今回は、Google Apps Script(GAS)でAPI通信を行う方法について解説します。
本記事は初心者向けに解説していますので、基礎的な内容だったり冗長な説明があるかと思います。サクッと把握したい方はサンプルコード以降をご参照いただけますと幸いです。
API通信ってなに?
まず、API通信ってなによ?という方向けに簡単に解説します。
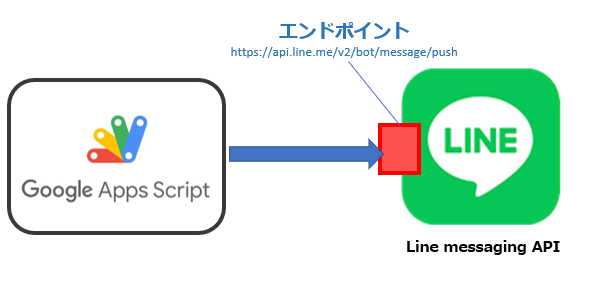
APIとは、「Application Programming Interface」の略語で、アプリケーションどうしを繋ぐ橋渡し的な役割をしています。たとえば、GASとLINEを連携させる場合を考えてみます。

GASからLINEを使いたい場合、LINEが公開している「エンドポイント」宛に「LINEのトーク宛てにメッセージを送ってね」とリクエストします。すると、リクエストを受け取ったLINE側で、メッセージ内容をLINE上に送る処理を行います。
- 異なるアプリケーション間で通信する際の橋渡し的役割が「API」
- APIを用いた通信は「API通信」という
API通信で何ができる?
API通信を行うことで、
- GASとLINEを連携させて、セール情報をいち早くLINEに通知する(記事はこちら)
- GASとX(Twitter)を連携させて、定期自動ツイートを行う(記事はこちら)
- GASとChatGPTを連携させて、チャットボットを作成する(記事はこちら)
などの、外部のアプリやサービスと連携して様々な機能を実現することができます。いずれも、当ブログの別記事にて手順を解説していますので、気になる方は「記事はこちら」のリンクからチェックしてみてください♪
GASでAPI通信を行う方法
GASでは、「Web API」と呼ばれる、HTTP通信を利用してAPI通信を行います。
URLを入力すると、対象のWebページが表示されますよね。これがHTTP通信です。とりあえず「http(https)」を使って行う通信と覚えておけばOKです。GAS上でHTTP通信を行うには、
UrlFetchApp.fetch(URL, (パラメータ※) ) ※任意
このように記述します。
GASから外部に向けてHTTPリクエストを送る方法は2種類存在しており、目的に応じてどちらかを使用します。
GETリクエスト
HTTP通信で、サーバーから情報を取得するときに用います。
スクレイピングなど、Webページの内容を取得したい場合に用いられます。
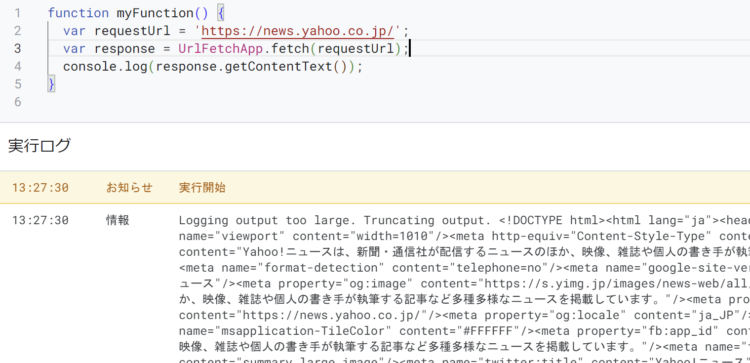
サンプルコード
function myFunction() {
var requestUrl = 'https://news.yahoo.co.jp/';
var response = UrlFetchApp.fetch(requestUrl);
console.log(response.getContentText());
}
上記のコードを実行すると、Webページのデータが返ってきます。

POSTリクエスト
HTTP通信で、サーバーへ情報を送信するときに用いられます。
外部のアプリにメッセージや画像を送る際に用いられます。
サンプルコード
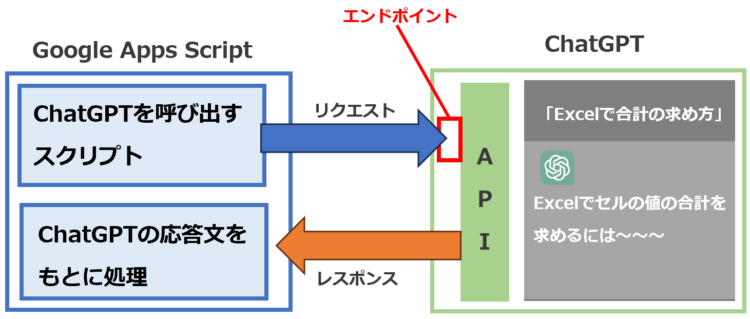
以下は、ChatGPTのAPIを利用するサンプルコードです。
const GPT_ENDPOINT = 'https://api.openai.com/v1/chat/completions';
const headers = {
'Authorization': 'Bearer ' + GPT_TOKEN, // //ChatGPTのAPIキー
'Content-type': 'application/json',
};
// リクエストオプション
const options = {
'method': 'POST',
'headers': headers,
'payload': JSON.stringify({
'model': 'gpt-3.5-turbo', // 使用するGPTモデル
'messages': messages // プロンプト
})
};
// HTTPリクエストでChatGPTのAPIを呼び出す
const res = JSON.parse(UrlFetchApp.fetch(GPT_ENDPOINT, options).getContentText());
エンドポイント
「エンドポイント」というのは、アプリ間がAPI通信を行うための接続先となるものです。

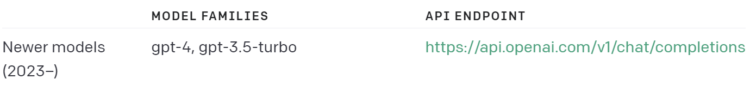
このエンドポイントは、以下のようにAPI通信可能なアプリやサービスにて公開されています。
使いたいサービスのエンドポイントURLを調べてUrlFetchApp.fetchの引数にセットします。
ペイロードに送信するデータを記述する
POSTリクエストの目的はサーバーに情報を送信することです。
接続先のアプリやサービスが「APIを呼び出すなら、この情報を送ってね」というのを公開しているので、それに合わせてペイロード(payload)にデータをセットします。
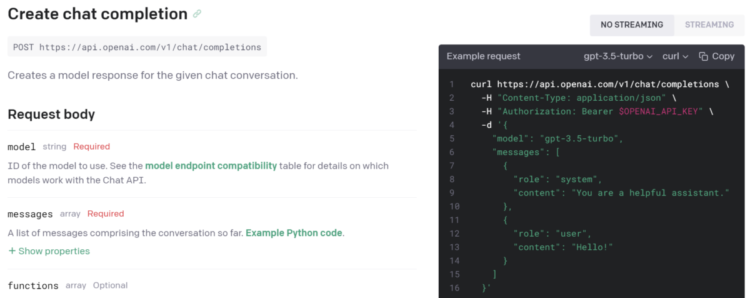
例えば、以下はChatGPTのAPIリファレンスです。

リクエストボディには「model」と「messages」は必須でセットする必要があるため、payload部分は以下のようになります。
// リクエストオプション
const options = {
'method': 'POST',
'headers': headers,
'payload': JSON.stringify({
'model': 'gpt-3.5-turbo', // 使用するGPTモデル
'messages': messages // プロンプト
})
};初回実行時は許可が必要
UrlFetchApp.fetchは、初回実行時に許可が必要です。これは、GASから外部サービスへの接続を行うためであり、危険だとか色々出てきますが全て許可して問題ありません。
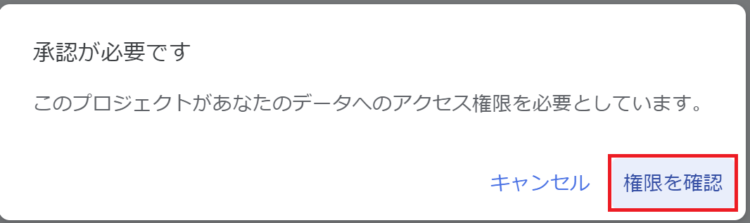
「権限を承認」を押下

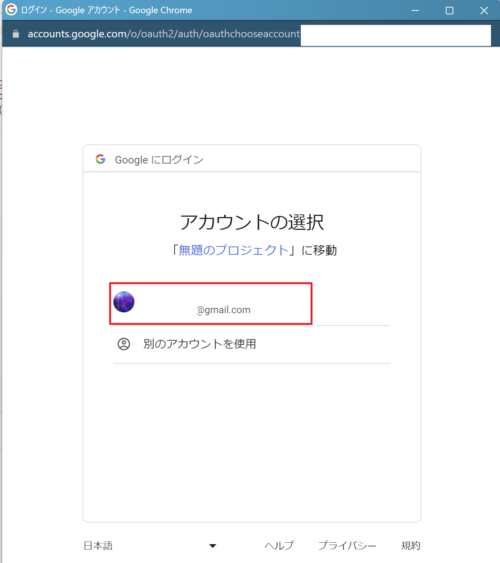
実行したいアカウントを選択

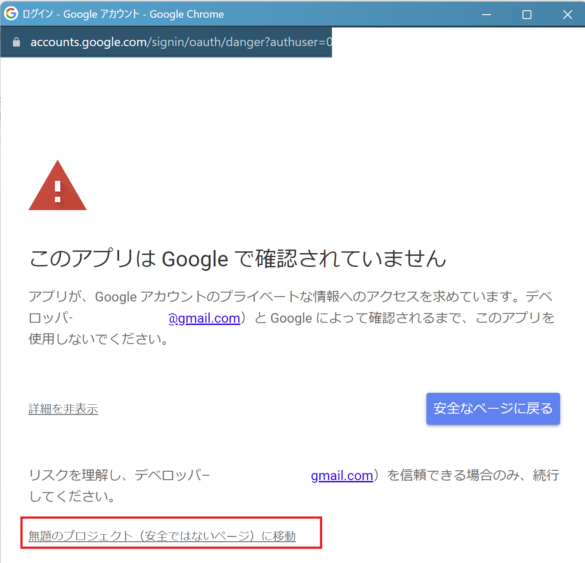
詳細を表示し、「プロジェクト名(安全ではないページ)に移動」を押下

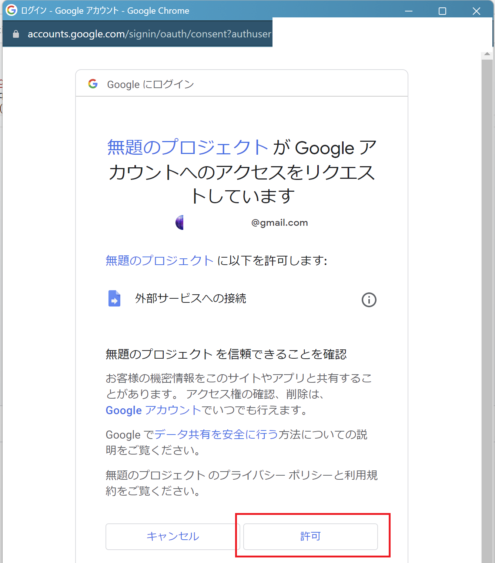
「許可」を押下

一度承認すれば、それ以降は表示されなくなります。
外部アプリからリクエストが送られた場合は?
ここまで、GASから外部アプリにリクエストを送信する方法について解説してきました。
しかし、逆に外部アプリからリクエストが送られてきた場合はどう処理すれば良いのでしょうか。
doPost関数を使う
LINEやSlackなどの外部アプリやサービスからGASに送られたリクエストを処理するには、doPost関数を用います。
doPost(e)
eという引数のなかに、外部アプリから送られてきたデータが入っています。「e」は別にeでなくても大丈夫ですが、eと書くことが一般的です。
// LINEからGASにメッセージが送られた場合の処理
function doPost(e) {
// LINEからPOSTされるJSON形式のデータをGASで扱える形式(JSオブジェクト)に変換
const json = JSON.parse(e.postData.contents);
// LINE側へ応答するためのトークンを作成(LINEからのリクエストに入っているので、それを取得する)
const reply_token = json.events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
// LINEから送られてきたメッセージを取得
const user_message = json.events[0].message.text;
外部アプリは何をもとにアクセスしてきてるの?
ここで、「GASから外部アプリにリクエストするときはエンドポイントが必要だったけど、逆のときはどうしてるの?」と疑問に思った方がいらっしゃるかと思います。
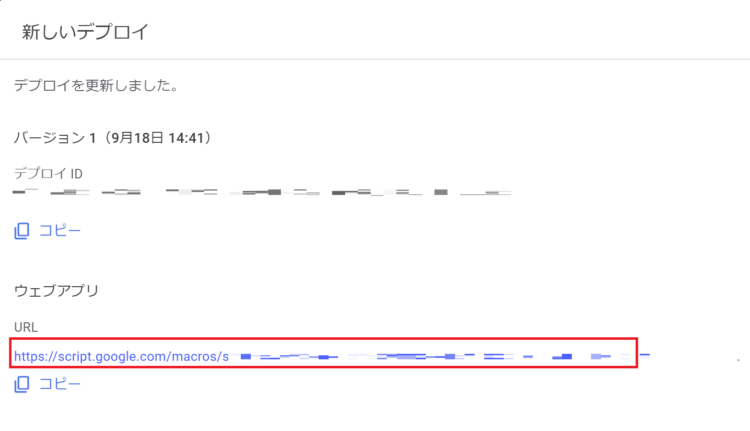
GASでは、「デプロイ」するとWebアプリとして公開する用のURLが発行されます。

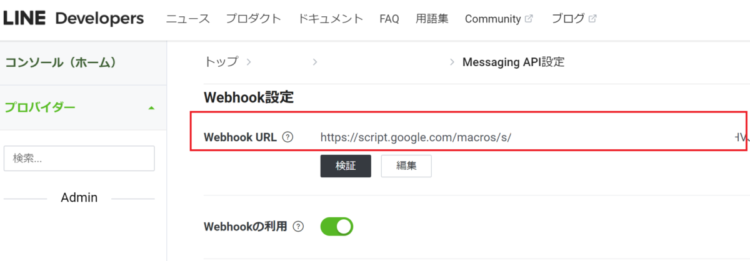
このURLを、API連携したいアプリやサービス側に設定しておきます。例えばLINEと連携する場合は、LINE DevelopersのWebhook設定にデプロイしたURLを設定します。

こうすることで、LINEからメッセージや画像が送られた際に、GASにHTTPリクエストで送信されるようになります。
doPost関数のログを出力する方法
doPost関数は、GAS上で実行しても引数のeに何も値が入ってこないため、Console.log等でログ出力しても何も出力されません。
このような場合にログを出力させる方法については、以下記事にて解説しています。
結論、GASのプロジェクトをGoogle Cloud Platform(GCP)に紐づけて、GCPの管理画面でログを見る方法が確実です。最初の設定がけっこう面倒なのですが、一度設定してしまえばConsole.logの内容はもちろん、エラー内容も調べることができます。
まとめ
今回は、Google Apps Script(GAS)でAPI通信を行う方法について解説しました。
- GASでAPI通信を行うにはUrlFetchApp.fetch(URL, (パラメータ))を使う
- サーバーから情報を取得する(GET)場合はURLのみ渡せばOK
- サーバーへ情報を送信す(POST)場合はパラメータにペイロードを付加する
無料で公開されているAPIは、調べてみるとけっこうありますので是非活用してみてください。当ブログでは、LINEやChatGPTのAPIと連携した様々なアイディアを投稿していますので、そちらも覗いて頂けると嬉しいです。








コメント