本記事では、ブラウザ自動操作ツール「Selenium」において、よく使うメソッドをまとめます。初心者の方や、はじめてセレニウムを使う方に向けた記事となっています。
「普段Seleniumを使ってるけど、あのメソッドどう書くんだっけ・・・」など、よく使うけど忘れがちなメソッドについてもまとめています。自分自身の振り返り用も兼ねて作成していますので、他にも思い出したものがあれば随時追加します。
Seleniumのソースコードを書く際のリファレンスとしてお使いいただけたら嬉しいです。
【事前準備】インストール・更新手順はこちら
Seleniumを使用するためには、Seleniumのインストール・ドライバーのインストールが必要となります。詳しくは以下をご参照ください。
ブラウザとドライバーのバージョンが異なる場合、実行時にエラーとなります。ブラウザのバージョンが上がったタイミングで発生します。バージョンを揃える方法は以下記事にて解説しています。
起動・終了 ★これが大枠になります!★
◆ブラウザを起動・指定したURLに遷移
driver = webdriver.Chrome() #chromeの場合
driver.get(‘https://www.yahoo.co.jp/’) #yahoo!JAPANを開く
◆ブラウザを閉じる
driver.close()
from selenium import webdriver
#import chromedriver_binary # chromedriver-binaryの場合これも必要
# ブラウザの起動
driver = webdriver.Chrome()
# 指定したURLに遷移する
driver.get('https://www.yahoo.co.jp/')
# ブラウザを閉じる
driver.close()| ブラウザ | メソッド |
|---|---|
| Google Chrome | webdriver.Chrome() |
| Firefox | webdriver.Firefox() |
| Edge | webdriver.Edge() |
エラーが出た場合
ブラウザとwebdriverのバージョンが異なる
SessionNotCreatedExceptionというエラーが発生した場合、ブラウザとドライバーのバージョンが一致していないことが原因です。詳しくは以下記事にて解説しています。
webdriverのパスが通っていない/うまく指定できていない
パスが通っていないと、どこにwebdriverがあるか分からず、起動することができません。こちらを参考に、webdriverを適切な場所に配置するか、以下のようにwebdriverがある場所のパスを指定してください。
driver = webdriver.Chrome(r'C:\Users\chaso\PythonProjects\ImageGrab\chromedriver')要素の取得/find_element
◆要素の取得(単数) ※戻り値は要素
driver.findElement(By.XPATH, ‘ここにXPathを入れる’)
◆要素の取得(複数) ※戻り値は要素のリスト
driver.findElements(By.XPATH, ‘ここにXPathを入れる’) ※XPATH等要素の確認方法は後述
from selenium import webdriver
#import chromedriver_binary # chromedriver-binaryの場合これも必要
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get('https://www.yahoo.co.jp/')
# ページが開くまで3秒待機
time.sleep(3)
# 要素をXPathで取得
element = driver.find_element(By.XPATH, '//*[@id="ToolList"]/ul/li[1]/div/a/p/span[1]/span')
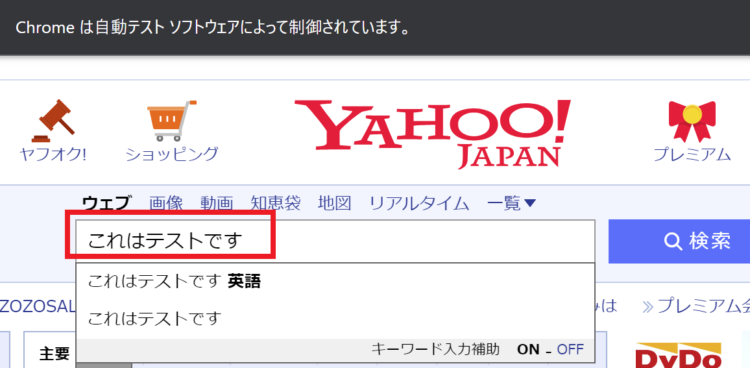
# テキストボックスの要素を取得
element = driver.find_element(By.NAME, "p")
# テキストボックスに入力
element.send_keys('これはテストです')
driver.close()Seleniumは処理が早く、ページが開ききらないうちに操作してエラーになることがあります。これを防ぐために「time.sleep(3)」で待機しています。
要素の調べ方
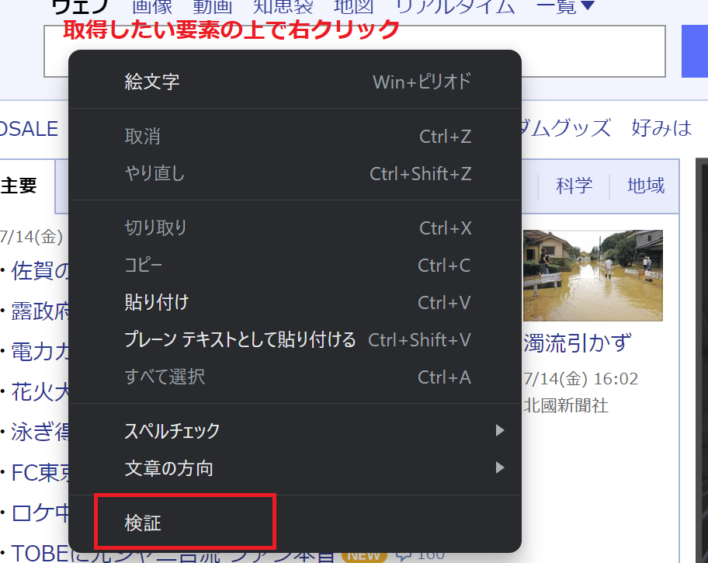
取得したい要素の上で右クリック>検証を押下

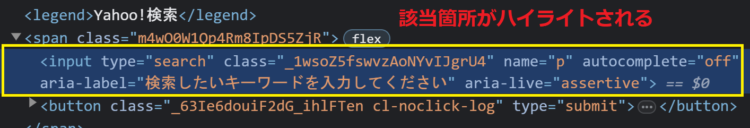
対象の要素の部分がハイライトされます(色が変わります)。

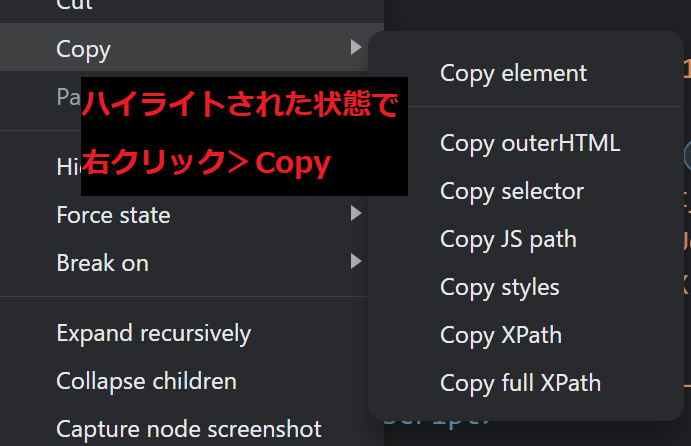
ハイライトされた状態で右クリックし、Copyを選択すると要素を取得できます。

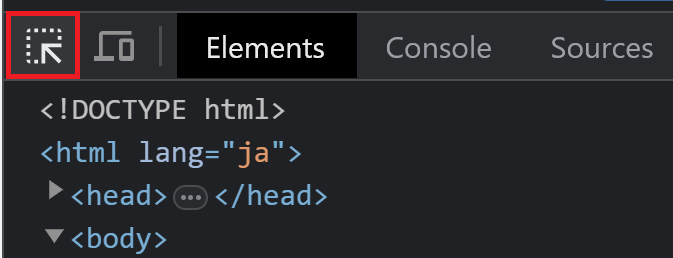
開発者ツールに入ってから、左上にあるアイコンを押して要素を選択してもハイライトされます。どちらのやり方でもOKです。

find_elementで指定できる要素一覧
要素の取得は他にも以下のような方法があります。
| 指定方法 | 内容 |
|---|---|
| By.XPATH | XPathで要素を取得 |
| By.NAME | name属性で要素を取得 |
| By.CSS_SELECTOR | CSSセレクタで要素を取得 |
| By.ID | idで要素を取得 |
| By.LINK_TEXT | リンクテキスト(ハイパーリンクの表示文字列)で要素を取得 |
| By.TAG_NAME | タグで要素を取得 |
要素を取得したあとの操作方法、要素の取り出し方についてや、うまく要素を取得できない場合は、以下記事をご参照ください。
要素が存在するか確認/lenで長さチェック
find_element、find_elementsで要素を取得しようとしたとき、NoSuchElementExceptionエラーが発生して取得に失敗することがあります。
取得に失敗してプログラムが止まってほしくないという場合は、以下のように取得した要素の長さを確認する方法が有効です。find_elementsの戻り値はリストで、要素の取得に成功していれば要素数が1以上になります。
if len(driver.find_elements(By.NAME, 'p')) > 0:
element = driver.find_element(By.NAME, 'p')ただし、取得しようとしているページの構成(=HTML)が変わったことによる取得エラーであれば、寧ろエラーで落ちないと気づけないので、以降の処理に影響はないか確認し、必要に応じて使うと良いでしょう。
属性値の取得/get_attribute
◆ 属性を指定して属性値を取得する
driver.get_attribute(属性名);
属性値というのは、要素の追加設定(オプション)です。たとえば、以下のようなリンクタグのhrefが属性、URLが属性値です。
<a href="https://www.example.com">ここをクリック</a>ここからURLだけを取り出したいという場合は、以下のようになります。
# リンクタグの要素を取得
element = driver.find_element(By.XPATH, '//*[@id="ToolList"]/ul/li[1]/div/a')
# 属性(=href)を指定して、urlを取得
url = elem.get_attribute('href')キーボード入力/send_keys
◆キーボード入力
element.send_keys(‘ここに入力したい内容を入れる’)

# テキストボックスの要素を取得
element = driver.find_element(By.NAME, "p")
# テキストボックスに入力
element.send_keys('これはテストです')対象となるテキストボックスを取得し、それに対してsend_keys()メソッドを実行します。
特殊キー(Enter,tabなど)入力まとめ
テキストボックスへの入力以外にも、ボタンをEnterキーで押したい、Tabで遷移したいという場合があるかと思います。これら特殊キーの入力についてまとめておきます。
モジュールのインポートと、先ほどの「’ここに入力したい内容を入れる’」の部分に以下を入れてください。
from selenium.webdriver.common.keys import Keys
# Enterキーを押下
element.send_keys(keys.ENTER)| 特殊キー | 内容 | 用途 |
|---|---|---|
| Keys.ENTER | Enterキー | ボタン押下 |
| Keys.TAB | Tabキー | テキストボックスのカーソル遷移など |
| Keys.UP | ↑キー | プルダウンを操作するなど |
| Keys.DOWN | ↓キー | プルダウンを操作するなど |
| Keys.PAGE_DOWN | PgUpキー | 画面のスクロール |
| Keys.PAGE_UP | PgDnキー | 画面のスクロール |
入力内容をクリアする/clear
◆入力内容のクリア
element.clear()
input要素と、textarea要素に有効です。
ラジオボタン・チェックボックスを選択する/click
◆ラジオボタン・チェックボックスを選択
element.click()
clickメソッドでボタンをクリックしようとすると、うまく押せない場合があります。これは、押そうとしている要素(ボタン)が画面に表示されていない、ポップアップが出ている、ボタンがJavaScriptで作られている、と様々な原因が考えられます。
こちらの記事で詳しく紹介していますので、あわせてご参照ください。
プルダウンの選択
プルダウンの選択方法は3通りあります。
選択肢の値で選択:select_by_value
◆選択肢の値でプルダウンを選択
option.select_by_value(‘取得したい選択肢の値(value)を入れる’)
ここでいう「値」は、表示されている内容とは異なります。
例えば、こちらのプルダウンのHTMLは以下のようになっています。
<select name="dropdown " style="margin: 10px;">
<option value="one">1</option>
<option value="two">2</option>
<option value="three">3</option>
</select>こちらを取得するコードは以下のようになります。
# プルダウン要素を取得
dropdown = driver.find_element(By.NAME, "dropdown")
# プルダウンの選択肢を取得
option = Select(dropdown)
# 選択肢のうち、valueが"three"のものを選択
option.select_by_value('three')n番目を選択:select_by_index
◆選択肢のインデックスでプルダウンを選択
option.select_by_index(取得したい選択肢のインデックス) # 0はじまり
# プルダウンの選択肢を取得まではselect_by_valueとおなじ
# 2番目の選択肢を選択
option.select_by_value(1)表示されている文字列で選択:select_by_visible_text
◆表示されている文字列でプルダウンを選択
option.select_by_index(‘表示されている文字列’) # 0はじまり
# プルダウンの選択肢を取得まではselect_by_valueとおなじ
# 表示されている文字列でプルダウンを選択
option.select_by_visible_text('3') # 3を選択ログ出力/print
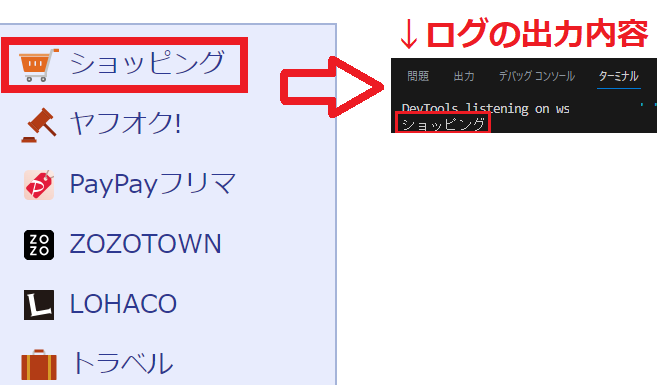
◆ログ出力
print(‘ここに出力したい内容を入れる’)
element = driver.find_element(By.NAME, 'p')
print(element.text)上記のように「.text」をつけると、要素の表示文字列を取得することができます。

ウインドウの切り替え/switch_to
◆ウインドウの切り替え
handle_array = driver.window_handles
driver.switch_to.window(handle_array[1])
別タブで開いた際に、新しいタブに遷移したい場合などに使います。ただ、必ず新規タブが開くわけではない場合、上記ソースだとIndexErrorで落ちます。新規タブが追加されたときだけタブを切り替えるようにすると良いでしょう。
# 新規タブが追加されたときだけタブを切替
if len(handle_array) > 1:
driver.switch_to.window(handle_array[1])前の画面に戻る/back
◆前の画面にもどる
driver.back()
# Yahoo!トップページの「ショッピング」の要素を取得
element = driver.find_element(By.XPATH, '//*[@id="ToolList"]/ul/li[1]/div/a/p/span[1]/span')
# 「ショッピング」をクリックしてページ遷移
element.click()
# ひとつ前の画面にもどる
driver.back()全画面表示/maximize_window
◆全画面表示
driver.maximize_window()
要素が表示しきれていないとNoSuchElementException(要素が見つからない)エラーが発生する場合があります。driver.getメソッドでブラウザを起動したあとに全画面表示しておくとそのような事象を防ぐことができます。
画面をスクロール/window.scrollTo
◆画面をスクロール
driver.execute_script(‘window.scrollBy(x, y);’) # ピクセルで指定
# 垂直方向に1000ピクセルスクロール
driver.execute_script('window.scrollBy(0, 1000);')
# 最下部へスクロール
driver.execute_script('window.scrollTo(0, document.body.scrollHeight);')ブラウザの更新/refresh
◆ブラウザの更新
driver.refresh()
スクリーンショットを撮る/save_screenshot
◆スクリーンショットを撮る
driver.save_screenshot(‘C:\test\screenshot.png’) #拡張子は.png、フルパス指定
現在画面のスクリーンショットを撮影します。フルパスで指定、拡張子は.pngを指定します。
まとめ
今回は、Seleniumでよく使うメソッドをご紹介しました。
テスト自動化やスクレイピングなどでセレニウムを使う際の参考になれば幸いです。








コメント