Power Automate Desktop(PAD)で、Webページのハイパーリンクを取得する方法について解説します。

1つのハイパーリンクを取得したい場合
【STEP1】ブラウザを起動する
まず、ブラウザを起動して、対象となるページを開きます。
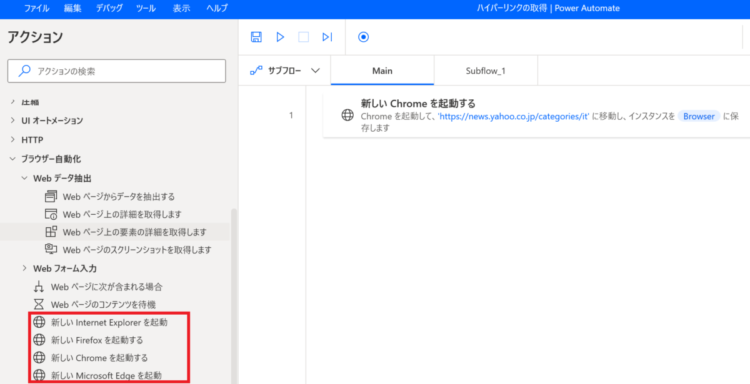
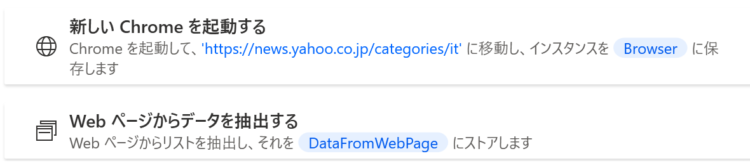
新しい Chromeを起動する

例ではChromeを起動しましたが、Firefox、Microsoft Edgeなども起動できますので、目的に合わせて選んでください。

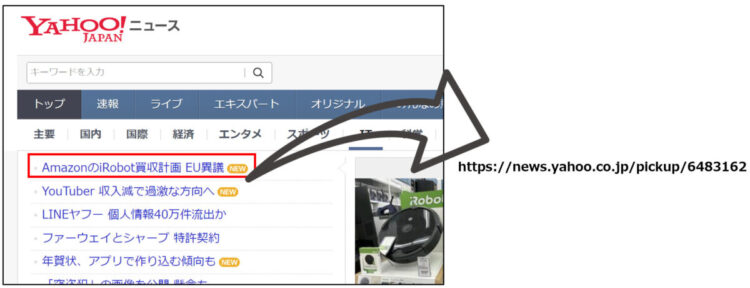
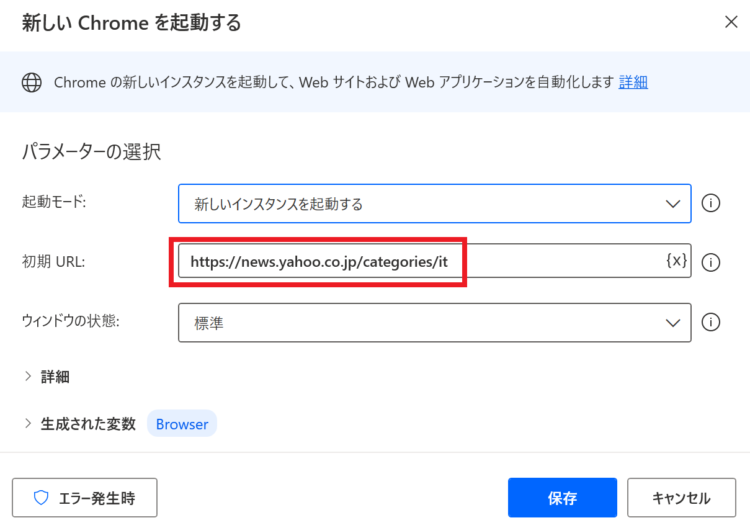
「初期URL」に、開きたいページのURLを設定します。今回はYahooニュースを設定しました。
【STEP2】ハイパーリンクを取得する要素を設定する
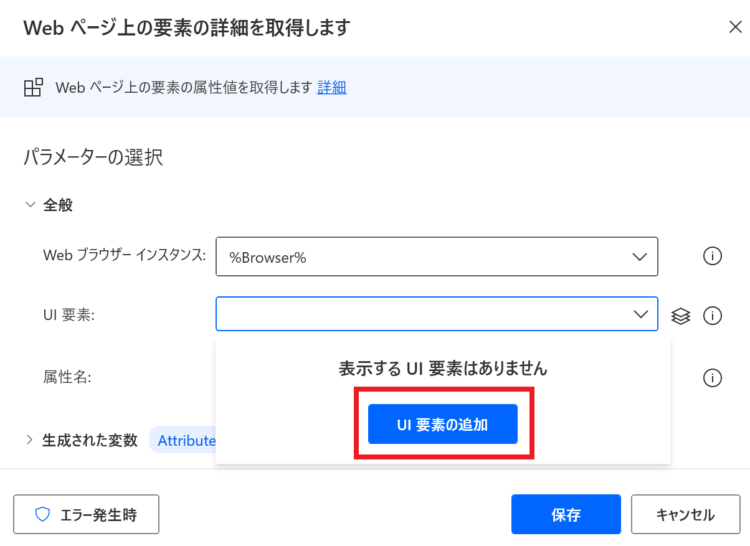
Webページの要素の詳細を取得します
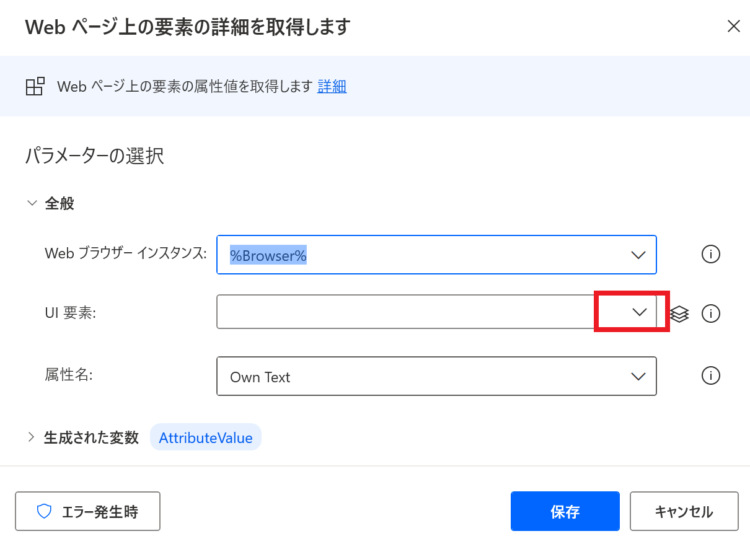
アクションを追加すると以下のようなポップアップが表示されますので、赤枠部分を押します。

「UI要素の追加」を押します。

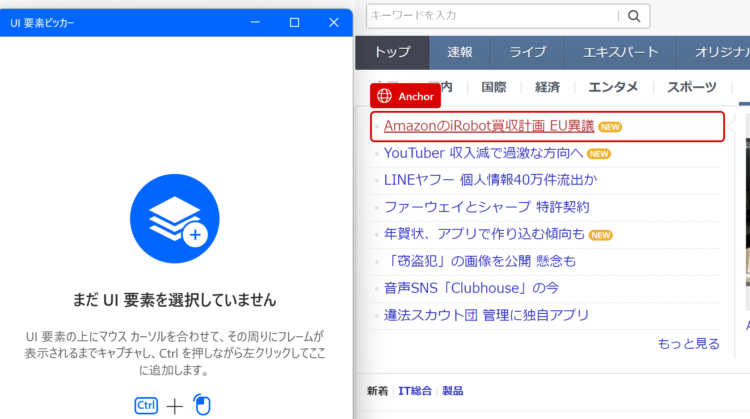
すると、UI要素ピッカーというものが表示されますので、ハイパーリンク(URL)を取得したい要素があるページを開いて、Ctrlを押しながらクリックします。

クリックすると、PADの画面に戻ってきます。

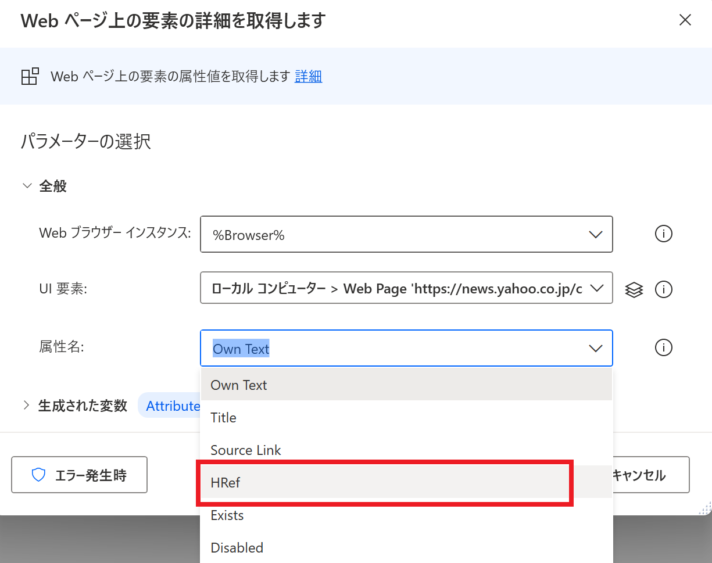
「属性名」のプルダウンを押し、「HRef」を選んで「保存」を押します。
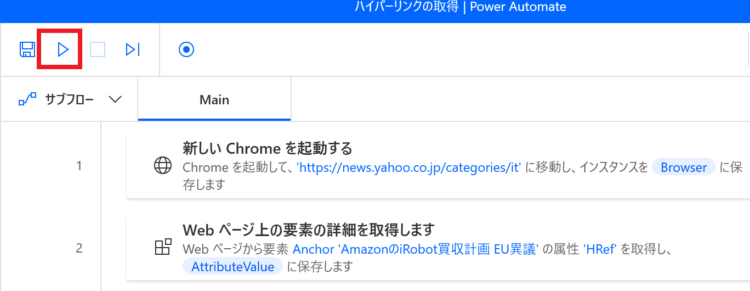
【STEP3】動作確認
フローが完成したので、実行ボタンから動かしてみます。

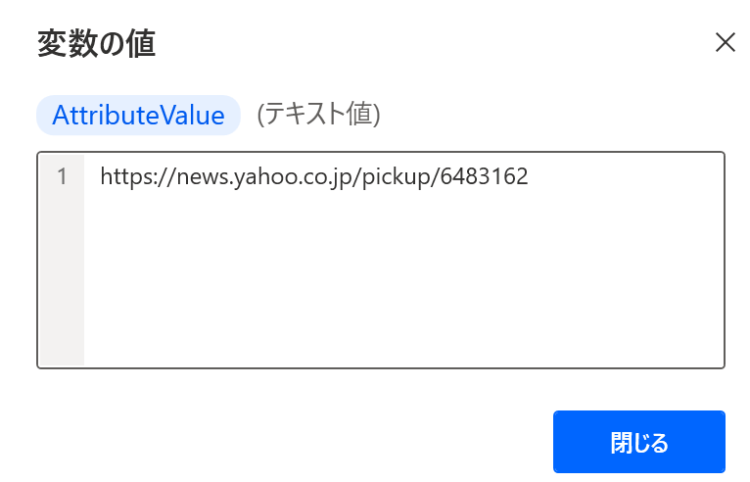
「Webページ上の要素の詳細を取得します」で生成された変数AttributeValue内に、ハイパーリンク(URL)が格納されました。

複数のハイパーリンクを取得して表にしたい場合
複数のハイパーリンク(URL)を取得して、表にまとめたい場合の方法について紹介します。

先ほど紹介した方法では、「Webページの要素の詳細を取得します」アクションを、ハイパーリンクを取得したい部分の数だけ設定しておく必要があります。そうなると、フローが長くなってしまい、メンテナンスも大変です。
「Web ページからデータを抽出する」アクションを使う
複数のハイパーリンクを取得したい場合には、以下のアクションを使います。
Webページの要素の詳細を取得します
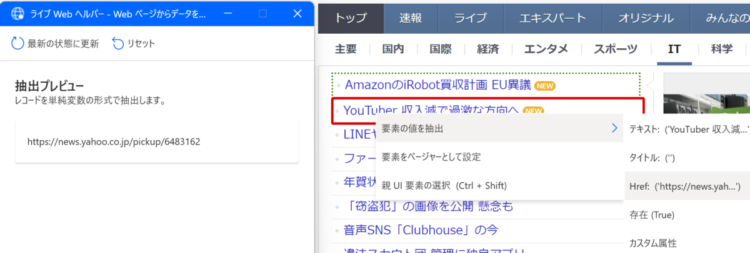
「ライブWebヘルパー」というダイアログが出ている状態で、対象の要素で右クリック>要素の値を抽出>Href の順で選択します。

続いて、その下の要素についても同様の操作をします。

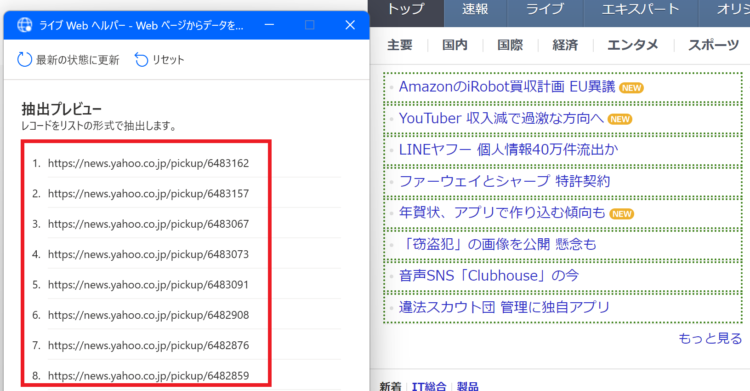
すると、自動で一覧のハイパーリンクが設定されます。

動作確認
完成したフローを実行してみます。

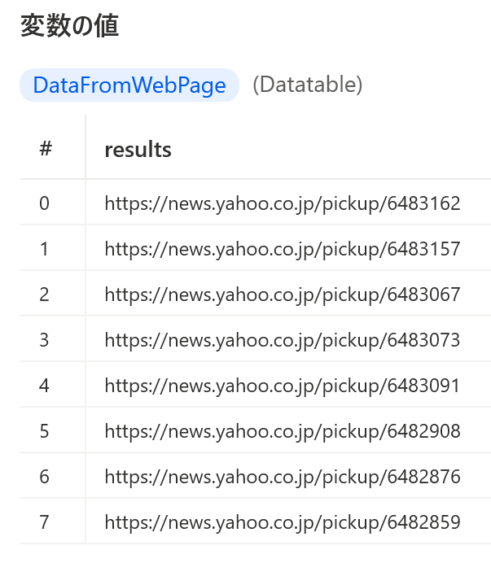
「Webページからデータを抽出する」アクション内にて、DataFromWebPageという変数にハイパーリンクの一覧が格納されます。

取得した内容をExcelなどの表に一覧化したい場合については、以下記事にて解説していますので合わせてご参照ください。
まとめ
今回は、Power Automate Desktop(PAD)で、Webページのハイパーリンクを取得する方法について解説しました。
ハイパーリンク(URL)を取得できるようになると、企業情報やネットショップの商品リンクを一覧化するなど、様々なシーンで活用できるようになるかと思います。
もし、ここが分からない、PADでこんなことってできる?など疑問や気になる点がありましたら遠慮なくコメントや問い合わせからご連絡いただければ幸いです。なお、当ブログは個人で運営していますのでお気軽に何でも聞いてください!






コメント