今回は、Yahoo!日本語形態素解析APIをGoogle Apps Script(GAS)から叩いてみようと思います。
形態素解析のAPIは、goo形態素解析やCOTOHA APIなどが公開されています。そんななかYahooを選んだ理由は、既にYahooのアカウントに登録済みだったのと、他にもYahooからAPIが公開されているのでもし使う機会が出てきたら役立つと思ったからです。
GASはPythonやJavaなどのプログラミング言語のように環境構築の必要がないため、初心者の方も本記事の手順に沿って試していただければ簡単に動かすことができるかと思います。なお、本記事は2022/07/14にリリースされたv2で実行しています。
事前準備
Yahoo!のAPIを利用するには、以下の手順が必要になります。
Yahoo!のアカウント登録
利用にはYahoo! Japan IDの取得が必要です。登録には携帯電話の番号が必要です。
アプリケーションの作成
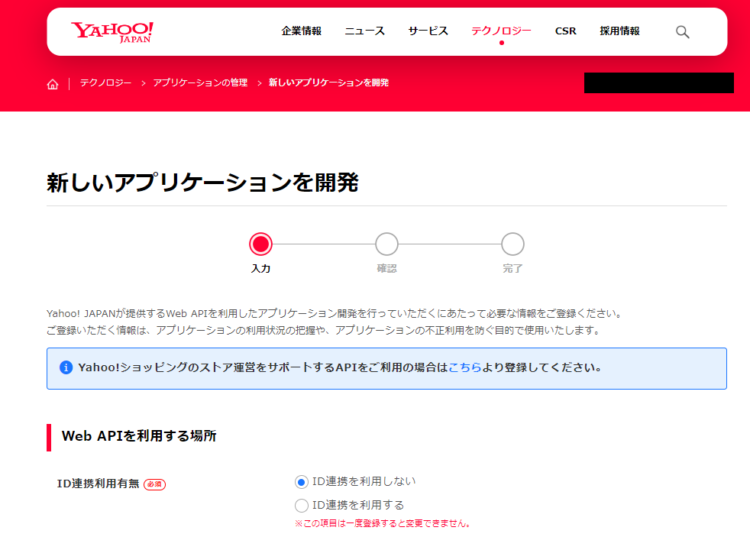
次に、アプリケーションを作成します。

以下の設定内容でアプリケーションを作成してください。
| 項目 | 設定内容 |
|---|---|
| ID連携利用有無 | ID連携を使用しない |
| 利用者情報 | 個人 |
| 契約者住所の国または地域 | 日本 |
| アプリケーション名 | 任意のアプリケーション名 |
| ガイドラインに同意しますか? | 「同意する」にチェック |
作成完了後、「Client ID」が発行されます。これをGASのスクリプトに貼り付けるので、メモしておいてください。

GASのスクリプト
続いて、GASのスクリプトを作成します。
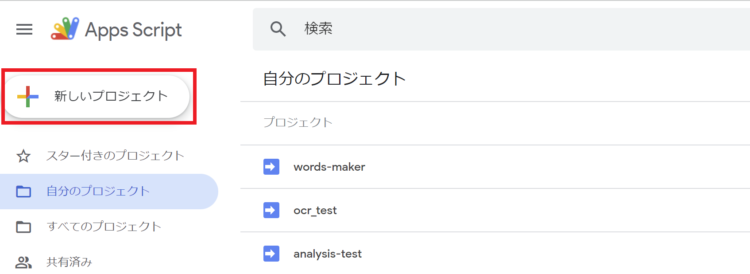
Google Apps Script を開きます。
左上にある「新しいプロジェクト」を押します。

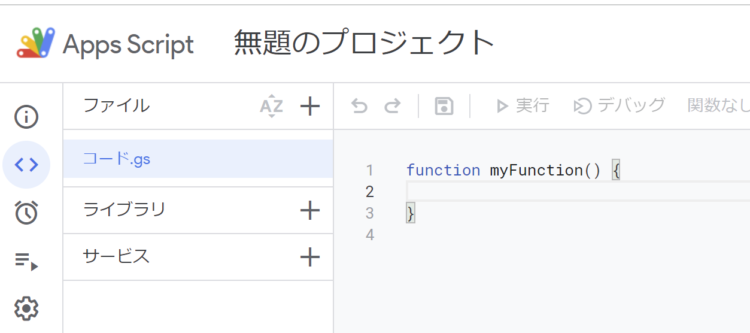
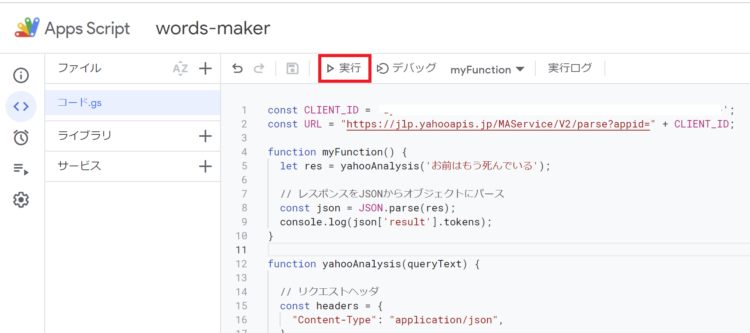
以下のような空のプロジェクトが作成されますので、ここに処理を追加していきます。

GAS×Yahoo形態素解析サンプルコード
Yahooの日本語形態素解析APIをGASから叩くサンプルコードは以下になります。
const CLIENT_ID = 'ここにClient ID(アプリケーションID)を設定';
const URL = 'https://jlp.yahooapis.jp/MAService/V2/parse?appid=' + CLIENT_ID;
function myFunction() {
let res = yahooAnalysis('お前はもう死んでいる');
// レスポンスをJSONからオブジェクトにパース
const json = JSON.parse(res);
console.log(json['result'].tokens);
}
function yahooAnalysis(queryText) {
// リクエストヘッダ
const headers = {
'Content-Type': 'application/json',
}
// リクエストボディ
const payload = {
'id': '1234-1',
'jsonrpc': '2.0',
'method': 'jlp.maservice.parse',
'params': {
'q': queryText
}
}
const options = {
'headers': headers,
'payload': JSON.stringify(payload)
}
// Yahoo!形態素解析API実行
let res = UrlFetchApp.fetch(URL, options);
return res;
}GASのプロジェクトを新規作成した際にデフォルトで記載されている「myFunction」は消して、上記のサンプルコードを貼り付けてください。
一行目の「CLIENT_ID 」の値に、先ほどYahoo側でアプリケーションを作成したときに発行されたクライアントIDを貼り付けます。
サンプルコードの解説
サンプルコードは、日本語形態素解析のサンプルコード(sample.py)をもとに作成しています。
API実行箇所については、関数化してyahooAnalysis()内で行います。myFunction()では引数にテキストを指定してyahooAnalysis()を実行、resにレスポンスが返ります。
resにはJSON形式のデータが格納されているため、JSON.parse()でGASで扱える形式に変換します。
const json = JSON.parse(res);GASのオブジェクトに変換した変数jsonをそのまま出力すると、階層化されており、中身が見えないので、

console.log(json['result'].tokens);上記のように、取り出したい要素を指定します。
なお、pythonのソースコードをそのままコピペして動かしてみたい場合は、Google Colaboratoryを使うと環境構築なしで試すことができます。
GASのスクリプトを実行する
GASのスクリプトエディタの上部メニューにある「実行」を押します。

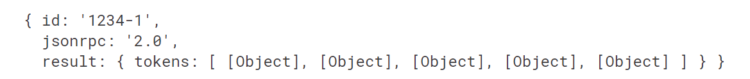
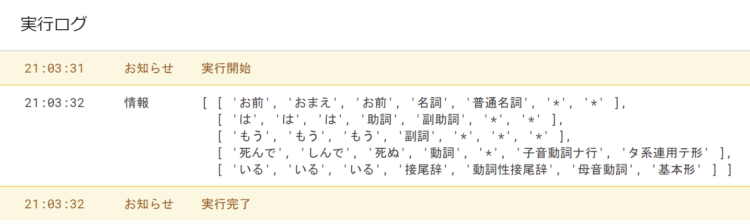
実行結果は以下のようになります。

他のYahoo APIにも応用できる
他のテキスト解析系のAPIに関しても、先述のサンプルコードをベースにすればAPIを実行することができます。Yahoo!で提供されているテキスト解析系のAPIは以下になります。
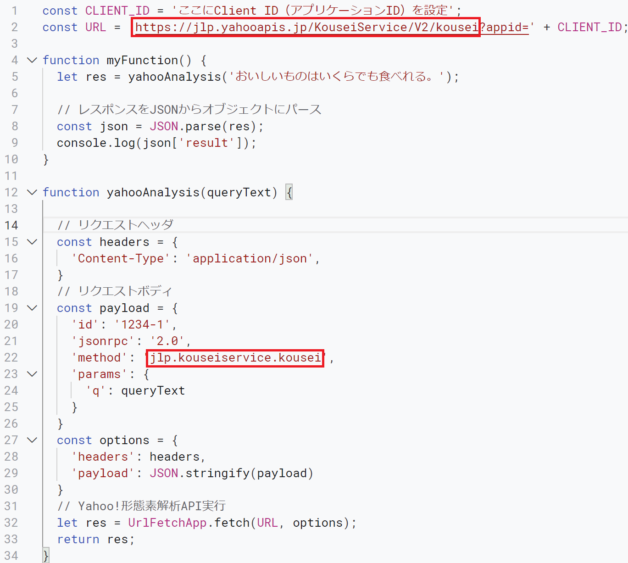
ここでは、「校正支援(分かりにくい表記や不適切な表現が使われていないかをチェックする)」を使った例を紹介します。

形態素解析のスクリプトをベースに、変更したのは以下2点です。
他のAPIについても、サンプルコードのうち上記2点を変更すればOKです。
GASからYahoo!APIを叩く際の注意点
GASからYahoo!の各種APIを叩く際には注意点があります。
エンドポイントの記載方法
先ほどのサンプルコードのとおり、APIエンドポイントにクライアントIDをパラメータとして付けてあげる必要があります。
APIエンドポイント?appid=クライアントID
例:’https://jlp.yahooapis.jp/MAService/V2/parse?appid=’ + CLIENT_ID
Yahooが公開しているサンプルコード はPythonのサンプルコードとなっており、APIリクエストヘッダのUser-AgentにクライアントIDを指定するようになっています。
def post(query):
headers = {
"Content-Type": "application/json",
"User-Agent": "Yahoo AppID: {}".format(APPID),
}このやり方だとGASでは「リクエストに含まれる認証パラメータが不完全」というエラーになります。
Exception: Request failed for https://jlp.yahooapis.jp returned code 401. Truncated server response: {"Error":{"Message":"Bad Request: Authentication parameters in your request incompleted."}} (use muteHttpExceptions option to examine full response)参考:Web APIの使い方
ChatGPTでも形態素解析できる
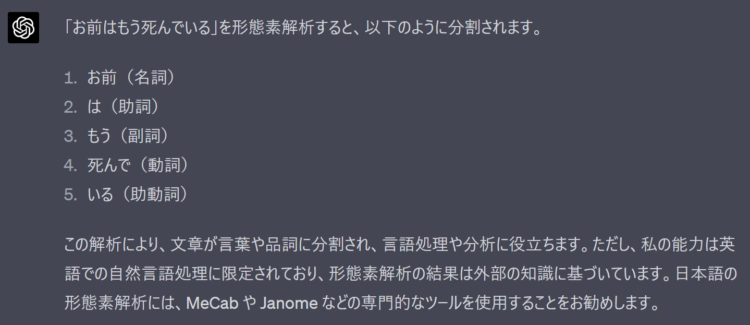
ここまで、APIを使った形態素解析について解説しましたが、ChatGPTでも同様の処理を行うことができます。

文章の校正も可能です。

それならChatGPTでいいじゃん!と思うところではありますが、ChatGPTのAPIは完全無料ではありません。デフォルトでは無料版となっており、一定量までは無料で利用できますがそれ以上は従量課金制となります。詳しくは以下の記事をご参照ください。
まとめ
今回は、Yahoo!日本語形態素解析APIをGoogle Apps Script(GAS)から叩く方法について解説しました。Yahooが公開しているサンプルコードはPythonのソースになっており、GASでは同様の方法ではうまくいかない箇所がありました。jsやPHPでもURLのパラメータに追加しないと失敗するっぽいんですけど、これってPython特有の書き方なのでしょうか?分かる方いらっしゃったら教えていただきたいです・・・。
形態素解析にせよ、校正にせよ、ChatGPTを使えば簡単に行うことができるので、状況に応じて併用していきたいです。なにかブログやニュース記事の頻出フレーズを抽出して、ChatGPTに記事を書かせるなど、合わせ技を試してみても面白いかもなーと思いました。







コメント