Power Automate Desktop(PAD)でWebページのテキスト入力フィールドをクリアする方法について解説します。

PADでテキスト入力フィールドをクリアする方法
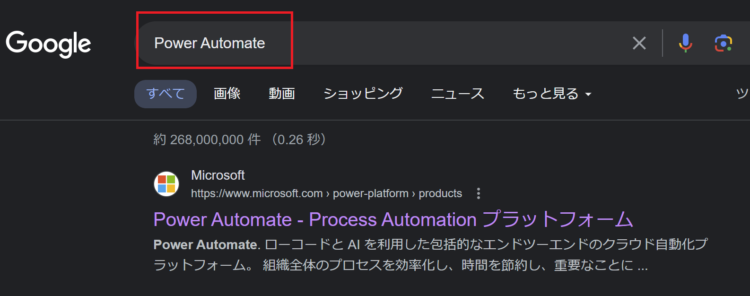
今回の例では、赤枠部分をクリアする方法を解説します。

【STEP1】対象のWebページを開く
対象のWebページを開きます。
新しいChromeを起動する
※Chrome以外に、Firefox、Edgeで開くアクションが存在します。
【STEP2】クリアしたいテキストフィールドにフォーカスする
次に、クリアしたいテキストボックスにフォーカスします。
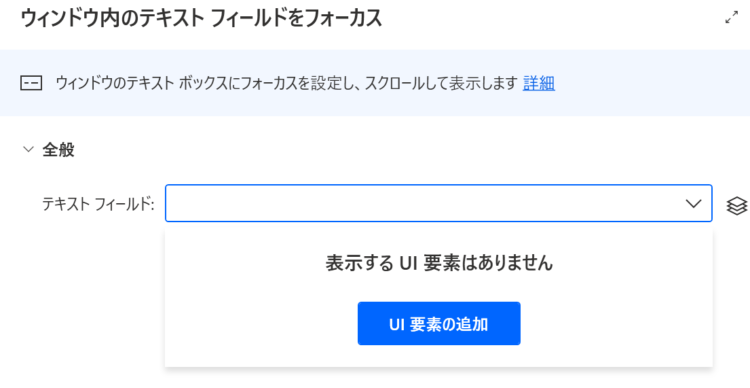
ウインドウ内のテキストフィールドをフォーカス
「テキストフィールド」横のプルダウンを押し、「UI要素の追加」を押します。

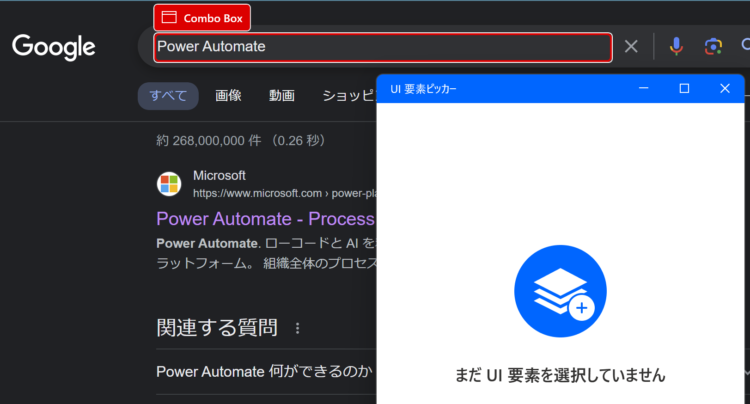
すると、「UI要素ピッカー」というダイアログが立ち上がりますので、その状態で対象のWebサイトを開き、フォーカスしたい場所でCtrlを押しながらクリックします。

すると、PADの画面に戻ってきますので「保存」を押します。
【STEP3】入力内容を全選択する
STEP2の「ウインドウ内のテキストフィールドをフォーカス」アクションを実行すると、対象のフィールドの先頭にフォーカスされますので、以下アクションを使って入力内容を全選択します。
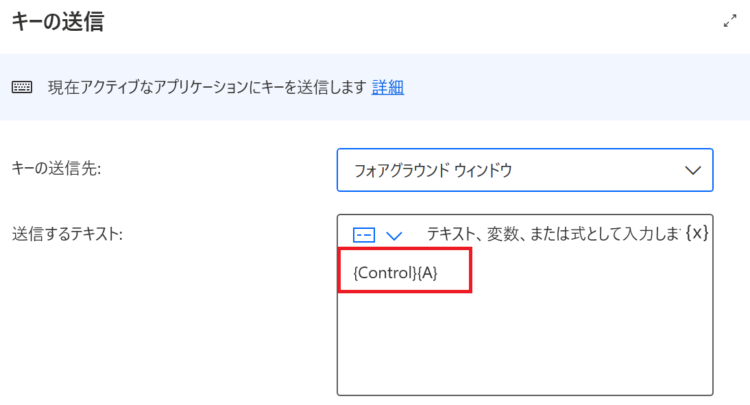
キーの送信

「送信するテキスト」に、
{Control}{A}と入力します。
【STEP4】入力内容をクリアする
テキストフィールド内の入力内容をクリアします。
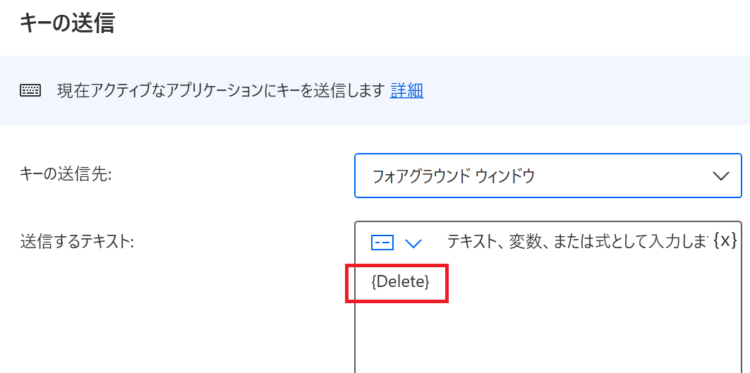
キーの送信

「送信するテキスト」に、
{Delete}と入力します。
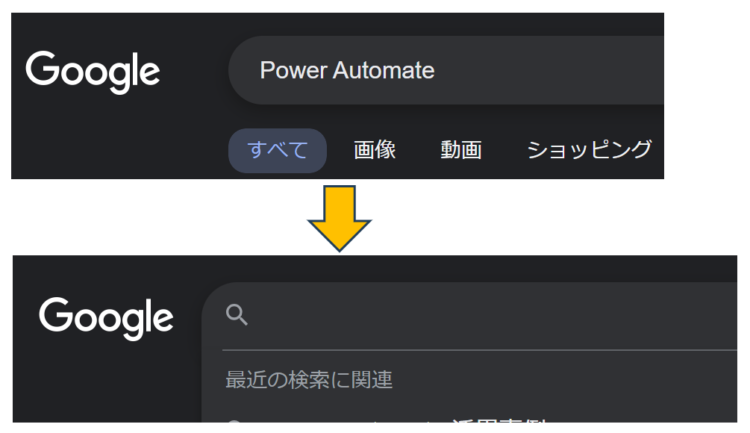
実行結果
上記のフローを実行すると、以下のようにテキストフィールドの入力内容がクリアされます。

参考として、動画も載せておきます。
まとめ
今回は、Power Automate Desktop(PAD)でWebページのテキスト入力フィールドをクリアする方法について解説しました。
当ブログでは、Power Automate、Power Automate Desktopに関する記事を他にも投稿しています。もし、「このようなことが知りたい」「こんなフローの作り方が知りたい」等ございましたら、問い合わせやコメントからお気軽にご連絡ください。





コメント