今回は、Google Apps Script(GAS)のログ出力メソッドである、console.logとLogger.logの違いと、その使い分け方についてまとめます。
GASでログ出力する方法おさらい
両者の比較をする前に、GASでログ出力をする方法についておさらいします。
GASでログを出力する方法
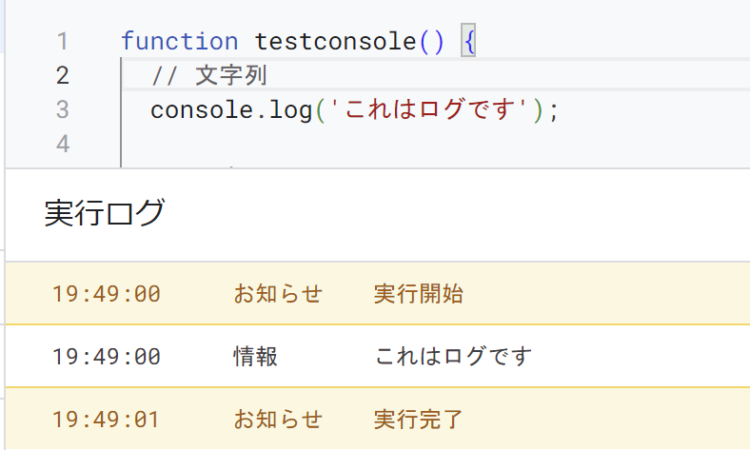
console.log(‘これはログです’);
Logger.log(‘これはログです’);
出力したい内容を引数として渡すことで、GASのエディタ上に出力されます。

consoleとLoggerの比較
ここからは、実際にスクリプトを実行して、consoleとLoggerの違いを見ていきたいと思います。
文字列
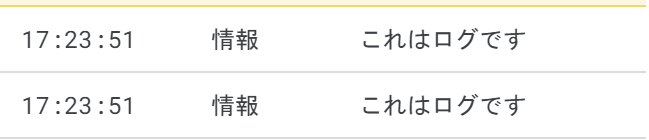
console.log('これはログです');
Logger.log('これはログです');
文字列の出力では、差は見られませんでした。
数値
console.log(100 + 200); // 整数
console.log(5 / 3); // 小数点がある場合
let num1 = 1;
console.log(num1); // 整数を代入した場合
Logger.log(100 + 200); // 整数
Logger.log(5 / 3); // 小数点がある場合
let num2 = 1;
Logger.log(num2); // 整数を代入した場合
数値を直接引数にした場合、設定した内容のまま出力されました。いっぽう、数値を代入した変数を出力すると、Logger.logでは小数点第一位まで出力されました。
日付
let today = new Date(); // 現在日付
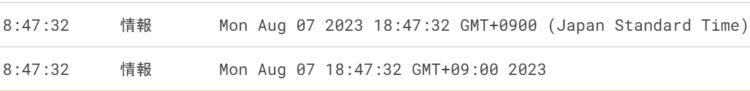
console.log(today);
Logger.log(today);
console、Loggerどちらも内容的には同じですが、出力形式が異なっていました。
一次元配列
let arr1_1 = ['相葉', '松本', '二宮', '大野', '櫻井'];
console.log(arr1_1);
let arr1_2 = ['相葉', '松本', '二宮', '大野', '櫻井'];
Logger.log(arr1_2);

Loggerでは、文字列の要素にダブルクォーテーションがつかずに出力されています。
二次元配列
let arr2_1 = [['相葉', '千葉県'], ['松本', '東京都'], ['二宮', '東京都']];
console.log(arr2_1);
let arr2_2 = [['相葉', '千葉県'], ['松本', '東京都'], ['二宮', '東京都']];
Logger.log(arr2_2);
オブジェクト
let obj1 = { name: 'ダックスフント', species: 'dog', feature: '短足・胴長・かわいい' };
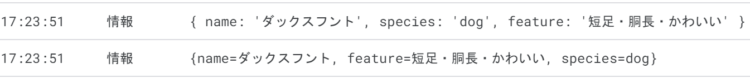
console.log(obj1);
let obj2 = { name: 'ダックスフント', species: 'dog', feature: '短足・胴長・かわいい' };
Logger.log(obj2);

GASのオブジェクトとは、配列の要素がキーと値のペアになっているものです。console.logでは順番通りに出力されていますが、Logger.logでは順番がバラバラになっています。Logger.logでオブジェクトを出力する場合、順番通りに出力されるとは限らないようです。
引数を複数指定
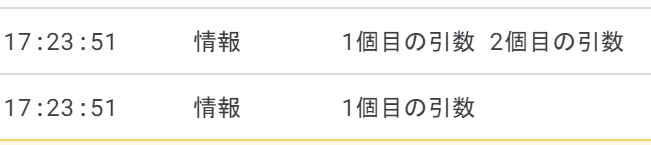
console.log('1個目の引数', '2個目の引数');
Logger.log('1個目の引数', '2個目の引数');
console.logで引数を2つ渡した場合、どちらも出力されますが、Logger.logでは1個目の引数しか出力されません。
引数の値が未定義(undefined)
let val; // 何も値を代入していない
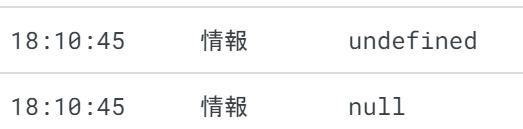
console.log(val);
Logger.log(val);
値が未定義の変数を出力した場合、console.logでは「undefined(未定義)」と出力されますが、Logger.logではnullと出力されます。
consoleクラス固有の機能
consoleクラスで使える機能を解説します。
エラーレベルの出し分け
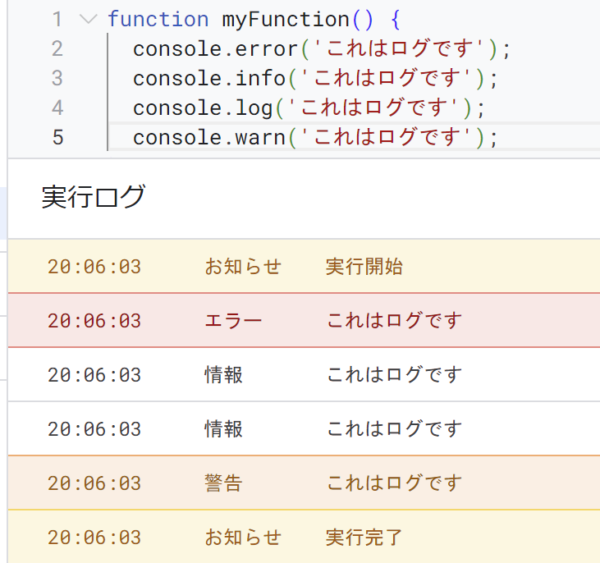
consoleクラスには、console.log以外にもログ出力用のメソッドが用意されています。
| メソッド | 概要 |
|---|---|
| error | エラーレベルのメッセージをログに出力 |
| info | INFO レベルのメッセージを ログに出力 |
| log | DEBUG レベルのメッセージをログに出力 |
| warn | 警告レベル メッセージをログに出力 |

errorとwarnはそれぞれ色が変わっていますが、infoとlogはどちらも「情報」と表示されており、見た目的には違いが見られません。
ただし、logは開発時デバッグする際に用いるのが一般的で、実際の運用において情報として何かログを出す場合にはinfoを出すといったように使い分けます(厳密なルールがあるわけではありません)。
実行時間をログ出力する
consoleクラスには、スクリプトの実行にかかった時間を計測できるtimeメソッド・timeEndメソッドが存在します。
| メソッド | 概要 |
|---|---|
| time | タイマーを開始 |
| timeEns | タイマーを停止 |
function myFunction() {
console.time('テストタイマー'); // タイマーを開始
for (let i = 0; i < 5; i++) {
console.log(i);
}
console.timeEnd('テストタイマー'); // タイマーを停止
}
上記の例では、for文の一行上にconsole.timeメソッドを追加しています。引数には、ラベル名を文字列でセットします。計測を終了したい位置にconsole.timeEndを追加します。こちらの引数はtimeメソッドで指定したラベル名になります。
timeEndメソッドを実行したタイミングでタイマーが停止され、かかった時間がログに出力されます。
Loggerクラス固有の機能
Loggerクラスで使える機能を解説します。
出力された全てのログをリストで取得する
Logger.getLog()で、出力されたすべてのログをリストで取得することができます。

上記では、1,2個目のログを出力したあとにLogger.getLog()でそれらをリストで取得してGmailで送信しています。受信したメールには、ログが記載されています。

このように、スクリプト実行時のログをまとめて取得してメールで送信したり、スプレッドシート等に記録したりする際に便利な機能です。
ログを消去する
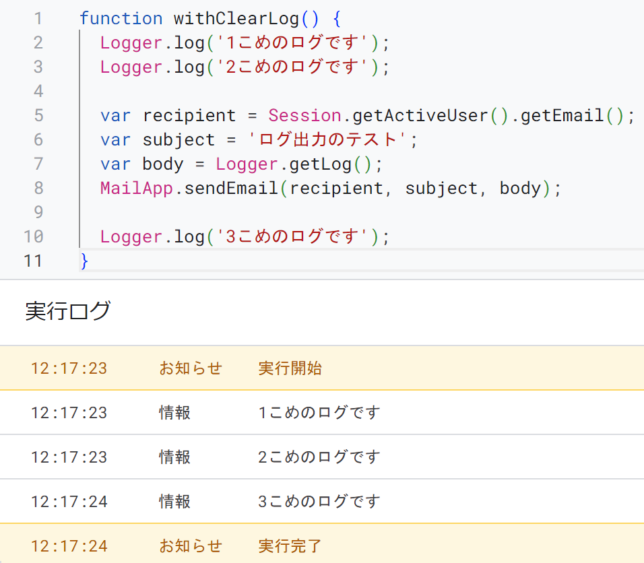
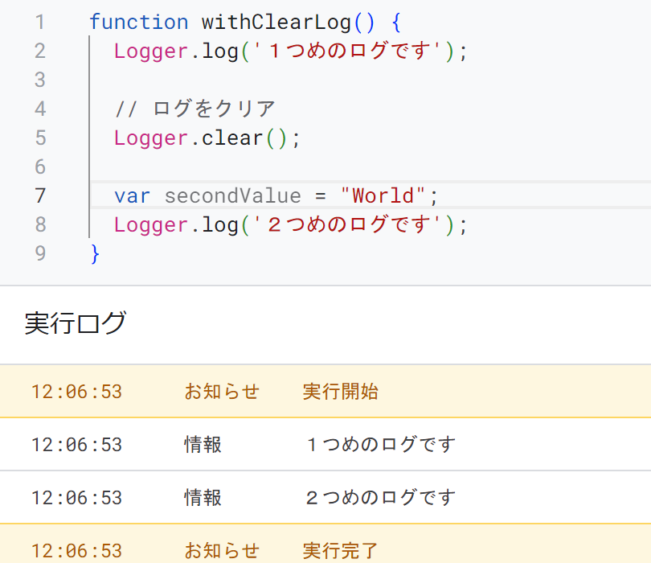
Logger.clear()でログの消去ができると公式ドキュメントに記載があります。しかし、以下のコードで実行して1回目のログが消去されるのかと思ったのですが、どちらも出力されました。

用途不明です。使い方分かる方いらっしゃったらご教示ください・・・!
参考:Class Logger
まとめ
今回は、console.logとLogger.logの違いと、その使い分け方について解説しました。
どちらもデバッグ時のログ出力に使用されますが、オブジェクトの出力順だったり未定義の値の出力だったり、比較してみると異なる点があることが分かりました。また、consoleクラス、Loggerクラスそれぞれ固有の機能があり、目的に応じて使い分けると便利そうだなと思いました。





コメント