ChromeでWebページ全体を簡単にキャプチャ(スクリーンショット)する方法について解説します。
FireShotを使えばワンクリックでキャプチャ可能
ショートカットキーでスクリーンショットを撮る方法もありますが、Google Chromeを使っているのであれば、おすすめなのが「FireShot」という拡張機能です。
拡張機能というのは、ブラウザに機能を追加するもので、PCそのものに何かインストールするなどの必要はありません。削除も簡単にでき、もちろん無料で使うことができます。
FireShotの追加方法
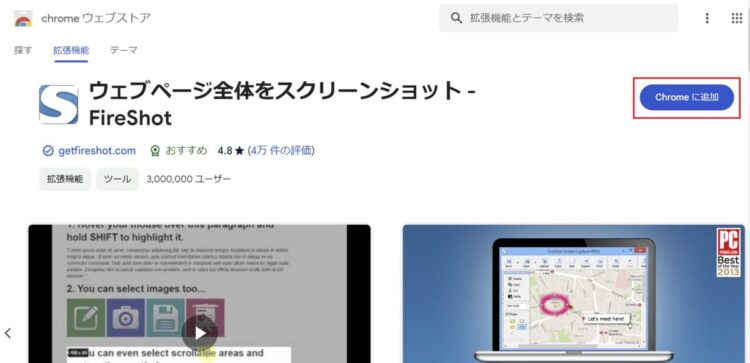
以下のリンクから、拡張機能追加用のページを開きます。

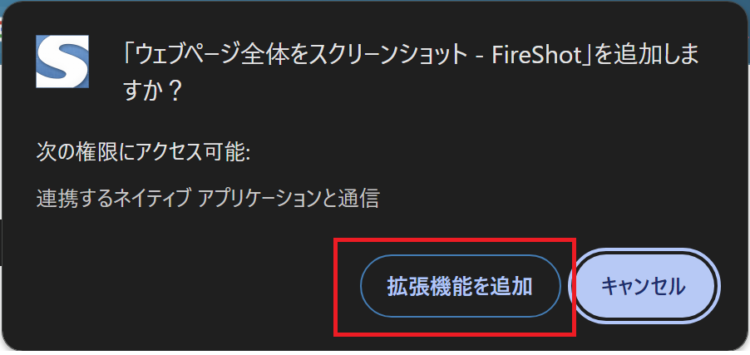
「Chromeに追加」を押し、以下ダイアログが出たら「拡張機能を追加」を押します。

これで、Google Chromeの機能に追加されます。
FireShotの初期設定
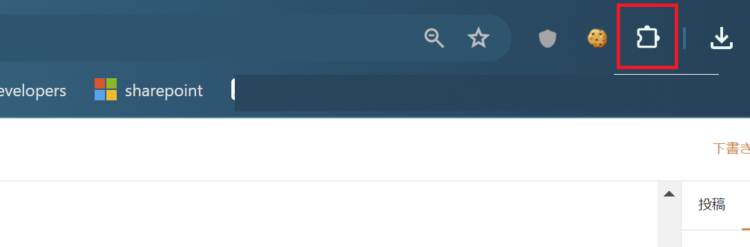
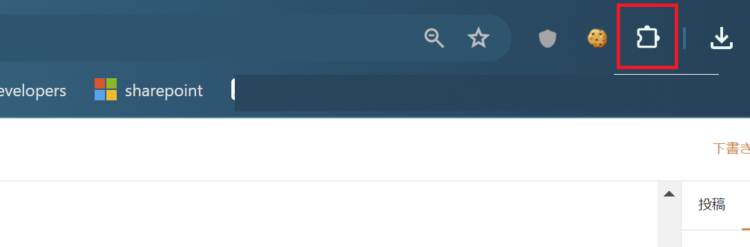
FireShotを追加したあと、Google Chromeの上部のバーの、赤枠のマークを押します。

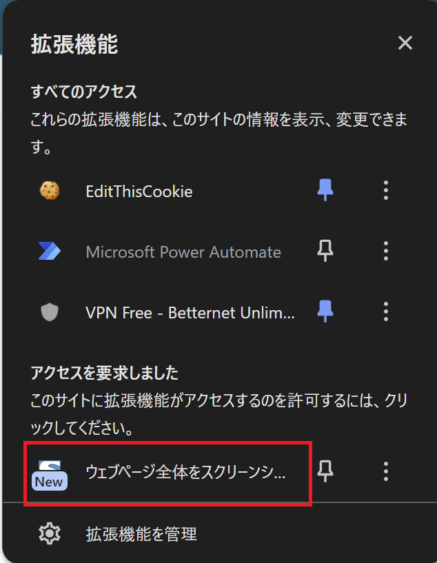
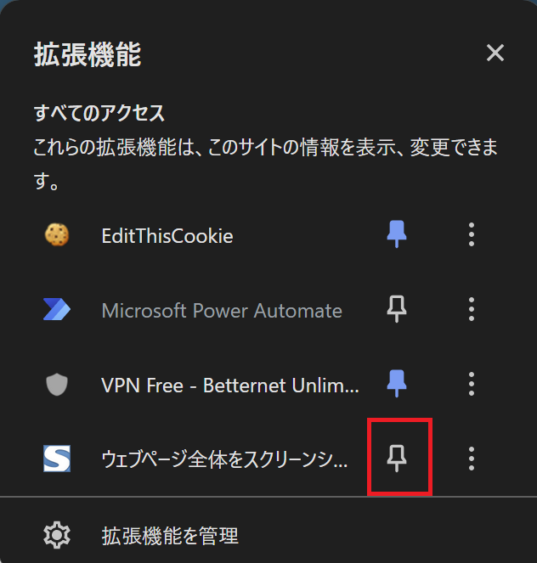
追加済の拡張機能が表示されますので、一番下にある「ウェブページ全体をスクリーンショット」を押します(これがFireShotです)。

別タブで、以下のような英語のページが表示されたらFireShotが使えるようになります。

再度、赤枠のマークを押します。

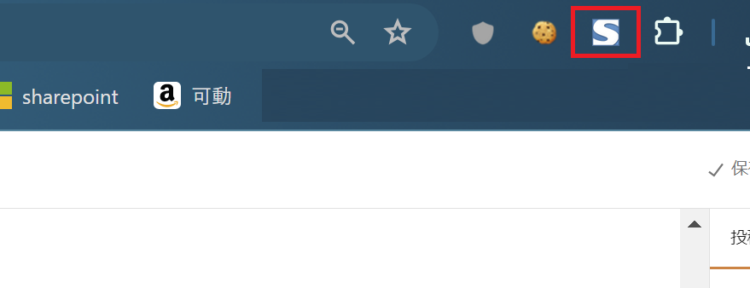
以下のように表示されていればOKです。常に上部のバーに表示して、すぐにスクリーンショットを撮れる状態にするために、赤枠のピンのマークをチェックします。

こうすることで、画面上部のバーにFireShotのアイコンが表示され、このアイコンをクリックするだけでWebページのスクリーンショットが撮れるようになります。

FireShotの使い方
ここからは、FireShotの具体的な使い方について解説します。
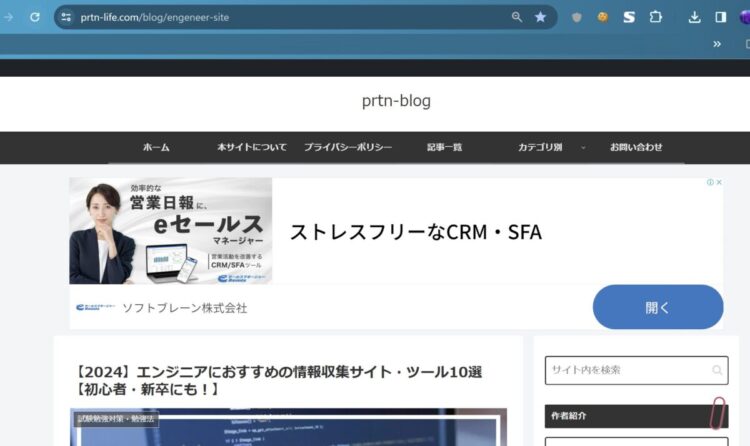
ためしに、当ブログの記事全体をスクリーンショットしてみます。まず、対象のページを開きます。この状態で、上部のバーに表示されているFireShotのアイコンをクリックします。

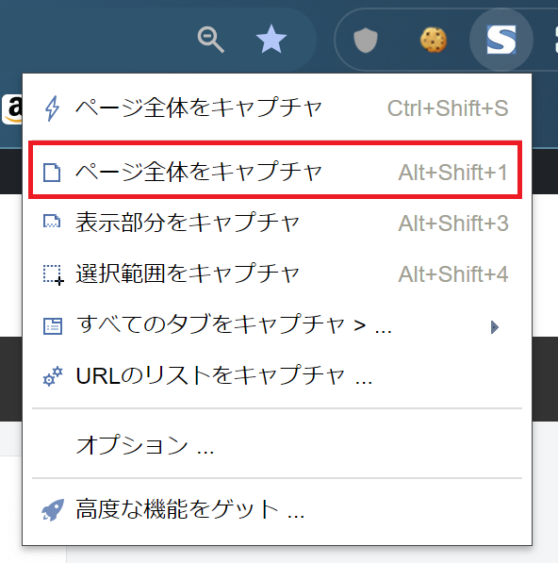
すると、どのようにキャプチャするかメニューが表示されますので、一番上の「ページ全体をキャプチャ」を押します。

すると、画面全体のキャプチャが開始されます。縦に長いページは数秒~十数秒かかります。
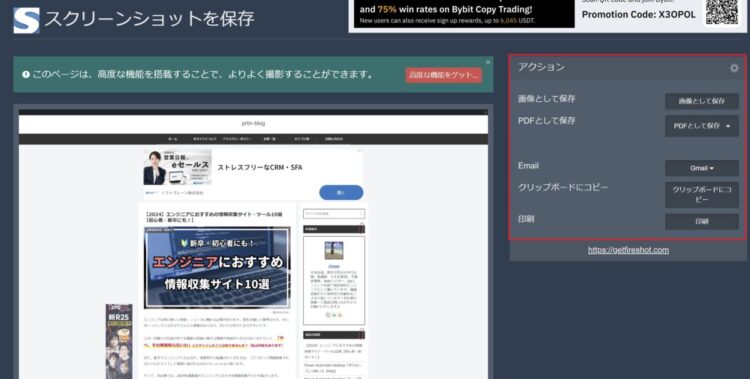
完了すると、別タブで以下のようなメニューが表示されます。

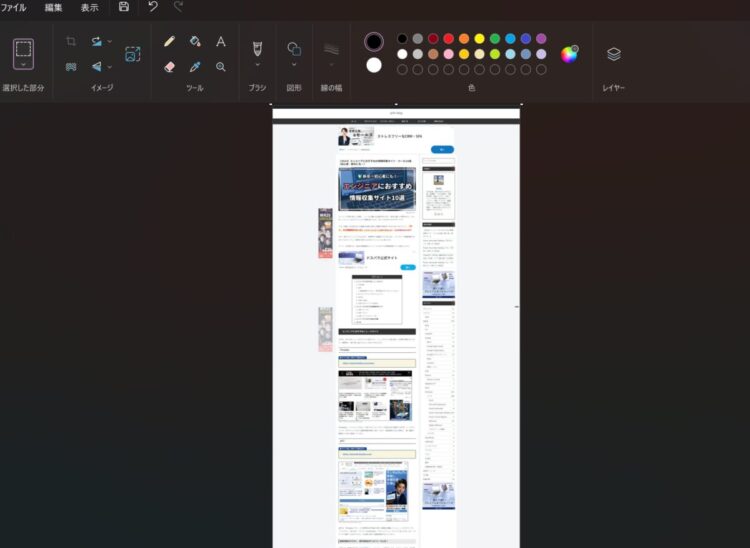
「画像として保存」「PDFとして保存」の他に、「クリップボードにコピー」も可能です。例えば、「クリップボードにコピー」を行うと、以下のように別アプリケーションへ貼り付けて編集することも可能です。

まとめ
今回は、Google Chromeで簡単にWebページ全体のスクリーンショットをとる方法について解説しました。
手順書の作成や、システムテストのエビデンスなどで、画面全体をキャプチャしたいという機会があるかと思います。そのような場合には、是非FireShotを活用してみてください。拡張機能なので、PCに何かソフトがインストールされるわけではなく、削除も簡単にでき、もちろん無料です。





コメント