今回は、PythonのGUI作成用の標準ライブラリ「Tkinter」のGUIエディタ「PAGE」の使い方を紹介します。
本来、PythonでGUIを作る際は手作業でコードを書いて、画面の大きさだったりボタンやテキストボックスの位置などを配置していく必要があります。この作業を視覚的に行うことができるのが「PAGE」です。
(ちなみに、「ノーコードでPythonのGUI画面が作れる!」というタイトルにしようかと一瞬思いましたが、記事を書いているうちにそれはさすがに盛りすぎだな、ある程度Tkinter自体の理解も必要だなと思ったのでやめました。。)
ノーコードとは言わずとも、Visual Basicなどでフォームアプリを作るような感覚でGUIを作ることができますので、ぜひどんなものか読んでみてください・・!
事前準備
PAGEを使うにあたり、
- PAGEのダウンロード
- PAGEのインストール
が必要です。以降でそれぞれ解説します。
PAGEのダウンロード
以下がPAGEのダウンロードサイトになります。
赤枠の「Download Now」を押してダウンロードします。

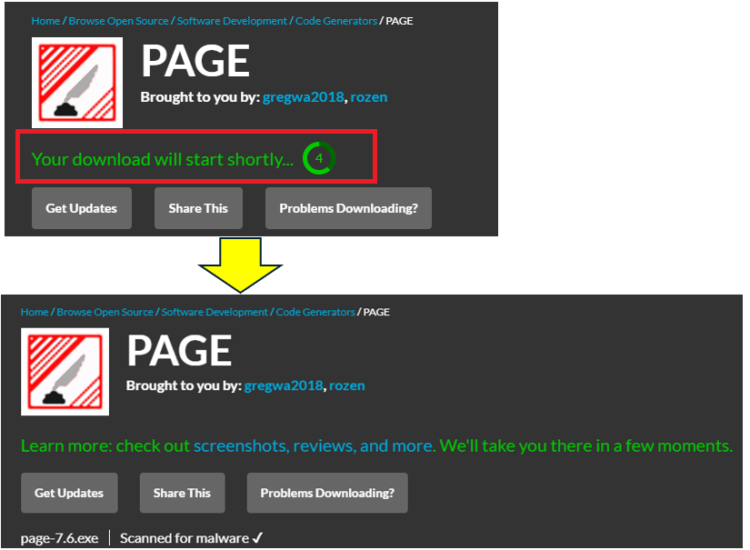
ダウンロードページに遷移し、カウントダウンが始まります。

少しするとダウンロードが完了しますのでダウンロードフォルダを確認します。

PAGEのインストール
ダウンロードした「page-x.x.exe」を実行します。

以下ダイアログが出ますので、「はい」をクリック

その後、「この不明な発行元からのアプリがデバイスに変更を加えることを許可しますか」というダイアログがでますので許可します。

すべて「Next」を押して進めます。
途中、「インストール先に指定したフォルダがないから作るね」というダイアログが出るので「はい」を押します。

以降も「Next」を押してすすめます。
最後に「Install」を押し、以下の画面になったらインストール完了です。

page.batの編集
先ほどのインストールでデフォルトのまま進めた場合、c:\pageにインストールされています。
c:\page\page.bat
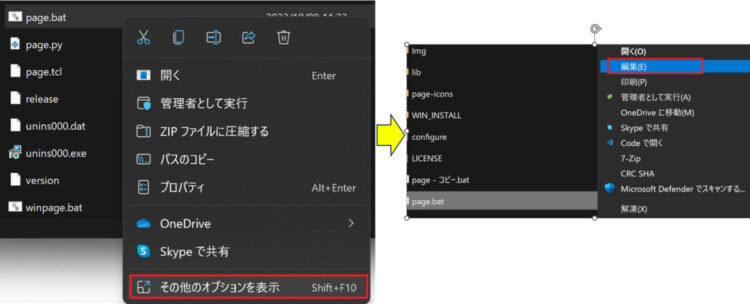
上記バッチファイルの中身を編集します。そのままダブルクリックするとバッチが実行されてしまうので、右クリック→その他のオプションを表示から「編集」を押します。

【変更前】@start /min python3 "%~dp0page.py" %1 %2 %3
↓
【変更後】@start /min python "%~dp0page.py" %1 %2 %3
筆者の環境ではpython3のままでは動きませんでした(Python3のインストール時にPythonコマンドとして認識しているため?)。環境によってはそのまま動くかもしれません。
PAGEの起動
page.batを起動します。

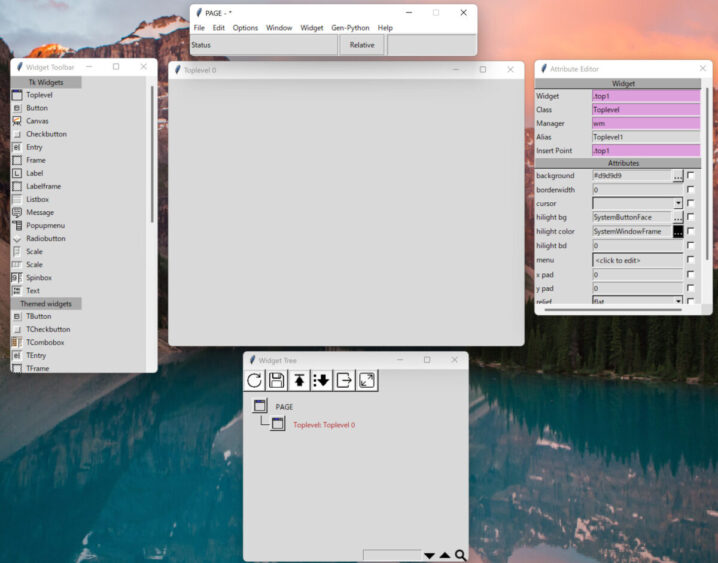
起動すると、画面に5つの部品が表示されます。
画面の大きさ調整
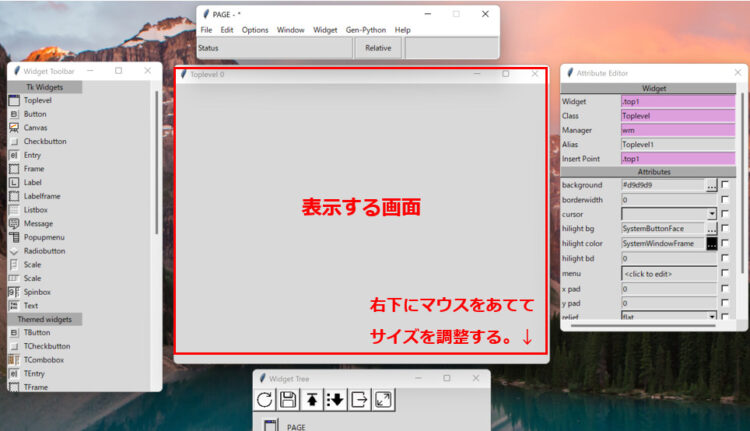
これが画面になります。

右下にマウスをあてて、画面サイズを調整できます。
コードで書く際には以下のように数値で指定している部分です。
# 画面サイズ
root.geometry("300x200")※画面のタイトルは、後述の「Attribute Editor」にて変更できます。
部品の配置
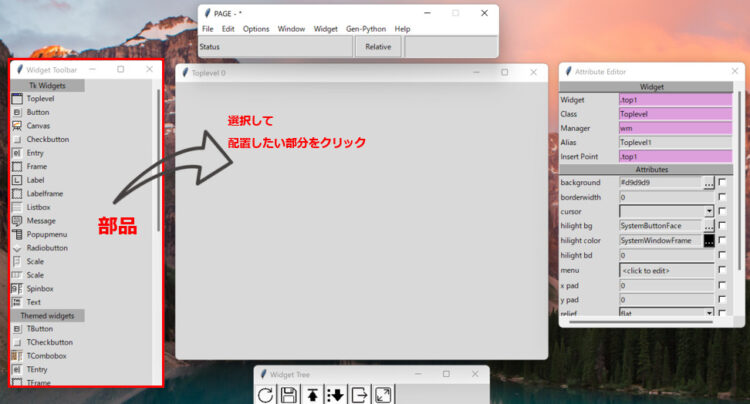
左側にある「Widget Toolbar」が、テキストボックスやボタンなどの配置する部品になります。

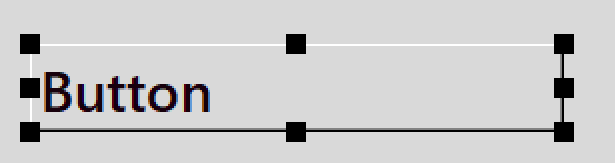
追加する場合は、部品を選択し、追加したい場所をクリックします。

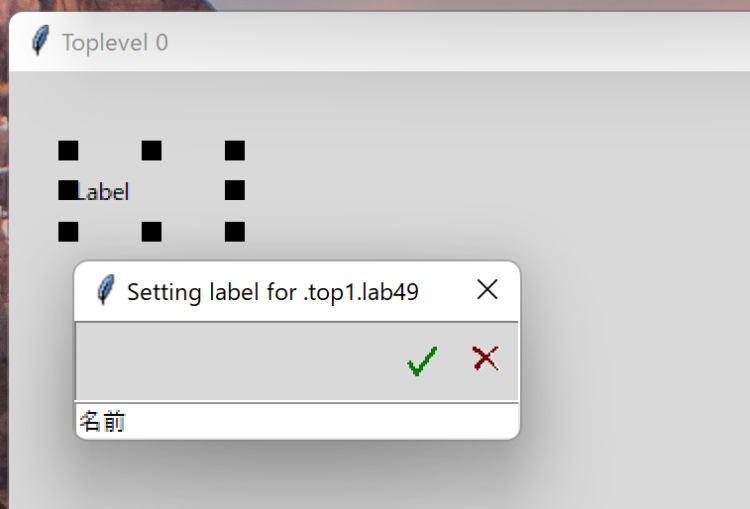
ダブルクリックするとラベル名を変更できます(※右側メニューからも可能)。その他は右側の「Attribute Editor」にて編集します。
部品の調整
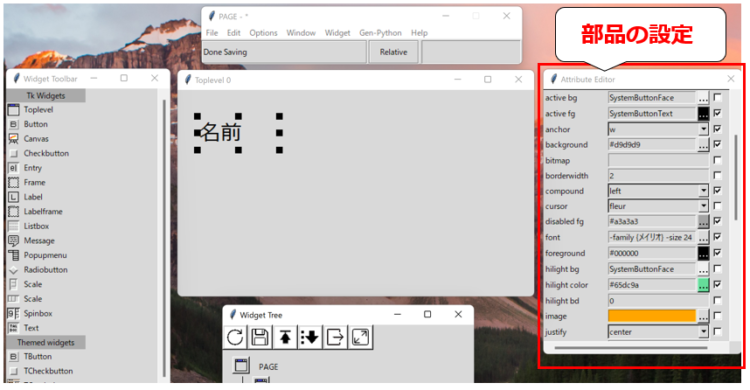
配置した部品の調整を行うには、右側の「Attribute Editor」で設定します。

主な機能
| 機能名 | 説明 | 例 |
|---|---|---|
| background | 背景色 |  |
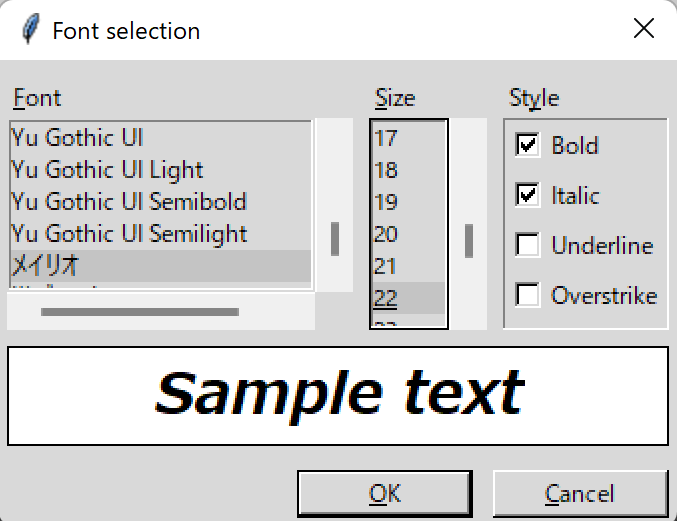
| text | ・フォント ・サイズ ・スタイル |  |
| foreground | 文字色 |  |
| anchor | 配置 (w:west、e:eastなど) |  |
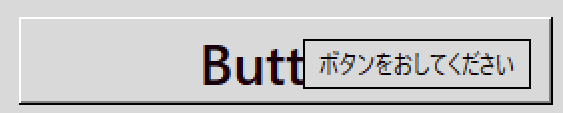
| tooltip text | ツールチップ (カーソル当てると説明出るやつ) |  |
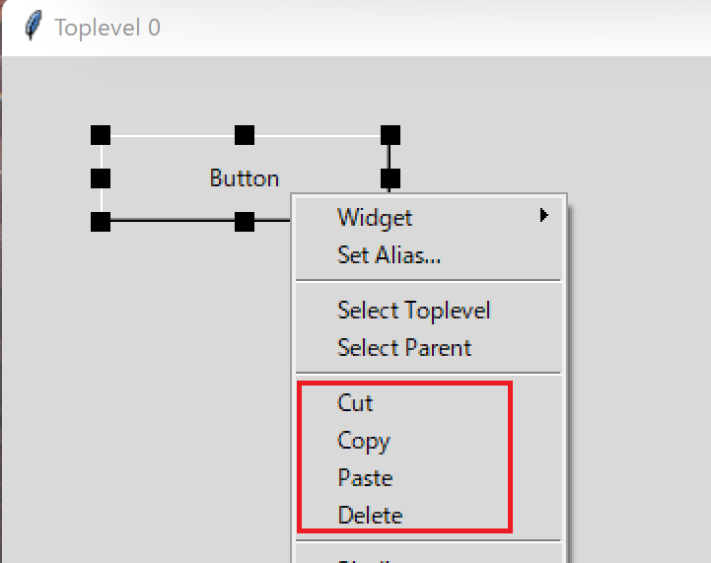
部品の複製・削除
部品を複製・削除等したい場合は部品を選択した状態で右クリックを押下します。

筆者の環境では、たまに操作が効かないことがありました。(Deleteを押しても消えない、Pasteを押しても部品が追加されない、など)
解決法はわからず、再起動しなおすと正しく動くようになりました。
Pythonコードへの変換
GUIをコードに変換
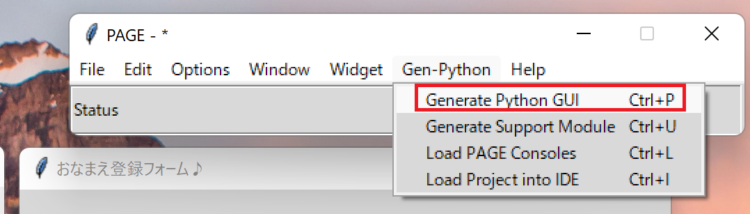
PAGEで作成した画面を、Pythonコードに変換します。
「Generate Python GUI」を押下します。

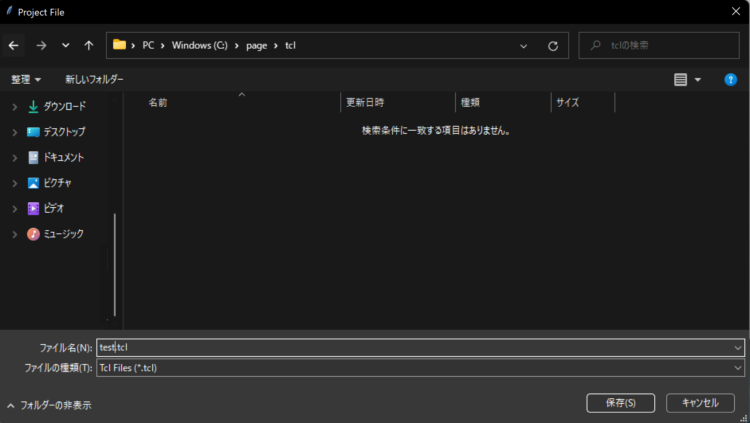
保存ダイアログが表示されますので、任意の場所に.tclファイルを保存します。

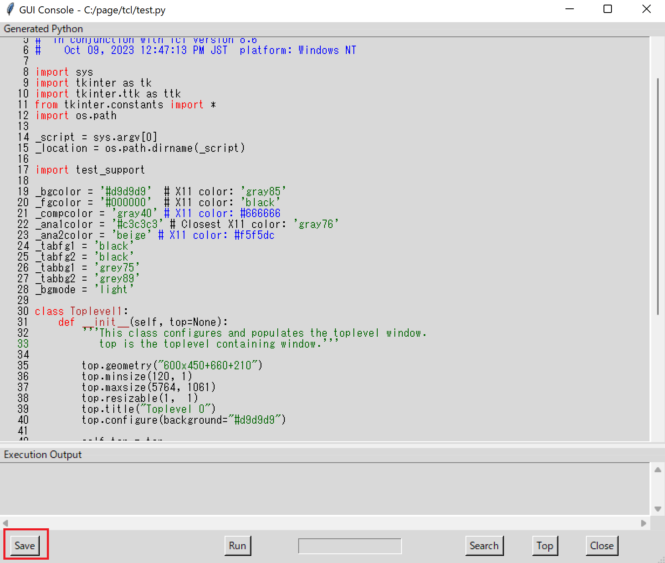
保存後、ソースが表示されますので、もし何か変更したい場合はこれを編集します。今回はこのまま保存します。

先ほど.tclファイルを保存した場所に、test.pyが追加されていれば上記のコード画面は消してしまってOKです。

サポートモジュールをコードに変換
次に、サポートモジュールをコードに変換します。PAGEでGUIコードを作成する際には、GUIそのもののコードと、サポートモジュールのコードが必要になります。
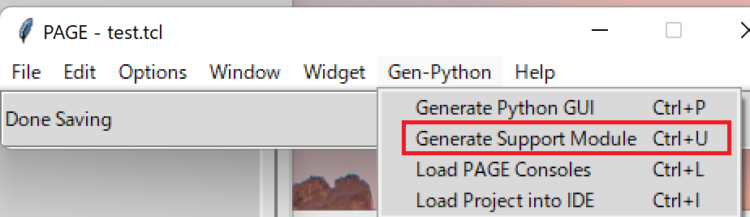
「Generate Support Module」を押下します。

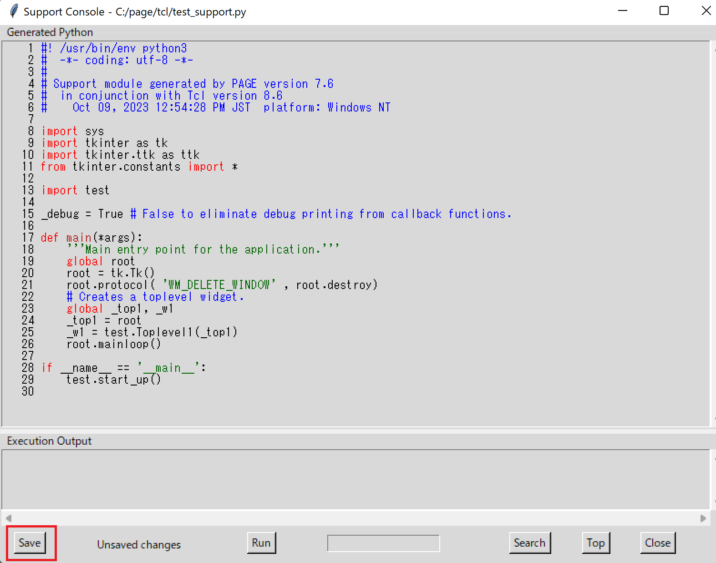
ソースが表示されますので、このまま保存します。

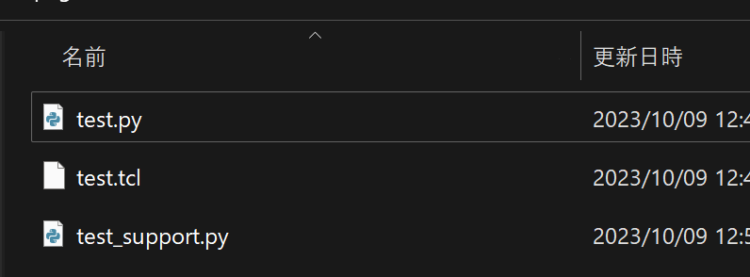
すると、先ほどと同じ場所に「test_support.py」というファイルが作成されます。

コードの実行
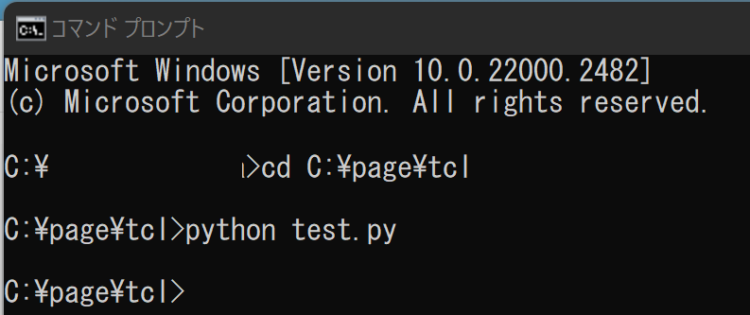
コマンドプロンプトで、PAGEで作成したコードがある場所に移動します。
cd C:\page\tcl
作成したGUIのコードを実行します。
python test.pyすると、作成した画面が表示されます。
IDEやエディタで開く場合
IDEやエディタで開く場合は、コードを保存した場所を指定します。
たとえば、以下はVisual Studio Codeで開く場合です。
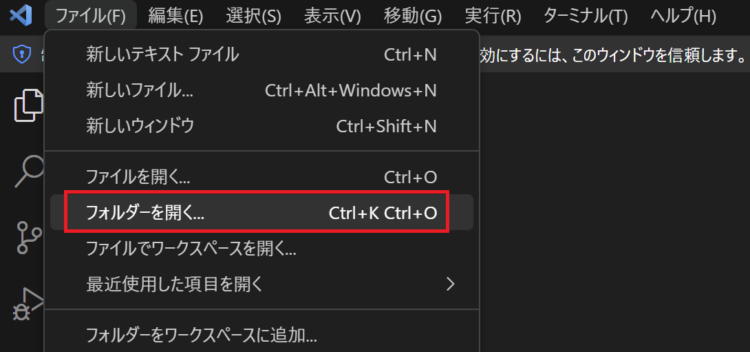
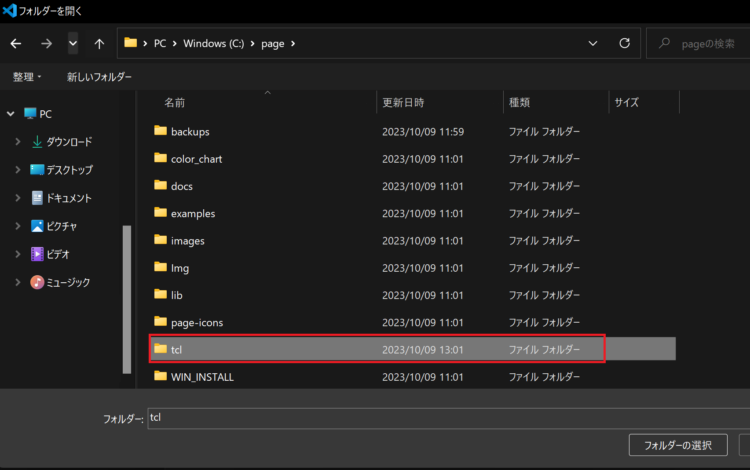
ファイル>フォルダーを開く を押下します。

コードが入っているフォルダを選択します。

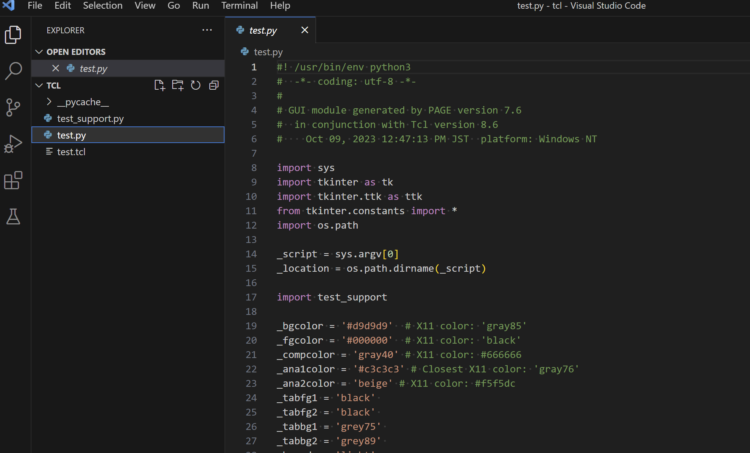
PAGEで作成したPythonコードが開きました。

test.pyを実行すれば、Tkinterで手動で作成したのと同じように動かすことができます。
イベント処理の設定
イベント処理(ボタンが押されたときに実行するなど)の設定もについては、処理自体は自分で作成する必要がありますが、部品への紐づけのみであればPAGE上から可能です。
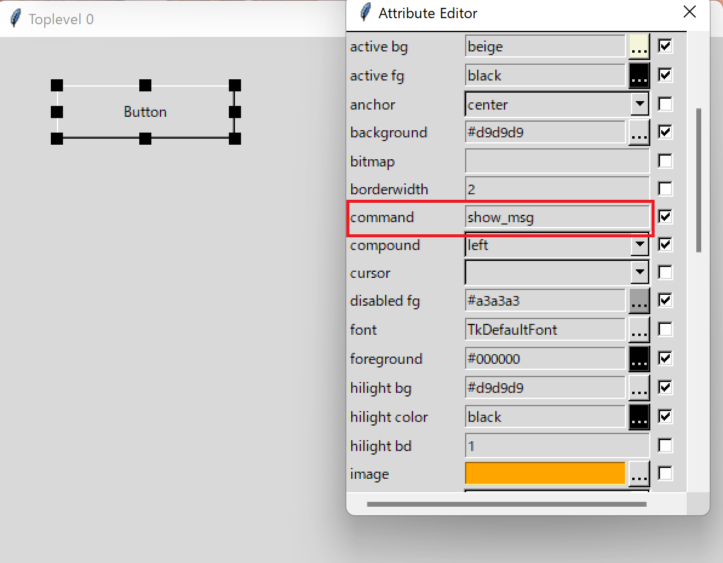
例えば、ボタンが押されたときにイベント処理を行うようにするには、Attribute Editorの「command」に関数名を記載します。

関数自体は、Pythonコードへの変換で作成したtest.pyに定義します。そして、先ほど記載したGUIコードへの変換と同様の手順で、test.pyを更新します。
test.pyの編集
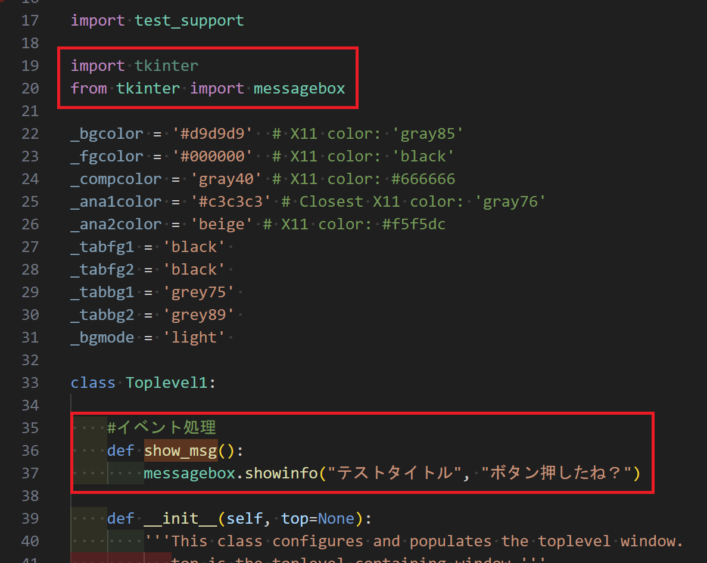
test.pyに以下コードを加えます。
import tkinter
from tkinter import messagebox #イベント処理
def show_msg():
messagebox.showinfo("テストタイトル", "ボタン押したね?")
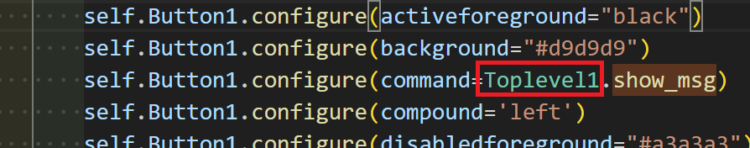
また、ボタンのcommand引数を、test_supportからToplevel1に変更します。

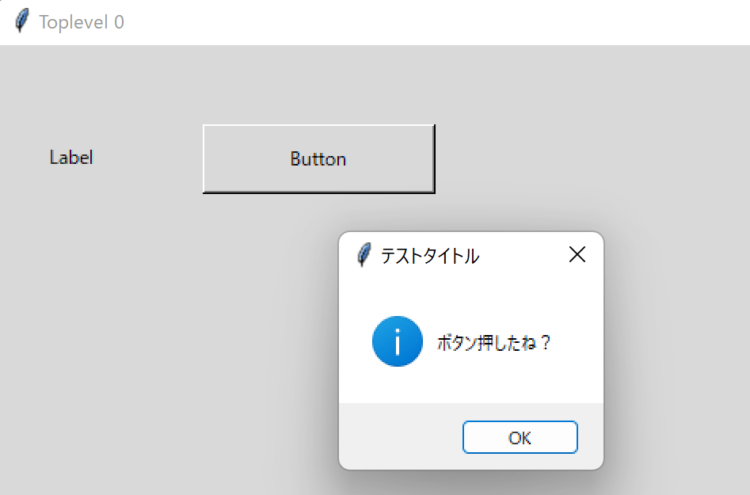
これで実行してみると、ボタンを押した際にメッセージボックスが表示されることを確認できます。

注意点
PAGEを使う注意点としては以下のとおりです。
更新する際、手で追加したコードは消える
PAGEで作成したコードに対して、関数を追加したり、コードを直接いじって調整するなどした際は注意が必要です。PAGEでは、Pythonコードへの変換を行うたびに元のファイルが更新されます。
もし、PAGEで作成したコードに手を加えたあと、再度PAGE上で修正したいという場合には、手を加えたコードをリネームして保存しておき、マージツールで差分を反映するなどする必要があります。
所感
PythonのGUIといったら、コードを手作業で書いていくイメージしかなかったので、とても便利だと感じました。特に、画面サイズだったり部品の位置だったり、微調整しながら何度も画面を確認するのってめちゃくちゃ面倒なので、視覚的に作れるのはいいですね。
手作業でコードを書いてもうまくいかないところとか、めんどくさそうなところとかをPAGEで作ってみて、それを変換して部分的に使うのも便利かなと思います。
当ブログでは、Tkinterの使い方についても過去に記事を投稿していますので、GUIとはなんなのか、Tkinterってどんな仕組みなのか、など初歩的な部分をもう少し知りたいという方は以下記事をぜひご参照ください。





コメント