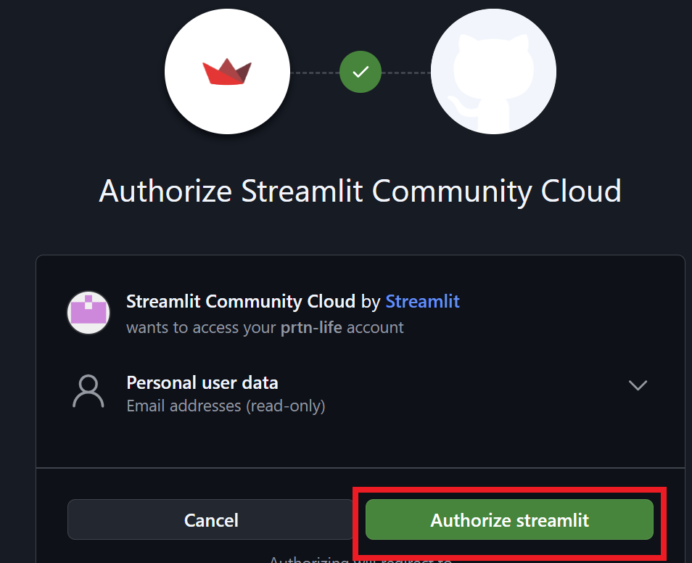
「Authorize streamlit」を押します。

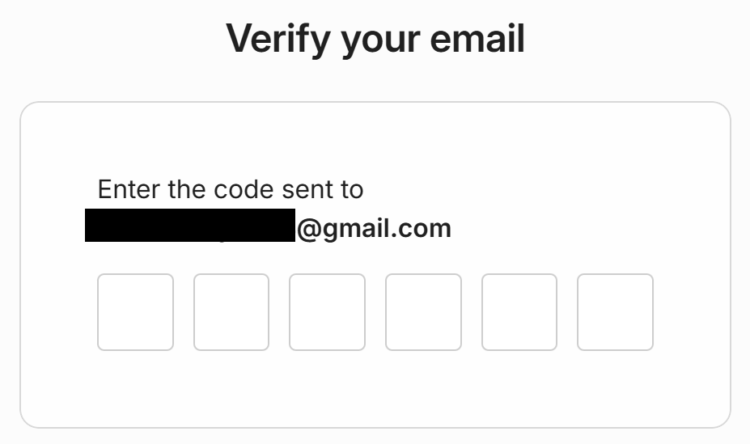
認証コードがStreamlitを登録した際のメールアドレスに届きますので、それを入力します。

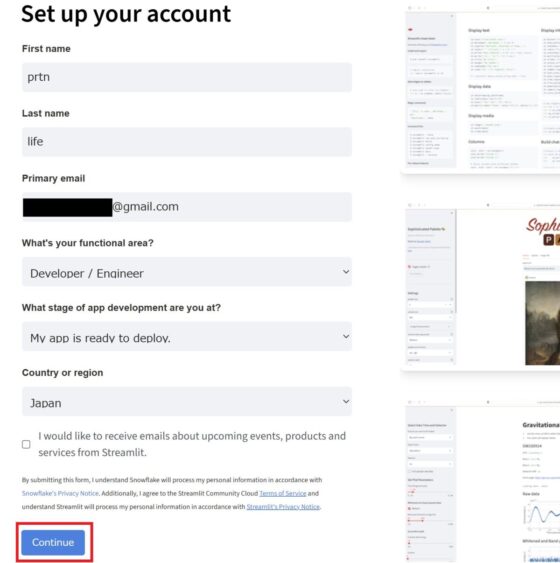
アカウント情報は適当に選択して「Continue」を押します(選ばないとエラーになります)。

以上で「Streamlit Cloud」を使う準備が整いました。
【STEP2】Python Streamlitの使い方
アプリのデプロイ方法(他の人が見れるようにする)
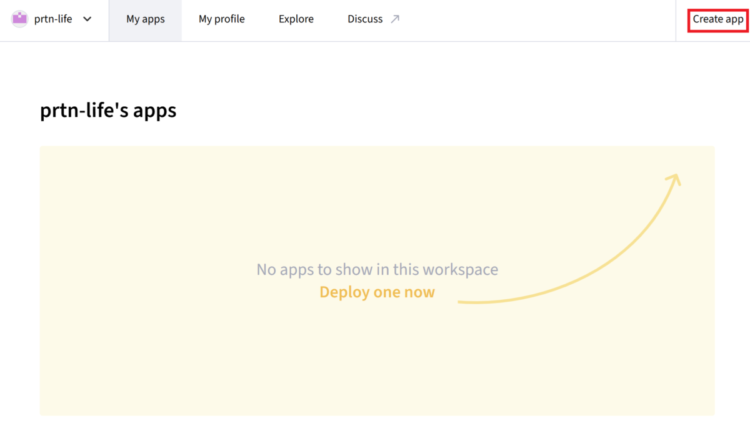
Streamlitのトップページ を開きます。
「Create app」を押します。

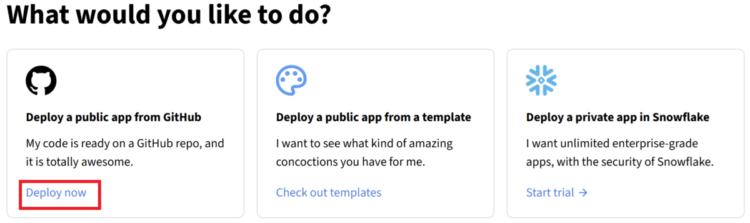
「Deploy a bublic app from GitHub」の「Deploy now」を押します。

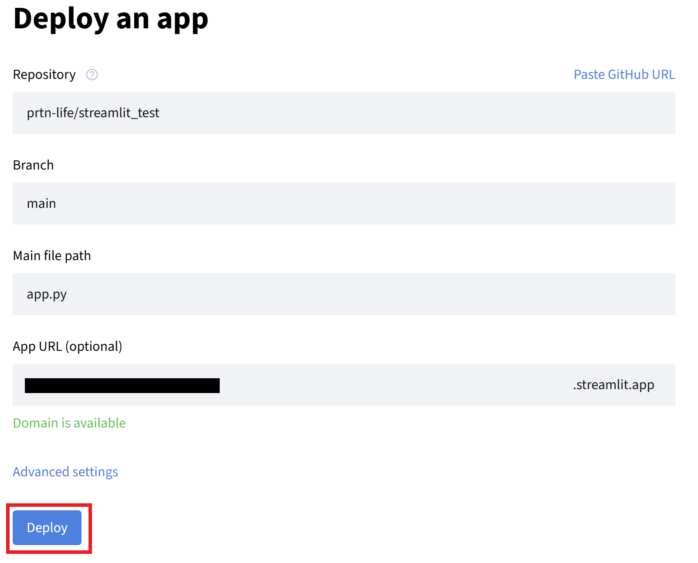
リポジトリやファイルなどを指定します(カーソル当てると候補がプルダウンで出てくるので選べばOK)。最後に「Deploy」を押します。

「Deploy」押下後、すこーし時間がかかります。
完了すると、「App URL」で設定したURLに作成したWebアプリがデプロイされます。

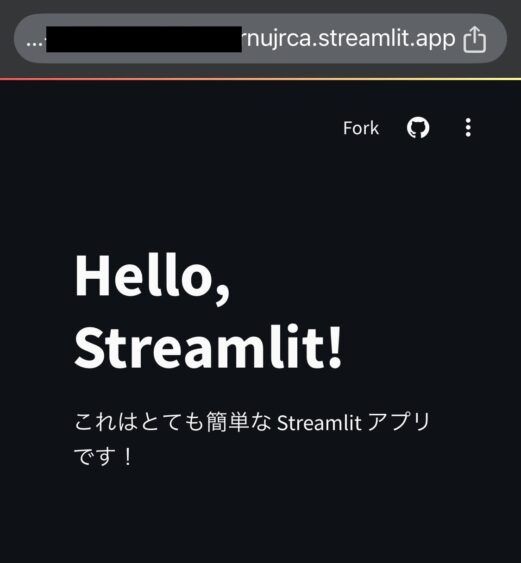
デプロイ、つまり他の人も見れるようになりましたので、試しに別ネットワークからアクセスしてみます。

作成したページを無事に公開することができました!
内容を変更したい場合
Webアプリの内容を変更したい場合、app.pyを編集します。
※ もし新たにパッケージを使う場合は、requirements.txtも編集します。
import streamlit as st
st.title("Hello, Streamlit!")
st.write("これはとても簡単な Streamlit アプリです!")
# ↓以下を追加
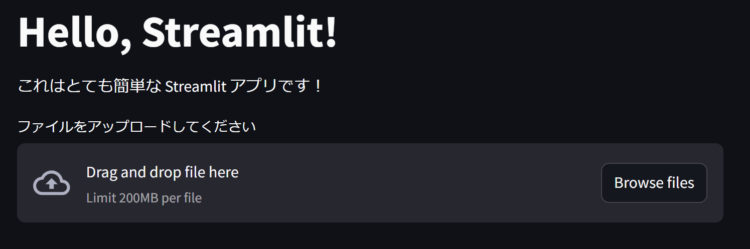
file_buffer = st.file_uploader("ファイルをアップロードしてください")ファイルを更新すると、Webアプリも自動で更新がかかります。

(↑ファイルのアップロードエリアが追加されました)
【補足】データベースとの連携(超初心者向けな方法)
streamlitでWebアプリを公開する際、アプリ上で表示する元となるデータが必要ですよね。

そこで、今回はそのイメージを掴むために最もかんたんなデータベースとの連携方法について解説します。
データベースとして使うExcelファイルの作成
データベースとして使うExcelファイルを作成します。

「data.xlsx」という名前で売り上げ情報を記載したファイルを作成し、GitHubにアップロードします。
requirements.txt に必要なパッケージを記載する
Streamlit Cloudでは、必要なPythonパッケージをrequirements.txtに明示的に指定する必要があります。
pandas
streamlitequirements.txtを作成し、以下を記述してGitHubにアップロードします。
app.pyでExcel内のデータを表形式で表示
app.py の内容を以下に変更し、GitHubにアップロードします。
import pandas as pd
import streamlit as st
# タイトル
st.title("売上データの表示")
# Excelファイルの読み込み
df = pd.read_excel("data.xlsx")
# 表を表示
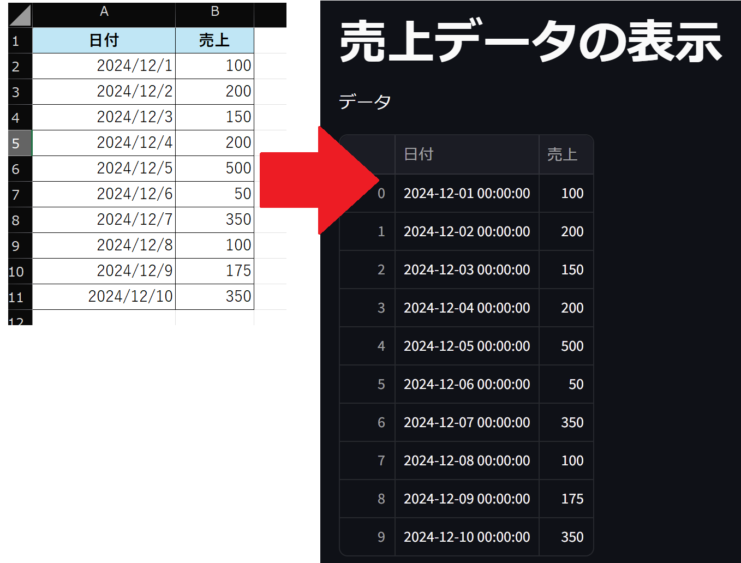
st.write("データ", df)データベースの内容がWebアプリで表示されたか確認してみよう
上記を行ったあと、再度Webアプリを見てみます。

Excelの内容が表示されていることを確認できました!
Excelの中身が更新されると、Webアプリの表示内容も変更されます。

まとめ
今回は、Python Streamlitの使い方について、簡単なWebアプリを作ってデプロイ(皆が使えるよう公開する)する方法を紹介しました。
不明点などありましたらお気軽にコメントいただければと思います。
▼関連記事







コメント