今回は、Pythonの標準ライブラリである「Tkinter」を使ってGUIアプリを作成する方法を解説します。
Tkinterを使うのに必要なこと
Tkinterは、Pythonをインストールすると初めから用意されているライブラリ(関数群)です。そのため、ライブラリをインストールする必要はなく、ソースコード内でインポートするだけで使えます。
import tkinter
Tkinterは、Tk interfaceの略で、クロスプラットフォーム(WindowsでもMacでもlinuxでも動く)のUIツールキットです。(最初「tinker」と空目して、あの妖精が浮かんできました・・・)

Tkinterの大まかな枠組み
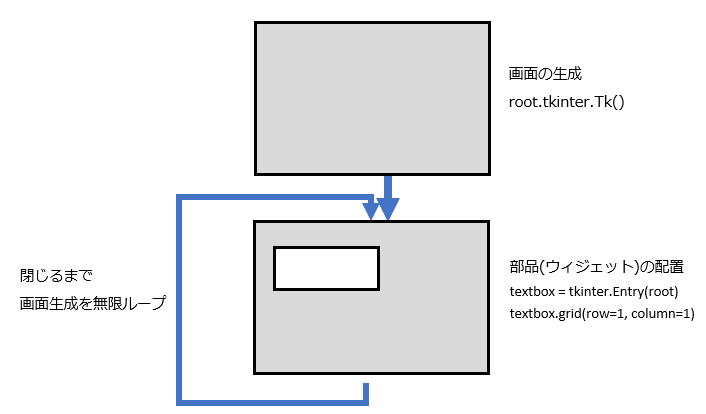
TkinterでGUIアプリを作る際は、
- アプリ(画面)を作成
- 画面にボタンやフレームなどの部品を配置
- mainloopメソッドで2をループし続ける
という流れになります。

mainloopにより、画面の破棄と生成が繰り返されることで画面が表示されています。また、そのループのなかで、ボタンがクリックされたり一定時間が経過するなどのイベント処理を待機し、実行します。
画面の設定
画面サイズやタイトルバーを設定します。
import tkinter
# アプリの作成
root = tkinter.Tk()
# 画面サイズ
root.geometry("300x200")
# タイトルバー
root.title("Tkinterのテストアプリ")
# メインループで待機
root.mainloop()上記ソースコードを実行すると、以下のような画面が表示されます。

ウインドウサイズを変更したい場合は、root.geometry(“300×200”) のサイズを変更してください。
ウインドウの背景色を変えたい場合は、ソースコードに以下を追加してください。
root.configure(bg="black") #または、bg="#000000"部品(ウィジェット)の配置
ボタンやテキストボックスなどの部品の配置方法について解説します。基本的にはどの部品においても同じ手順です。なので、ひとつ覚えてしまえば後はネットでドキュメントやブログ記事等を見ることで対応できるかと思います。
部品の配置の基本的な考え方
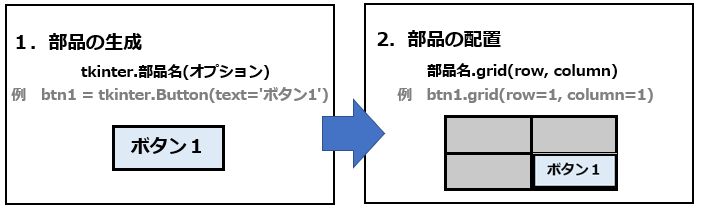
Tkinterで画面に部品を配置するには、以下の2ステップで行います。
- 部品の生成
- 部品の配置

grid(座標指定)による部品配置
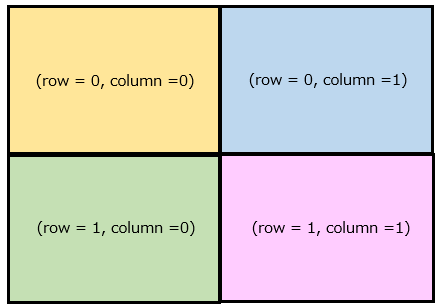
部品(ウィジェット)の配置方法はいくつかありますが、ここでは「grid」を使います。gridでは、Excelのように、縦・横の座標で部品を配置します。

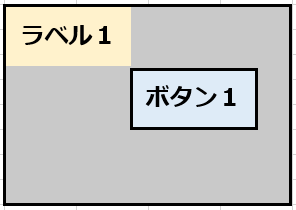
たとえば、以下のように部品を配置するとします。

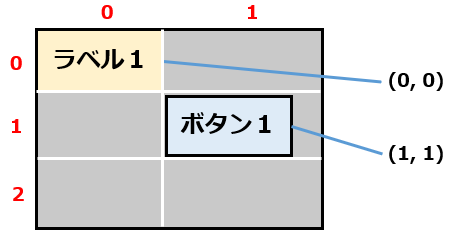
これを座標で表すと、

# ウインドウの作成
import tkinter
root = tkinter.Tk()
root.geometry("300x200")
# ラベル1の配置
label1 = tkinter.Label(text="ラベル1")
label1.grid(row=0, column=0)
# ボタン1の配置
btn1 = tkinter.Button(text="ボタン1")
btn1.grid(row=1, column=1)
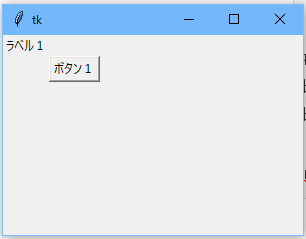
root.mainloop()上記ソースコードを実行すると、以下のような画面が表示されます。

主な部品一覧と使い方
よく使われる部品(ウィジェット)と、その使い方を記載します。いずれにせよ、「部品の作成→部品の配置」が基本的な使い方になります。
| 部品(ウィジェット)名 | 使い方 | |
|---|---|---|
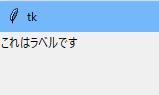
| ラベル label |  | label = tkinter.Label(text=”これはラベルです”) label .grid(row=0, column=0) |
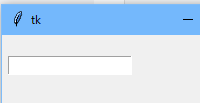
| テキストボックス Entry |  | textbox = tkinter.Entry(root) textbox.grid(row=0, column=0) |
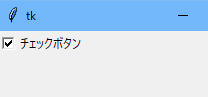
| チェックボタン Checkbutton |  | btn = tkinter.Checkbutton(text=’チェックボタン’) btn.grid(row=0, column=0) |
| ラジオボタン Radiobutton |  | btn = tkinter.Radiobutton(text=’ラジオボタン’) btn.grid(row=0, column=0) |
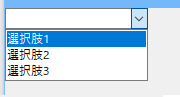
| コンボボックス Combobox |  | ※ tkinter.ttkのインポートが必要 combo_list = [‘選択肢1’, ‘選択肢2’, ‘選択肢3’] combo = ttk.Combobox(values=combo_list) combo.grid(row=0, column=0) |
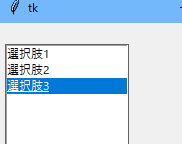
| リストボックス Listbox |  | listbox_list = [‘選択肢1’, ‘選択肢2’, ‘選択肢3’] var = tkinter.StringVar(value=listbox_list) input_list = tkinter.Listbox(selectmode=”single”, listvariable=var) input_list.grid(row=0, column=0) |
| ボタン Button |  | ※ ボタン押下で指定した関数を実行 button = tkinter.Button(text=”関数1を実行”, command=func1) button.grid(row=0, column=0) |
ボタンに関しては、上記の例では関数を指定していますが、必須ではありません。指定しないと押しても何も反応しないただのボタンが生成されます。
ただ、押されたら何かしらの処理を実行するようにしたい場合が殆どかと思います。これを実現するのに、「command = 関数名」で実行する関数を指定しています。こちらについては、以降の「ボタンが押されたら実行する(イベント処理)」の章で解説しています。
よく使われるウィジェットのオプション
部品(ウィジェット)には、サイズや色などのオプションを設定することができます。
サイズを変更する
ウィジェットのサイズを変更するには、「height」「width」を使います。
| オプション名 | 概要 |
|---|---|
| width | ウィジェットの幅を設定する |
| height | ウィジェットの高さを設定する |
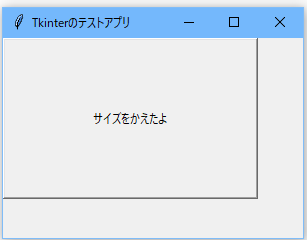
button = tkinter.Button(text="サイズをかえたよ", width=35, height=10)
button.grid(row=1, column=1)

文字色・背景色の変更
文字色・背景色を変更するには、「fg」「bg」を使用します。
| オプション名 | 概要 |
|---|---|
| bg (またはbackground) | 背景色を設定する。 RGB(6桁の16進数)または、英語名で記載する |
| fg (またはforeground) | 文字色を設定する。 RGB(6桁の16進数)または、英語名で記載する |
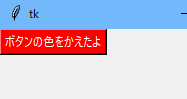
button = tkinter.Button(text="ボタンの色をかえたよ", bg='#ff0000', fg='#ffffff')
button.grid(row=0, column=0)
部品内のスペースを空ける
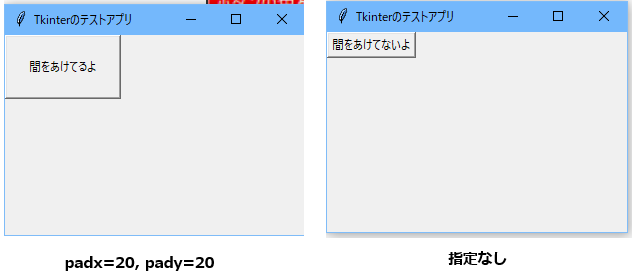
部品内のスペースを空ける場合は、「padx」「pady」を使います。
※ 部品どうしの間隔を空ける場合は、部品の配置時に指定します(のちほど説明します)。
| オプション名 | 概要 |
|---|---|
| padx | ウィジェット内の左右のスペース。 デフォルトは1 |
| pady | ウィジェット内の上下のスペース。 デフォルトは1 |
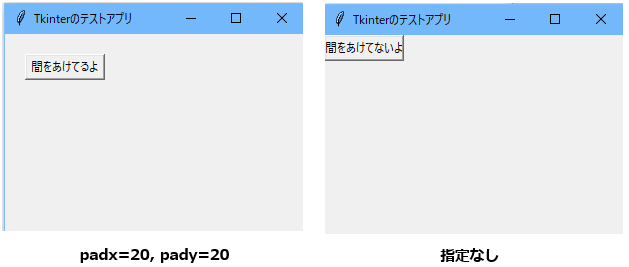
button = tkinter.Button(text="間をあけてるよ", padx=20, pady=20)
button.grid(row=1, column=1)

パスワード入力(文字表示を伏せる)
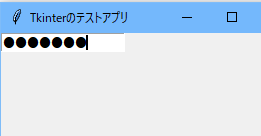
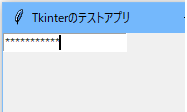
パスワード入力等で、文字を伏せたい場合は「show」を使います。
| オプション名 | 概要 |
|---|---|
| show | 代わりに表示したい文字列を指定する |
textbox1 = tkinter.Entry(show='*')
textbox1.grid(row=0, column=0)
▼ show=’●’の場合

▼ show=’*’の場合

オプションの調べ方
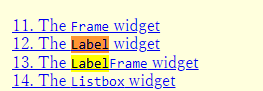
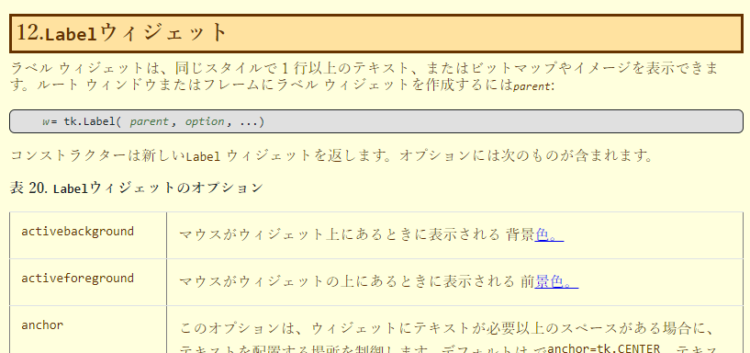
Tkinterのドキュメント では、より詳しい説明を参照できます。例えば、ラベルのオプションを調べたい場合は、「label」でページ内検索をして選択します。

説明は全て英語になっていますが、右クリック>日本語に翻訳で日本語化できます。

ボタンが押されたら実行する(イベント処理)
「イベント」というのは、ボタンが押されたり、ファイルがアップロードされたりなど、何かしらの変化が発生することを指します。
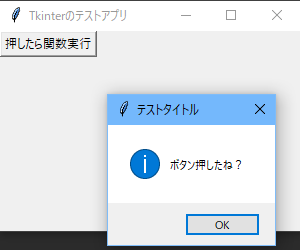
ここでは、ボタンが押されたら処理を実行するプログラムを作成します。
# ウインドウの作成
import tkinter
from tkinter import messagebox
def show_msg():
messagebox.showinfo("テストタイトル", "ボタン押したね?")
# アプリの作成
root = tkinter.Tk()
# 画面サイズ
root.geometry("300x200")
# タイトルバー
root.title("Tkinterのテストアプリ")
root.geometry("300x200")
button = tkinter.Button(text="押したら関数実行", command=show_msg)
button.grid(row=0, column=0)
root.mainloop()
メッセージボックスを使う際には、以下を追記してください。
from tkinter import messagebox
関数は、画面生成に関する処理よりも前に書きます。実行し、ボタンを押すと以下のようにメッセージボックスが表示されます。

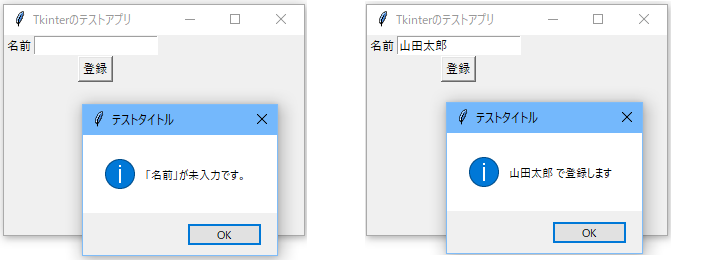
実践:ボタンを押したら未入力チェックをする
先程の応用で、ボタンを押したときに、テキストボックスに入力されているかどうかをチェックするプログラムを作成します。
# ウインドウの作成
import tkinter
from tkinter import messagebox
def show_msg():
input_name_val = input_name.get()
if not input_name_val:
messagebox.showinfo("テストタイトル", "「名前」が未入力です。")
else:
messagebox.showinfo("テストタイトル", input_name_val + " で登録します")
# アプリの作成
root = tkinter.Tk()
# 画面サイズ
root.geometry("300x200")
# タイトルバー
root.title("Tkinterのテストアプリ")
root.geometry("300x200")
name_label = tkinter.Label(text="名前")
name_label.grid(row=0, column=0)
input_name = tkinter.Entry()
input_name.grid(row=0, column=1)
button = tkinter.Button(text="登録", command=show_msg)
button.grid(row=1, column=1)
root.mainloop()
show_msg関数内で、「get」というメソッドを使用して入力値を取得します。取得した値に文字が含まれているかどうかを判定し、内容に応じて表示するメッセージ内容を変更します。

その他の便利なメソッド・オプション等
よく使われるメソッドやオプション等で、便利なものや覚えておくと良さそうなものを紹介します。
入力内容・設定内容をクリアする
リストボックスでは、一度選択すると選択を解除することができません。また、部品(ウィジェット)が多い場合は初期状態に戻すのが面倒な場合があります。

そのような場合、項目の入力・設定内容をクリアする「delete」メソッドを使用します。
def clear():
input_name.delete(0, tkinter.END)
ボタンの「command」引数に上記の関数を指定すると、「クリア」ボタンが押された際に入力内容がクリアされます。

部品どうしの間隔を空ける
部品どうしの間隔を空ける場合は、「padx」「pady」を使います。
| オプション名 | 概要 |
|---|---|
| padx | ウィジェットの左右のスペース。 デフォルトは0 |
| pady | ウィジェットの上下のスペース。 デフォルトは0 |
button = tkinter.Button(text="間をあけてるよ", width=10, height=1)
button.grid(row=1, column=1, padx=20, pady=20)

まとめ
今回は、「Tkinter」を使ってGUIアプリを作成する方法を解説しました。
「PythonはGUIに向いていない」と言われることもありますが、他の言語と比べてライブラリが少ないだけで、言うほど使えないわけでもなさそうだなと思いました。見た目が今風のお洒落な感じではないので、好みの問題もあるかもですね。
C#とかVBみたいな視覚的に部品を配置していけるほうが分かりやすくはありますが、テキストベースで淡々とコードを書きたいという方は寧ろこっちのほうが面白いかもしれません。(私は正直C#のほうが好きですw)
今、仕事でSeleniumを使うことが多いので、GUIで接続先や設定値などを選択して、Seleniumでブラウザを自動操作するツールを作って社内で配布できたらなと思っています。







コメント