今回は、モンキーテストのやり方や観点について紹介します。
私自身、QAエンジニアとしてテスト仕様書を作成したりテストを実施する立場にあるので、「この記事の内容に沿って実施すれば網羅性の高いテストが実施できる」というのを目標に、記事を作成したいと思います。
モンキーテスト(アドホックテスト)とは
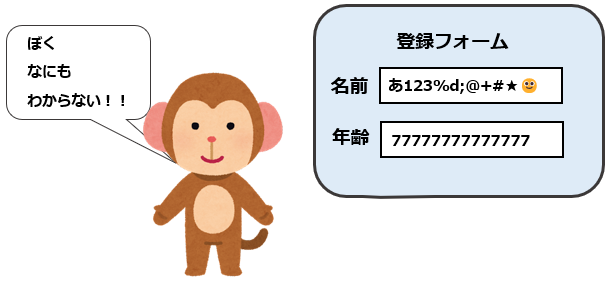
モンキーテストとは、名前の通り、内容を何も分からないサルが動かすかのように、無作為にシステムを操作するテストです。アドホックテストとも呼ばれます。

モンキーテストはいつやるの?
モンキーテストは、単体テストや結合テストが一通り終わったタイミングで実施するのが一般的です。
モンキーテストの目的は?
システムを無作為に動かすことで、テスト項目の実施では見つからなかった思わぬ不具合を見つけたり、実際の運用で発生しうるエラーをいち早く見つけることができます。
モンキーテストの必要性は?
モンキーテストは必ずしも行うわけではありません。むしろ、体感的にはやらないことのほうが多いです。しかし、個人的にはモンキーテストってけっこう重要じゃないかなと思います。
特に、単体テストなんかは単調な内容が続いたりして「めんどくさい」「どうせエラーでないっしょ・・・」という気持ちが出てきたりします。そんなときこそモンキーテストをやるべきです。

テスト項目書自体に抜け漏れがある場合にもそれをカバーできますし、あらゆるユーザー(高齢者やPC操作に慣れてない人)の操作を想定したテストをすることで、 ユーザビリティ(操作性)の観点からも改めてこの実装でいいか?というのをチェックできます。
難易度は?
モンキーテスト自体は、決まった項目はなく無作為に動かすため難しくはありませんが、実施する人によってテストの質に大きな差が出やすいテストでもあります。
ある程度経験がある人は、バグが起こりやすい箇所に当たりをつけて効率的に実施することができますが、経験が浅い人は「何をテストすればいいのか分からない」という事態に陥りがちです。本記事では、モンキーテストを行う上で、具体的にどんなテストをすれば良いのかを紹介します。
モンキーテスト(アドホックテスト)の観点
テスト観点というのは、「どんな視点でテストをするか?」という、テストを実施する上での方向性や着眼点のことです。モンキーテストにおいても、テスト観点を明確にしておくことが大事です。以下に例を記載します。
- GUI (画面表示やレイアウトが仕様通りであるか)
- 画面遷移 (ボタンやリンク押下時の画面遷移が仕様通りであるか)
- 入力チェック(フォーマット、データ形式が仕様通りであるか)
どんなテストをしているかによって観点は異なる
単体試験もしくは結合試験がどんな目的で行われたのかを確認します。
ページのデザインを変更した場合であればGUIを中心に確認する必要がありますし、画面にボタンを追加した場合であれば画面遷移に関する確認を重点的に行います。データベースのバージョンアップであれば全体的な確認(リグレッションテスト)を行っているかと思います。
この観点が分からないまま、闇雲にモンキーテストを行っても効果は低いでしょう。デザインの変更に関するテストなのに、入力フォームに様々な値を入れて正しくエラーが出るか確認しても、入力チェック処理に関して何も変更していなければ無意味になってしまいます(既存バグが発見できることはあるかもしれませんが・・・)。
以下に、モンキーテストで確認すべき項目を記載します。既に単体or結合テストで実施済の項目は省いてください。
入力フォーム
| 大項目 | 小項目 | 確認内容 |
|---|---|---|
| テキストボックス | 文字数 | ・指定した文字数で入力 ・指定した文字数でない範囲の値を入力 ・未入力 |
| フォーマット | 不正な半角英数字、メールアドレス、電話番号、日付 不正なメールアドレス例: test@test test@.com | |
| 改行 | エディタで作成した改行つきの文字列を コピー&ペーストする | |
| ホワイトスペース | 未入力、半角スペース、全角スペース | |
| 特殊記号 | !"#$%&'()=~|-^\@[;:],./`{+*}<>?_ | |
| 絵文字 | 🙂 | |
| パスワード | ・マスキングの確認 (●●●のように文字が伏せられていること) ・単純な文字の並びを許容していないこと | |
| HTML | <br> <font color=”red”> HTMLタグが反映されずに上記のまま表示・登録されること | |
| HTML特殊文字 | & 上記のまま表示・登録されること | |
| プレースホルダ (テキストボックスに予めうっすらと 表示されている入力例のこと) | 文言が正しく設定されていることを確認 | |
| 登録ボタン | ボタン連打 | 重複登録されないことを確認 |
| モーダル (ある場合のみ) | モーダルエリア外を押下 | 正しい挙動になることを確認 (閉じる or 開いたまま) |
文字列の操作は、以下のツールを使うと便利です。
- 文字列生成:文字列ジェネレーター
- 文字列カウント:文字数カウント
文字数制限がないとサーバーエラーになる可能性がある
文字数制限のない入力フォームに長い文字列を入力すると、サーバーエラーが発生する場合があります。そこで、
- 入力フォームに文字数制限がかかっているか
- 長い文字列を入力した際にサーバーエラーにならないか
を確認しておくと良いでしょう。
検索・絞り込み
| 大項目 | 小項目 | 確認内容 |
|---|---|---|
| 単一条件での検索 | 検索窓にキーワードを1つ入力し、検索する | ・検索結果が正しく表示されること ・設定したマッチタイプ(完全一致、部分一致)で検索されること |
| 複数条件での検索 | 検索窓にキーワードを2つ以上入力し、検索する | ・検索結果が正しく表示されること ・設定した条件(AND、OR)で検索されること |
| ホワイトスペース | 検索窓に「 りんご」など 先頭or末尾に空白を含む文字列で検索 | 空白がトリム(除去)され、検索結果が正しく表示されること |
| 件数 | 検索結果の件数を確認する | 正しい件数が表示されていること |
| ページング | 検索結果のページャを確認する | ・正しくページャが表示されること ・検索結果が0件の場合は表示しない等、配慮されていること ・n件で1ページの場合、n+1件で次ページが表示されること ・n+1件の状態で、1件削除したとき次ページが表示されなくなること |
| 絞り込み | From-Toを逆にして絞り込みを実行 | ・実装した内容(エラーを出す、検索は実行するが0件となる等)通りの挙動になること |
権限
- アカウントの権限に応じた画面・機能になっているか
- 有料プランの契約期間が過ぎたアカウントで有料機能が使えないこと
- 退会したアカウントでログインできないこと
- 制限やブロックしたアカウントでログインできないこと
- アドホックプラン(1回きりのプラン)は一度利用したあと使えないこと
クレジットカード決済
| 大項目 | 小項目 | 確認内容 |
|---|---|---|
| カード名義人 | 文字数 | ・指定した文字数で入力できること ・指定した文字数でない場合エラーになること |
| フォーマット | 半角英字のみ入力できること | |
| カード有効期限 | 期限切れチェック | 過去の年・月の場合、エラーとなること |
| セキュリティコード | 文字数 | ・3桁または4桁で入力できること ・上記以外の場合エラーになること |
| フォーマット | 半角数字のみ入力できること | |
| カード番号 | 文字数 | ・指定した文字数で入力できること ・指定した文字数でない場合エラーになること |
| フォーマット | 半角数字のみ入力できること | |
| 決済に失敗する番号 (card_declined) | 4000000000000002 | |
| 処理中エラー (processing_error) | 4000000000000119 | |
| 不正な番号 (incorrect_number) | 4242424242424241 | |
| 決済 | 二重決済 | 決済ボタンを連続でクリックしたときに 二重に決済されないこと |
なお、クレジットカード番号の正常系は
- 4111111111111111 (VISA)
- 2111111111111111 (MASTER)
- 3111111111111111 (JCB)
等になります。(参考:GMO > テスト環境専用カード番号/正常クレジットカード )
ファイルアップロード
| 項目 | 確認内容 |
|---|---|
| 拡張子 | 指定した拡張子以外はエラーになること |
| ファイルサイズ | ファイルサイズが大きい場合の対応がされていること (nMB以上はアップロードできません、等) |
| ファイル名不正 | ファイル名にスペースを含むファイルをアップロード |
| ファイル内容不正 | フォーマットに反する内容をアップロード (csvファイルの項目不足など) |
| ファイルなし | ファイルをアップロードせずに「次へ」等を押したとき エラーが出ること |
サイズの大きいファイルは、Windowsであれば以下のコマンドで作成できます。以下は100GBのcsvファイルを作成する例です。
fsutil file createnew test.csv 107374182400
コマンドプロンプトで上記コマンドを実行すると、ファイルが作成されます。巨大サイズのファイルは、PCの容量を圧迫するためテスト実行後は必ず削除するようにしてください。詳しくは、以下の記事で解説しています。
端末ごとのレイアウト
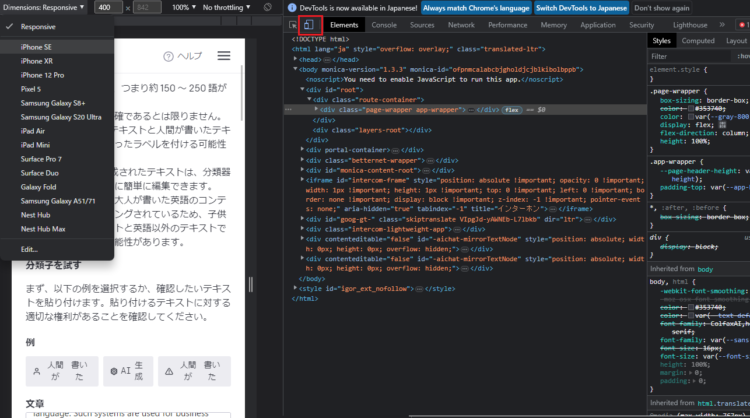
スマホやタブレットでPCと同様に正しく操作できることを確認します。実機で行うのが理想的ではありますが、PCで確認する場合は開発者モードを使用します。
ブラウザ上でF12キーを押すか、右クリックから「検証」を選びます。以下のような画面が開きますので、赤枠部分をクリックし、左上の「Dimensions」というプルダウンから端末を選びます。

矛盾や抜け穴がないか
エンドユーザーは、システムの矛盾点や抜け穴を探すのがめちゃくちゃ得意です。粗探しじゃないですけど、エラーが起こりそうな操作ってやってみたくなるものですよね。
とはいえ、100%完全なシステムをリリースすることは不可能ですし、このような抜け穴を探るのはキリがないので、モンキーテストを行う上ではあまり時間を割くべきところではありません。
ここでは、よくありがちなケースのみ紹介します。
矛盾点
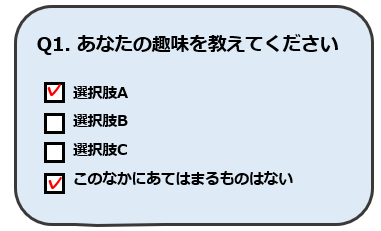
例えば、以下のようなチェックボックスの選択肢があるとします。

選択肢A~Cと、「このなかにあてはまるものはない」をどちらも選択できてしまうと矛盾が生じます。この場合では、どちらか一方しか選択できないよう設定すべきです。
抜け穴
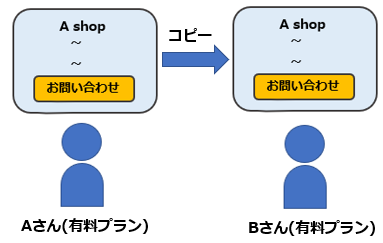
例えば、ECサイトを作成できるサービスがあるとします。このサービスのなかには、有料プランしか使えない機能があります。以下の「お問い合わせ」は有料プランしか使えません。
また、作成したサイト画面を他のユーザーに移行できる機能があります。

上記のように、有料プランのユーザーどうしでサイト画面を移行することは問題ありません。

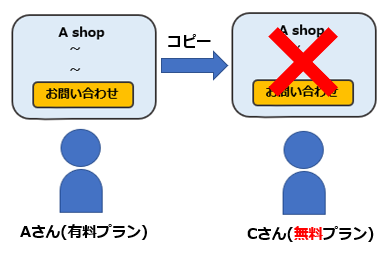
しかし、上記のように無料プランのユーザーへサイト画面を移行できてしまったら、無料プランでも有料プランの機能を使ったサイトを利用できてしまいます。このような抜け道がないか、思いつく範囲でよいので気になった部分は試しておくことをおすすめします。
その他
モンキーテストを実施するうえで、確認しておきたい項目を随時追加します!
- 日本語版/英語版が存在する場合、新規機能追加で英語版への翻訳漏れがないか確認
- 日本語版/英語版が存在する場合、リンク先も対応する言語になっているか(ヘルプページや問い合わせ等)
ChatGPTでモンキーテスト項目を生成する
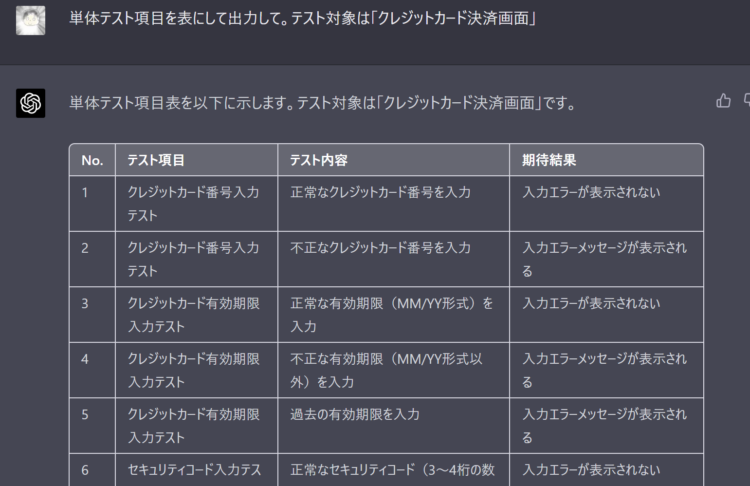
ChatGPTを利用してテストケースを生成させることもできます。以下はクレジットカード決済に関するテストケースを生成させたものです。表形式での出力もでき、細かく指示を出せばけっこう的確な内容を返してくれます。

ChatGPTでテストケースを生成する方法については、以下の記事で解説しています。
まとめ
今回は、モンキーテストのやり方や観点について紹介しました。テストというと単体テストや結合テストというイメージが強く、モンキーテストという言葉自体聞いたことのない方も多いとは思いますが、個人的にはけっこう重要だと思っています。
私は「時間が余ったらやる」という考えではなく、むしろモンキーテストの時間を予め用意してテストを行うようにしています。なぜなら、今まで沢山のテストを実施してきて、実際にモンキーテストの段階で見つかる不具合がけっこうあるからです。
この記事は、自分自身がモンキーテストをする際に見返そうと思います。不足があれば都度追加していきます。今回紹介した項目が、テスターさんやエンジニアの方の参考になれば幸いです。







コメント