スプレッドシートを操作したり、LINEやSlackなどの外部アプリと連携したり様々な用途で使える「Google Apps Script(GAS)」。そんなGASですが、
「プログラミングしたことないけどちょっと気になっている」
「GASを触ってみたいけれど、どこからどう操作したら良いか分からない・・・」
という方もいらっしゃるかと思います。そこで今回は、完全初心者の方向けに、GASでスクリプトを作成する方法、作成したスクリプトを動かす方法について解説します。これまでプログラミングをしたことがない方にも分かるよう、実際にスクリプトを作りながら解説しています。
開発環境のインストールの必要なく、Googleのアカウントさえあればスマホやタブレットからでも操作可能ですので、お気軽に試してみてください。
スクリプトエディタの開き方
ここでは、Google Apps Script(GAS)でスクリプトを作成する方法を解説します。
GASのスクリプトエディタを開く
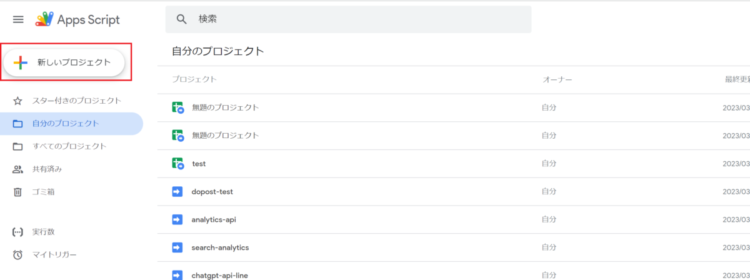
まず、Google Apps Scriptのホーム画面を開きます。すでにブラウザでGoogleにログイン済の場合、スクリプトエディタが開きます。ログインしていない場合はGoogleアカウントにログインしてください。新しくスクリプトを作成する際には、画面左側メニューから「新しいプロジェクト」を選択します。

VBAのようにドキュメントに紐づける場合
Excel VBA(マクロ)のように、ドキュメントに紐づいたスクリプトを作成したい場合には、ドキュメントのメニューから開きます。詳しくは、以下の記事をご参照ください。
スクリプトエディタの見方
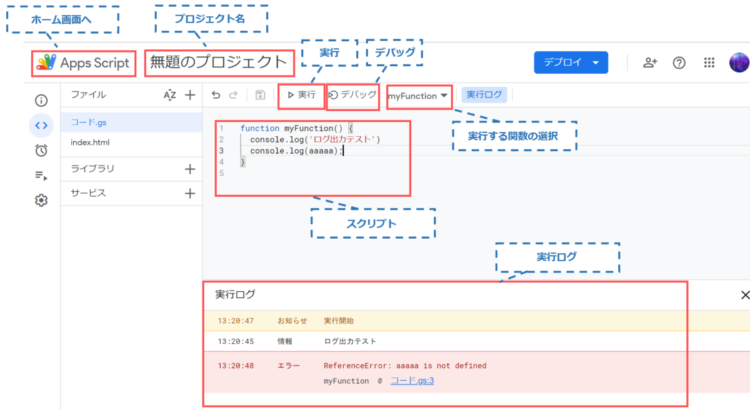
GASのスクリプトエディタの見方は以下の通りです。

他にもいろいろな機能がありますが、よく使うのは上記の機能になります。基本的には、スクリプトエディタにスクリプトを書いて、実行またはデバッグするという流れになります。
スクリプトの作成方法
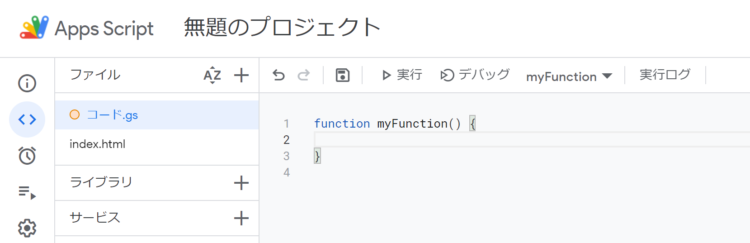
GASのプロジェクトを新規作成すると、「myFunction」という中身が空の関数が作成されています。

この関数をそのまま使っても良いですが、目的に応じて関数名を変更すると後から見る際に分かりやすいです。
関数のなかに処理を記載していきます。関数を作らずに処理だけ書いても実行できません。試しに、以下のスクリプトをコピーしてご自身の環境に貼り付けて実行してみてください。
function outputLog() {
console.log('ログ出力のテストです。');
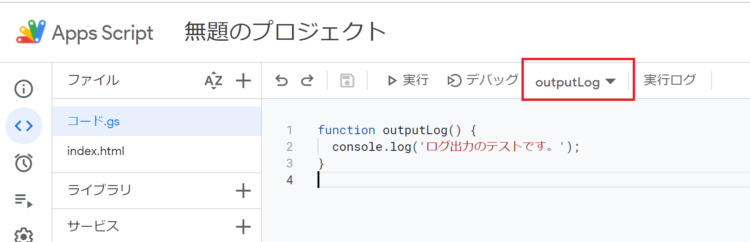
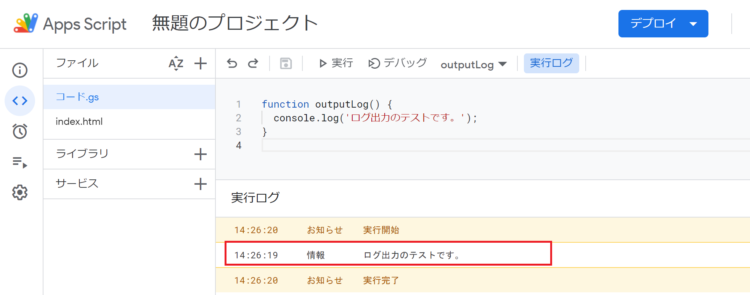
}スクリプトを保存すると、記載した関数の名前がプルダウンに表示されます。この状態で「実行」を押します。

すると、「実行ログ」にログが出力されました。

このように、関数を作成してそのなかに処理を書いていくというのが基本となります。
スクリプトを動かす方法は2種類ある
スクリプトを動かすには、「実行」と「デバッグ」の2通りの方法があります。
スクリプトを実行させること。
スクリプトにブレークポイントを貼って途中で止めることで、バグの原因を探ること。
ブレークポイントを貼らずにデバッグをすれば、実行と同じように動作します。ですが、両者は目的が違います。「実行」は、スクリプトを実行させることのみを目的としており、デバッグは、名前のとおり何かしらのバグを見つけることを目的としています。
以降では、それぞれの操作方法を解説します。
スクリプトの実行方法
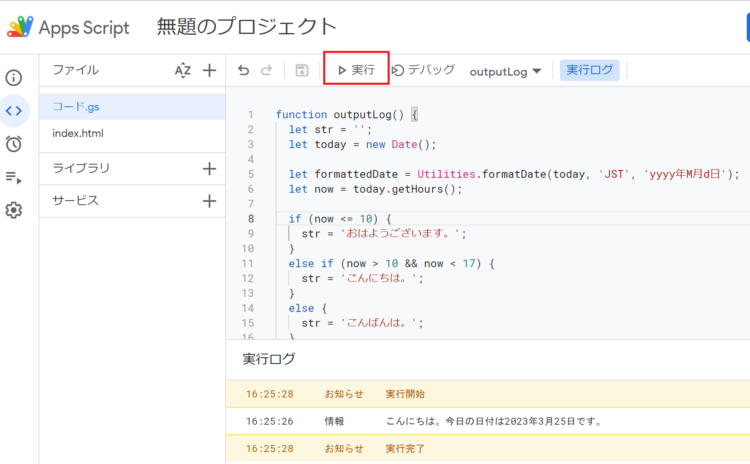
スクリプトを実行するには、スクリプトエディタ上部にある「実行」を押します。

試しに、以下のスクリプトをご自身の環境に貼り付けて試してみてください。
function outputLog() {
let str = '';
let today = new Date();
let formattedDate = Utilities.formatDate(today, 'JST', 'yyyy年M月d日');
let now = today.getHours();
if (now <= 10) {
str = 'おはようございます。';
}
else if (now > 10 && now < 17) {
str = 'こんにちは。';
}
else {
str = 'こんばんは。';
}
let result = str + '今日の日付は' + formattedDate + 'です。';
console.log(result);
}
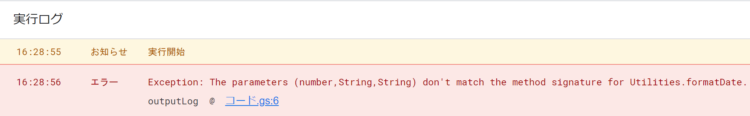
実行ログには、エラーがなければ「実行開始」「実行完了」とのみ出力されます。エラーがある場合には、以下のようにエラー内容が表示されます。

エラーの原因が分からない場合には、デバッグして中身を詳しく見ていきます。
スクリプトのデバッグ方法
スクリプトを作成しているなかで、変数にどんな値が入ってくるか知りたいことがあるかと思います。毎回スクリプトに「Console.log」で出力するのは効率的ではありません。そんなときには「デバッグ」をします。
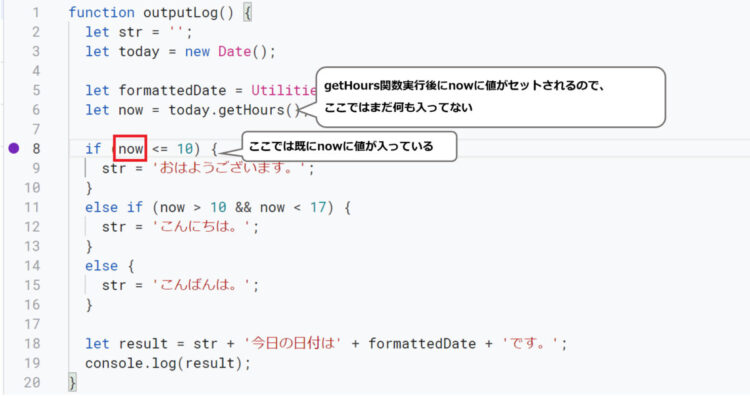
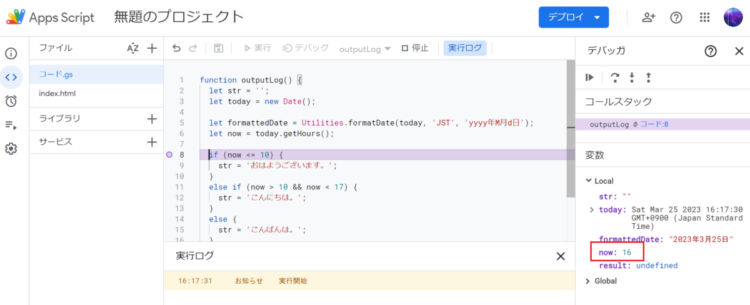
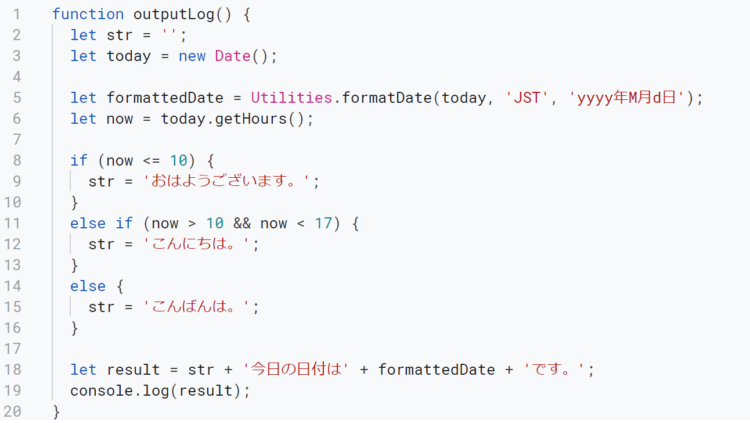
例えば、以下は現在の時刻を取得して、その時刻に応じて異なるあいさつを出力するスクリプトです。現在の時刻はnowという変数に入ってきます。nowに何が入っているかを確認するには、8行目にブレークポイントを貼ります。

8行目の左側あたりをクリックすると紫色の丸マークがつきます。デバッグ実行すると、8行目でいったん処理が止まるようになり、変数の中身を見ることができます。

nowには「16」が入っているので、if文の条件分岐では二番目の処理に入り、「こんにちは」が出力されるはずです。このようにして、意図した通りにスクリプトが実行されないときに中身を確認したり、エラーの原因を探ったりします。
便利なショートカット
以降では、覚えておくと便利なショートカットを紹介します。
コンテンツアシスト
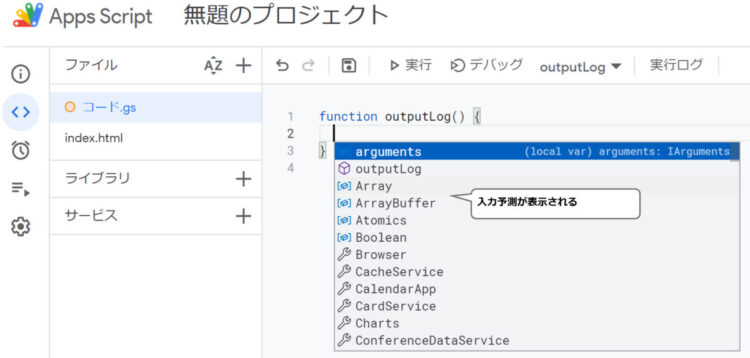
GASのスクリプトエディタには、コンテンツアシスト機能が存在します。
Windows : Ctrl + Space
Mac : fn + Command + space

上記画像のように、何も入力していない状態でショートカットを押すと、GASで使用できるオブジェクトやメンバが表示されます。ただし、関数名や自分で作成した変数名は出てきません。
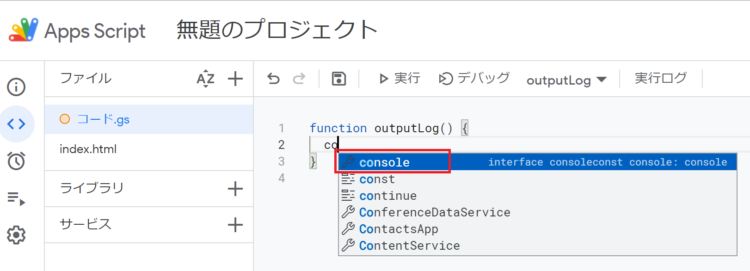
変数名や関数名の入力補完は、何かしらの入力をした際に表示されます。

インデントの調整
GASのスクリプトのインデントを調整するショートカットは以下のとおりです。
Windows : Shift + Alt + F
Mac : Shift + Option + F
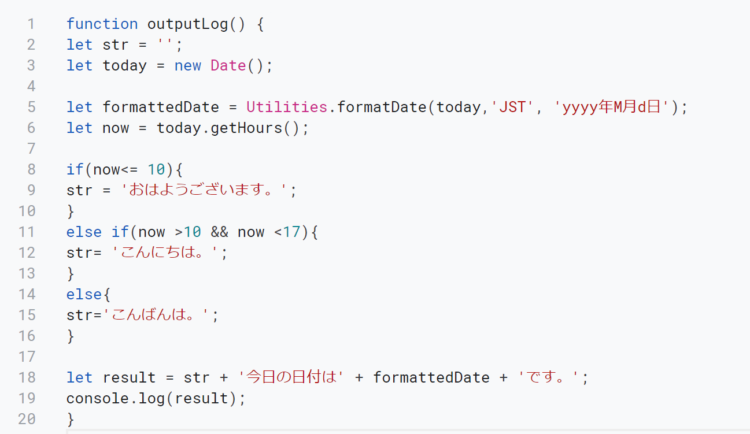
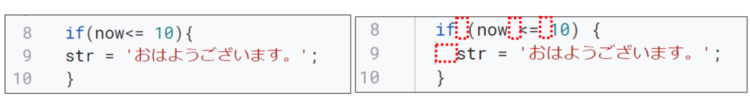
以下のスクリプトはインデントが整っておらず、とても見づらいです。

ショートカットキーを使用してインデントを調整すると、スクリプトが見やすくなりました。

インデントが調整された以外にも、文字の間隔が等間隔になり、全体的に統一感のある見やすいコードとなっています。

スクリプトを保存する
Windows : Control + S
Mac : Command+ S
関数を実行する
Windows : Control + R
Mac : Command+ R
コメントアウト・コメントアウトを解除
Windows : Control + /
Mac : Command+ /
※カーソルがある行のコードがコメントアウトされます。
まとめ
今回は、GASでスクリプトを作成する方法、スクリプトを動かす方法、便利なショートカットについて解説しました。本記事の内容をマスターできれば、次のステップとしてスプレッドシートと連携して値を書き込み・参照したり、ネットの情報を自動で取得(スクレイピング)など、様々な処理を自動化することができます。
実際に使ってみて体感していただけたかと思いますが、GASはPythonやJavaのように開発環境を整える必要がなく、分かりやすいスクリプトなので簡単に処理を実装できます。なので、営業や事務などのIT部門以外の方が業務を自動化・効率化する際におすすめしたいプログラミング言語です。
当ブログでは、GASを使った自動化・業務効率化に関する様々なアイディアを公開しています。興味のある方はぜひ覗いてみてください。「こんなことをしたい!」「こんな記事が読みたい!」というものがあれば、コメント欄や問い合わせから連絡いただければ、取り上げたいと思います♪







コメント