Visual Studio CodeのWEB版を利用し、インターネットが使える環境ならどこでもソースコードを編集するための方法を画像を用いて解説します。
Visual Studio Code(VSCode)とは
Visual Studio Code(VS Code)は、Microsoftが開発した無料のソースコードエディタです。
様々なOS上で利用可能であり、また、様々なプログラミング言語に対応しています。
VSCodeの詳細については以下の記事で詳しく紹介しています。
Visual Studio Code(VS Code)の種類
公式には以下のバージョンが存在します。
インストーラ版
PC上にインストールして使うバージョンです。以下の記事で詳しく紹介しています。
ポータブル版(zip版)
PC上にインストールすることなく、USBメモリなどに入れて持ち出せるタイプのバージョンです。以下の記事で詳しく紹介しています。
WEB版
インターネットが使える環境であれば、PC上に前述のVSCodeがなくてもブラウザ上でVSCodeを動作させ、ソースコードの編集を行いうことができます。
本記事ではWEB版について解説しています。
VSCodeWEB版でできること
VSCodeのWEB版では、以下のことができます。
- 新たにソースファイルやテキストを作成・編集する
- ローカルで所持しているソースコードをWEBのVSCodeで開き、編集等を行う
- 編集後のコードを保存する
ソースコードの実行やデバッグは現時点(2023年7月)ではできません。
あくまでVSCodeのコードエディタ機能がWEB上でできるというものになります。
WEB版を利用するメリット
ソースコードの実行やデバッグができなくても以下のようなメリットがあります。
- VSCodeのインストール不要で使える
VSCodeをインストールすることなく、コード編集などが行えます。
- VSCodeのインストールが難しい環境でもコード編集ができる
例えば、ipadやChromebookなどVSCodeのインストールが現状では難しいデバイスであっても、ブラウザを利用して、コードを作成することができます。
WEB版の使い方
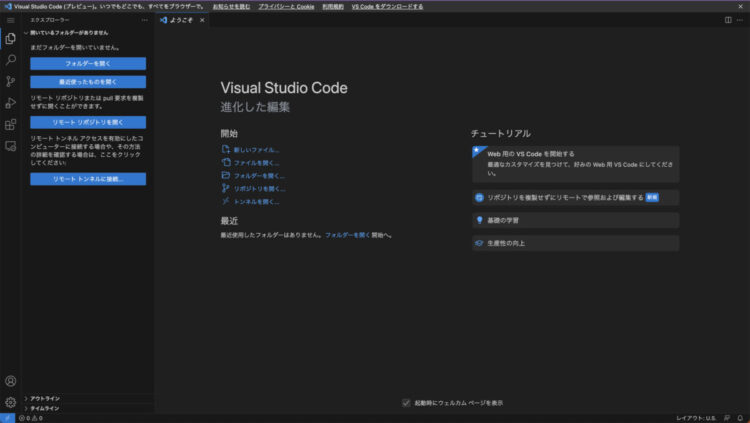
WEB版VSCodeの公式サイトにアクセスします。
アクセスすると、VSCodeがブラウザ上で開きます。

新しいファイルを作成する
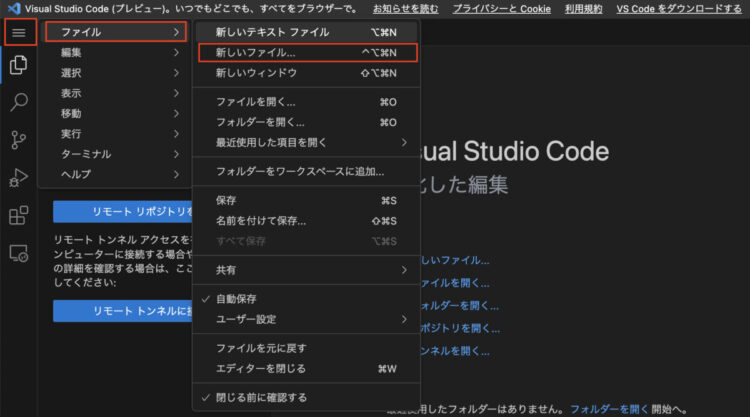
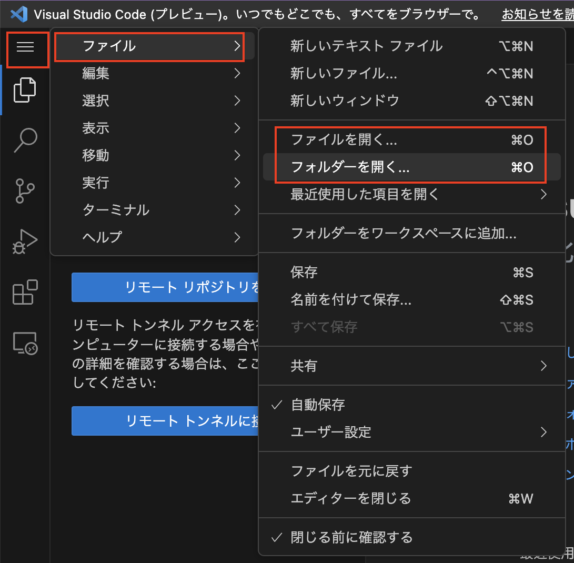
画面左の三本線メニューを開き、「ファイル」→「新しいファイル」を開きます。

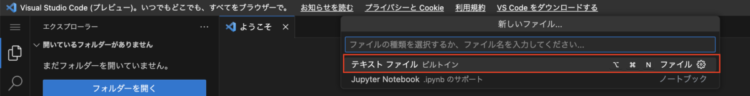
画面上に遷移し、テキストファイルを開く場合は、「テキストファイル」を選択します。

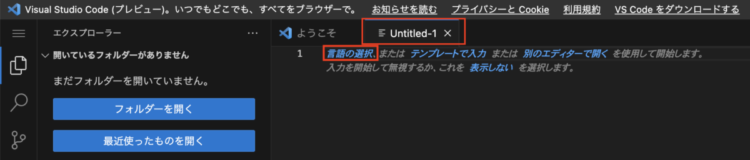
Untitled-○というファイルができます。
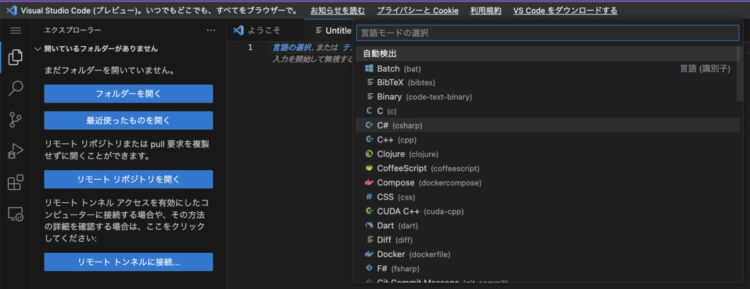
作りたいファイルが決まっている場合は、「言語の選択」をクリックします。

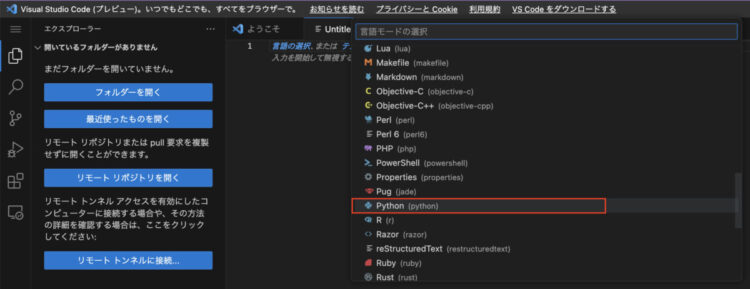
クリックすると対応しているプログラミング言語などが一覧で表示されます。

今回はPythonを選択します。

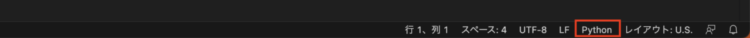
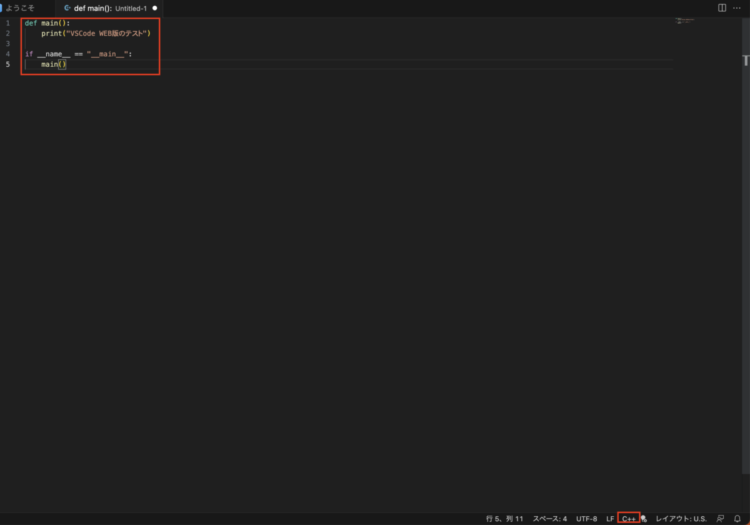
画面右下にどの言語が選択されたか表示されます。表示された部分をクリックすると、再度言語を選び直すことができます。

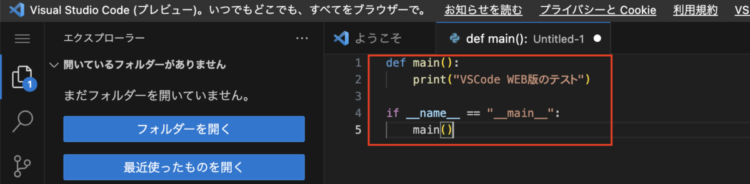
正しい言語を選択していれば、コードを記述すると、シンタックスハイライトなどが行われます。

別の言語に切り替えると、その言語に対するシンタックスハイライトに変わります。

コードを保存する
作成したコードは、ローカルに保存することが可能です。
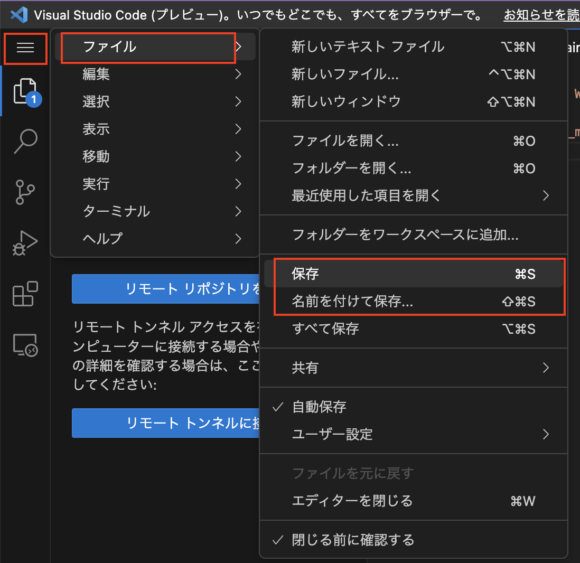
画面左上の三本線から「ファイル」→「名前をつけて保存」(初めての時は「保存」でもOK)をクリックします。

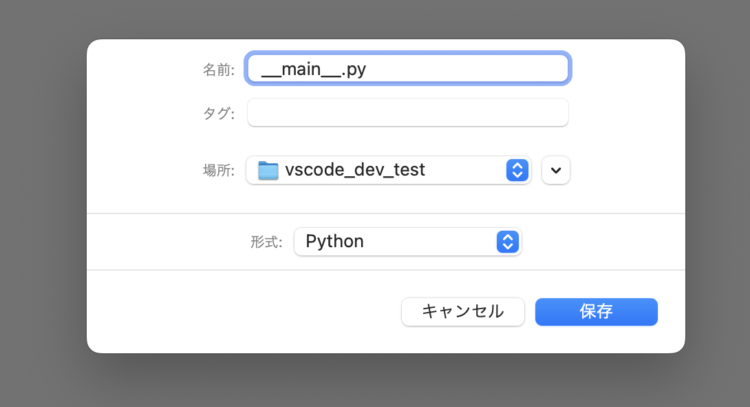
名前やファイルの形式、ローカルでの保存先を聞かれるので、設定して保存ボタンをクリックします。

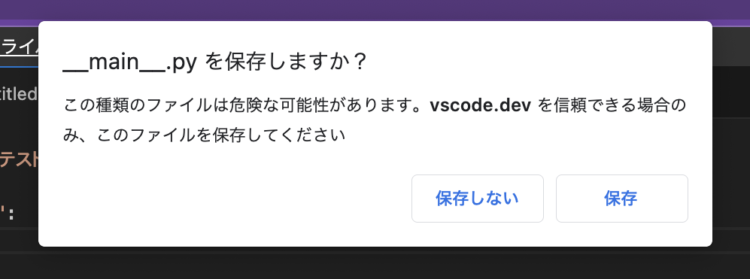
ブラウザの設定により、「保存時に危険なファイルかもしれないがそれでも保存するか」と聞かれます。問題なければ保存します。

既存ファイルを開く
ローカルに存在するファイルをWEB上で編集するには、画面左上の三本線から「ファイル」→「ファイルを開く」または「フォルダを開く」を選択します。

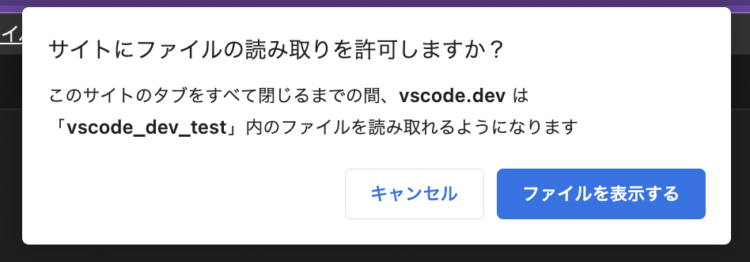
選択すると、ブラウザの設定により「ローカルファイルの読み取りを許可するか」の旨のメッセージが出ます。問題なければ、「ファイルを表示する」をクリックします。

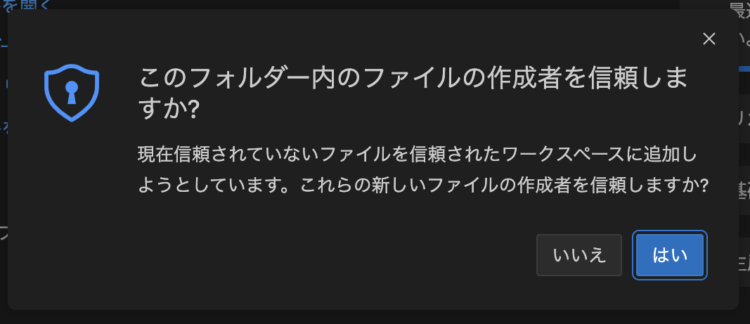
その後に「作成者を信頼するか」とメッセージが出る場合もあります。問題なければ「はい」をクリックします。

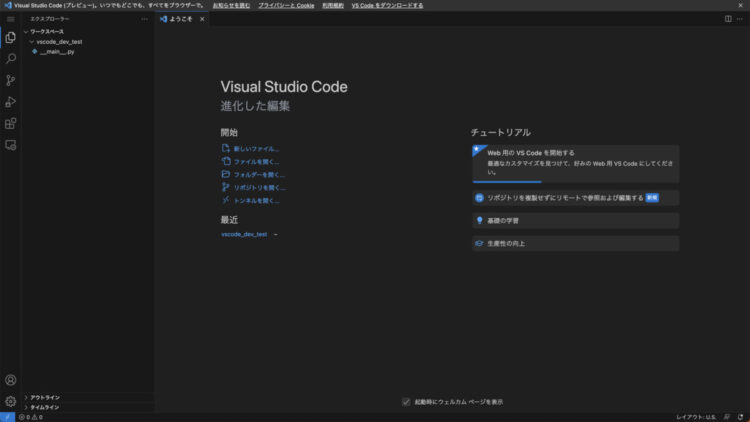
VSCodeでは見慣れた編集画面がWEBブラウザ上に表示されます。

拡張機能を入れる
VSCodeの魅力の一つである拡張機能もWEB版に入れることができます。
インストール版などと同様で特別意識することなく導入できます。
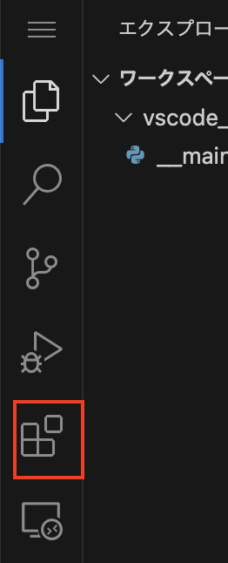
画面左側の拡張機能アイコンボタンをクリックします。

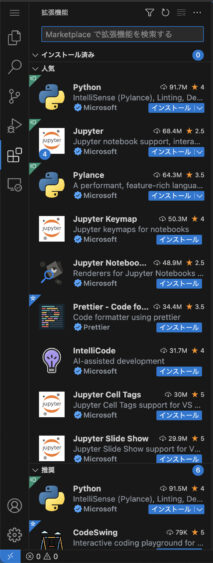
拡張機能の検索ができます。開いているソースコードなどにより、おすすめが出てきます。

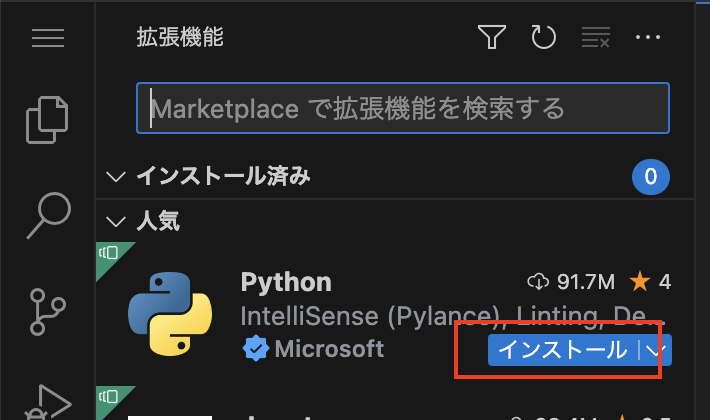
インストールをクリックすることにより拡張機能をインストールすることができます。

まとめ
Visual Studio CodeのWEB版を利用し、インターネットが使える環境ならどこでもソースコードを編集するための方法を画像を用いて紹介しました。





コメント