本記事では、Google Apps Script(GAS)を使って画像の一括リサイズをする方法を説明します。

画像のサイズ変更は、Windows標準搭載の「ペイント」でもできます。しかし、自分で数値を入力して修正するのは手間がかかりますし、一つひとつ画像をリサイズするのも面倒です。かといって、Photoshopやイラストレーターなどのソフトは有料のものが多いです。
GASを使うと、完全無料なうえ、アプリやソフトをインストールする必要なく一括で画像リサイズが可能です。本記事ではGASを使ったことがないという方や、プログラミング未経験の方にも分かるよう手順を追って詳しく解説していきます。
Google Driveに画像をアップロードする
まず、リサイズしたい画像をGoogle Driveにアップロードします。Google Driveというのは、Googleが提供しているオンラインストレージサービスです。Googleアカウントをお持ちの方は、Google Drive ホーム にアクセスするとすぐにGoogle Driveを利用できます。
画像をアップロードするフォルダを作っておく
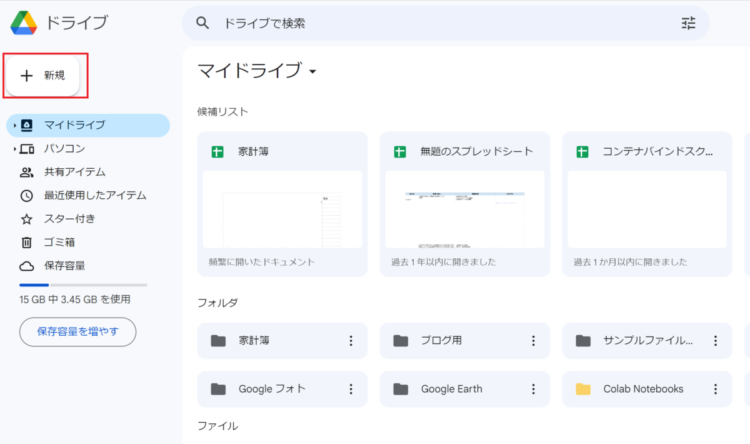
Driveのホームから「新規」を押して

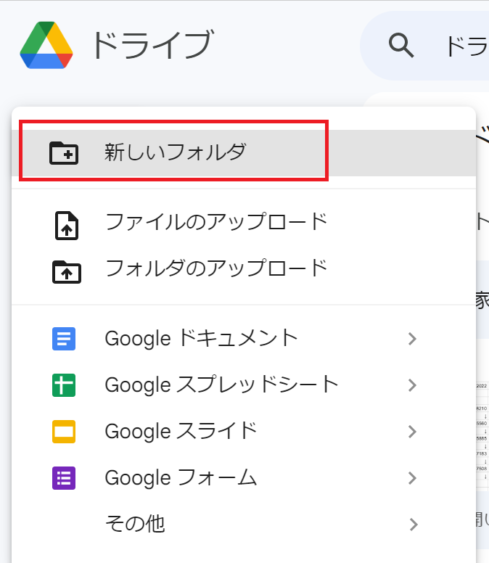
「新しいフォルダ」を選択します。

フォルダ名を入力して、「作成」を押します。

「フォルダ」に作成したフォルダが表示されたら作成完了です。

ダブルクリックするとフォルダが開き、以下のような画面に遷移します。ここにファイルをドロップしてアップロードしていきます。

今回は、3つの異なるサイズの画像をアップロードしました。

DriveのフォルダIDをメモしておく
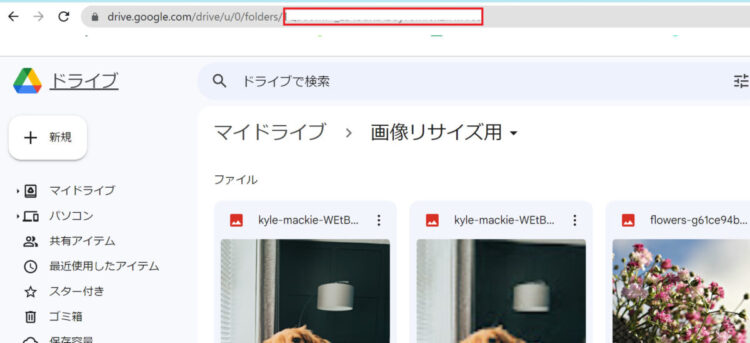
作成したフォルダのIDは、GASのスクリプトに記載しますのでメモしておきます。

フォルダIDは、URLの末尾の部分になります。
https://drive.google.com/drive/u/0/folders/XXXXXXXXXXXXXXXXXX
これで、Google Drive側の設定は完了です。
Google Apps Script側の設定
ここからは、GASの設定をしていきます。まず、Google Apps Script を開きます。こちらもDrive同様、Googleアカウント登録済であればすぐに使うことができます。
プロジェクトの新規作成
開くと以下のような画面になりますので、「新しいプロジェクト」を押します。

「無題のプロジェクト」となっていると、あとから分かりづらいので名前を変更しておくことをおすすめします。

ここに、画像リサイズの処理を追加していきます。
画像操作用のライブラリ「ImgApp」をインストール
次に、画像操作用のライブラリ「ImgApp」をインストールします。「ライブラリ」というのは、汎用的なプログラムを寄せ集めたファイルのことです。画像操作の処理を自分で一から書くのは大変ですが、ライブラリを使うことで、関数を呼び出すだけで画像に関するあらゆる処理ができるようになります。
ライブラリを押下すると、ダイアログが表示されます。

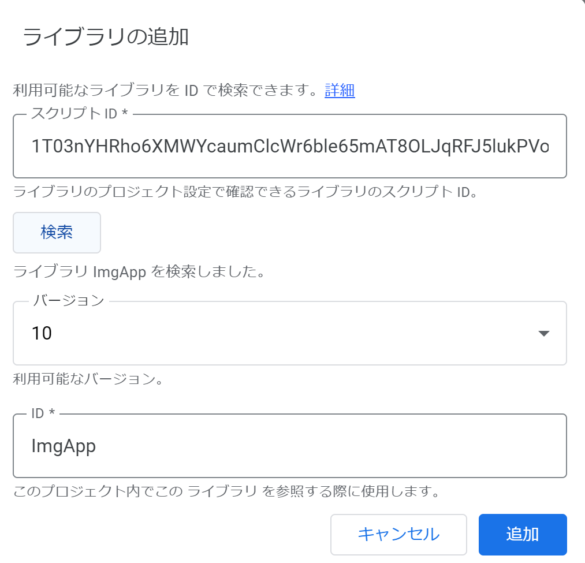
テキストボックスに以下のコードをそのまま入力します。
1T03nYHRho6XMWYcaumClcWr6ble65mAT8OLJqRFJ5lukPVogAN2NDl-y
「検索」を押下すると、追加ボタンが活性になるので押下します。

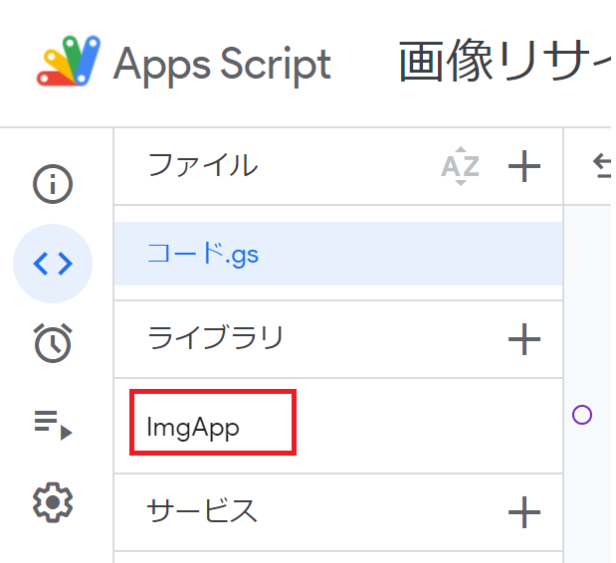
「ライブラリ」のところにImageAppが追加されたらOKです。

画像一括リサイズ
画像をリサイズする手順は、以下のとおりです。
var res = ImgApp.doResize(file.getId(), width);
「Width」というのは、画像の横幅サイズ(ピクセル)のことです。数値で設定します。
(コピペOK) サンプルコード
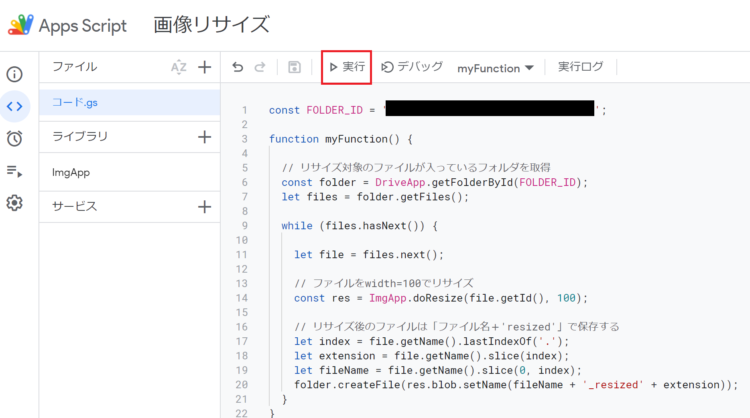
画像一括リサイズのサンプルコードは以下になります。
const FOLDER_ID = 'DriveのフォルダID';
function myFunction() {
// リサイズ対象のファイルが入っているフォルダを取得
const folder = DriveApp.getFolderById(FOLDER_ID);
let files = folder.getFiles();
while (files.hasNext()) {
let file = files.next();
// ファイルをwidth=100でリサイズ
const res = ImgApp.doResize(file.getId(), 100);
// リサイズ後のファイルは「ファイル名+'resized'」で保存する
let index = file.getName().lastIndexOf('.');
let extension = file.getName().slice(index);
let fileName = file.getName().slice(0, index);
folder.createFile(res.blob.setName(fileName + '_resized' + extension));
}
}指定したフォルダにあるファイルを全て取得して、リサイズしたあと、「ファイル名+’resized’」という名前で保存するという処理です。ファイル名は、lastIndexOfで後ろから文字列を見ていって最初に見つかった「.」の位置を取得するので、ファイル名に「.」が入っていても正しくリネームされます。
上記のコードをGASのエディタに貼り付けて、「実行」を押してみましょう。

初回実行時は以下のようなダイアログが表示されますので、承認します。

その後もいくつかダイアログが表示され、警告マークのダイアログも出てきますが、すべて承認してしまって問題ありません。GASでは、何かしら連携を行う場合に必ず承認が必要となります。
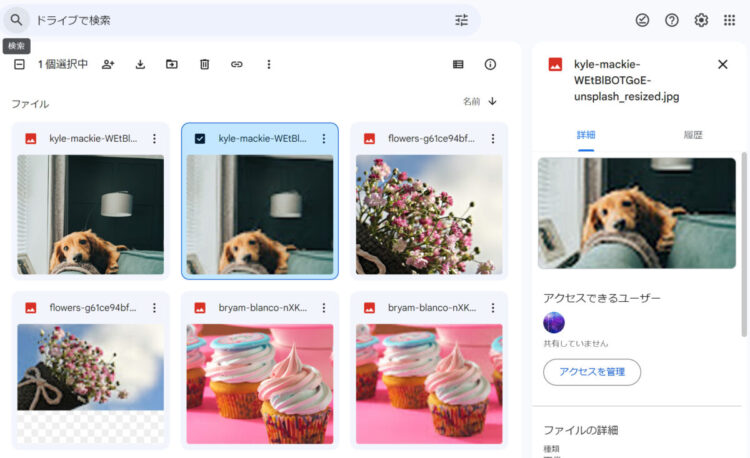
実行完了後にDriveのフォルダを見てみると、元の画像に加えて、リサイズ後の画像が生成されていることが確認できました。

単一の画像をリサイズする場合
画像をリサイズする手順は、以下のとおりです。
var res = ImgApp.doResize(ファイルID, width);
「ファイルID」というのは、Google Driveにアップロードされている画像ファイルのIDのことです。
「Width」というのは、画像の横幅サイズ(ピクセル)のことです。数値で設定します。
(コピペOK) サンプルコード
単一の画像をリサイズする場合には、以下のようになります。
const FOLDER_ID = 'DriveのフォルダID';
const FILE_ID = '対象となる画像のID';
function myFunction() {
// リサイズ対象のファイルが入っているフォルダを取得
const folder = DriveApp.getFolderById(FOLDER_ID);
// リサイズ対象の画像を取得
let file = DriveApp.getFileById(FILE_ID);
// ファイルをwidth=100でリサイズ
const res = ImgApp.doResize(FILE_ID, 100);
// リサイズ後のファイルは「ファイル名+'resized'」で保存する
let index = file.getName().lastIndexOf('.');
let extension = file.getName().slice(index);
let fileName = file.getName().slice(0, index);
folder.createFile(res.blob.setName(fileName + '_resized' + extension));
}単一の画像をリサイズする場合は、画像のIDが必要です。
画像IDの取得方法
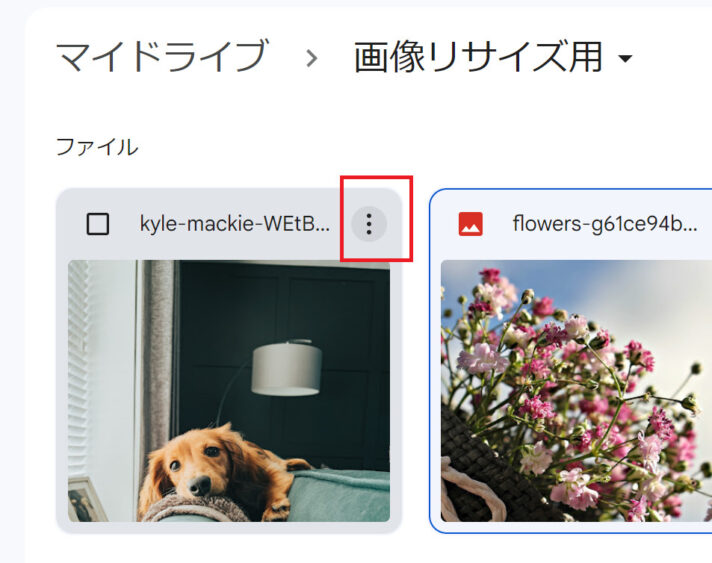
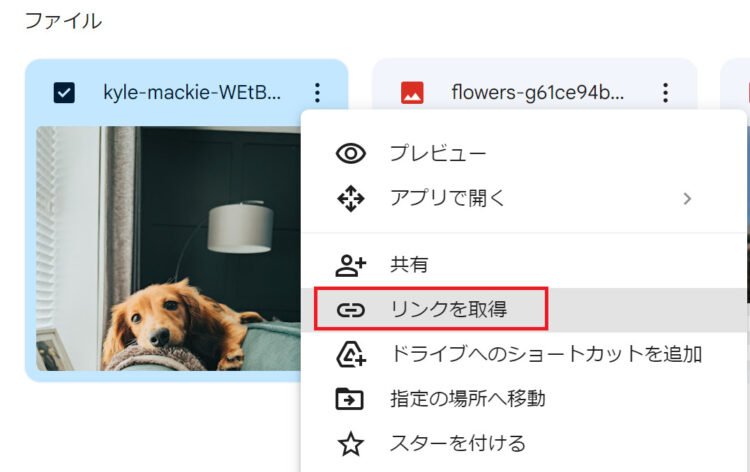
Google Driveから、リサイズする画像の右上にある三点のアイコンを押します。

「リンクの取得」を押します。

ダイアログが表示されますので、「リンクをコピー」を押します。

メモ帳などのテキストエディタを開き、コピーしたリンクを貼り付けます。

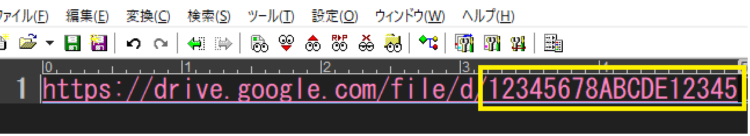
URLの末尾の部分が画像IDとなります。
https://drive.google.com/file/d/12345678ABCDE12345
実行すると、指定したファイルのみリサイズされました。

注意点
ImageAppライブラリを使用するうえで注意したい点は、以下のとおりです。
Width(横幅サイズ)しか変更できない
ImageAppライブラリのdoResizeメソッドは、以下のようにwidth(横幅)しか設定することができません。
var res = ImgApp.doResize(ファイルID, width);
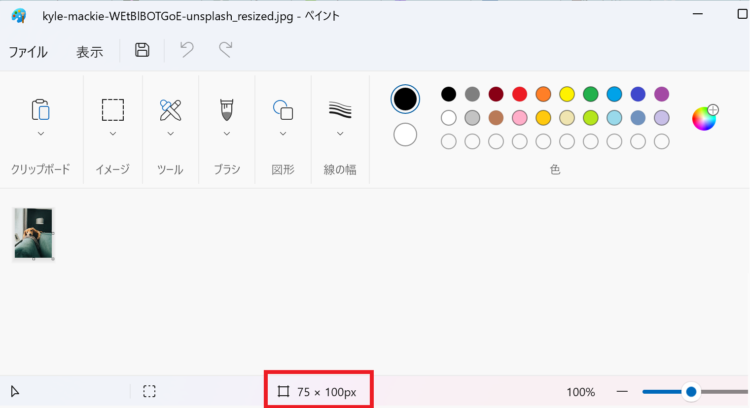
そのため、リサイズした画像をペイントで見てみると、縦75×横100(px)となっています。

上記の元画像のサイズは、3024 × 4032 (px) で、横幅を100pxにしたことにより、縦幅も同じ倍率で縮小されています。つまり、画像の比率(アスペクト比)の変更はできません。
対応している拡張子
ドキュメントによると、ImageAppライブラリのdoResizeメソッドは、以下の拡張子に対応していると記載されています。
- BMP
- GIF
- PNG
- JPG
しかし、試しにPDF、TIFFでリサイズした場合にも、エラーなく処理できました。画像ファイルの拡張子ではない xlsx や txt などもエラーになりませんでした。私が試した限りでは、エラーになったのは
- 拡張子なし
- tsv、csv
- bat
- 存在しない拡張子
です。万が一このようなファイルが入っていたらエラーで落ちてしまうので、心配な場合はtry-catchを入れておくと良いです。
サンプルコード:リサイズに失敗したら処理をスキップ
const FOLDER_ID = 'DriveのフォルダID';
function myFunction() {
// リサイズ対象のファイルが入っているフォルダを取得
const folder = DriveApp.getFolderById(FOLDER_ID);
let files = folder.getFiles();
while (files.hasNext()) {
let file = files.next();
try {
// ファイルをwidth=100でリサイズ
const res = ImgApp.doResize(file.getId(), 100);
// リサイズ後のファイルは「ファイル名+'resized'」で保存する
let index = file.getName().lastIndexOf('.');
let extension = file.getName().slice(index);
let fileName = file.getName().slice(0, index);
folder.createFile(res.blob.setName(fileName + '_resized' + extension));
} catch (error) {
// エラーが発生した場合はログに出力し、処理をスキップ
Logger.log(file.getName() + ' をリサイズ時にエラー発生');
}
}
}上記のソースコードは、画像一括リサイズのコードにtry-catchを追加したものです。リサイズに失敗した場合には、以下のようにエラーログを出力し、処理をスキップします。

まとめ
今回は、Google Apps Scriptで画像を一括リサイズする方法について解説しました。DriveAppライブラリを使うことで、少ないコードで簡単に画像のリサイズができることがわかりました。フォルダにある画像全てをリサイズしたり、単一の画像をリサイズしたりできるため、Webサイト作成やブログを運営されている方や、エンジニアの方であれば仕様書作成などにも活用できそうだと感じました。
なにより、無料で使えるのが良いですよね。GASを使うと、無料で身の回りのいろんな作業を自動化・効率化できるので、今後も便利な使い方があれば共有したいと思います!





コメント