Visual Studio Codeにおける設定しておくと開発が捗るというものを紹介します
本記事は以下の方向けの記事となっております。
・Visual Studio Codeをインストール後のおすすめの設定を知りたい方
はじめに
本記事では、Microsoft製のソースコードエディタであるVisual Studio Codeをインストール後に、「こんな設定ないかなー」と考えている方に設定の紹介とセッティングの方法を画像付きで紹介します。
なお、すでにVisual Studio Codeのインストールが終わっていることを前提とします。
Visual Studio Codeのインストール方法については、下記の記事を参照ください。
各種設定
各種設定の概要と手順を画像付きで紹介します。
日本語(他言語もOK)化
日本語化の方法(他言語も同様)については、以下の記事を参照ください。
ソースコードの自動保存
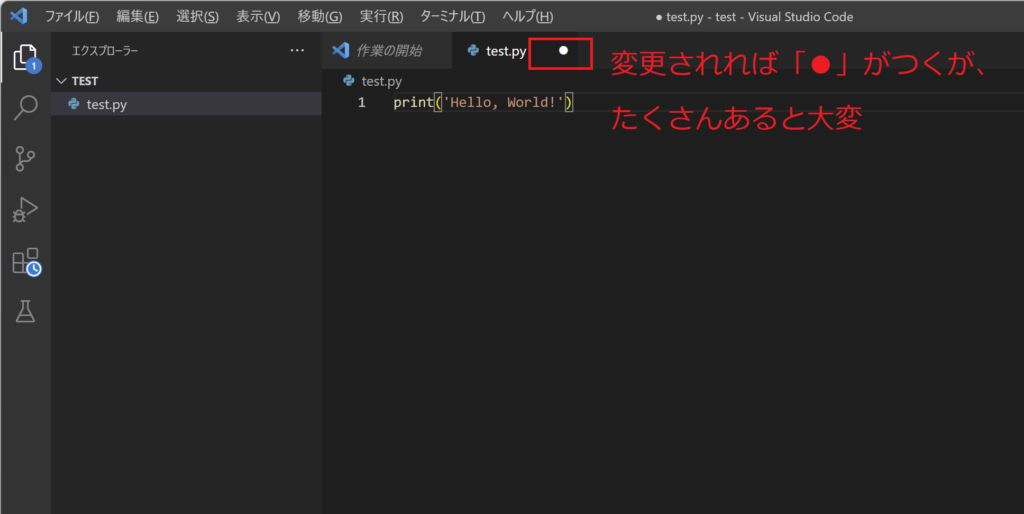
各プログラムを実行するとき、ソースコードの変更分をあらかじめ保存しておかなければ、修正したコードが反映されず、以前と同じ動作をしてしまうことがあると多々あります。Visual Studio Codeでは一応ソースコードの横に「●」がついて変更されたファイルは分かるようになっていますが、たくさん変更されていると、そのたびにすべて選択してファイルを保存するのは大変なので、ソースコードを移動するたびに自動的に変更が保存されるような設定を紹介します。

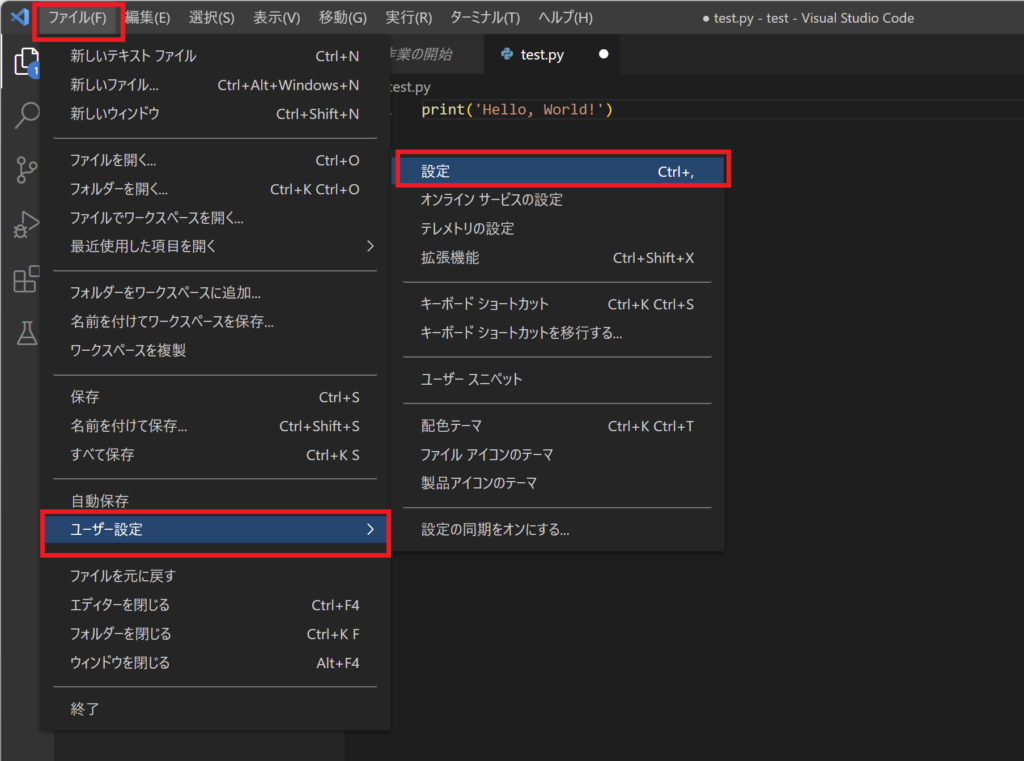
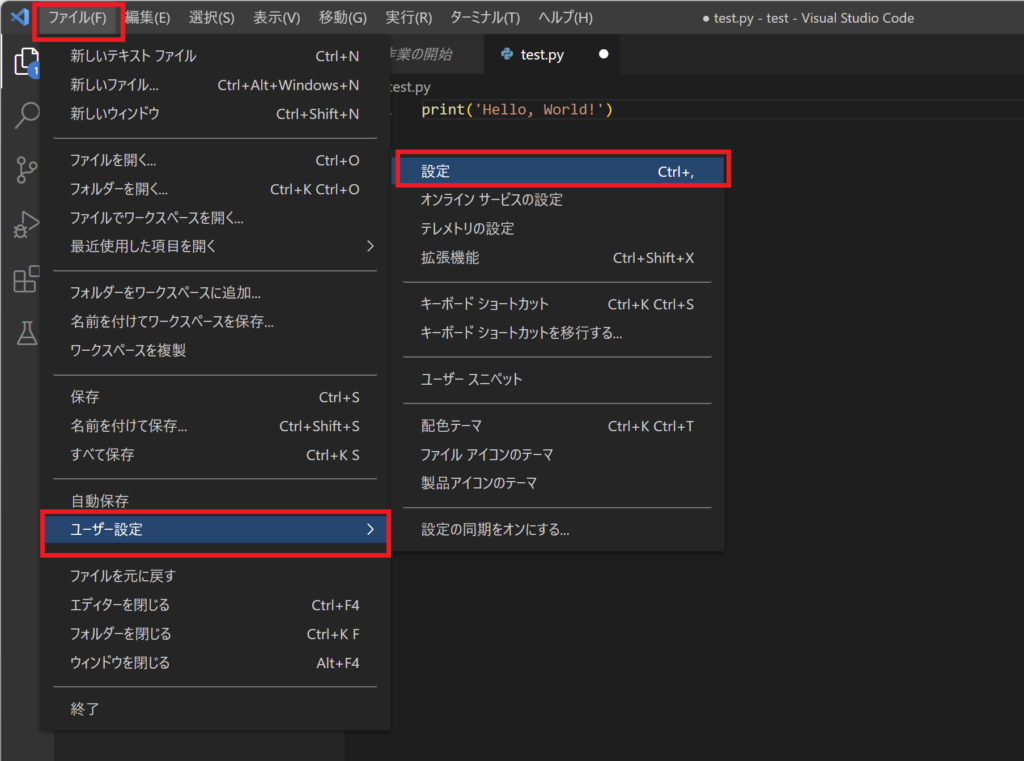
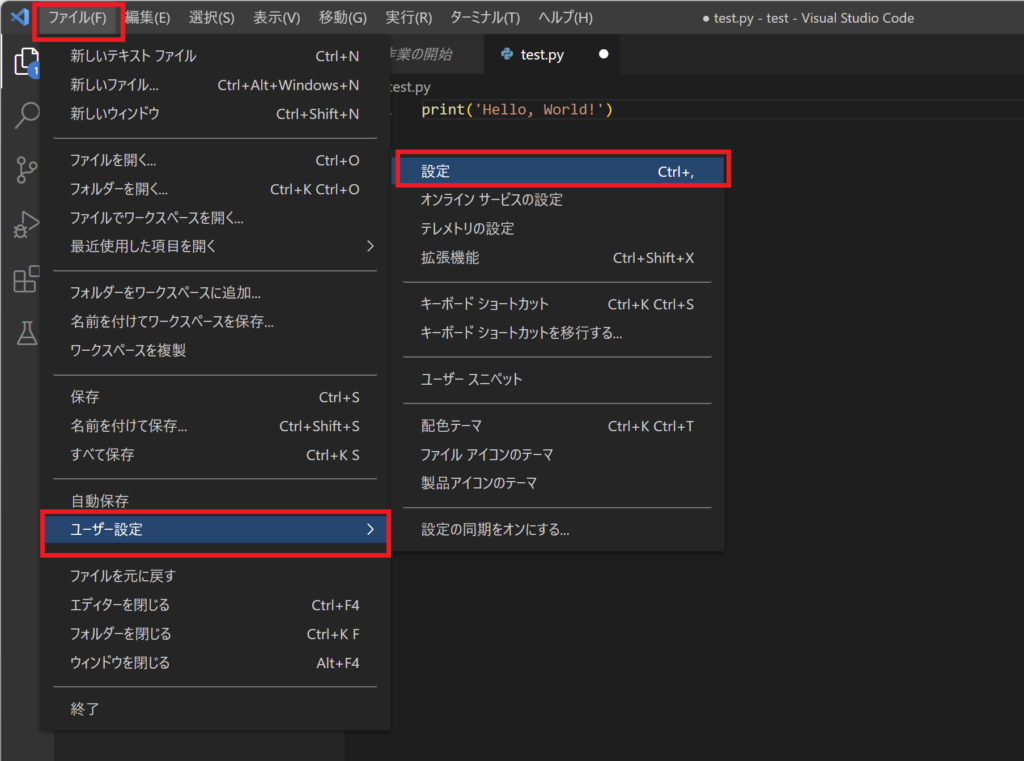
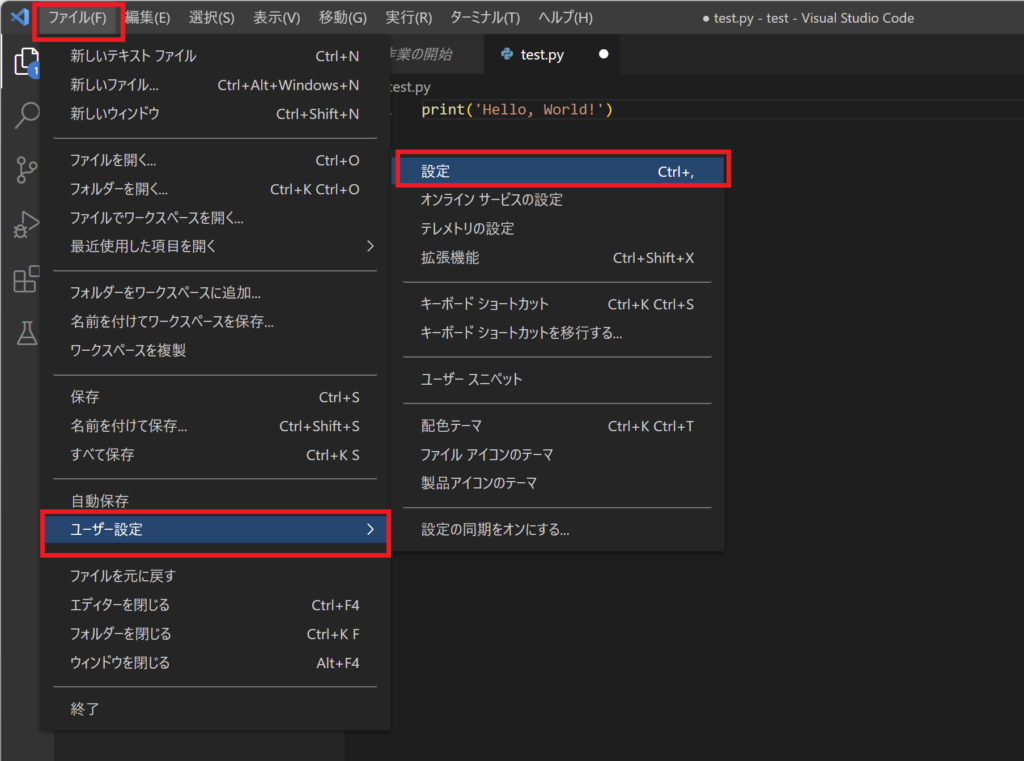
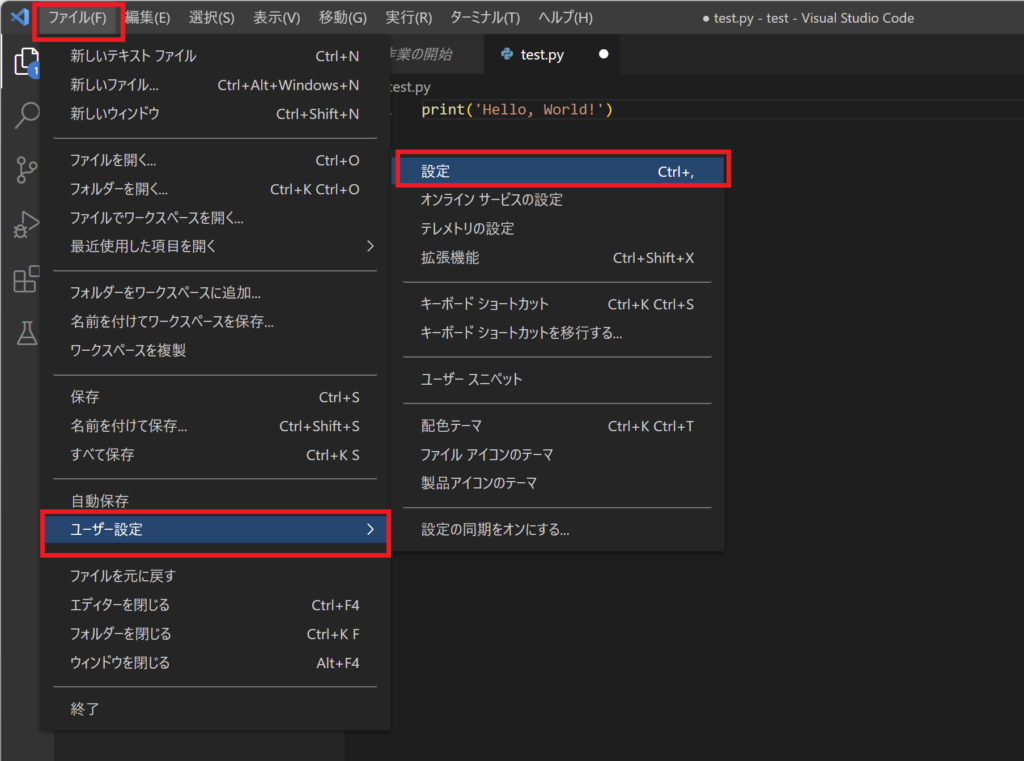
「ファイル」→「ユーザー設定」→「設定」を選択します。

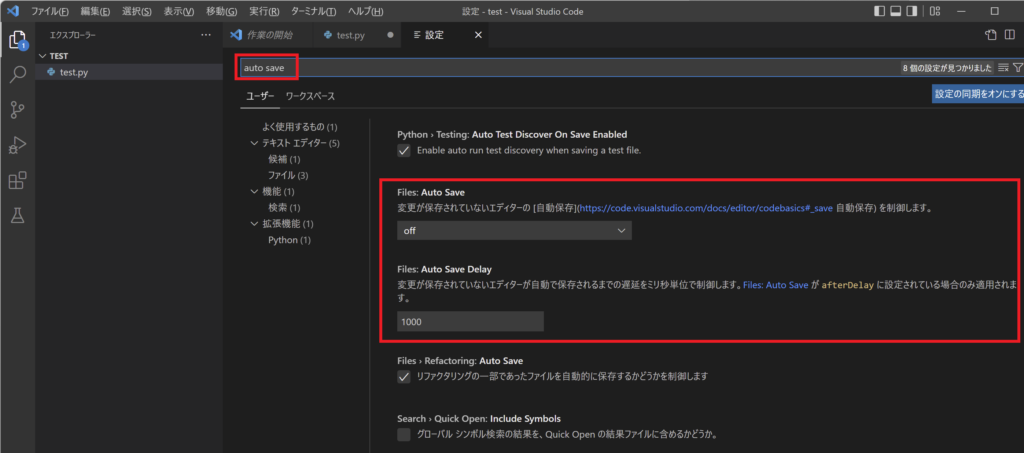
Visual Studio Codeの設定画面になるため、検索欄で、「auto save」と検索します。
検索結果の中から、「Files:Auto Save」と「Files: Auto Save Delay」が今回設定の対象となるものです。

File: Auto Saveについて
該当箇所の設定はoff以外に3種類存在します。
after Delay
「File: Auto Save Delay」の項目で設定した秒数(ミリ秒)の経過で自動的にファイルを保存します。
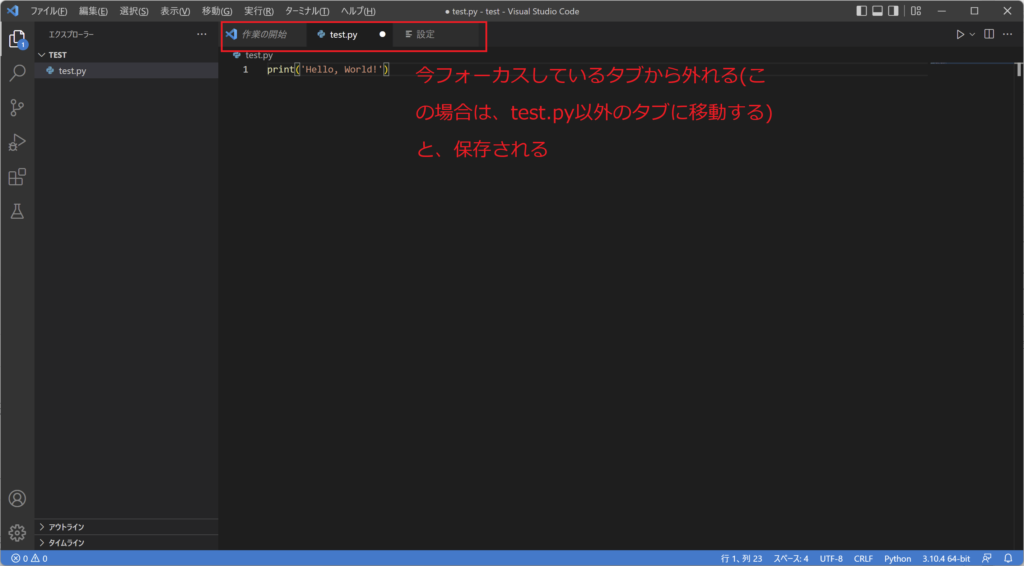
onFocusChange
Visual Studio Codeでは、複数ファイルを編集している場合はそのファイルに応じてタブが複数並ぶようになっていますが、この設定では、現在フォーカスしているタブ(ファイル)から、フォーカスがは擦れたら保存するという設定になります。

onWindowChange
「onFocusChange」はタブを切り替えると保存されましたが、「onWindowChange」はさら条件が緩くなり、Visual Studio Code自体からフォーカスが外れた時に保存処理が行われます。
Files: Auto Save Delayについて
「Files: Auto Save Delay」は「File: Auto Save」で「after Delay」を選択したときのみ適用され、自動的に保存される時間をミリ秒単位で設定します。
デフォルトだと1秒(1000ミリ秒)なので、少し文字を入力していくだけで保存されていくので、30秒や1分などが良いと思います。
おすすめの設定
特段パソコンが不安定などでなければ(頻繁に保存する必要がなければ)、「afterDelay」ではなく、「onFocusChange」や「onWindowChange」の設定をおすすめします。
また、いずれの設定も、ファイルが変更されていないとき(●がついていないとき)には動作しません。
「onFocusChange」と「onWindowsChange」は、ソースコード一つ一つを毎回保存したいか、全体をまとめて保存したいかで使い分けになるかと思います。
また、Visual Studio Codeは、アンドゥ機能がかなり強力であり、ソースを保存したからと言って、それ以前のアンドゥがなくなるということはないので、やり直しも自由にできるようになっています。
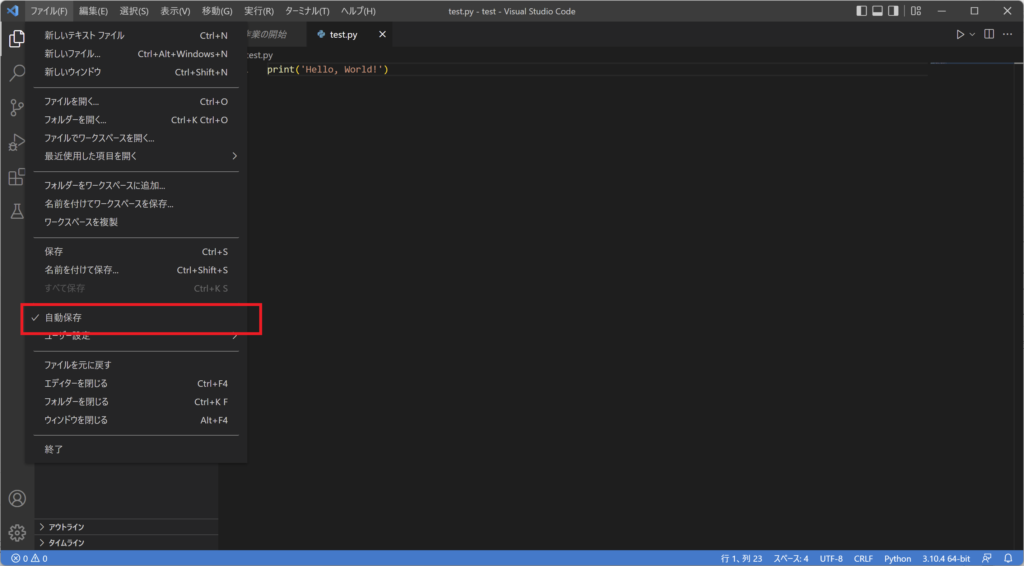
また、いざ、自動保存を止めたくなったときは、「ファイル」→「自動保存」のチェックを外したり入れたりすることで設定が可能です。

見えない文字(スペースやタブ)などを表示する
スペースやタブなど、通常見えないようになっている文字(不可視文字、制御文字)を見えるように設定します。
プログラミングを行う上で、Google検索などで調べて、ひとまず公開されているコードをコピー&ペーストを行って表示してみるというのはよく行われる手法ですが、時々、意図していない、全角スペースなどが入っていて、コードの実行を妨げてしまうということはあります。
また、コピペするコード中に、見えない文字が含まれていて、意図しない動作を行ってしまう危険性を紹介した記事もいくつか存在します。以下の記事を参考とさせていただきました。
以下の方法で見えるように設定していきます。
「ファイル」→「ユーザー設定」→「設定」を選択します。

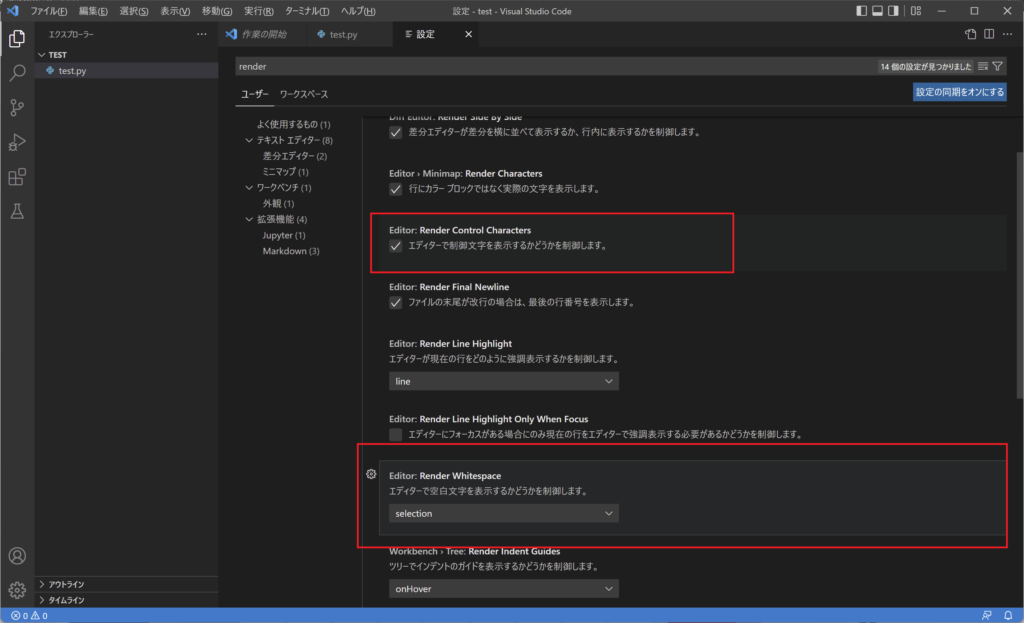
Visual Studio Codeの設定画面になるため、検索欄で、「render」と検索します。
検索結果の中から、「Editor: Render Control Characters」と「Editor: Render Whitespace」が今回設定の対象となるものです。

Editor: Render Control Characters
制御文字を表示するかしないかです。最近のVisual Studio CodeではデフォルトでONになっているようですが、ONになっていない場合はONにしましょう。
Editor: Render Whitespace
空白文字があるかどうかを表示します。None以外に4種類の設定があります。
boundary
単語間の単一スペース以外を表示します。例えば、単語間に2つ以上のスペースがある場合や、単語と認識できない箇所にスペースが存在する場合などです。
selection
フォーカスが当たっている行に対して、スペースをすべて表示します。
trailing
末尾にスペースがある箇所を表示します。
all
すべて表示します。
おすすめの設定
selectionでもよい気がしますが、コピペなどを行う場合は、たいてい1行のコードをコピーするということはないと思いますので、パソコンが遅くなるとかでなければ、allをお勧めします。
表示される文字の大きさを可変的に設定する
通常、エディタ内の文字の大きさは固定で表示しますが、それらをマウスホイールを使用して可変的に行うための設定方法を紹介します。
「ファイル」→「ユーザー設定」→「設定」を選択します。

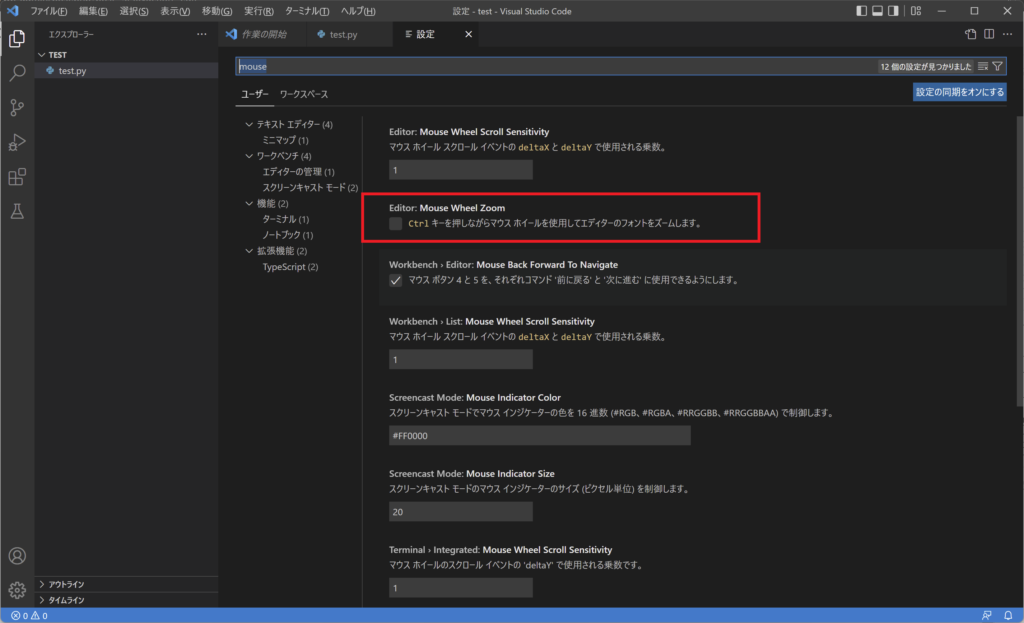
Visual Studio Codeの設定画面になるため、検索欄で、「mouse」と検索します。
検索結果の中から、「Mouse Wheel Zoom」にチェックを付けます。
チェックを付けることで、Ctrl+マウスホイールで文字の拡大縮小ができるようになります。

indent-rainbow: インデントに色付けをする
Pythonは関数などの範囲を指定する際、インデント(Tab)を用いることで判断をします。Visual Studio Codeであれば、Tabの行数などは決められるため、なんとなく階層構造になることは分かりますが、例えばある関数の処理が1画面内で表示できる範囲を超えてしまった場合などは、インデントの範囲を確認するために画面上を行ったり来たりする羽目になる可能性があります。そのようなことを防止するための「indent-rainbow」と呼ばれる拡張機能があります。
拡張機能のインストール
Visual Studio Codeの画面上から、「拡張機能」のアイコンをクリックします。

現在インストールされている拡張機能の一覧と、検索ボックスが現れるので、検索ボックスに「indent-rainbow」と入力すると、候補が出ますので、「インストール」ボタンをクリックします。

Visual Studio Codeを再起動することで設定が反映され、タブごとに色がつくようになります。
拡張機能(インデント色)の設定
デフォルトでは、インデントの色は、黄色→緑→紫→青(全色薄い)色が順番にインデントに付与されていきますが、自身で自由に色を変えたい場合は、「setting.json」と呼ばれるものを変更することで可能となります。
「ファイル」→「ユーザー設定」→「設定」を選択します。

Visual Studio Codeの設定画面になるため、検索欄で、「indent-rainbow」と検索し、検索結果を拡張機能に絞り、「Indent Rainbow: Colors」欄の「setting.jsonで編集」をクリックします。

選択すると、色の追加及び編集ができるようになります。設定を変更した場合は、保存と、場合によりVisual Studio Codeの再起動を忘れないようにしてください。

拡張機能(括弧の色)の設定
indent-rainbowではインデントのほかに、括弧に対しても色を付けることができます。
「setting.json」と呼ばれるものを直接編集することで可能となります。
「ファイル」→「ユーザー設定」→「設定」を選択します。

Visual Studio Codeの設定画面になるため、検索欄で、「indent-rainbow」と検索し、検索結果を拡張機能に絞り、「Indent Rainbow: Colors」欄の「setting.jsonで編集」をクリックします。

選択すると、「setting.json」ファイルを編集できるようになります。

この時、以下のテキストを[]で囲まれた領域以外の場所に適切に入れます。「{」の下側がわかりやすくてよいかもしれません。
"editor.bracketPairColorization.enabled": trueもし、「}」のすぐ上以外に入れる場合は、trueの後に「,」を入れます。

入力したあと、保存と、場合によりVisual Studio Codeの再起動を忘れないようにしてください。
まとめ
Visual Studio Codeにおける、おすすめの設定を紹介しました。
本記事のまとめは以下の通りとなります。
・Visual Studio Codeをインストール後のおすすめの設定の紹介





コメント