今回は、プログラミング一切不要でブラウザ操作を自動化できる無料ツール「Selenium IDE」の使い方について、初心者の方でも分かるように詳しく解説します。
- 簡単にスクレイピングできる方法を知りたい
- テスト自動化を手軽に行いたい
- 毎日の繰り返し作業を自動化したい
これらをノーコードで実現したいとお考えの方は、本記事が参考になるかと思いますので、是非目を通していただければと思います!
Selenium IDEとは?
Selenium IDEとは、ブラウザ操作の記録・再生ができる拡張機能(アドオン)です。
Selenium IDEでできること
Selenium IDEでできることは以下のとおりです。
ブラウザ操作の記録
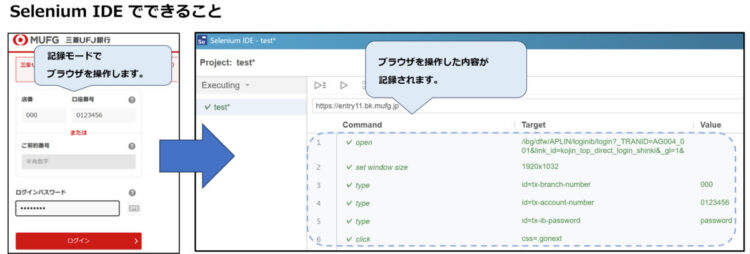
Selenium IDEでは、画面上でブラウザを操作するだけで、それをファイルとして記録することができます。

上記は、銀行口座のマイページにログインする処理を記録したものです。記録モードでブラウザを操作すると、操作した内容が記録されます。
記録したファイルを再生(自動テスト)する
記録したファイルを再生することで、ブラウザを自動操作することができます。「途中から再生」や、「プロジェクト内の全てのファイルを再生」など、用途に応じた再生が可能です。
Selenium Webdriverとの違いは?
テスト自動化ツールとして、「Selenium Webdriver」が有名です。webdriverは、ブラウザを操作するソースコードを自分で作成して動かします。そのため、プログラミングのスキルが必要となります。
いっぽう、Selenium IDEは、プログラミングのスキルは基本的に必要ありません。画面上にある記録ボタンを押してブラウザを操作していくだけで、その操作が記録されます。記録した内容はファイルとして保存することができますので、チーム内で共有したり、あとで何度でも再生することができます。
Selenium IDEのインストール方法
使用するブラウザのアドオンをダウンロード
自動操作したいブラウザのアドオンをダウンロードします。
ダウンロードページ:https://www.selenium.dev/selenium-ide/

今回は、Google Chromeで自動操作するため、「CHROME DOWNLOAD」を選びます。chromeウェブストアが開きますので、「Chromeに追加」を押します。

ブラウザ上にアイコンを追加
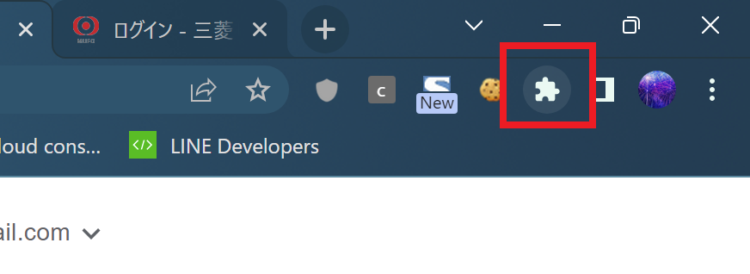
追加したあと、画面右上に表示されているパズルのようなマークを押します。

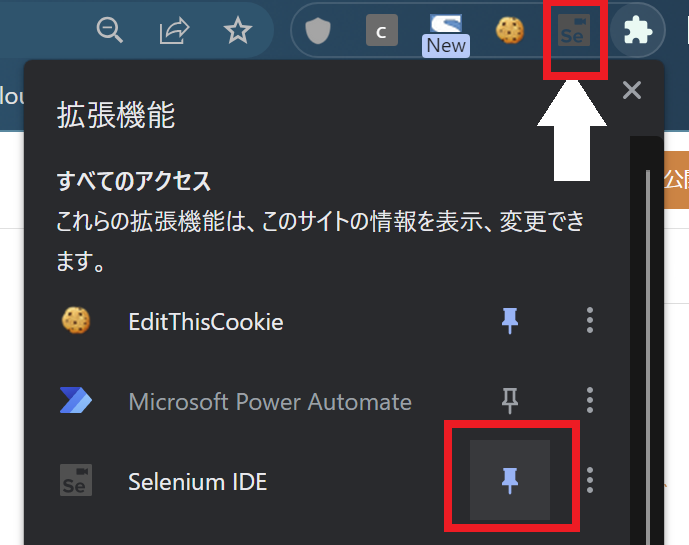
「Selenium IDE」のピンを押すと、画面上にSelenium IDEのアイコンが表示されます。アイコンを表示しておくと、使いたいときにワンクリックでアクセスできます。

これでSelenium IDEを使う環境が整いました。
Selenium IDEでブラウザ操作を記録してみる
では早速、Selenium IDEでブラウザ操作を記録してみましょう。今回は、「Google検索でキーワードを入力し、検索ボタンを押す」という操作を記録してみます。
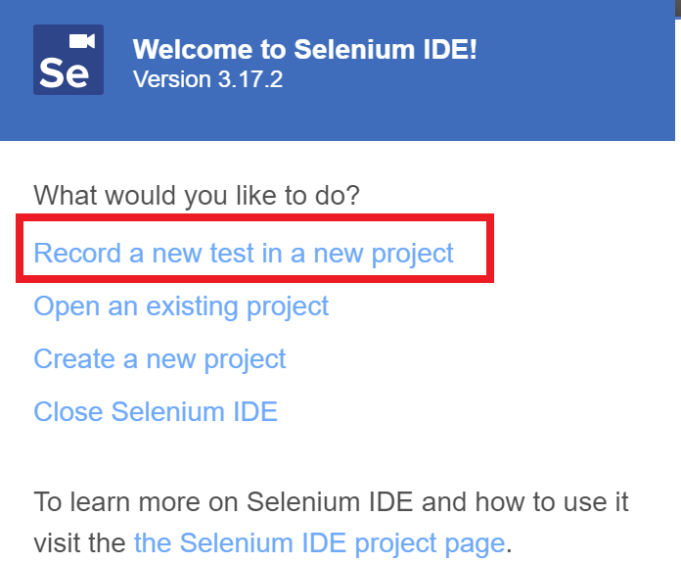
まず、前項でインストールをしたSelenium IDEのアイコンを押します。すると以下のような画面が表示されますので、「Record a new test in a new project」を押します。

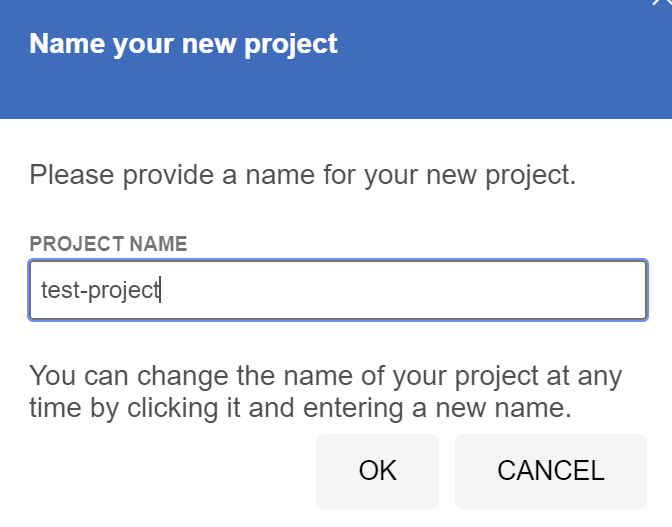
プロジェクト名を設定します(なんでもいいです)。

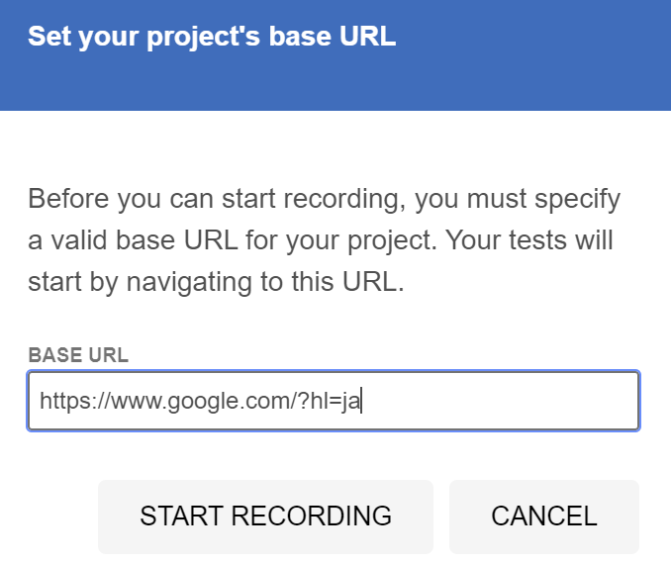
次に、URLを指定します。ここに指定したURLが最初に開きます。今回はGoogle検索を開きたいので、「https://www.google.com/?hl=ja」と入力し、「START RECORDING」を押します。

記録モードでブラウザを操作する
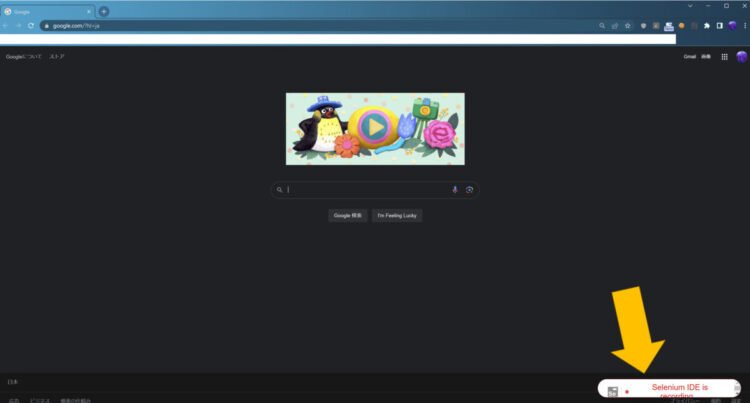
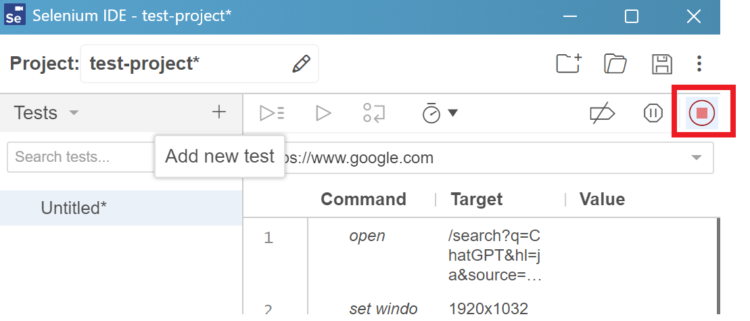
「START RECORDING」を押すと、指定したURLが開きます。右下に「Selenium IDE is recording」と出ていることを確認し、ブラウザを操作します。

操作が終了したら、Selenium IDEを再度開いて、停止ボタンを押します。

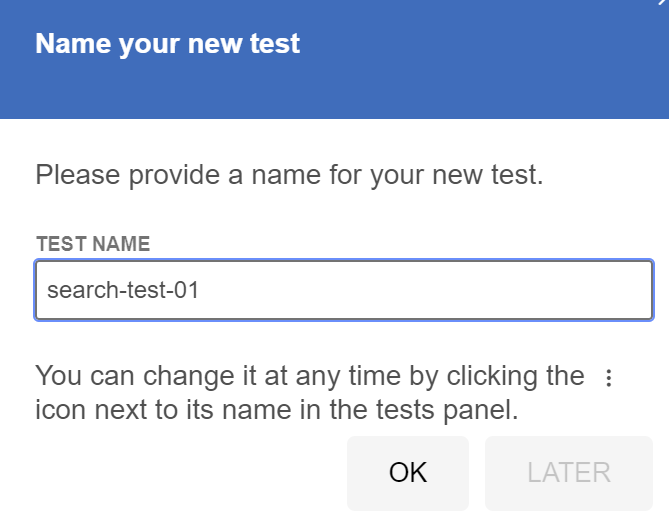
テスト名を設定します。

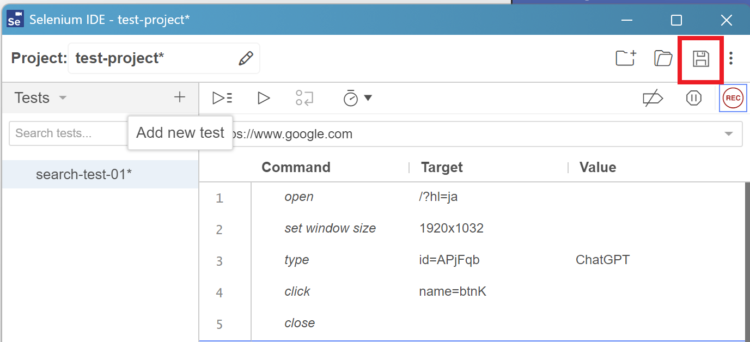
右上にある保存アイコンを押して保存します。

保存したファイルを再生する
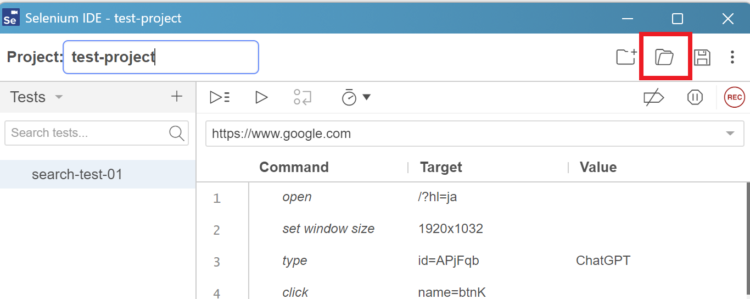
Selenium IDEで自動操作したファイルは「.side」という拡張子で保存されます。保存したファイルを再生するには、Selenium IDEを起動して「Open an existing project」を選択するか、編集画面右上にあるアイコンを押下してファイルを選択します。

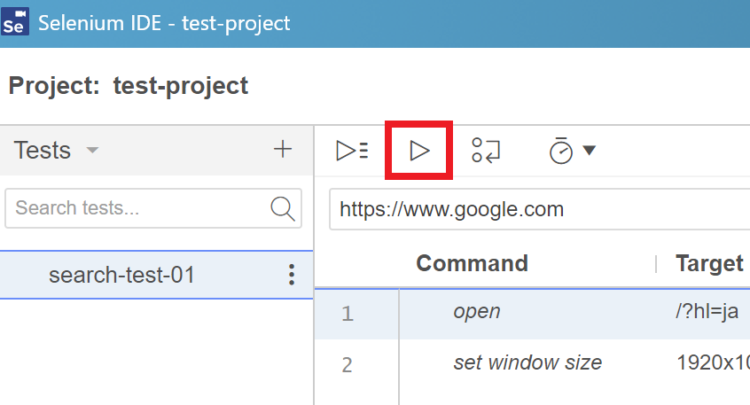
再生ボタンを押して再生します。「Run current test」は、現在選択しているファイルのみ再生、「Run all tests」は、プロジェクト内の全てのファイルが再生されます。

ファイルの修正・変更
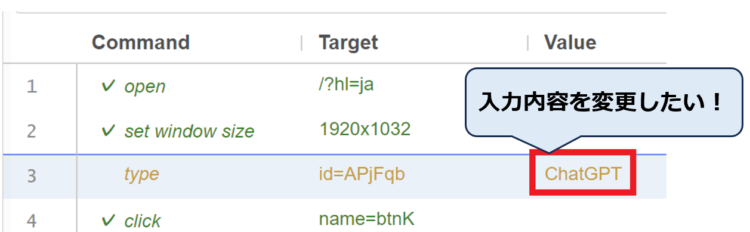
作成したファイルの中身は、後から変更することができます。たとえば、先ほどの例ではGoogle検索でキーワードを入力して検索ボタンを押す操作を記録しましたが、入力するキーワードを変更するとします。

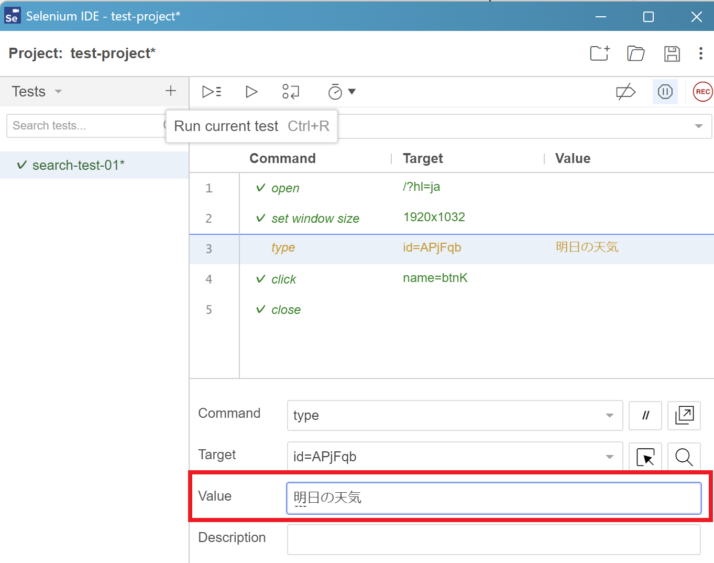
この場合、変更したい箇所にカーソルを当てて、編集画面下にある「Value」の値を変更します。このとき、ファイルが再生されていると変更できませんので、停止していることを確認してください。

うまく動かない場合
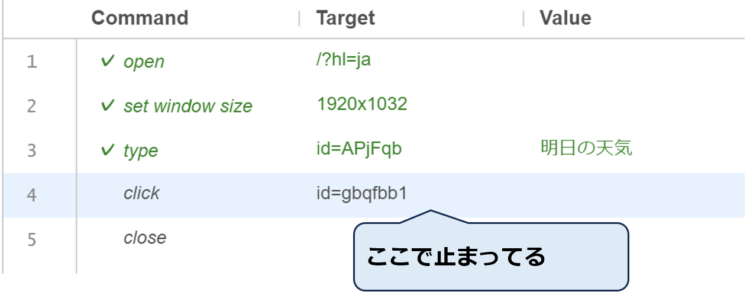
ファイルを再生してみて、途中で止まってしまったり、うまく動かないことがあるかと思います。そのような場合には、処理が止まった時点で編集画面を見てみます。

チェックマークがついているところは、処理が完了しています。上記の場合、カーソルが当たっている4行目の処理ができていません。
開発者ツールで該当の要素をチェック
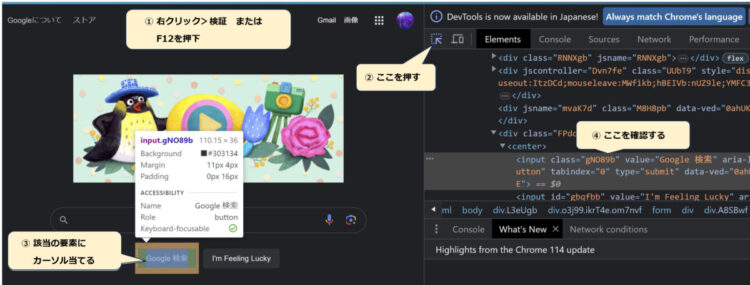
今回の場合、Commandに「click」とありますので、ボタンクリックの部分でつまずいていることが分かります。そこで、ブラウザの開発者ツールを開き、該当の要素を確認します。

対象のページを開き、右クリック>検証を押すか、F12を押すと、ページ右側にHTMLのソースコードが書かれた画面が出てきます。上記画像のとおりに、対象の要素にカーソルを当てると該当箇所がハイライトされます。

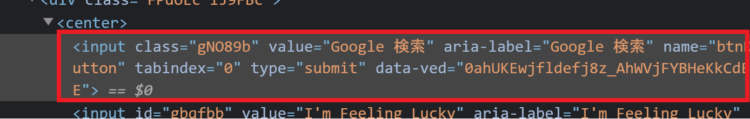
Selenium IDEの編集画面では、「id=gbqfbb1」と指定していました。しかし、実際に要素を見てみるとそのような記述はありません。これが、ボタン押下処理で止まっている原因です。Selenium IDEでは、たまに要素の特定がうまくできておらずに再生に失敗することがあります。
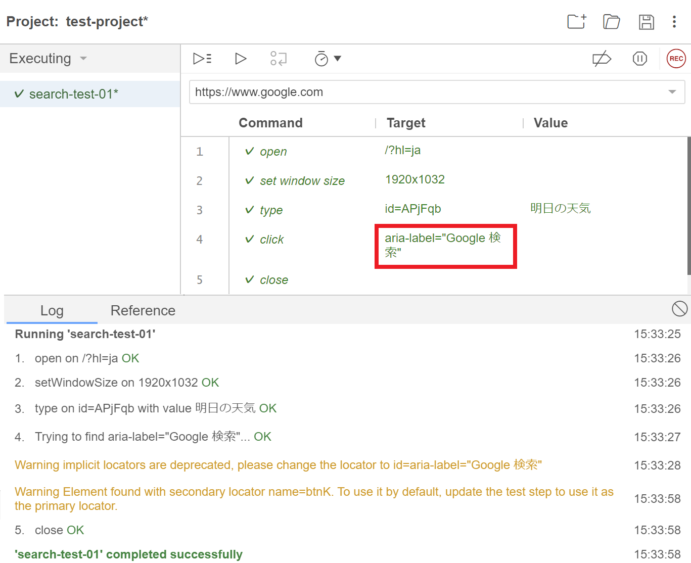
これを「aria-label=”Google検索”」に変更して再度試してみます。

今度はうまくいきました。なお、変更後、再実行する場合少し時間がかかる場合があります。
開発者ツールを操作したことがない、HTMLタグの見方が分からない、という場合には、開発者ツールでタグを見ていくのは少し抵抗があるかもしれません。そのような場合は、まず次章の「Selenium IDEで記録する際のポイント」を確認いただき、どうしてもうまくいかない場合にこちらを試していただければと思います。
Selenium IDEで記録する際のポイント
Selenium IDEでは、画面上で操作した内容をそのまま記録することができます。しかし、全ての操作をそのまま記録できるわけではなく、注意しないとうまく動かなくなる場合があります。
キー操作ではなく、なるべく画面上にある要素を操作する
Selenium IDEでは、キー操作は記録されません。そのため、例えばGoogle検索でキーワードを入れたあとは、Enterキーではなく「Google検索」ボタンを押すなど、画面上にあるボタンやプルダウンなどを明示的に押すようにします。

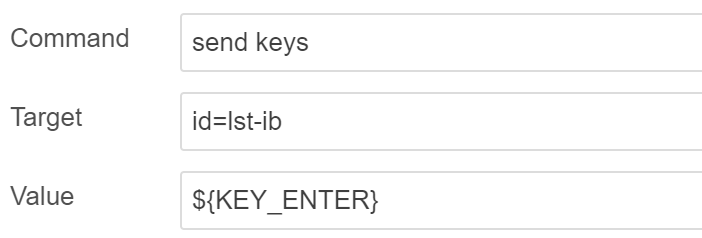
なお、キー操作は記録時に反映されないだけで、編集画面からは登録可能です。「Command」に「send keys」もしくは「type」を設定し、Valueにキー内容を入力します。

各種キーの入力内容はこちらをご参照ください。
待機処理を入れる
Selenium IDEで自動操作する際、高速で画面が操作されます。そのため、動的なコンテンツを読み込む場合や、スクレイピングを行う場合に負荷が多くなったり、画面の読み込みができていないのに操作しようとして失敗してしまうことがあります。この対策として、待機処理を入れることが有効です。
| コマンド | 概要 |
|---|---|
| pause | 指定した時間(ミリ秒)待機 |
| clickAndWait | 新しいページが完全に読み込まれるまで処理を待機 |
本格的にテストする場合はWebdriverの検討も
Selenium IDEで簡単なテストやスクレイピング等は可能ではありますが、より本格的に自動操作を行いたいという場合にはSelenium Webdriverを使うことをおすすめします。
こちらはプログラミングが必要となりますが、公式のドキュメントが充実しているのと、ネット記事でも多く紹介されているのでコピペで大体作れるかと思います。
本ブログでもSelenium Webdriverのインストール手順を紹介しています。
まとめ
今回は、Selenium IDEの使い方について解説しました。
セレニウムなんていう謎のツール、馴染みのない方は使ってみようと思うことはないと思います。っていうか、、、セレニウムと聞くと、けものフレンズに出てくるセルリアンが浮かんできません?私だけ??

しかし、ブラウザを自動操作できると、いちいち手作業で調べてリスト化していた内容を自動で収集できたり(スクレイピング)、繰り返し作業を自動化できたりと、作業効率化において大変有益なツールです。最近では色んなRPAツールが存在するものの、やはりブラウザの操作となるとSeleniumが速いのではないでしょうか。
当ブログでは、初心者の方から現役エンジニアの方まで、有益になるアイディアや最新の技術に関して投稿しています。是非関連記事も見ていただけると嬉しいです!






コメント