Google Apps Scriptで作成したHTMLファイルを表示させる際に、
「スクリプトが完了しましたが、何も返されませんでした。」
とメッセージが表示され、何も表示されませんでした。

Apps Script作成から実行までにやったこと
Apps Script>新しいプロジェクト から新規のプロジェクトを作成 を押下すると以下のような空のプロジェクトが作成されます。

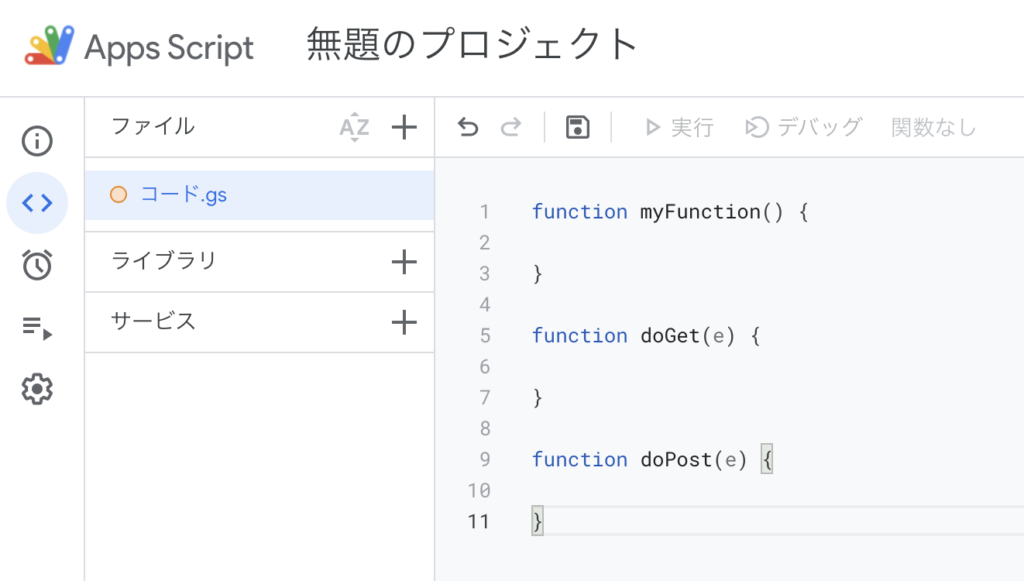
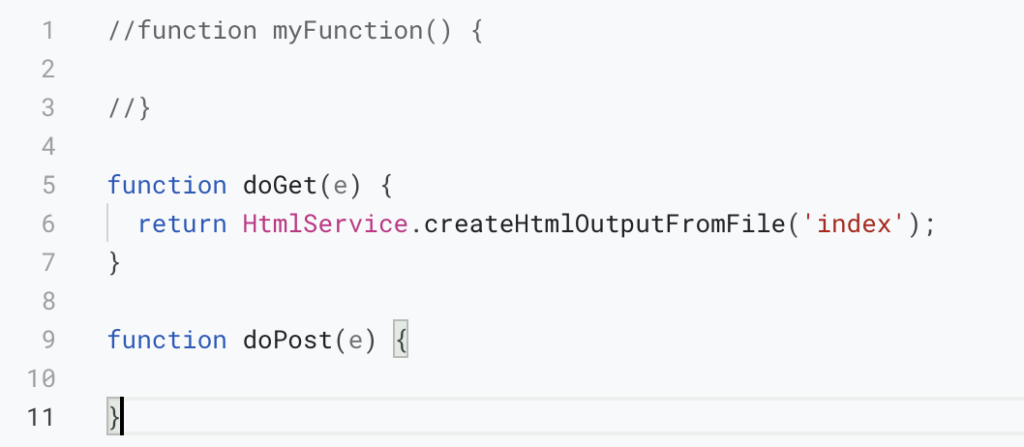
Google Workspace のリファレンスによると、ウェブアプリとして公開されるのはdoGet関数とdoPost関数が必要と書いてあるので、その通りにmyFunction()の下に追加。

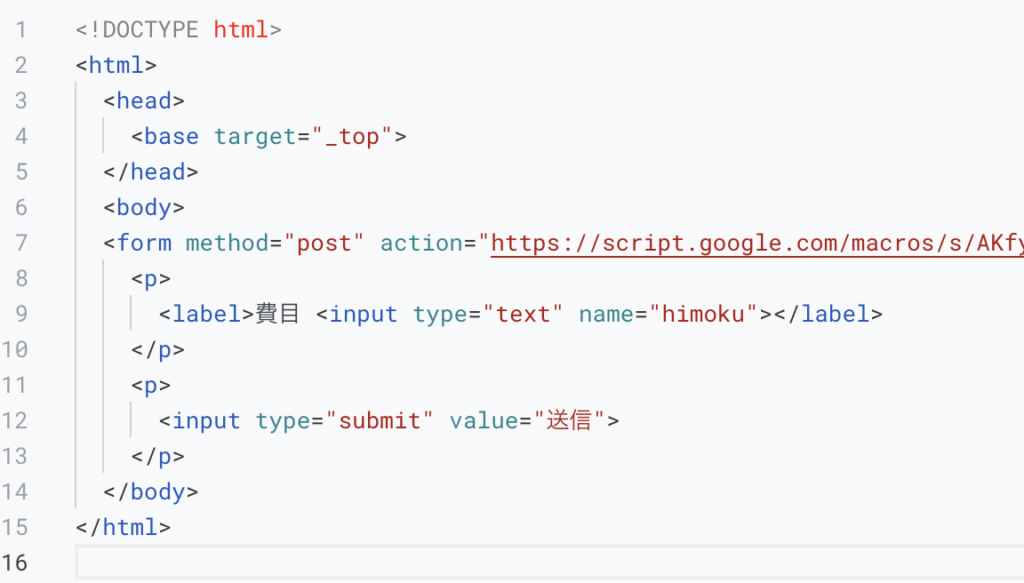
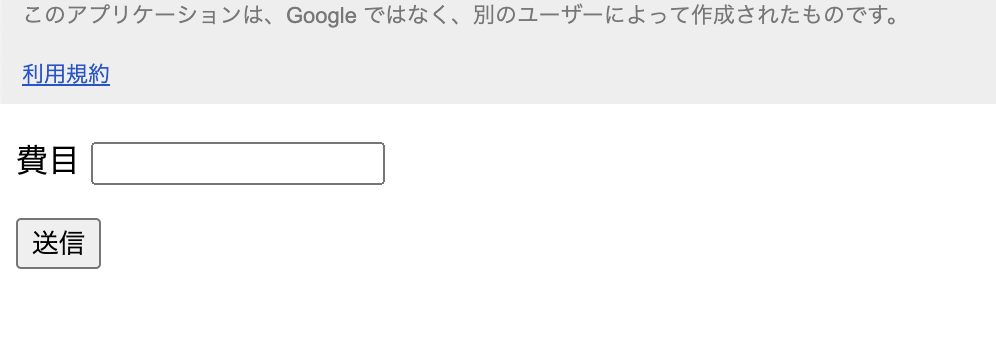
HTMLファイルを新規追加し、入力用のフォームを作成します。

「費目」という入力項目(テキストボックス)と、「送信」ボタンが表示されるHTMLファイルを作成しました。
doGet関数は公開したウェブアプリにアクセスがあったときに動作します。このとき、doGet関数内で指定したhtmlを画面に返すようになっています。Google WorkspaceのリファレンスにもHtmlOutputオブジェクトを返す必要があると記載があるので、doGet関数内に作成したHTMLファイルを返す処理を記載します。

これでデプロイすれば動くはずなのですが・・・

HTMLが表示されず、かわりに「スクリプトが完了しましたが、何も返されませんでした。」とメッセージが表示されました。
原因と対策
さすがにこんなに初歩的な部分で躓く人がいないのか、ネットで上記の文言で調べてもなかなか解決方法がわかりませんでした。ただ、Googleのリファレンスとの違いとすれば、「コード.gs」に最初から記載されているmyFunction()の有無。まさかこれがあるせいでdoGet()が実行されてない・・・?

myFunction()なしでデプロイしてみます。

HTMLが表示されました。
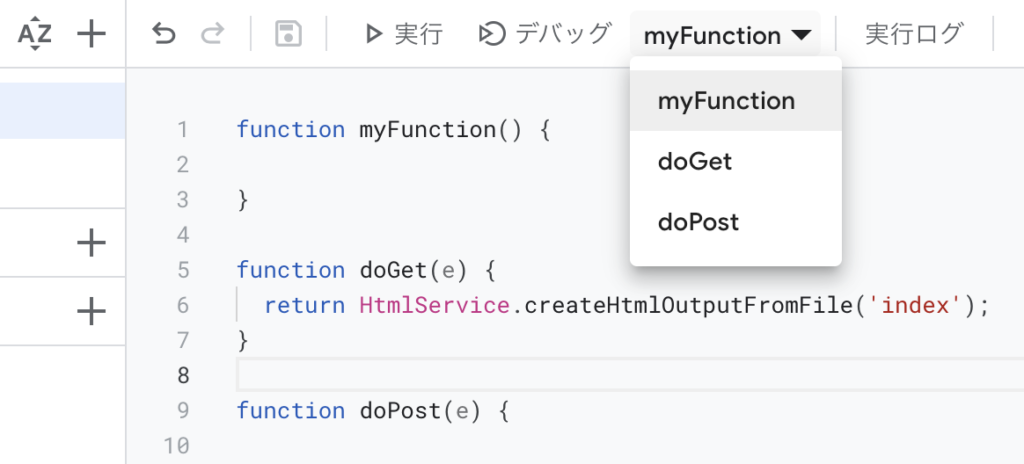
あとから分かったのですが、どうやら上部メニューのプルダウンから実行する関数を選択する必要があるみたいです。デフォルトのままだとmyFunction()が選択されているので、先ほどのようにコメントアウトしなくとも実行対象となるdoGetを選択して実行すればHTMLが表示されます。

まとめ
かなり初歩的な部分で躓いてしまいました。原因が分かれば、「こんなしょうもないことでつまずいていたのか・・・」と思いますが、うまく動かずにあれこれと調べている最中は、なぜお手本通りに書いてるのに動かないんだろう、と投げ出したくなりますね。そういうときこそ、公式のリファレンスを確認して基本に忠実に進めるのが大事なんだなと思いました。



コメント