GASでログ出力する場合、Logger.logまたはConsole.logを使用します。GASのエディタから実行すると、コンソールに実行ログが出力されます。しかし、外部からのHTTPリクエストで呼び出されるdoPost関数は、これらのログ出力メソッドを使ってもログが出力されません。
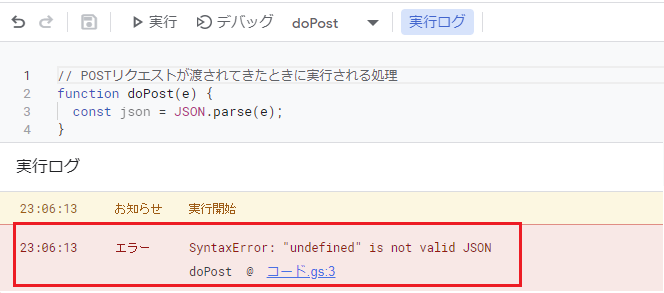
かといって、GASでdoPost関数を実行しようとすると、引数として何も渡ってきていないため以下のようにエラーになってしまいます。

GASは、LINEやSlackなど外部のWebアプリと連携して使うことが多いかと思います。その際、「ログ確認したい!」という場面も多いのではないでしょうか。
そこで今回は、Google Apps Script(GAS)でdoPost関数のログを出力する方法を紹介します。
doPostとは
doPostというのは、HTTPリクエストが渡されたときに実行される関数です。

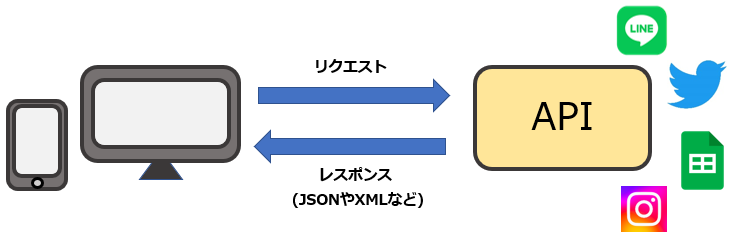
HTTPリクエストとは、上の図のように、クライアントがサーバーに投げるメッセージのことです。
たとえば、InstagramにHTTPリクエストで「インスタに〇〇と投稿して」とメッセージを投げると、Instagram側で投稿を行い、「投稿したよ」とGASにレスポンスを返します。なお、GASにはHTTP通信のためのメソッド(UrlFetchApp.fetch)が用意されており、簡単にHTTP通信を行うことができます。
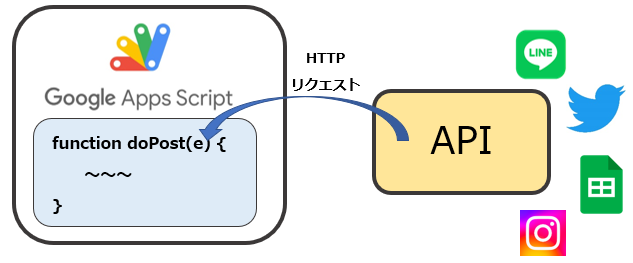
逆に、API側からHTTPリクエストを出して、GASがそれを受け取ってAPI側にHTTPレスポンスを返すこともできます。例えば、LINEのボットは、ユーザーがメッセージを送信するとGASにHTTPリクエストとしてメッセージ内容を送信します。
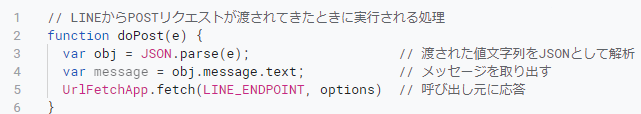
doPost関数は、以下のように記述します。

例えば、LINEから送られてきたメッセージはGASにHTTPリクエストとして渡されます。GASでは、受け取ったメッセージを解析してスプレッドシートに書き込むなどの処理をします。5行目のUrlFetchApp.fetchでLINEにHTTPレスポンスを渡して応答しています。
過去記事でもGASでAPI連携する方法を紹介しています。
参考:https://developers.google.com/apps-script/guides/web?hl=ja
doPost(e)の”e”って何者!?
doPostの引数「e」は、イベントオブジェクト(event object)ともいいます。イベント(特定の出来事)が発生したときに、イベント発生時の情報が渡されます。予約語である”c”と”sid”以外は何を引数にしてもOKです。ただ、doPost(e)と書くのが一般的になっています。
doPost関数は、イベントオブジェクトを受け取らなくてもエラーにはなりません。つまり、doPost()としても実行できます。
function doPost() {
console.log("test");
}上記のスクリプトを実行すると、HTTPリクエストがあった際にdoPost関数が呼ばれ、ログに「test」と出力されます。
doPostをデバッグする方法は3つ
doPost関数をデバッグする方法には以下の3つの方法があります。
- doPost関数を呼び出す関数を作る
- スプレッドシートやドキュメントに出力する
- GASのプロジェクトをGCPに紐づける
これらの方法は、どれもdoPost関数をデバッグするという目的は同じではありますが、そのプロセスは全く違います。どの方法を使ったほうが良いのかは、デバッグしたい内容によって判断すると良いかと思います。簡単に、以下にそれぞれのおすすめ用途を記載します。
- GAS内でデバッグを完結させたい
- ブレークポイントを貼って中身を確認しながら確認したい(デバッグしたい)
- ある程度エラーの見当がついている
- HTTPリクエストの中身を手軽に確認したい
- ログを蓄積したい(過去のログも見たい)
- HTTPリクエストを投げて、実際のデータをもとにデバッグしたい
- ログを蓄積したい(過去のログも見たい)
- Console.log等のコードを追加せずに確認したい
- エラーの見当がついていない、全てのエラーを確認したい
その1:doPost関数を呼び出す関数を作る
doPost関数は、HTTPリクエストを受け取ったときに呼び出される関数です。

引数のeにはイベントオブジェクトという、イベントが発生したときに渡されるオブジェクトが格納されています。しかし、デバッグでdoPost関数を動かしたときにはeには何も格納されていないため、処理の途中でエラーが発生します。
これを解決するには、doPost関数を呼び出す関数を作っておくという方法が有効です。
// LINEからPOSTリクエストが渡されてきたときに実行される処理
function doPost(e) {
var message = e.message.text; // メッセージを取り出す
console.log(message); // ログに表示
}
// doPostの呼び出し
function doPostTest() {
let e = {
"message": {
"text": "外部アプリから送られたテキスト",
"type": "text",
"id": 12345678
},
};
doPost(e);
}スクリプトをデバッグするときには、呼び出す側を実行する関数に設定します。

本来はeに格納されているデータをGASで扱える形式に変換するJSON.parseを行う必要がありますが、GAS上で呼び出しているため、GASから呼び出す場合にはその処理はコメントアウトしておいてください。
doPost内で値を加工したり、スプレッドシートに書き込んだりする処理を実装していて、その内容をHTTPリクエストをしないで確認したいという場合に有効な方法です。
その2:ログをスプレッドシートに出力
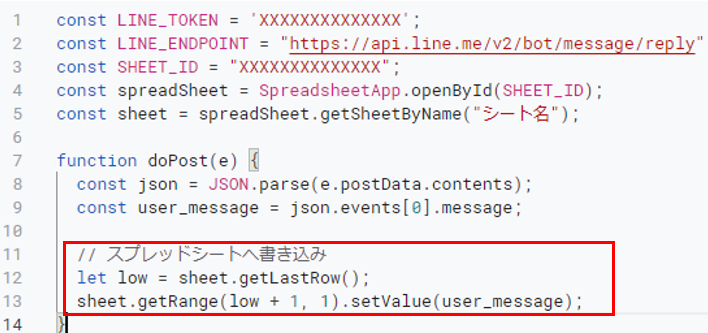
エラーの見当がついている場合や、受け取ったデータの中身を見たいという場合には、ログをスプレッドシートに出力するという方法もあります。方法としては、doPost関数のなかに、スプレッドシートに書き込む処理を入れるだけです。

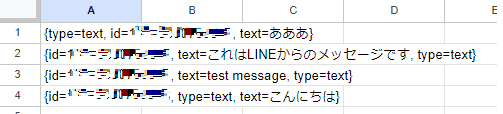
実行すると、外部アプリ(LINE)から渡されたHTTPリクエストの内容がスプレッドシートに書き込まれます。

ただ、エラーが吐かれるわけではないので、見当がついていないときにはあまりおすすめな方法ではありません。
その3:GASのプロジェクトをGCPに紐づける
3つ目は、GASのプロジェクトをGoogle Cloud Platform(GCP)に紐づけて、GCPの管理画面でログを見るという方法です。
GCPとは何か?
Google Cloud Platform(GCP)とは、Googleが提供するクラウドサービスです。クラウドサービスというのは、自分のPC上ではなく、インターネット上で提供されるサービスのことです。YoutubeやGoogle MAPなどもGCP上で動いています。
GCPのプロジェクトにGASを紐づけることで、GCPがGASのアプリを監視してくれるようになり、GCP上に実行ログが蓄積されます。
GASのプロジェクトをGCPに紐づける方法
GASのプロジェクトをGCPに紐づけることで、今まで確認することのできなかったdoPost関数の実行結果が見れるようになります。これはめちゃくちゃ便利ですよね。
ただ、先ほど紹介した2つの方法よりも、設定手順が面倒です。手順通りに進めれば全然難しくはないと思うのですが、ただただダルいです。なるべく簡潔にまとめたはずなのですが・・・長いです。すみません。
GCPの設定
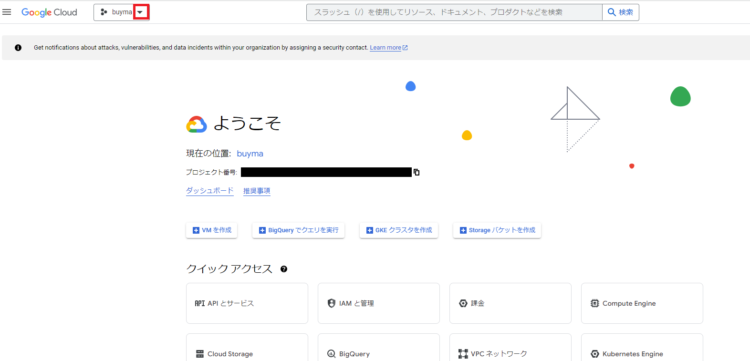
GCP(https://console.cloud.google.com/?hl=ja)を開きます。
画面左上のプルダウンの「▼」マークを押します。

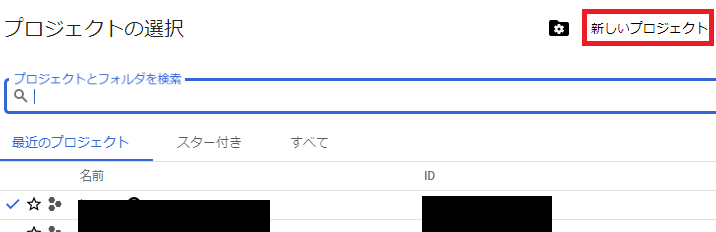
「新しいプロジェクト」を押します。

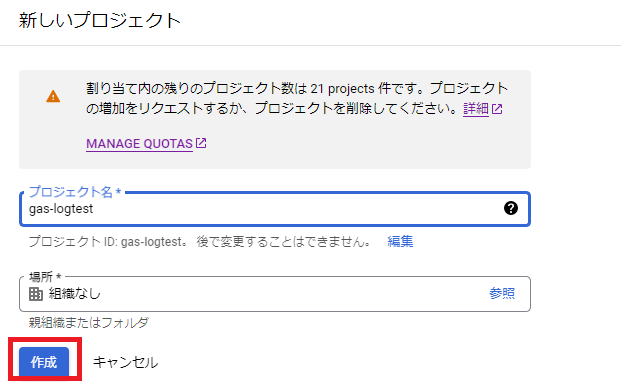
プロジェクト名を入力して「作成」を押します。

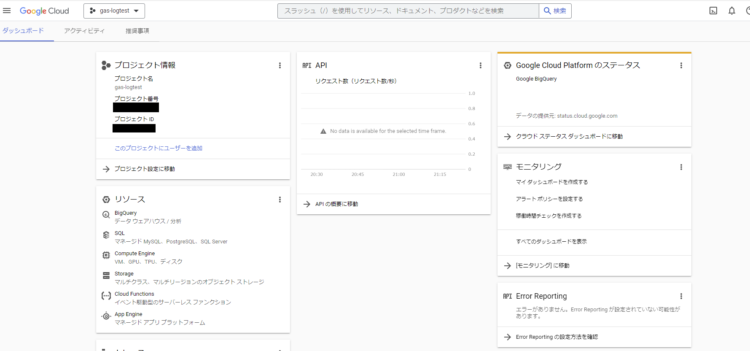
作成したプロジェクトのダッシュボードを開きます。このとき、プロジェクト番号を控えておいてください。後ほどGASの設定画面で使います。

画面真ん中にある「API」を押下します。

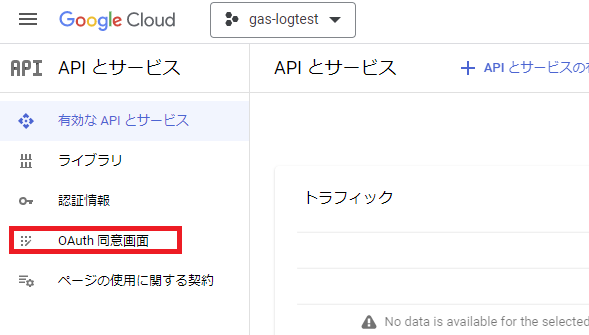
「OAuth同意画面」を開きます。

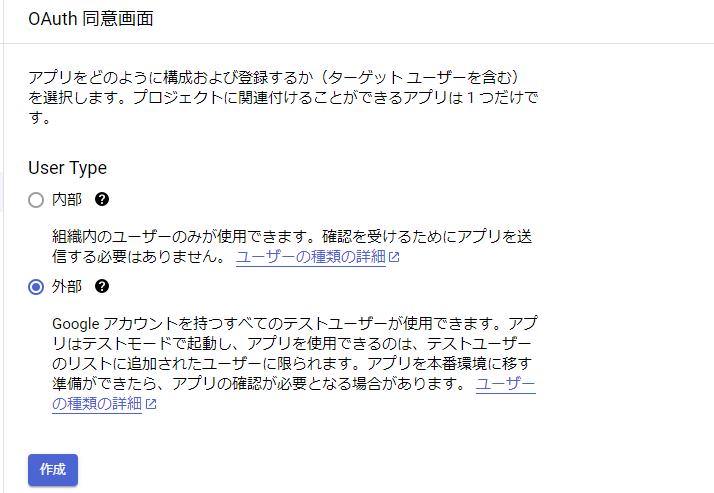
「外部」を選択して作成を押下します。

アプリ名はログを出力したいGASのプロジェクトの名称を入力、メールアドレスを入力する欄が2か所ありますので入力して保存を押します。

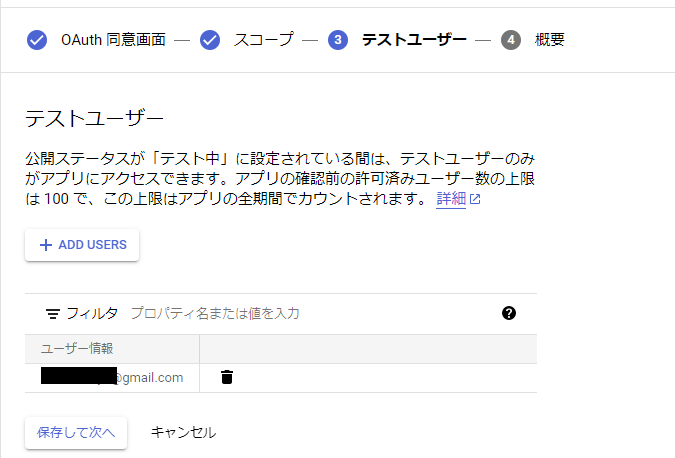
「テストユーザー」に、スクリプトを実行するアカウントのメールアドレスを追加します。

GCP側の設定は以上です。
GAS側の設定
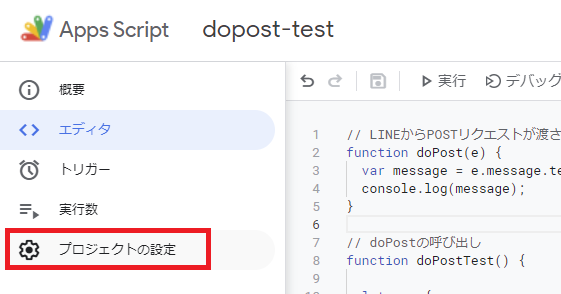
GASの左側メニューから「プロジェクトの設定」を選びます。

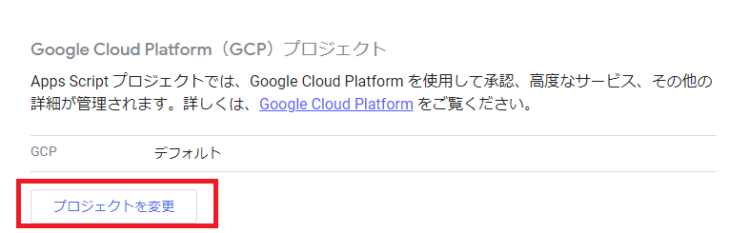
ページの真ん中あたりにある「Google Cloud Platform(GCP)プロジェクト」の「プロジェクトを変更」を押します。

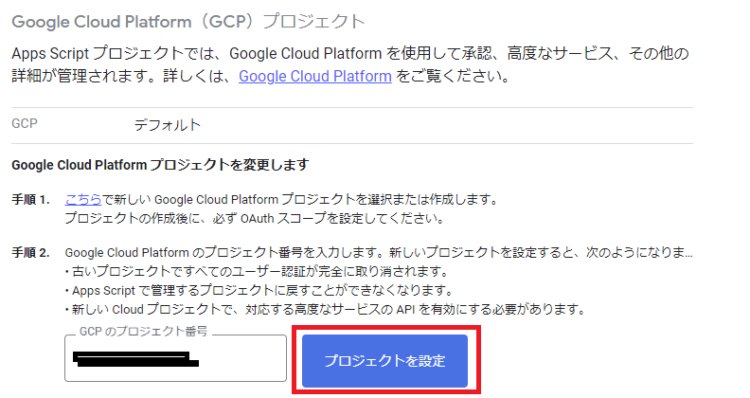
「Google Cloud Platform プロジェクトを変更します」と表示されますので、先ほど控えておいたGCPのプロジェクト番号を入力し、「プロジェクトを設定」を押します。

スクリプトを変更していなくても、一旦ここまで設定が完了したら再度デプロイします。
これで設定は完了です。
ログエクスプローラーの開き方
ログを確認するには、https://console.cloud.google.com/logs/を開くか、以下の手順で開いてください。
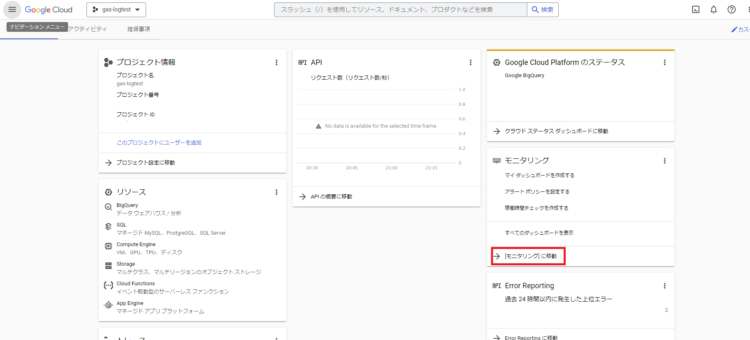
GCPのダッシュボード画面にある「モニタリング」を押します。

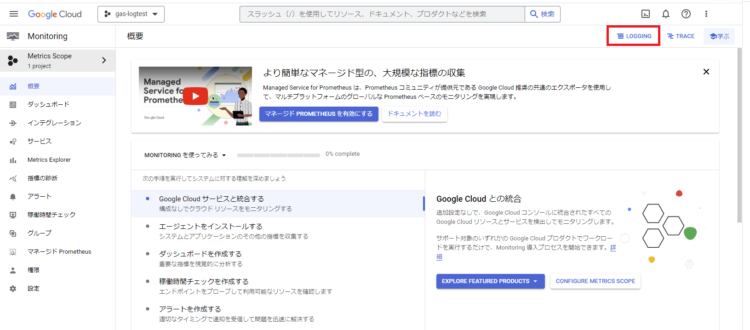
右上の「LOGGING」を押します。

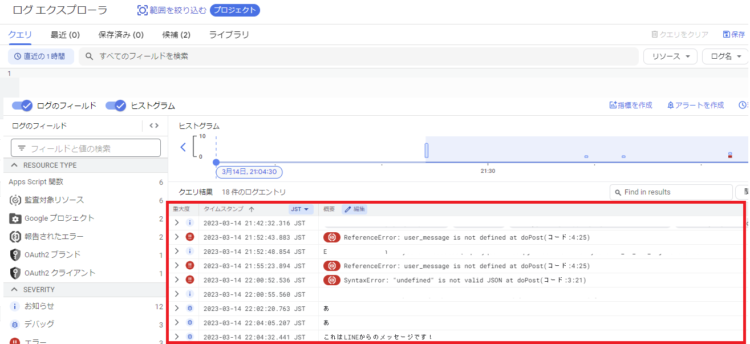
「ログ エクスプローラ」が開きます。

ログの見方
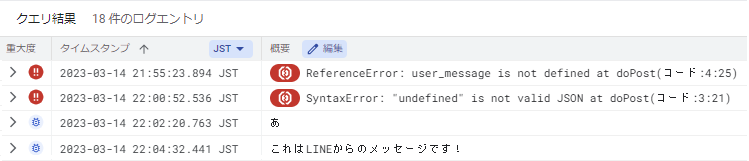
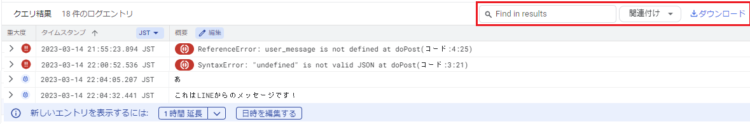
以下は、LINEからAPI経由でGASにメッセージを投げたときのログです。

上の2つはエラーで、警告マークが出ています。それぞれ、doPostの何行目でエラーになっていて、どんなエラーなのかが表示されています。下の2つは、console.logでLINEから送られてきたメッセージをログ出力した結果です。
また、右上メニューではログ内の検索や、ログのダウンロード(CSVまたはJSON形式)が可能です。

まとめ
今回は、Google Apps Script(GAS)でdoPost関数のログを出力する方法について紹介しました。
デバッグをしていると、スペルミスだったり変数が未定義になっていたり、ちょっとしたミスが原因で動かなくなっているということってよくありますよね。doPost関数ではデバッグができないのでこれらを発見するのは困難でしたが、GCPと紐づけることでログを出力でき、過去分も蓄積できるのは便利だと思いました。GASとGCPの紐づけこそ面倒ではありますが、本来確認できないdoPostのログを出力できるのは作業の効率性を高めることにもつながりそうです。
私自身、今まではスプレッドシートに出力したり、doPost関数のなかで動作確認したいところだけ切り出してテスト用の関数内で実行したりしていました。今後はGCPを活用していきたいです。





コメント