Googleフォームをスマホから回答するときに、日付がめちゃくちゃ入力しづらくて困ったことはありませんか?

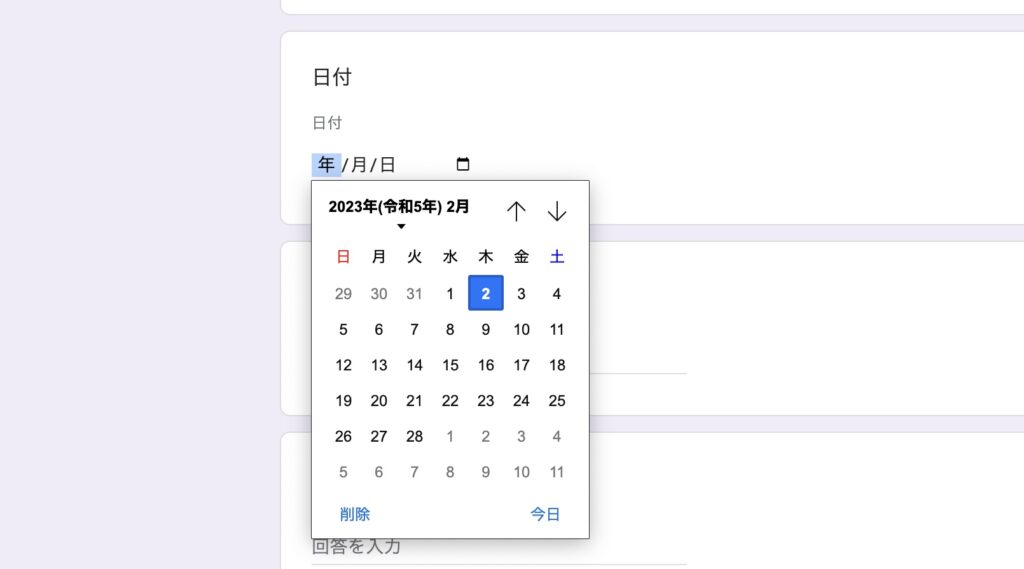
PCだと以下のようにカレンダーが表示されるので簡単に入力できるのですが、

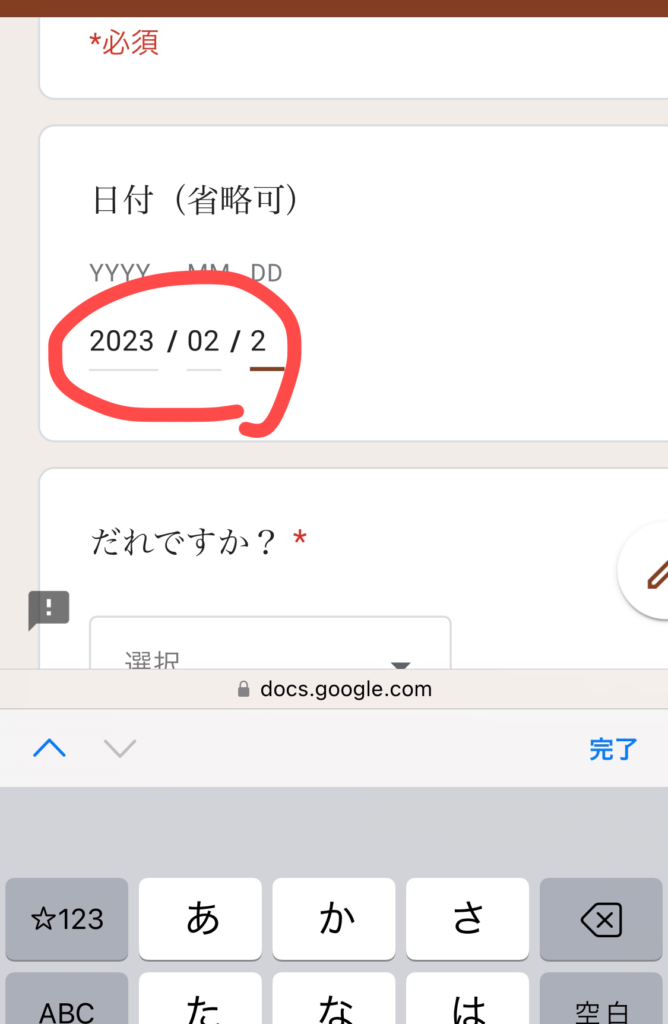
スマホだとカレンダーが表示されず、おまけにキーボードが日本語入力になっているのでわざわざ数字にしてから入力するというなんとも煩わしい状態となっています。今回はGoogleフォームの日付入力を、スマホから楽に行えるようにするための方法をご紹介します。
「日付」の項目を選択形式にしてしまう
テキスト形式にして入力させたり、年・月・日それぞれ項目を分けて入力させたりと色々試してみましたが、結局スマホのキーボードに依存するのでどうしても日本語入力からの切り替えが必要となってしまいます。
そこで、「日付」の項目を選択形式にして入力の手間を省くようなフォームに変更します。
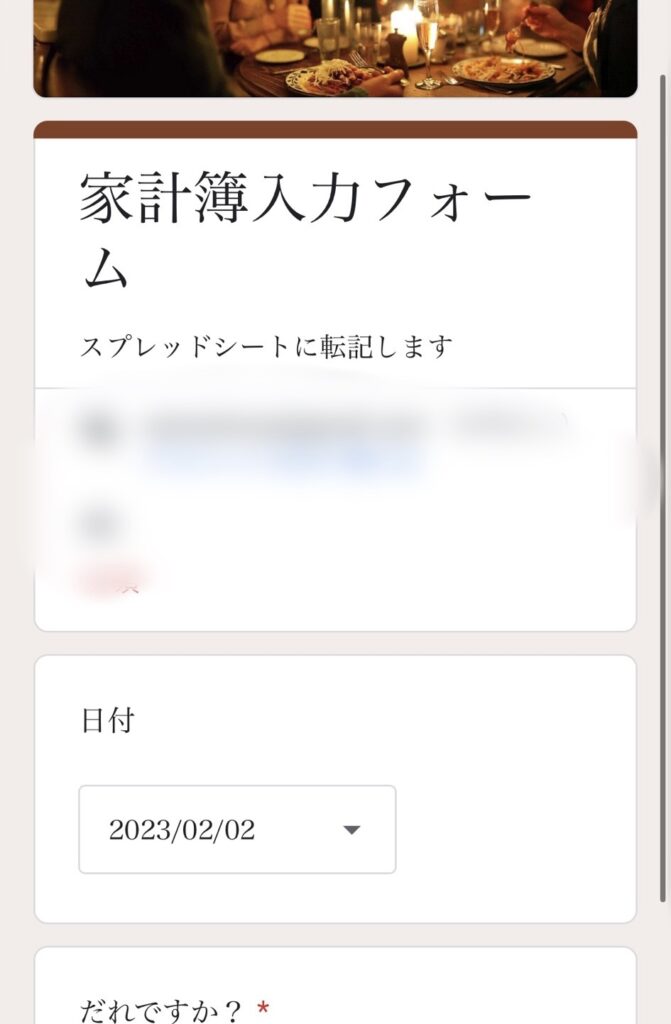
フォームを開いた時点で本日の日付がプルダウンに出ており、

他の日付を選択する場合はプルダウンを操作するようにしました。

これでスマホからの煩わしい日付入力を楽にすることができます。
実現方法
ここからは実現方法を解説します。手順通りに設定していけば動くかと思います。ソースコードを記載する部分もありますがコピー&ペーストでOKですので、試してみてください。
Googleフォーム側の設定
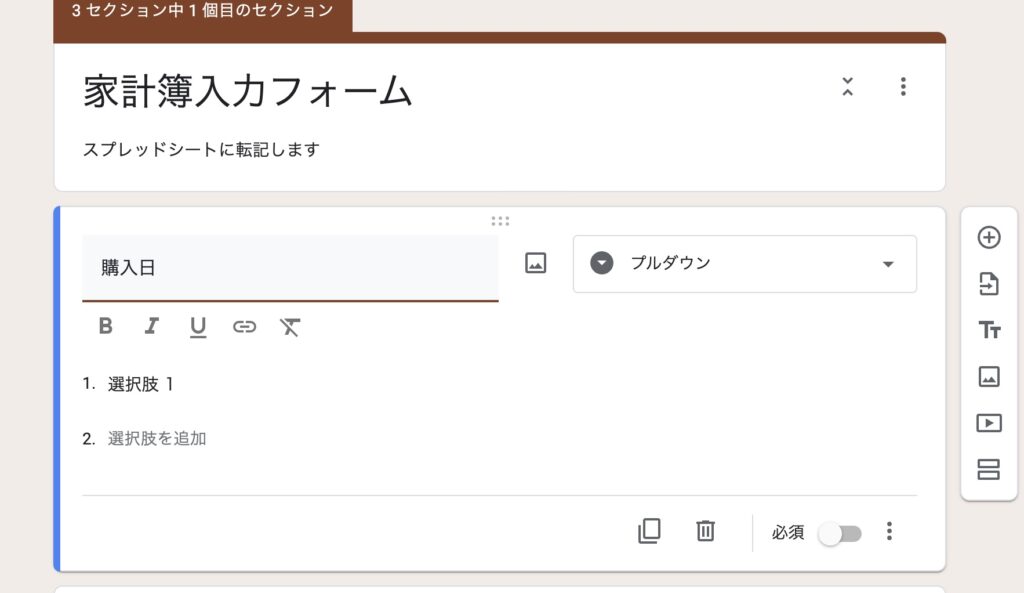
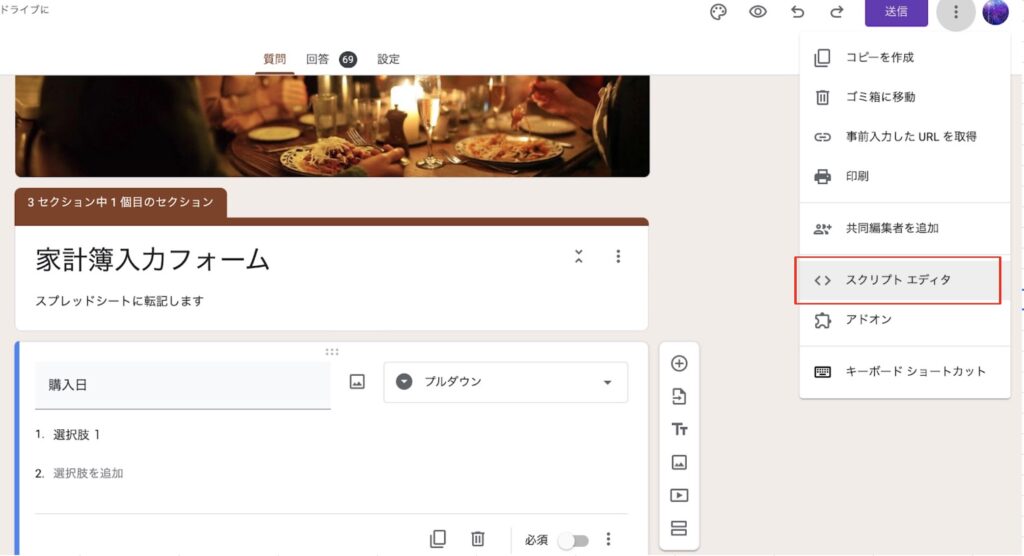
Googleフォームに「日付」選択用の質問を追加します。
質問の種類は「プルダウン」、タイトル部分を入力します。

Google Apps Scriptの設定
つづいて、Google Apps Script(GAS)の設定です。GASとは、Googleフォームやスプレッドシートなどグーグルのサービスに関連付けて設定することができるスクリプトです。
Googleフォームの右上メニュー(縦向きの3点マーク)から、「スクリプト エディタ」を選択します。

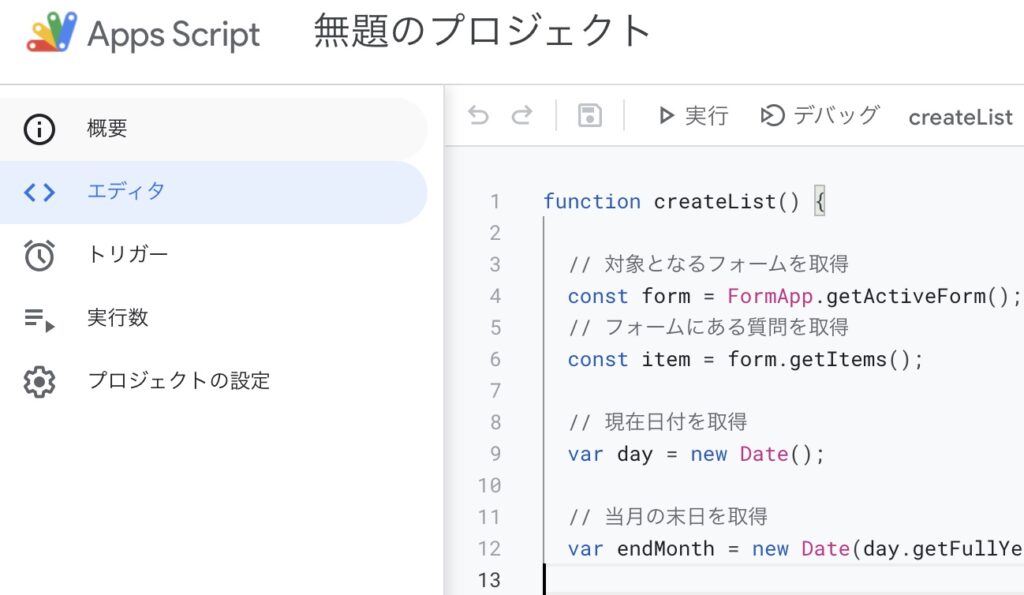
そうすると、別タブでApps Scriptという画面が開きます。

Google Apps Scriptでは、
- スクリプトの設定
- トリガーの設定
上記2箇所の設定を行います。どちらもコピペ&そのまま同じ設定で動きますので、是非参考にしてみてください。
スクリプトの設定
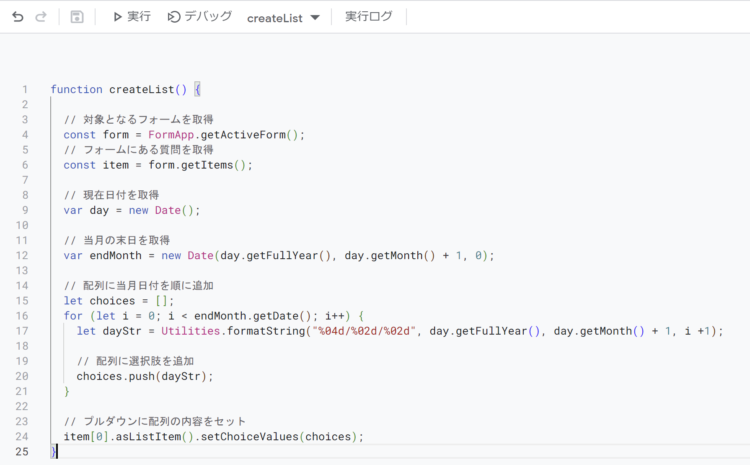
これを以下のコードに置き換えます。

▼コピー用
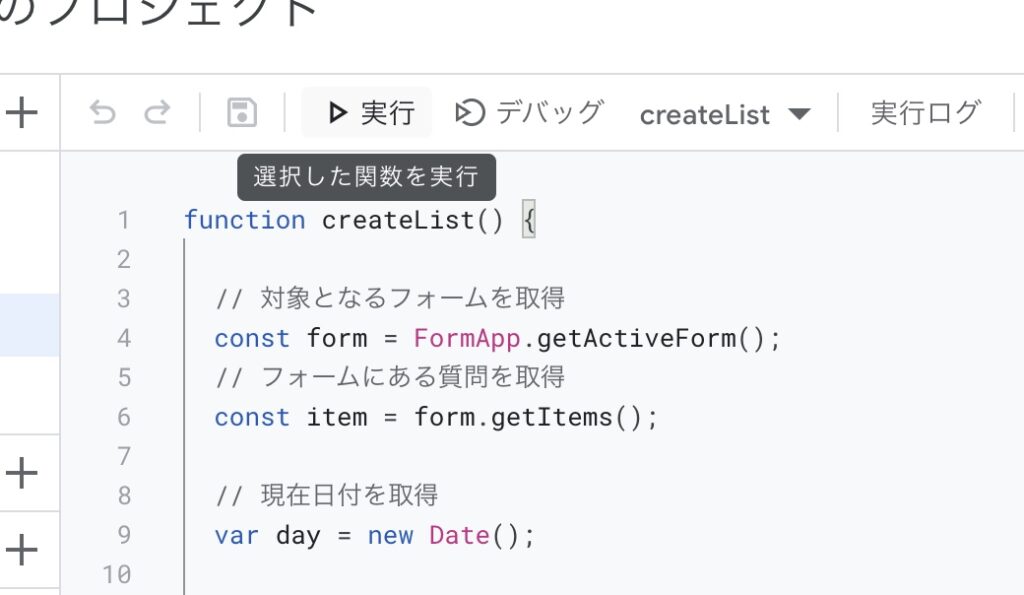
function createList() {
// 対象となるフォームを取得
const form = FormApp.getActiveForm();
// フォームにある質問を取得
const item = form.getItems();
// 現在日付を取得
var day = new Date();
// 当月の末日を取得
var endMonth = new Date(day.getFullYear(), day.getMonth() + 1, 0);
// 配列に当月日付を順に追加
let choices = [];
for (let i = 0; i < endMonth.getDate(); i++) {
let dayStr = Utilities.formatString("%04d/%02d/%02d", day.getFullYear(), day.getMonth() + 1, i +1);
// 配列に選択肢を追加
choices.push(dayStr);
}
// プルダウンに配列の内容をセット
item[0].asListItem().setChoiceValues(choices);
}このサンプルでは、1番目の質問に日付のプルダウンを追加していますが、それ以外の場所に追加している場合は「item[0].asListItem().setChoiceValues(choices);」の部分を変更してください。
// プルダウンに配列の内容をセット
item[0].asListItem().setChoiceValues(choices);1番目ならitem[0]、2番目ならitem[1]、3番目ならitem[2]・・・といったかんじで、質問がある場所マイナス1の値をセットします。
トリガーの設定
次に、トリガーの設定です。スクリプトの設定では、プルダウンに表示させる日付を作成しました。しかし、次の日になったら次の日の日付を取得して、それをもとに表示させる日付を作成する必要があります。そこで、毎日プルダウンの日付が更新されるように設定します。
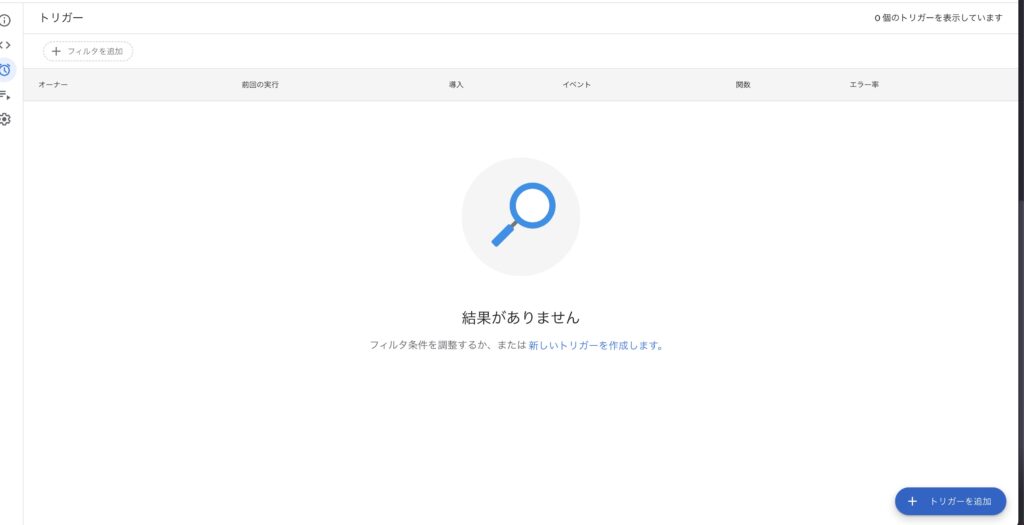
左側のメニューから「トリガー」を選択します。

右下の「トリガーを追加」を押下します。

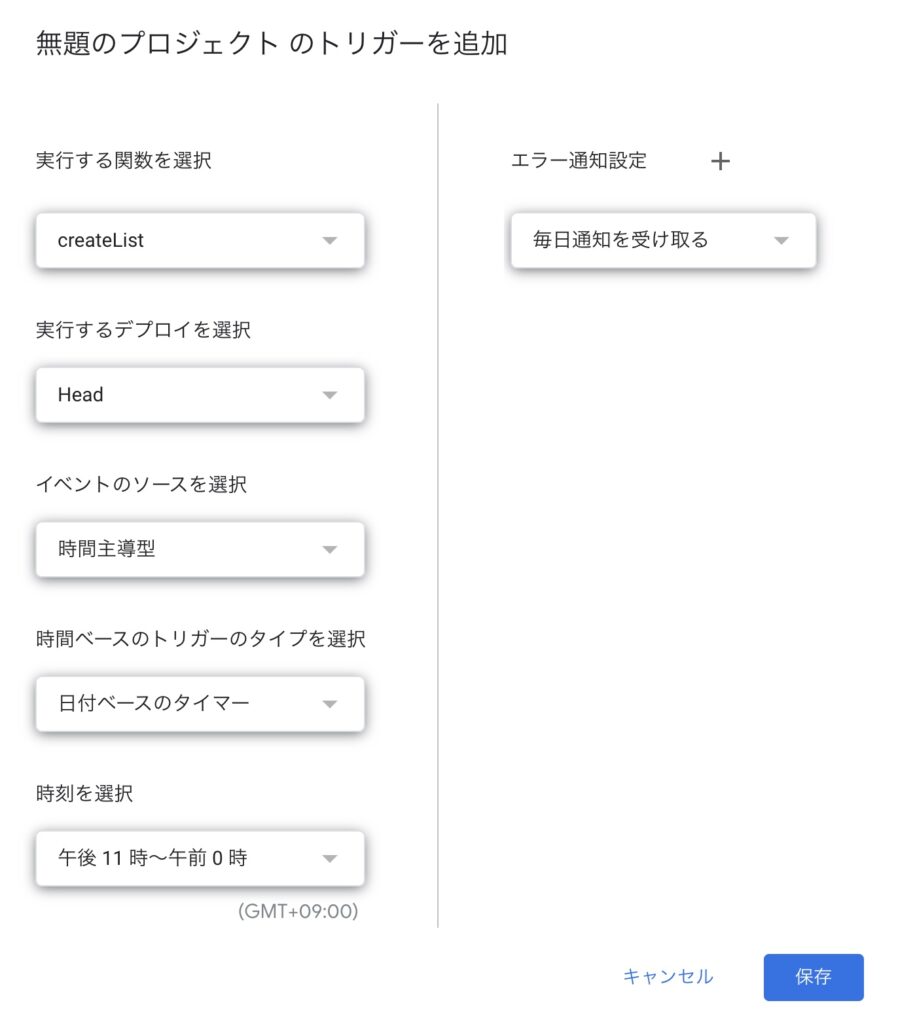
設定内容を以下のようにします。

- 実行する関数:createList
- イベントのソースを選択:時間主導型
- 時間ベースのトリガーのタイプを選択:日付ベースのタイマー
- 時刻を選択:午後11〜午前0時
他はそのままでOKです。
これで、日跨ぎのタイミングでプルダウンに表示される日付を更新することができます。
動作確認
ここまで設定が完了したら、きちんと動くかどうか確認してみます。
左側のメニューからスクリプトを開き、「実行」を押下します。

初回実行時は、「承認が必要です」と表示される場合があります。その場合はダイアログに小さく出ている「詳細」を押下して、「GAS bot(安全ではないページ)に移動」を押下して実行してください。
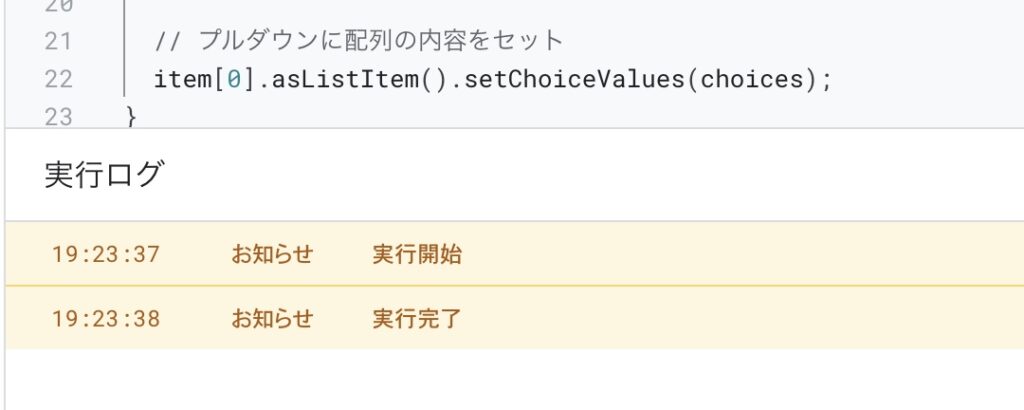
実行ログに以下のように「実行開始」「実行完了」が出ていれば成功です。

本日から1か月分をプルダウンに設定する場合
本日から1ヶ月分(2023/07/24~2023/08/24)をプルダウンに設定する場合は、以下のようなソースコードになります。
function createList() {
// 対象となるフォームを取得
const form = FormApp.getActiveForm();
// フォームにある質問を取得
const item = form.getItems();
// 現在日付を取得
var day = new Date();
// 当月の末日を取得
var endMonth = new Date(day.getFullYear(), day.getMonth() + 1, 0);
// 翌月の末日を取得
var nextMonthEnd = new Date(day.getFullYear(), day.getMonth() + 1, -1);
// 現在日付 +1ヶ月を取得
var nextMonth;
// 1月→2月の月末日対応
if (day.getMonth() == 0 && day.getDate() > 29){
nextMonth = new Date(day.getFullYear(), day.getMonth() + 1, 28);
}
// 当月末日 < 翌月末日の対応
else if(day.getDate() > nextMonthEnd.getDate()){
nextMonth = new Date(day.getFullYear(), day.getMonth() + 1, day.getDate() -1);
}
else {
nextMonth = new Date(day.getFullYear(), day.getMonth() + 1, day.getDate());
}
// 配列に当月日付を順に追加
let choices = [];
for (let i = day.getDate(); i <= endMonth.getDate(); i++) {
let dayStr = Utilities.formatString("%04d/%02d/%02d", day.getFullYear(), day.getMonth() + 1, i);
// 配列に選択肢を追加
choices.push(dayStr);
}
// 配列に来月日付を順に追加
for (let i = 0; i < nextMonth.getDate(); i++) {
let dayStr = Utilities.formatString("%04d/%02d/%02d", nextMonth.getFullYear(), nextMonth.getMonth() + 1, i + 1);
// 配列に選択肢を追加
choices.push(dayStr);
}
// プルダウンに配列の内容をセット
item[0].asListItem().setChoiceValues(choices);
}当月日付、来月日付のプルダウンをそれぞれのforループ内で作成しています。同じ要領で再来月や先月のプルダウンも追加可能です。
スクリプトを実行した日付を起点として1ヶ月分のプルダウンが作成されますので、こちらは毎日トリガーを実行すると良いかと思います。トリガー設定手順はこちらをご参照ください。
本日から過去1ヶ月分をプルダウンに設定する場合
本日から過去1ヶ月分(2024/08/07~2024/09/07)をプルダウンに設定する方法については、以下のようなソースコードになります。
function createList() {
// 対象となるフォームを取得
const form = FormApp.getActiveForm();
// フォームにある質問を取得
const item = form.getItems();
// 現在日付を取得
var day = new Date();
// 当月の末日を取得
var endMonth = new Date(day.getFullYear(), day.getMonth() + 1, 0);
// 先月の末日を取得
var lastMonthEnd = new Date(day.getFullYear(), day.getMonth(), 0);
// 当日 -1ヶ月を取得
var lastMonth;
// うるう年対応(当日が3月の場合)
if (day.getMonth() == 2) {
// 現在日付が3月・2月がうるう年の場合
if (lastMonthEnd.getDate() == 29) {
lastMonth = new Date(day.getFullYear(), day.getMonth() - 1, 29);
}
// 現在日付が3月・2月がうるう年でない場合
else if (lastMonthEnd.getDate() - 1 < 29)
lastMonth = new Date(day.getFullYear(), day.getMonth() - 1, 28);
}
// それ以外
else {
// 当月末日 < 翌月末日の対応
if (day.getDate() > lastMonthEnd.getDate()) {
lastMonth = new Date(day.getFullYear(), day.getMonth() - 1, day.getDate() - 1);
}
else {
lastMonth = new Date(day.getFullYear(), day.getMonth() - 1, day.getDate());
}
}
let choices = [];
let dayStr;
// 配列に先月日付を順に追加(当日の1か月前~先月末尾日)
if (lastMonth.getDate() == lastMonthEnd.getDate()) {
dayStr = Utilities.formatString("%04d/%02d/%02d", lastMonth.getFullYear(), lastMonth.getMonth() + 1, lastMonth.getDate());
// 配列に選択肢を追加
choices.push(dayStr);
}
else {
for (let i = lastMonth.getDate(); i <= lastMonthEnd.getDate(); i++) {
dayStr = Utilities.formatString("%04d/%02d/%02d", lastMonth.getFullYear(), lastMonth.getMonth() + 1, i);
// 配列に選択肢を追加
choices.push(dayStr);
}
}
// 配列に当月日付を順に追加
for (let i = 1; i <= day.getDate(); i++) {
dayStr = Utilities.formatString("%04d/%02d/%02d", day.getFullYear(), day.getMonth() + 1, i);
// 配列に選択肢を追加
choices.push(dayStr);
}
// プルダウンに配列の内容をセット
item[0].asListItem().setChoiceValues(choices);
}こちらも、スクリプトを実行した日付を起点として1ヶ月分のプルダウンが作成されますので、毎日トリガーを実行すると良いかと思います。トリガー設定手順はこちらをご参照ください。
まとめ
最近では美容室やイベントの予約フォームとして利用されていたり、メルカリが利用者アンケートに利用したりとかなりいろんなところで使われるようになったGoogleフォームですが、いまいちスマホからの操作がめんどくさい部分があります。でもこれだけ利用者が増えてきたら操作性の改善もされるのではないかなーと期待しています。特に、日付入力や電話番号、メールアドレス、住所の自動入力などがあったら嬉しいなと思います。
今回の知識を応用して、スプレッドシートに購入品を転記する家計簿アプリ的なものが作れたらなと思っています。なにもないところからアプリを作るよりも、私のような初心者はベースがあるものをカスタマイズしていくほうが挫折せずにやっていけそうな気がしています。いい感じにできたらみなさんに共有できればと思っています♪




コメント
はじめまして。google formスマホで日付が入力しづらい、同じ悩みでここへ辿り着きました。
当方プログラミング全く分かりませんので大変助かりました、ありがとうございます。
こちらのスクリプト コピペで利用させて頂いたのですが、実際表示されるプルダウンリストがこのようになってしまいました↓
7/20
7/21
~~~
7/31
7/32
7/33
(~7/49まで続く)
存在しない日付が出てきてしまいました。
7/31の次8/1に切り替わるにはどのようにしたら良いのでしょうか?
お手数ですがご教示頂けると大変助かります。
よろしくお願いいたします。
コメントありがとうございます。
ご指摘ありがとうございます。ご指摘のとおり、今実行すると7/20~7/49と出てしまいますね。。
こちらのスクリプトは、月初に実行することしか考慮できておらず、
月初以外に実行すると、その日から1ヶ月分のプルダウンがされてしまう状況です。
スクリプトを修正しましたので、再度試してみていただけますと幸いです。
修正後のスクリプトであれば、どのタイミングで実行しても1日~月末が出るはずです。
せっかく参考にしていただいたのにお手数をおかけして申し訳ありません。
またなにかあればご連絡いただければと思います。
早速のご対応ありがとうございます。無事、月初~月末までの日付が表示できるようになりました。大変助かります。
ちなみに、当日~1カ月後(例:7/24~8/23)表示するようにするにはどのようにしたら良いでしょうか。。
(ご面倒おかけするようでしたら遠慮いたします、厚かましく何度もごめんなさい。会社の休暇申請用フォームに利用できたらと考えていました。)
kerokero様
とんでもないです、むしろご指摘いただけて大変感謝しております!
本日~1か月後ですと、ソースコードの内容が変わってきますので、
変更したものを後ほど本記事に載せますね!
遅くとも水曜までにはまたこちらのコメント欄にてご連絡します。
こちらの記事に、「本日から一か月分をプルダウンに設定する場合」という章を追加して
そこにソースコードを記載しています。
こちらで試してみていただけますでしょうか?
よろしくお願いいたします。
無事1カ月後まで表示できるようになりました。
お忙しい中何度もご対応頂きありがとうございました。
これからも参考にさせて頂きます、どうぞよろしくお願いいたします。
kerokero様
良かったです!
また何かありましたらお気軽にコメントいただければと思います。
初めまして、本記事を見させていただき導入してみたいと考えているのですが、コードについての理解が浅いため今日から来月までの1ヶ月分のものはできるのですが、今日から先月までの1ヶ月分のコードの作成がわかりません。
はじめまして、コメントいただきましてありがとうございます。
※当ブログのコメント欄は、スパム対策のため、承認してから表示されるようになっております。
本件ですが、こちらで確認後、再度このコメント欄にて返信させていただきます。
数日間、お時間をいただくかと思いますが、よろしくお願いいたします。
はじめまして。
日付入力時の手間をどうにかしたいと探していたところこのページにたどり着きました。
当月ではなく、次月の月初から末日までを表示させたいのですがご教示いただけませんでしょうか
コメントありがとうございます。
少しお時間をいただけますでしょうか。
作成できたらご連絡させていただきます。
よろしくお願いいたします。
はじめまして。
日付入力時の手間をどうにかしたいと探していたところこのページにたどり着きました。
「本日から一か月分をプルダウンに設定する場合」をコピペ利用させていただいたのですが
(本日は1月31日です。)
実際表示されるプルダウンリストがこのようになってしまいました↓
2024/01/31
2024/03/01
2024/03/02
お手数ですがご教示頂けると大変助かります。
よろしくお願いいたします。
やまもん さん
コメントありがとうございます。
こちらのエラーですが、本日(1/31)の一か月後がソースコード内で2/31となっており、
2/31が存在しないためエラーになっていました。
取り急ぎ、ブログ更新してソースコードを新しいものにしました。
ただし、3月~4月、5月~6月などの月末日で同じ現象が起こると思うので、ソースコードを全体的に見直したいと思います。
ご指摘大変助かりました。ありがとうございました。
こんなに早くお返事もらえて助かりました!
2月28日まで表示されています。
ありがとうございました‼︎
厚かましく度々すみません。
新しくされた「本日から一か月分をプルダウンに設定する場合」をコピペ利用させていただいたのですが(本日は2月5日です)
実際表示されるプルダウンリストがこのようになってしまいました↓
2024/03/31
2024/04/01
2024/04/02
本当に、申し訳ないのですが再度ご教示いただけますと幸いです。
よろしくお願いします。
やまもんさん
ご指摘ありがとうございます。
先日更新した内容が、テスト用データが入ってしまっており、それを削除するのを忘れておりました。
正しく動くよう修正しましたので、よろしくお願いいたします。
この度はご指摘いただき大変たすかりました。
Chasoさん
ありがとうございます。
今日から1カ月分が表示されるようになりました。
本当に助かりました。ありがとうございました!