「チャットボット」は、ネットショップや物件情報サイトなど、ネットを使うなかで見かけたことがあるという方もいらっしゃるかと思います。それらと仕組みは同じで、LINE上で動くものは「LINE bot」と呼ばれます。
企業でもLINE BOTを活用しているところは増えており、「ヤマト運輸」はLINE BOTで再配達を申し込めます。私が実際に使っているのは、薬局の調剤(処方箋を撮影して送信する機能)や、ネイルサロンの予約などで、新たにアプリを追加しなくても便利な機能を使える点がとても良いなと感じています。
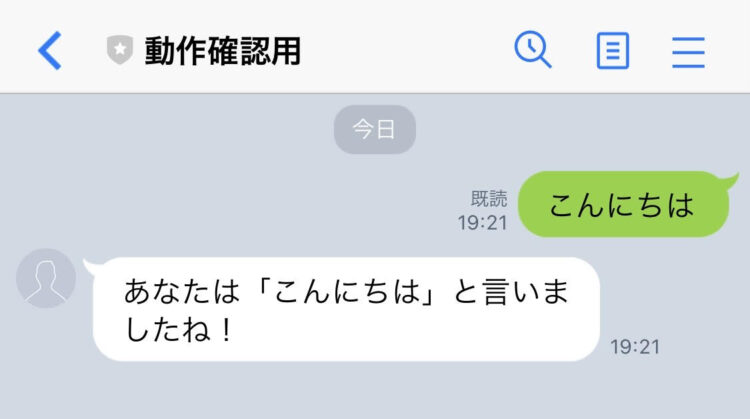
そんなLINE botですが、実は誰でも無料で作ることができます。以下のBOTは実際に私が自作したものです。ChatGPTのAPIを利用して、LINE上でChatGPTを使えるようになっています。

ネット上には「LINE botの作り方」に関して沢山の記事がヒットしますが、プログラミング初心者の方には少しハードルが高いかもな・・・と思う内容でもあります。完全コピペでできるならいいですが、それだと別サービスに使いたいときにどこを変更したらいいか分からなくなってしまいます。なので、本記事では、プログラミング初心者の方に向けて、LINE botでのメッセージ自動送信・受信の方法を詳しく解説していこうと思います。
LINE botのしくみ
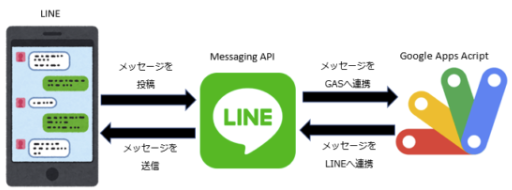
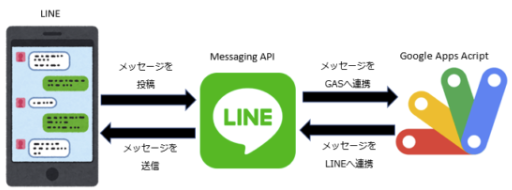
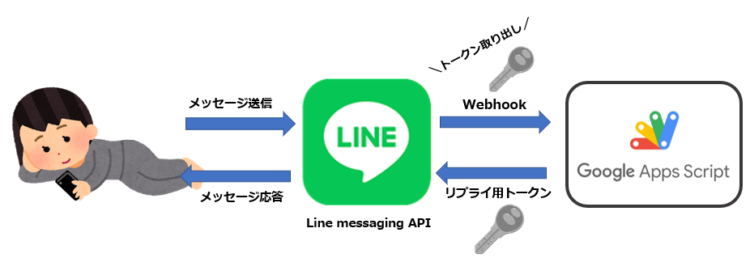
まずは、LINE botがどんな仕組みでできているのかを見ていきます。基本的な構成は以下のようになります。

左から、メッセージを送受信する「ユーザー」、サービスとユーザーの橋渡し的存在の「Messaging API」、応答メッセージを作成したり、受け取ったメッセージをスプレッドシートに書き込んだりする「外部サービス(GASやPythonなど)」の3つの構成となります。
LINEとMessaging API間は、同じLINEだからいいかんじにやりとりできそうな気はしますよね。でも、Messaging APIと外部サービスはどのようにして連携するのでしょうか?
外部サービスとの連携には、「API」を使用します。APIについては次項で解説します。
APIの使い方
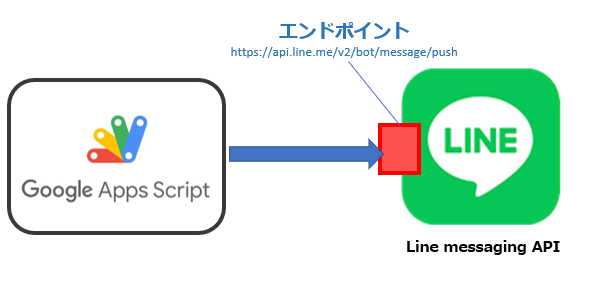
APIとは、異なるサービス同士をつなげる窓口のようなものです。LINE Botを実装するには、「LINE Messaging API」のいずれかのAPIを使用することになります。以下は、プッシュメッセージを送るときの概要図です。

GASからhttpリクエストでLINEのAPIのエンドポイントにアクセスし、LINEのAPIがユーザーへLINEにメッセージを送信します。
参考:https://developers.line.biz/ja/docs/messaging-api/
メッセージ送信の種類は主に2種類
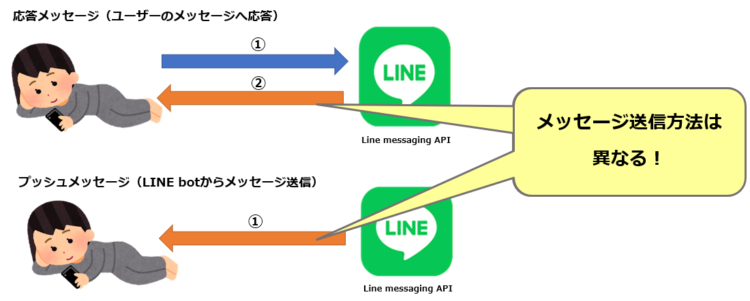
LINE botでメッセージを送信する方法は、主に2種類あります。それは、「プッシュメッセージ」と「応答メッセージ」です。
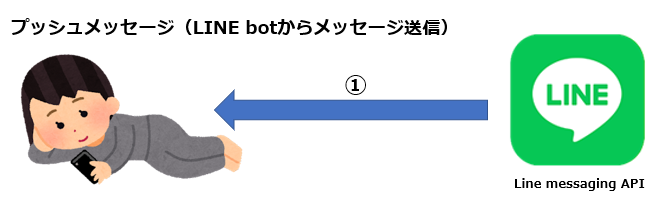
プッシュメッセージ(LINEからユーザーへのメッセージ)
プッシュメッセージは、LINE botがが発端となるメッセージのことです。

あらかじめスケジュールした日付や、任意のタイミングでメッセージを送ったりするのがプッシュメッセージにあたります。例えば、毎週〇曜日におすすめ商品を発信したり、臨時休業のお知らせを手動で送ったりすることがこれにあたります。
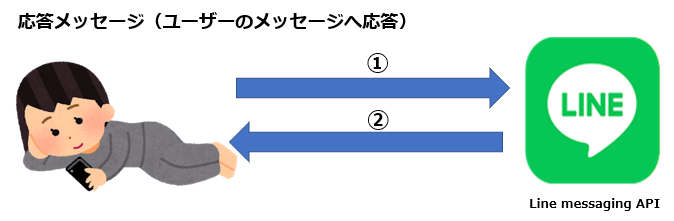
応答メッセージ(ユーザーからのメッセージへの応答)
応答メッセージは、ユーザーがLINE Botに対してメッセージを送信したときに、LINE Botが自動で応答するメッセージのことです。先ほどの図とは①の矢印が逆になっていますね。

応答メッセージは、ユーザーのメッセージが発端となります。例えば、「再配達受付」と送信したら再配達の申し込みのやり取りが始まる仕組みだったり、なにか日本語の文章を送信すると翻訳してメッセージが返ってくる仕組みがこれに該当します。LINE botの開発では、応答メッセージを使うことが多いです。
メッセージ送信リクエストの中身は異なる
先ほど説明したユーザーへのメッセージ送信方法ですが、メッセージ送信時のリクエストの中身はそれぞれ異なります。

- プッシュメッセージ:送信先のユーザーのIDをもとに送信
- 応答メッセージ:Webhookイベントに含まれる応答トークンを指定して送信
プッシュメッセージは単にIDを指定すればいいだけです。
いっぽう、応答メッセージでは、Webhookやらトークンやら、いきなり訳の分からない単語が出てきましたね・・・。これについては、「応答メッセージの作成方法」の章で解説します。とりあえず、「こんなものがあるんだな!」という認識で大丈夫です。
LINE Developerへ登録する
LINE BOTを作るには、「LINE Developers」への登録が必要です。LINE Developersでは、LINE pay、LINEミニアプリ、LINEログインなど様々なサービスを作成することができますが、LINE BOTを作る際には「Messaging API」を使います。
登録方法は以下をご参照ください。
Google Apps Scriptを作成する
Google Apps Script(GAS)は、クラウド上で動くプログラミング言語です。JavaScriptがベースとなっており、そこにスプレッドシートやGoogle DriveなどのGoogleのサービスを扱う関数が追加されたものです。

GASの役割は、LINEから送られたメッセージを受け取り、加工してLINEへ返すことです。こちらについても、先ほどのブログ記事をご参照いただき初期設定を完了させてください。
GASの基本的な操作が分からないという方は、こちらの記事も参考になるかと思います!
プッシュメッセージの作成方法
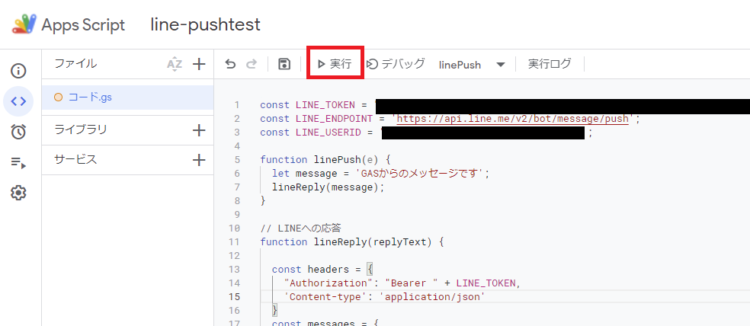
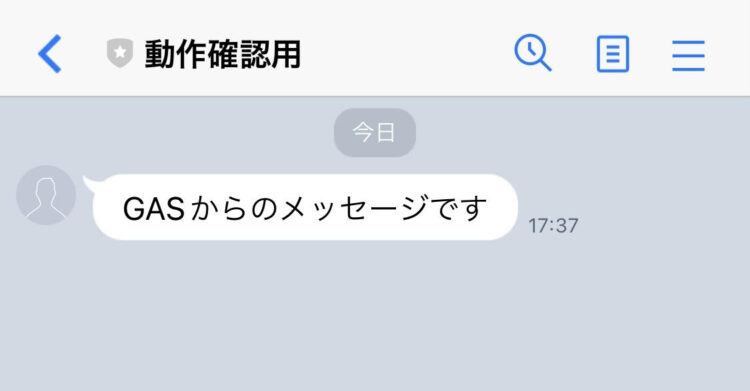
プッシュメッセージ(LINE Bot発端のメッセージ)は、以下のように実装します。以下のスクリプトは、二か所ほどご自身の環境に合わせて書き換えていただければ動くようになっています。コピペOKですので、実際にGASに貼り付けて試してみると分かりやすいかと思います。
const LINE_TOKEN = 'チャネルアクセストークンを指定してください';
const LINE_ENDPOINT = 'https://api.line.me/v2/bot/message/push';
const LINE_USERID = '「あなたのユーザーID」を指定してください';
function linePush(e) {
let message = 'GASからのメッセージです';
lineReply(message);
}
// LINEへの応答
function lineReply(replyText) {
const headers = {
"Authorization": "Bearer " + LINE_TOKEN,
'Content-type': 'application/json'
}
const messages = {
"headers": headers,
"to": LINE_USERID,
"messages": [{
"type": "text",
"text": replyText
}]
};
const options = {
"headers": headers,
"payload": JSON.stringify(messages)
};
UrlFetchApp.fetch(LINE_ENDPOINT, options);
}変更する箇所は以下2つです。いずれもhttps://developers.line.biz/console/ >プロバイダー>自分のチャネルから確認してください。
| 項目 | 設定内容 |
|---|---|
| LINE_TOKEN | Messaging API設定>チャネルアクセストークン |
| LINE_USERID | チャネル基本設定>あなたのユーザーID |
アプリをデプロイする手順はこちらの記事をご参照ください。設定が完了したら、GASから実行します。

GASで設定した内容でメッセージが送信されることを確認できました。

GASには、指定した間隔(毎週〇曜日など)や日付で処理を実行することのできる「トリガー」という機能があります。トリガー機能を使うと、定期的にLINE botにメッセージを送ることが可能です。詳しくは別記事にて解説します。
スクリプトの解説
ここからは、プッシュメッセージのスクリプトについて解説します。プログラミング初心者の方は、先ほどのスクリプトをコピペして動くところまでができていればOKです。もし、ご自身の環境に合わせてアレンジしたいという場合には先ほどのスクリプトをベースにチャレンジしてみてください。
この記事をブックマークしていただいて、応用する際に利用していただいても大丈夫です!
スクリプトの組み立て方
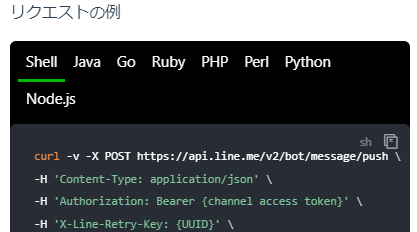
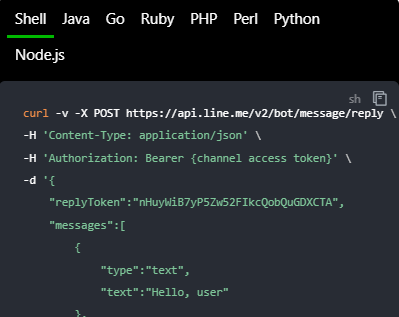
スクリプトは、LINE Developers公式ドキュメントを参考にして作成します。

「リクエストの例」というサンプルコードが載っていますので、ご自身の扱っているプログラミング言語のタブを選択して参照してください。今回はGASで作成しているので「Shell」タブを参考にします。
GASには、HTTP通信をするためのメソッドが用意されています。
UrlFetchApp.fetch(URL, パラメータ)
※URLにはLINEエンドポイントを指定する
GASでAPI通信をする際には欠かせないので、頭の片隅に入れておくといつか役立つはず・・・です!
HTTPリクエストの中身について
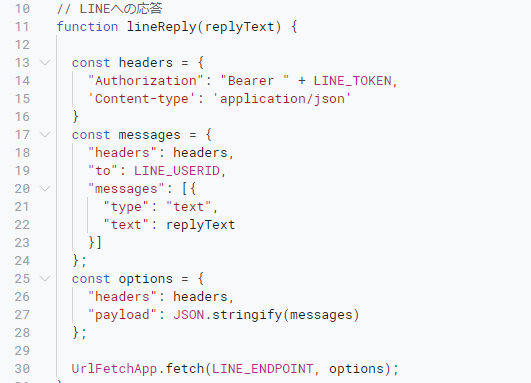
スクリプトの10行目以降がHTTPリクエストするための処理です。

headersは、公式ドキュメントの “-H”(リクエストヘッダー)の部分を記載しています。
-H 'Content-Type: application/json'
-H 'Authorization: Bearer {channel access token}' messagesは、公式ドキュメントの”-d”(リクエストボディ※dはdataの略)の部分を記載します。
-d '{
"to": "U4af4980629...",
"messages":[
{
"type":"text",
"text":"Hello, world1"
},
]
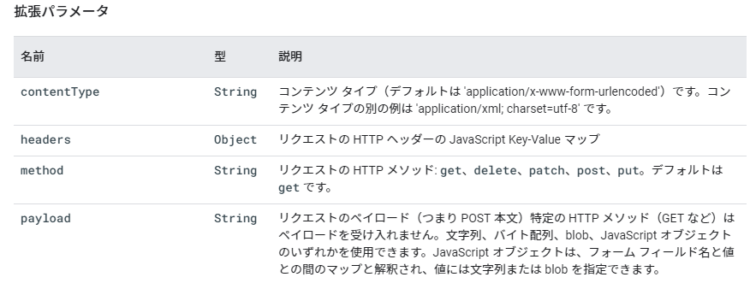
}'optionsは、UrlFetchApp.fetchを実行する際のパラメータとなります。なので、こちらはGASのリファレンスを参照します。

headersとpayloadをオプションにして、options変数に格納します。
応答メッセージの作成方法
応答メッセージのスクリプトは以下のようになります。こちらもコピペOKですので、ご自身の環境で是非試してみてください。
const LINE_TOKEN = 'チャネルアクセストークンを指定してください';
const LINE_ENDPOINT = "https://api.line.me/v2/bot/message/reply";
// LINEからPOSTリクエストが渡されてきたときに実行される処理
function doPost(e) {
const json = JSON.parse(e.postData.contents);
let message = 'あなたは「' + json.events[0].message.text + '」と言いましたね!';
lineReply(json, message);
}
// LINEへの応答
function lineReply(json, replyText) {
// 応答用のメッセージを作成
const message = {
"replyToken": json.events[0].replyToken,
"messages": [{
"type": "text",
"text": replyText
}] // メッセージの内容
};
// LINE側へデータを返す際に必要となる情報
options = {
"method": "post",
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + LINE_TOKEN
},
"payload": JSON.stringify(message)
};
// LINEへ応答メッセージを返す
UrlFetchApp.fetch(LINE_ENDPOINT, options);
}変更する箇所は以下です。
| 項目 | 設定内容 |
|---|---|
| LINE_TOKEN | Messaging API設定>チャネルアクセストークン |
アプリをデプロイする手順はこちらの記事をご参照ください。設定が完了したら、GASから実行します。

ユーザーが送信したメッセージをもとに返信する処理が実装できました。
スクリプトの解説
応答メッセージのスクリプトの中身を解説します。
スクリプトの組み立て方
ユーザーからのメッセージへ返信する場合、GASの書き方は必ず以下のようにします。
doPost(e){
// ここに処理を書く
}LINEから送られたメッセージは、doPost(e)のeに入ってきます。外部からのHTTPリクエストを受け取る際にはこのように書く決まりになっています。
LINEへの応答部分は、先ほどと同様、LINE Developers公式ドキュメントを参考にして作成します。

先ほどとの違いは、Webhookイベントオブジェクトに含まれる応答トークンを指定する必要があるということです。「応答トークン」というのは、LINEからGASに送られてくるメッセージの中に含まれています。

ユーザーが送信した内容は、「Webhook」という仕組みで指定したサービスに送られます。指定したサービスというのは、LINEのメッセージを処理するサービスのことです(Python、Power Automate、PHPなど)。今回なら、GASでメッセージを受け取って応答メッセージを作るので、GASが該当します。
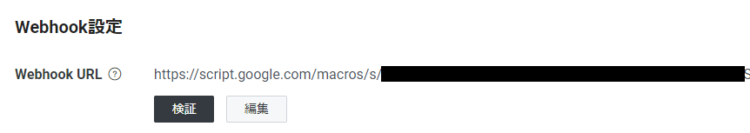
どこで送信先のサービスを設定しているかというと、LINE Developersの該当チャネルの「Webhook設定」です。

ここでGASで作成したスクリプトをデプロイしたときのURLを指定すれば、ユーザーからのメッセージはこのURLへ送信されます。
HTTPリクエストの中身について
HTTPリクエストの方法については、先ほどのプッシュメッセージと同じです。ただし、応答メッセージの場合には「応答トークン」を設定する必要があります。設定している箇所は
"replyToken": json.events[0].replyToken,です。JSON形式のオブジェクトになっており、こちらも公式ドキュメントの例を参考に設定します。
LINE Botでできることは無限大!
今回は、プログラミング初心者の方に向けて、LINE botでのメッセージ自動送信・受信の方法を詳しく解説しました。
本記事で紹介した、「プッシュメッセージ」と「応答メッセージ」さえマスターしていれば、じゅうぶんに実用的なLINE botを作成することができます。実用的なBOTを作ってみたいけど、アイディアが浮かばない・・・という方は、以下を参考にしてみてください。
▼LINE上でChatGPTを使えるようにできます。コピペ用ソースあり。
▼画像を送信すると、英語⇔日本語相互に翻訳して返してくれるBOTです。
コピペ用ソースあり。
うまく動かないという場合や、よく分からないという場合には気軽にコメントしていただけますと幸いです。(サンプルコードを紹介する記事では色々とご指摘や質問いただき、私自身勉強になっています!)








コメント