Power Automate Desktop(PAD)で、画面をスクロールする方法について解説します。
画面スクロールの方法は、大きく分けて2つの方法があります。
- 「キーの送信」でスクロールする方法
- 「Web ページ上のテキスト フィールドをフォーカス」アクションでスクロールする方法
以降でそれぞれについて紹介します。
「キーの送信」でスクロールする方法
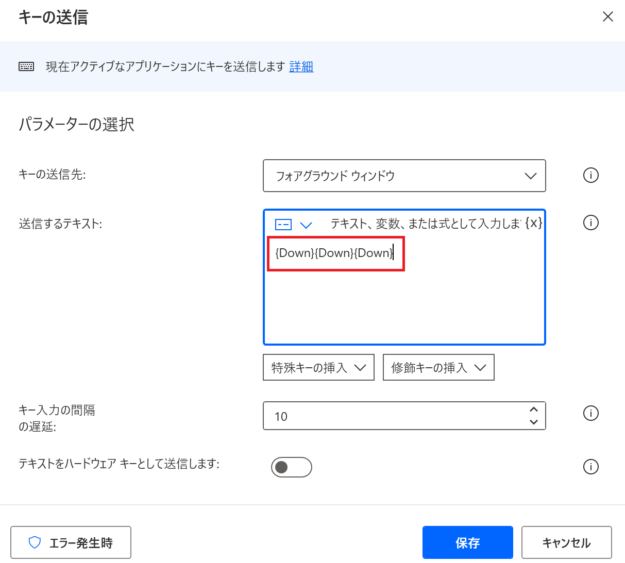
キーの送信 ※送信するテキストに{Down}を入力する

送信するテキストに
{Down}を入力します。複数回スクロールしたい場合は、その回数分入力します。
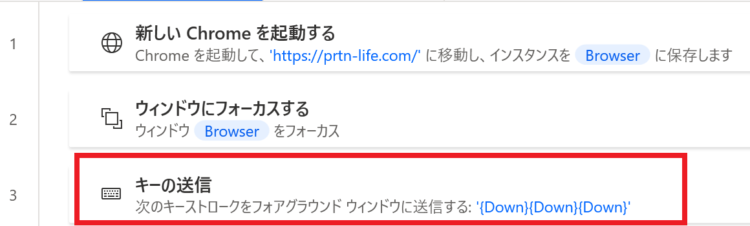
以下は、Webページをスクロールするフローです。

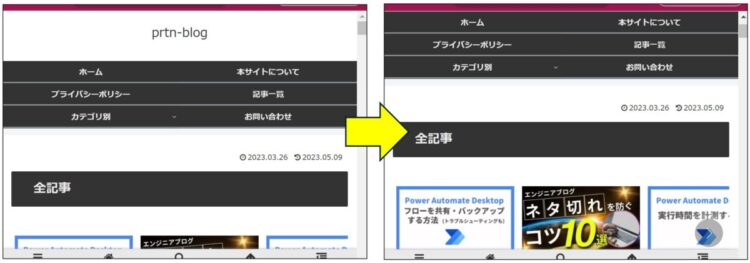
このフローを実行すると、Webページが開いたあと、ページがスクロールされます。

スクロールがうまくいかない場合
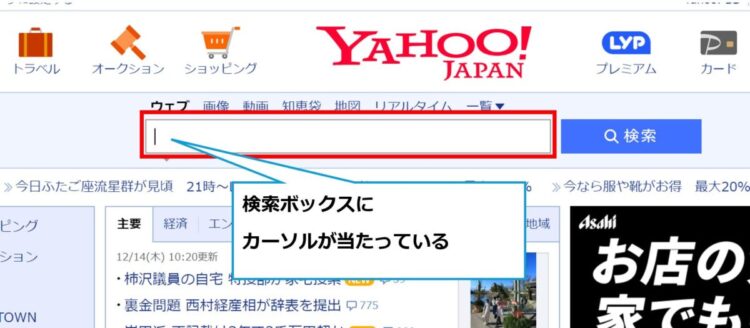
「キーの送信」アクションを使う場合、スクロールがうまくいかない場合があります。例えば、以下のような検索ボックスがあるページなどです。

このページを開くと、検索ボックスにカーソルが当たっている状態なので、ここでDown(↓)キーを押してもスクロールはできません。
「Web ページ上のテキスト フィールドをフォーカス」アクションでスクロールする方法
2つ目の方法は、「Web ページ上のテキスト フィールドをフォーカス」アクションでスクロールする方法です。
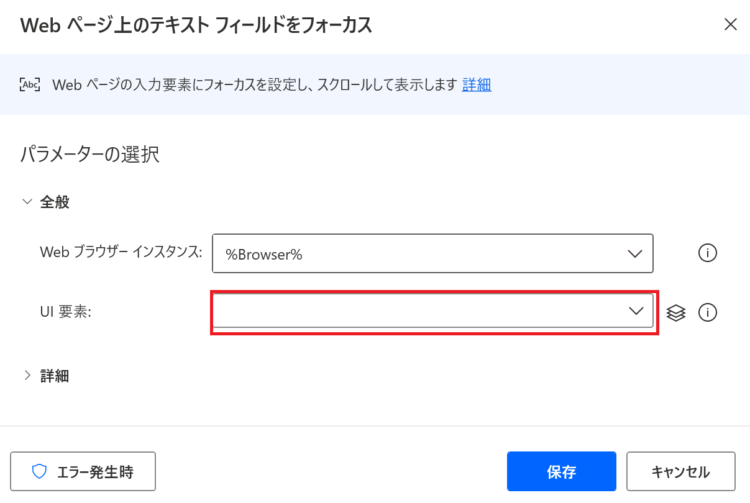
Web ページ上のテキスト フィールドをフォーカス
「UI要素」のプルダウンをクリックします。

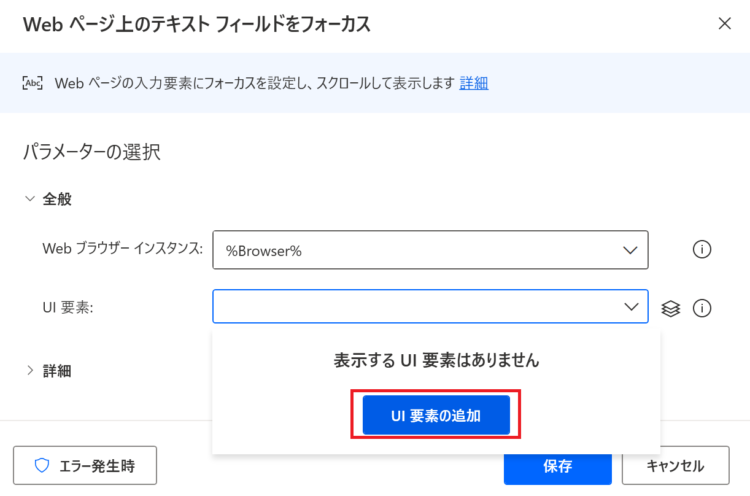
「UI要素の追加」を押します。

対象のWebページを開きます。「UI要素ピッカー」というダイアログが表示されている状態で、ここまでスクロールさせたいという要素をCtrlを押しながらクリックします。

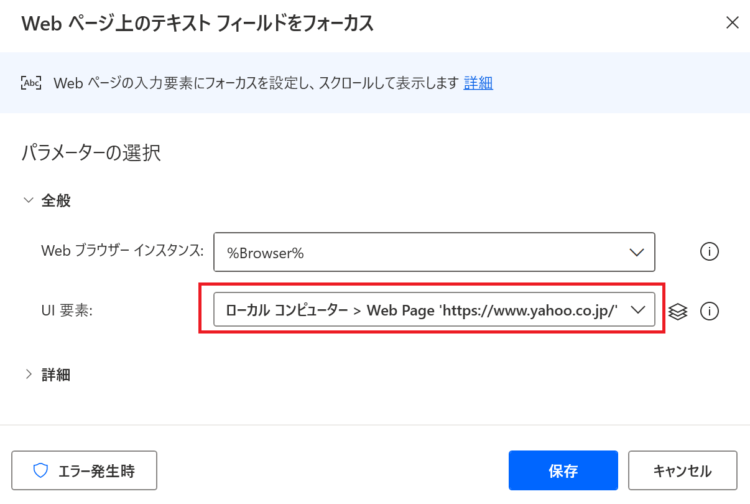
すると、PADの画面に戻り、「UI要素」が設定されます。

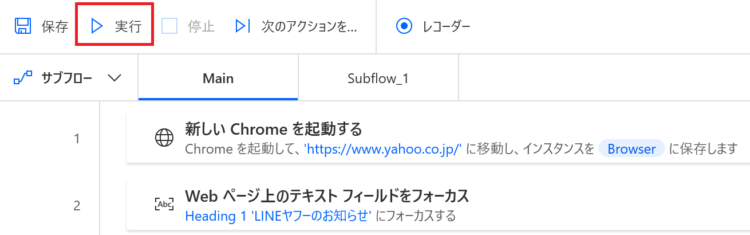
これでフローは完成です。実行してみます。

先ほど指定したUI要素のところまでスクロールされました。

画面を最大化したい場合
ブラウザの起動時、なにも設定しないとウインドウが小さいことがあります。画面を最大化する場合は、
キーの送信 ※送信するテキストに{LWin}{Up}を入力する

「キーの送信」アクションにて、
{LWin}{Up}を入力します。これを、ブラウザを起動したあとに追加してあげると、ウインドウが最大化されます。

Webページの一番下までスクロールしたい場合
Webページの最下部までスクロールしたい場合は、
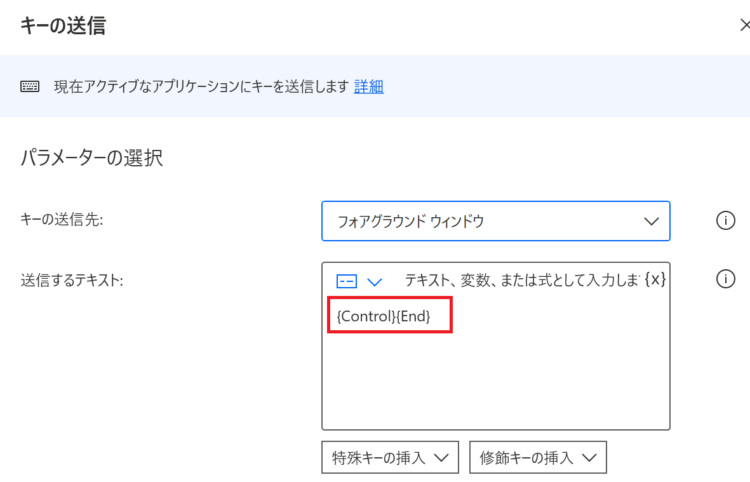
キーの送信 ※送信するテキストに{Control}{End}を入力する

「キーの送信」アクションにて、
{Control}{End}を入力します。
最上部までスクロールしたい場合
逆に、最上部までスクロールしたい場合は、「キーの送信」アクションにて、
{Control}{Home}と入力します。
キーの送信でうまくいかない場合
先述のとおり、検索ボックスがある画面や、ログイン画面などは対象のページを開くとテキストボックスにカーソルが当たっていて、キーの送信が効かない場合があります。
そのような場合に画面の最下部にスクロールしたい場合は、以下のアクションを使用します。
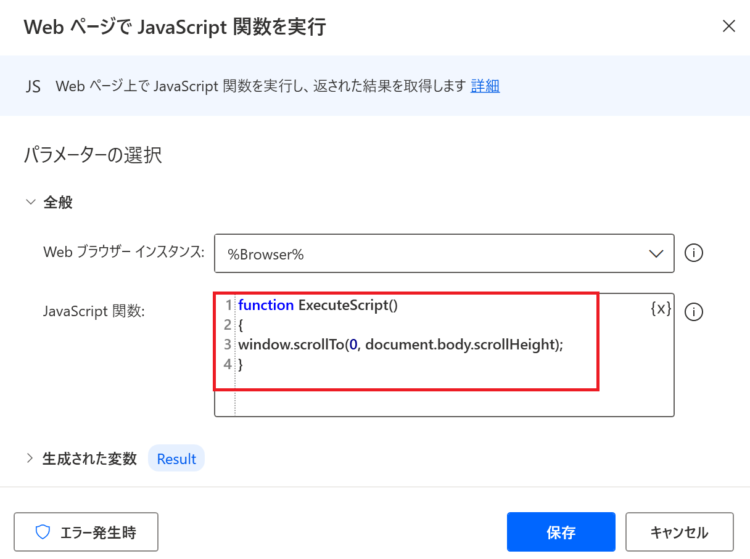
Web ページで Javascript 関数を実行

「JavaScript関数」には以下を入力します。
function ExecuteScript()
{
window.scrollTo(0, document.body.scrollHeight);
}最上部までスクロールしたい場合には、以下を入力します。
function ExecuteScript()
{
window.scrollTo(0, 0);
}まとめ
今回は、Power Automate Desktop(PAD)で、画面をスクロールする方法について解説しました。
ブラウザー操作では、使う機会のあるアクションかと思います。「キーの送信」でうまく操作できる場合はそれでOKですが、ページの構造上うまくいかないこともあるので、UI要素を指定してスクロールする方法も覚えておくと便利です。
もし、本記事のなかで分からないことや、「こんな処理を実現したいんだけど、どうやるの?」といった質問などがありましたら、お気軽にコメントいただければと思います。問い合わせフォームからご連絡いただいてもかまいません。
参考:
Power Automate> Web ページでスクロールする
Power Automate> マウスとキーボードのアクション





コメント