今回は、Google Apps Script(GAS)のオブジェクト型(連想配列)について解説します。
オブジェクトとは?
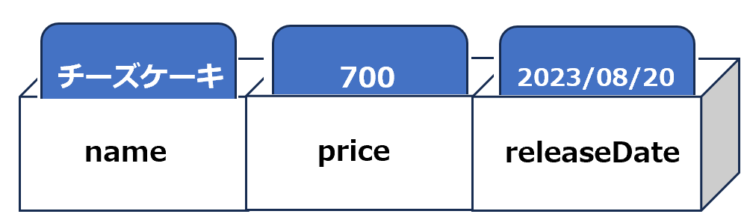
GASの「オブジェクト型」とは、キーと値がセットになっているデータ構造のことです。「連想配列」とも呼ばれます。文字列や数値、配列などのように、GASにおける変数のデータ型のひとつです。

クラス-オブジェクトのオブジェクトとは違うの?
プログラミング経験のある方は、オブジェクトと聞くとクラスを元に作られるもの、とイメージされるかと思います。これはGASにおいても同様です。
先に述べたオブジェクトは、他の言語では「辞書」「Map」「連想配列」と言われたりしますが、GASのベースとなっているJavascriptでは「オブジェクト」と呼んでいます(参考)。変数のデータ型の「オブジェクト」と、クラス-オブジェクトの「オブジェクト」が同じ呼び方なので、ちょっとややこしくなっています。
ただし、スプレッドシートやGmailなどの各種サービスを操作するためのオブジェクトは、Rangeオブジェクト、Spreadsheetオブジェクト、みたいにサービス名を付けて呼ぶことが多いため、文脈的に判断すると良さそうです。
配列との違い

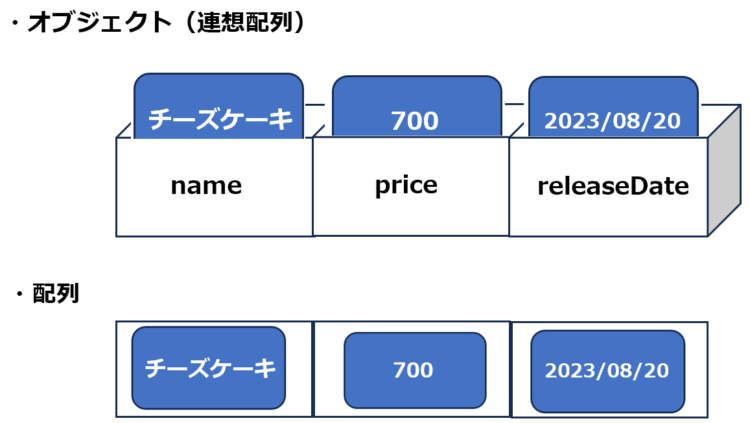
オブジェクトと配列の違いは以下のとおりです。
- キーと値のペアでデータを格納
- キーを使って値にアクセス
- キーを使用してデータを格納
- インデックス(添え字)で値にアクセス
配列はインデックスを指定してデータを格納・取り出しするのに対して、オブジェクトではキーを使用します。
オブジェクト変数の使い方
では、ここからは実際にオブジェクト変数を使っていきましょう。
オブジェクト変数の宣言と初期化
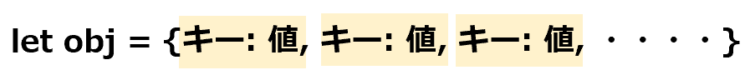
オブジェクト型変数は、以下のようにキーと値のペアで記載します。

let obj = {
name: 'チーズケーキ',
price: '700',
releaseDate: new Date(2023, 8, 20)
};要素が多い場合、見づらくなってしまうのでキーと値のペアごとに改行します。
オブジェクト変数の値を取得
オブジェクト変数の値を取得する方法は、2通りあります。
「対象のオブジェクト.キー」で指定する方法
console.log(obj.name); // 出力結果は「チーズケーキ」「対象のオブジェクト[‘要素名’]を指定する方法
console.log(obj['name']); // 出力結果は「チーズケーキ」オブジェクト変数の値を変更
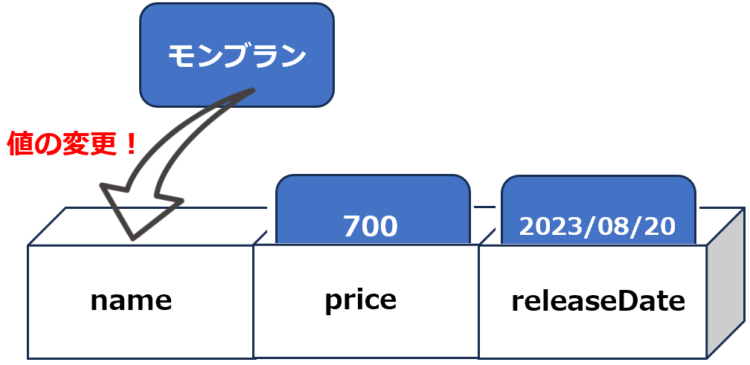
オブジェクトの値を変更するには、キーを指定して行います。

obj.name = 'モンブラン';
console.log(obj.name); // 出力結果は「モンブラン」obj[‘name’] でも同様の操作が可能です。
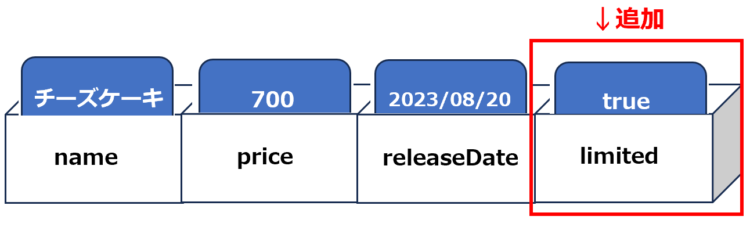
オブジェクト変数に要素を追加
オブジェクト変数に要素を追加したい場合、以下のように記載します。

obj.limited = true;
console.log(obj.limited); // 出力結果はtrueobj[‘limited’] でも同様の操作が可能です。
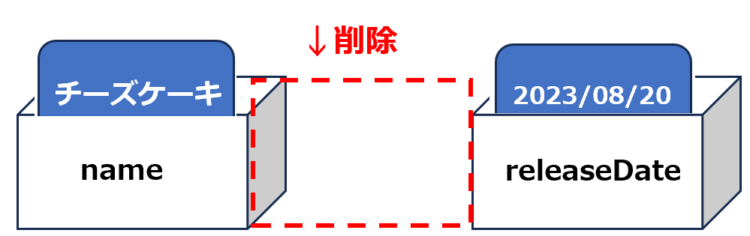
要素を削除
要素を削除する場合、以下のように記載します。

delete obj.price;
console.log(obj.price); // 出力結果はundefinedループ処理
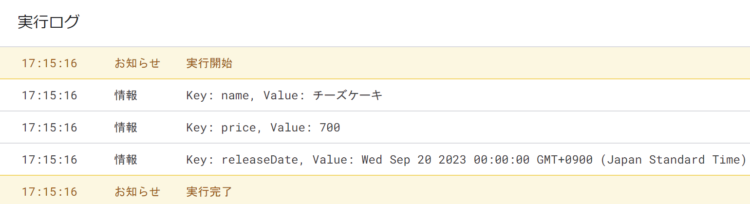
オブジェクト変数をループで処理するには、以下のように行います。
for-inの使用
for (var key in obj) {
var value = obj[key];
Logger.log("Key: " + key + ", Value: " + value);
}for文の使用
var keys = Object.keys(obj);
for (var i = 0; i < keys.length; i++) {
var key = keys[i];
var value = obj[key];
Logger.log("Key: " + key + ", Value: " + value);
}どちらも同様の出力結果となります。

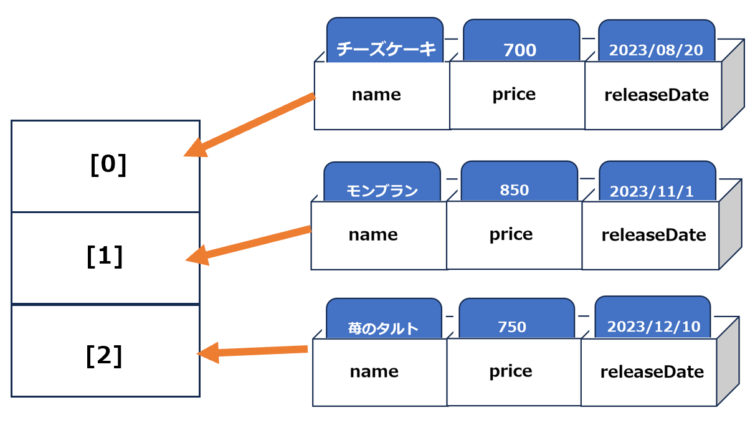
オブジェクト変数の配列
オブジェクト変数が配列になっている場合の扱い方をまとめます。

let array = [
{
name: 'チーズケーキ',
price: '700',
releaseDate: new Date(2023, 8, 20)
},
{
name: 'モンブラン',
price: '850',
releaseDate: new Date(2023, 11, 1)
},
{
name: '苺のタルト',
price: '750',
releaseDate: new Date(2023, 12, 10)
}
];
値を取り出す場合は、配列のインデックスを指定してからオブジェクトにアクセスします。
console.log(array[1].name); // 出力結果は「モンブラン」ネストした連想配列
オブジェクト(連想配列)のなかに、さらにオブジェクトが存在するものを「ネストした連想配列」といいます。
APIのリクエストパラメータや、JSON形式変換後のオブジェクトはネストした構造になっていることが多いです。
var obj = {
name: "山田太郎",
age: 25,
address: {
street: "123 Cherry St.",
city: "Tokyo",
country: "Japan"
},
job: {
title: "プログラマ",
company: "株式会社〇〇"
}
};
この例では、objオブジェクトの中にaddressとjobという2つのオブジェクトが含まれています。値を取り出す場合は以下のように指定します。
var street = obj.address.street; // "123 Cherry St."
var company = obj["job"]["company"]; // "株式会社〇〇"まとめ
今回は、Google Apps Script(GAS)のオブジェクト型(連想配列)変数の操作について解説しました。
オブジェクト型は、慣れないうちはちょっと扱いにくいと感じることがあるかと思いますが、けっこう使う場面は多いので覚えておくと便利です。
当ブログでは、GASに関する様々なアイディアや勉強方法など、初心者の方向けに情報を発信しています。今後も更新頑張りますので、ぜひ参考にしていただければ嬉しいです!





コメント