本記事では、Google Apps Script(GAS)で
Cannot read properties of undefined (reading ‘postData’)というエラーが出る原因と、その対処法について解説します。
エラーの原因
エラーの原因は、
doPost関数の実行を手動で行っているから
です。
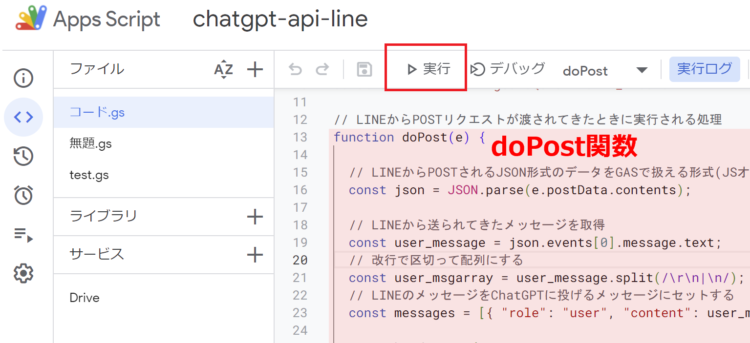
どういうことかというと、以下のように、doPost(e)という関数を、GASのエディタ上で「実行」ボタンを押して手動で実行しているということです。

手動実行すると実行ログにはエラーメッセージが表示されます。

エラー発生のしくみ
エラーメッセージ
Cannot read properties of undefined (reading ‘postData’)は、「‘postData’を読み込もうとしたけどプロパティが定義されてないよ!」という内容です。
で、このpostDataってどこから出てきたの?ってはなしですが、先ほどのエラーメッセージをよく見てみると、16行目にエラー原因があると記載されています。

16行目は、以下のスクリプトです。
// LINEからPOSTされるJSON形式のデータをGASで扱える形式(JSオブジェクト)に変換
const json = JSON.parse(e.postData.contents);ここで、eには何も入っていないため、e.PostDataと中身を見ようとしても見れなかったということです。つまり、根本的な原因は、
doPost(e)の e に、何も値が入ってきていないこと
といえます。
doPost関数ってなに?
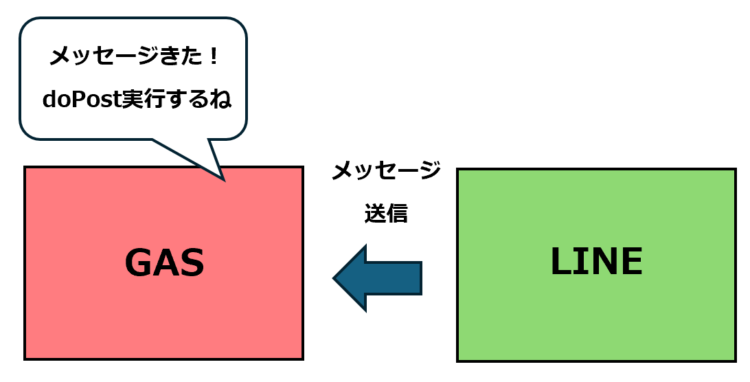
doPost関数は、外部(クライアント)からPOSTリクエストが来たときに実行される関数です。
外部というのは、GAS以外のサービスをさします。例えば、LINEとGASを連携した場合、「LINEからメッセージが送信されること」がPOSTリクエストと言えます。

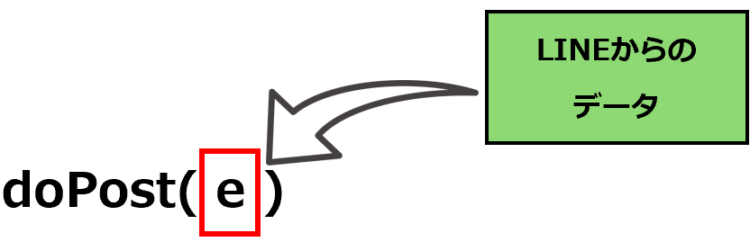
doPost関数は、外部からリクエストがあってはじめて実行されます。そして、doPost(e)のeには、外部から送られてきたデータが入っています。

なので、手動でdoPost関数を実行しても、eに何も入らず、エラーになるのです。
エラーの対処法
対処法としては、
doPost関数は手動で実行せず、連携した外部のサービスからデータを送る
となります。
例えば、LINEと連携しているならLINE上でメッセージを送ってみたり、入力フォームなら登録ボタンを押したり、cURLコマンドを実行するなどです。アプリケーションと連携している場合はアプリ上から何かメッセージを送るなどするのが簡単で分かりやすいでしょう。
doPost関数の中身をデバッグしたい・ログを出したい
doPost関数は、外部からのリクエストを受けて処理が実行されるため、デバッグすることはできません。
ログに関しては、いくつか設定方法が存在します。以下の記事にて解説していますのでご参照ください。
まとめ
今回は、Google Apps Script(GAS)で「Cannot read properties of undefined (reading ‘postData’)」エラーが出る原因と、その対策について紹介しました。
API連携の実装を初めて行う場合は陥りやすいエラーなのではないかなと思います。最近ではChatGPTやSlack、LINEとGASを連携させてチャットボットなどを作る方法がネットに載っており、コピペでできちゃうものも多いため、doPostが何なのか分からなくても実装できてしまうというのも要因かもしれません。
GASでAPI通信をする方法については、以下で詳しく解説していますので、ぜひあわせてご覧ください。






コメント