前回に引き続き、LINEで家計簿管理をするbotを作っていきます。
前回の記事ではLINEとGASの登録&設定をして、連携するところまで行いました。
今回の記事では、LINEの投稿に返信する機能を実装していきたいと思います。
ソースコードを変更する箇所がありますが、
コピペでできますのでプログラミング未経験の方でも大丈夫です!

私自身、プログラミング苦手な平凡な主婦ですので、初心者の方がつまずきやすい場所に配慮して、手順通りに進めれば完成するような内容になっております。
(その反面、ある程度ITスキルのある方には回りくどい部分もあるかと思いますがご了承ください)
【GAS】スクリプトを作成する
Google Apps Script(GAS)のスクリプトを作成します。
前回空のプロジェクトを作成しましたが、そこにソースコードを記載していきます。

前回使用したプロジェクトがどれか分からなくなってしまったという場合には新規作成すればOKです。
Apps Scriptのマイページ(https://script.google.com/home)から、「新しいプロジェクト」を押下します。

「コード.gs」には、myFunction()という空の関数が記載されていますが、いったん削除します。

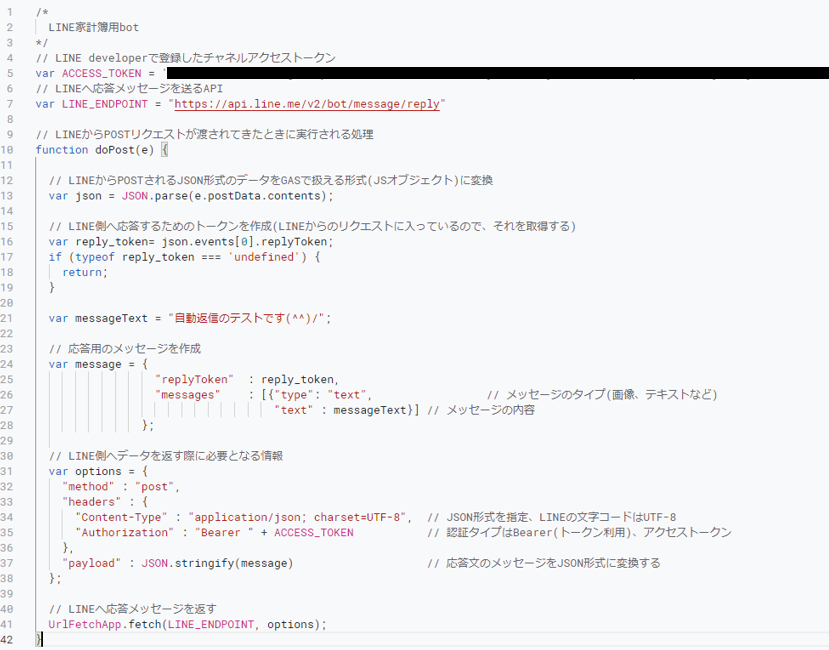
次に、以下のコードを入れてみてください。

/*
LINE家計簿用bot
*/
// LINE developerで登録したチャネルアクセストークン
var ACCESS_TOKEN = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
// LINEへ応答メッセージを送るAPI
var LINE_ENDPOINT = "https://api.line.me/v2/bot/message/reply"
// LINEからPOSTリクエストが渡されてきたときに実行される処理
function doPost(e) {
// LINEからPOSTされるJSON形式のデータをGASで扱える形式(JSオブジェクト)に変換
var json = JSON.parse(e.postData.contents);
// LINE側へ応答するためのトークンを作成(LINEからのリクエストに入っているので、それを取得する)
var reply_token= json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
var messageText = "自動返信のテストです(^^)/";
// 応答用のメッセージを作成
var message = {
"replyToken" : reply_token,
"messages" : [{"type": "text", // メッセージのタイプ(画像、テキストなど)
"text" : messageText}] // メッセージの内容
};
// LINE側へデータを返す際に必要となる情報
var options = {
"method" : "post",
"headers" : {
"Content-Type" : "application/json; charset=UTF-8", // JSON形式を指定、LINEの文字コードはUTF-8
"Authorization" : "Bearer " + ACCESS_TOKEN // 認証タイプはBearer(トークン利用)、アクセストークン
},
"payload" : JSON.stringify(message) // 応答文のメッセージをJSON形式に変換する
};
// LINEへ応答メッセージを返す
UrlFetchApp.fetch(LINE_ENDPOINT, options);
}上記のソースコードをそのまま貼り付けていただければOKです。
LINEのアクセストークンを貼り付ける
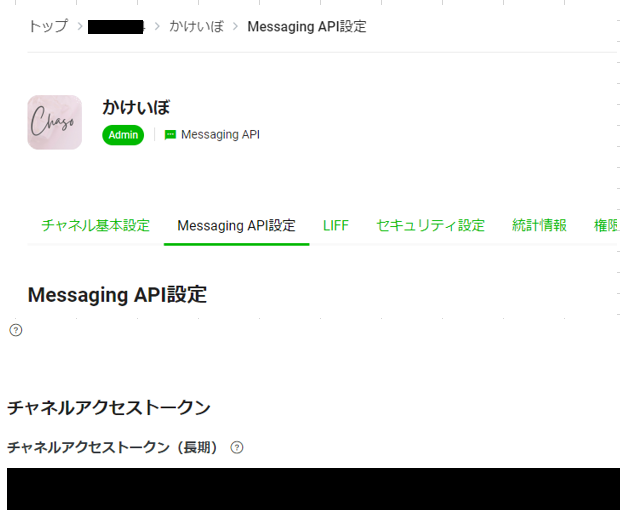
LINE Developersのマイページで、LINEのアクセストークンを取得します。
「Messaging API設定」タブの一番下にある「チャネルアクセストークン」をコピーします。

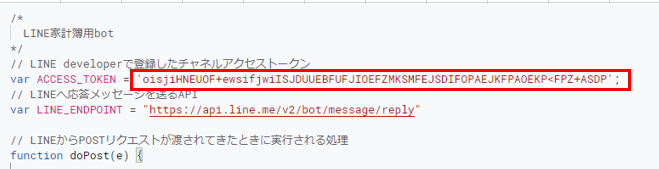
コピーしたアクセストークンを、5行目の「var ACCESS_TOKEN =’xxxxxxxx’」の部分に貼り付けます。

GASのデプロイ&LINEにURLを貼り付ける
では、GASとLINEそれぞれの設定をしていきます。
GASのデプロイ
前回記事でも行いましたデプロイを行います。
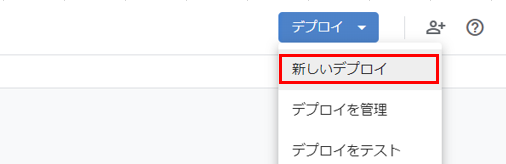
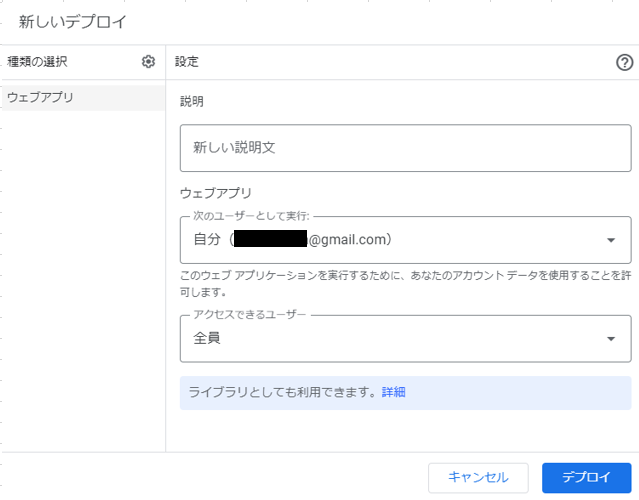
デプロイ>新しいデプロイを押下

- 種類は「ウェブアプリ」
- 次のユーザーとして実行:「自分」
- アクセスできるユーザー:「全員」
上記を設定の上、右下の「デプロイ」を押下します。

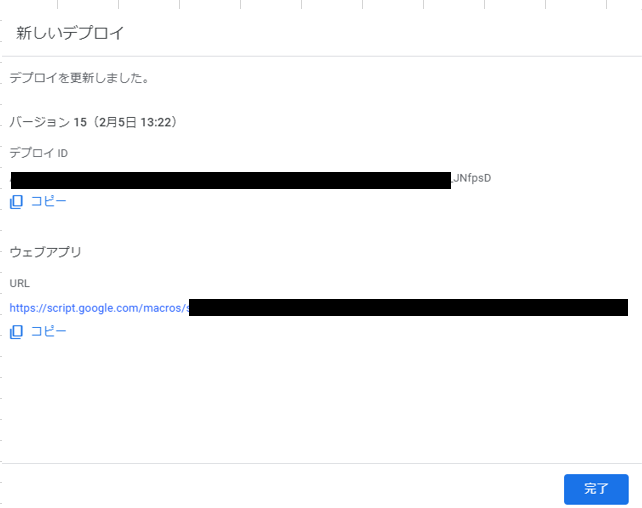
ウェブアプリのURLをコピーします。

GASのデプロイは、変更内容をLINE側に反映させたいときにその都度行う必要があります。
(GASのソースコードをいくら変更しても、LINEのWebhook URLに変更後のURLを変更させない限りLINEに反映されません)
LINEにURLを貼り付ける
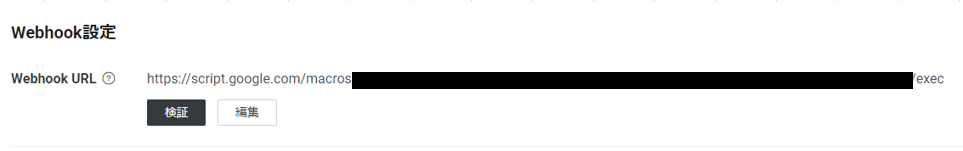
LINE Developersの「Messaging API設定」を開きます。
こちらも前回記事で行った通り、Webhook設定にウェブアプリのURLを設定します。

LINEで自動返信がかえってくるか確認する
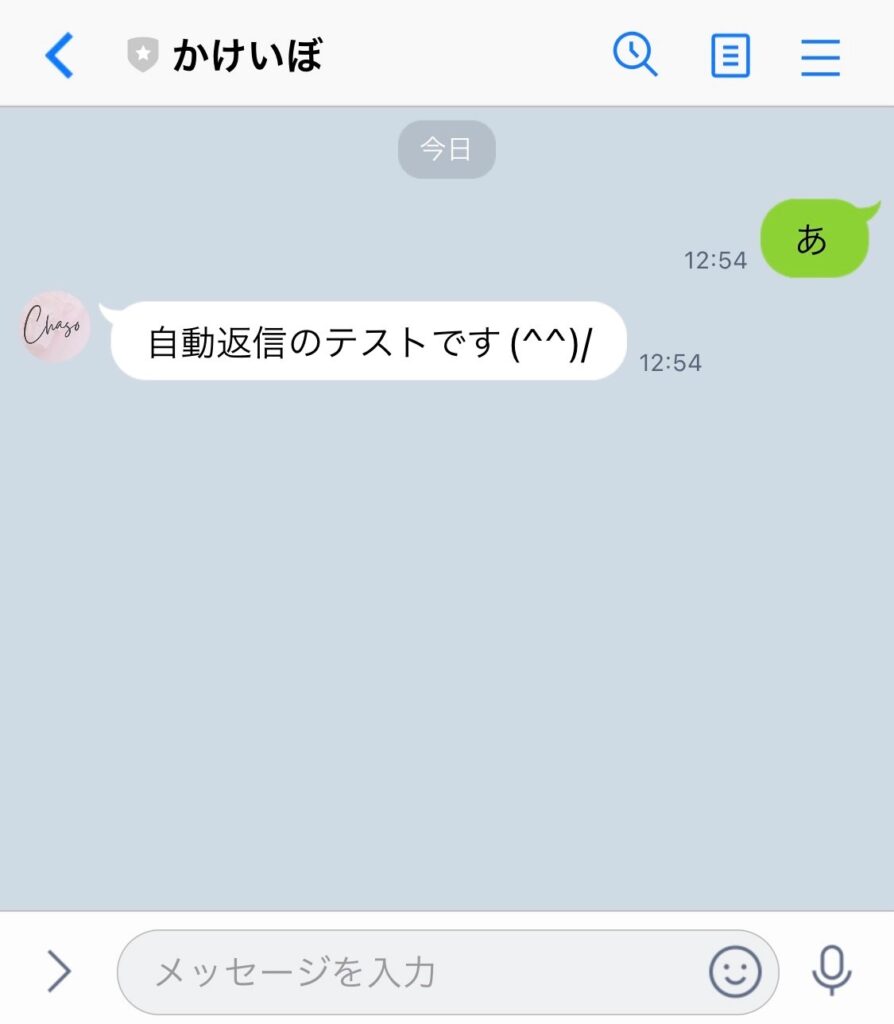
ここまでできたらLINEで自動返信が返ってくるかを確認してみます。
なにか適当にメッセージを送信すると、先ほどGASで設定したメッセージが返ってくることが確認できました。

追記:自動返信が返ってこない場合
自動返信が返ってこない場合、LINE Developersの、
MessageAPIの設定->LINE公式アカウント機能の設定で、
応答メッセージをoff、応答方法を手動チャット+応答メッセージ に設定すると応答が返ってくるようになります。
(コメント頂いた くま 様、ありがとうございました!)
まとめ
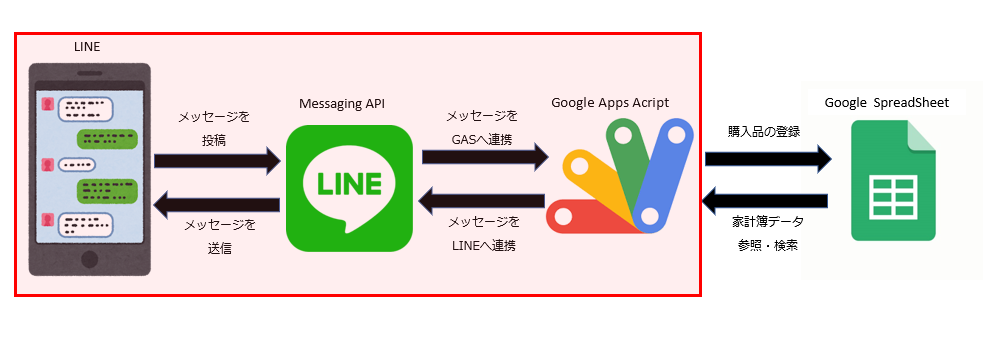
今回の記事で、LINEのメッセージをGASで受け取って、GASで応答メッセージを作成してLINEに返信するという流れが作成できました。
ここで、最終的に作りたいLINE家計簿botについておさらいすると、現時点で枠組みができたのは以下の部分です。

LINEで「医療費 〇〇円」「交通費 ××円」といったメッセージを送った際に、スプレッドシートにそれを記録するという機能や、家計簿データを参照するといった機能が未実装です。
次回記事では、LINEから送られたメッセージをスプレッドシートに登録するという機能を作成していきます。



コメント
記事を参考にさせていただきました。ありがとうございます。質問ですが、LINEで自動返信が返ってくるのですが、自動返信のテストです(^^)/というメッセージではなく、違うメッセージが届きますがこれはエラーですか?
ブログを閲覧いただき、誠にありがとうございます!
別のメッセージが返信されるということですが、おそらくLINEの「あいさつメッセージ」という
自動応答機能がオンになっているのではないかと思います。
LINE Developersの「チャネル基本設定」タブから、「LINE Official Account Manager」を開き、
左側メニューの「応答設定」から「あいさつメッセージ」を確認してみてください。
もしオンになっていたらオフにして、再度試してみてください。
解決しなければ、またお気軽にご連絡ください。よろしくお願いいたします。
こんにちは。記事を参考にさせて頂いております。ありがとうございます。
自動返信テストですが、エラーがでており実行されません。
ライン上では、「申し訳ありませんが、このアカウントでは個別の問い合わせは受け付けておりません。」というメッセージしか返ってこず、スクリプト上では、「Cannot read properties of undefined (reading ‘postData’)」という実行エラーがでております。
デプロイやチャネルアクセストークンのURLがあっていることは確認し、WebhookURLでの検証も成功を表示されます。
あいさつメッセージも無効になっております。
この場合の解決方法にお心当たりはありますでしょうか。
※ちなみにパソコンでLINE Developersの画面を何故か開くことができず、携帯から画面を開き操作しております。
ぽてと 様
記事を閲覧いただき、誠にありがとうございます。
GASのスクリプトは、手動で実行されていますか?
実行ボタンから動かした場合、記載いただいたエラーが発生します。
このスクリプトは、LINEからメッセージを送信したものを受けて処理されるスクリプトですので、
動作確認の手順としては、まず最初にLINEからメッセージを送ってみる流れとなります。
LINE DevelopersがPCから開けないのは何でなんでしょうね・・・
ログアウトされているということでしたら、スマホを使ってQRコードで簡単にPCログインできるとは思うのですが
携帯で設定できているなら一旦は大丈夫かと思います!
よろしくお願いいたします。
ご返信ありがとうございます。
言葉が足りず失礼致しました。
LINEでは、「申し訳ありませんが、このアカウントでは個別の問い合わせは受け付けておりません。」というメッセージしか返ってこない状況になっております。
スクリプトの実行でエラーが出てくるのは問題ないということですね。
上記の問題に関して、私も直面し解決したので共有させてもらいますね!
line側の設定の問題で
MessageAPIの設定->LINE公式アカウント機能の設定で
応答メッセージをoff、応答方法を手動チャット+応答メッセージにすれば解決できまいしたよ!
参考までに!!
くま 様
コメントいただきありがとうございます。
参考になる内容を残してくださり、大変有難いです!
ブログ記事のほうにも反映しておきます!