Google Apps Script(GAS)は、スプレッドシートやGmailを自由に連携でき、ローコード(少量のコード)開発のできるプログラミング言語です。そんなGASは、JavaScriptをベースとしたプログラミング言語ですが、両者には大きな違いがあります。
今回は、
- GASとは何なのか?
- JavaScriptとは何なのか?
- GASとJavaScriptの違いは何か?
- GASとJavaScriptはどう使い分けるのか?
について、初心者の方向けに分かりやすく解説します。
GASとはなにか?
GASは「Google Apps Script」の略で、「ガス」と呼ばれています。

2009年に、当初は企業向けの小規模なプラットフォームとして発表されました。当時人気が高まっていたJavaScriptをベースとして、「誰にでもコーディングできる言語」をコンセプトに作られました。
Googleサービスを扱うためのプログラミング言語
Google社が開発したプログラミング言語であり、スプレッドシートやGmailなどのGoogleサービスと連携することができます。GAS以外のプログラミング言語でも連携することは可能ですが、GASにはGoogleサービスを扱う上で便利な関数が多く準備されています。
ネット環境さえあればスマホでも動く
GASは、クラウド上で動きます。

「クラウド上で動く」というのは、インターネットを介してサービスが提供されるということです。PythonやJavaなど多くのプログラミング言語は自分のPCにインストールする必要がありますが、GASはインストールの必要がありません。インターネットさえ繋がっていれば、スマホやタブレットからでも動かすことができます。
環境構築が不要
前項とやや被る内容ですが、GASはクラウド上で動くため開発環境の構築が必要ありません。基本的に、プログラミングをするには環境構築が不可欠です。
例えばPythonを自分のPCで動くようにするには、
- pythonをインストールする
- パスを通す
- エディタ(コードを書くためのツール)を入れる
- (必要に応じて) ライブラリをインストールする
- (必要に応じて) バージョン管理をする
と、やることが多く、初心者の方は難しいと感じる方も多いと思います。
いっぽう、GASは環境構築の必要がなく、Googleアカウントさえあればすぐにスクリプトを作成することができます。
JavaScriptとは何か
JavaScriptは、1995年に誕生しました。同年に発表されたJavaが注目を浴びていたため、それにあやかるために「Java」という名前をつけたそうで、Javaとは何の関係もありません。
Webページに出てくる広告を動かしているのがJavaScript
JavaScriptの特徴は、「Webサイトに動きをつけられる」ということです。ネット検索をするときに、ポップアップで広告が出てきたり、目次を押すとその段落までスクロールしたりしますが、それらは全てjavaScriptによるものです。

(↑“いらすとや”より、「ホームページにアフィリエイトなどの広告を貼り過ぎて、何がコンテンツか分からなくなっている様子を描いたイラストです。」だそうです笑。)
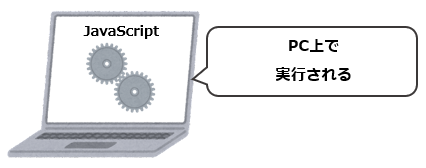
クライアントサイド(自分のPC上)で動く
JavaScriptはクライアントサイド言語と呼ばれ、自分のPCのブラウザ上で動きます。

つまり、ChromeやFirefoxなどのブラウザを立ち上げていないと動くことはありません。例えば、「〇日の〇時に実行する」というプログラムだったとしても、その時刻にブラウザが開かれていなければ実行されません。
GASとJavaScriptの違い
では、GASとJavaScriptは、どのような違いがあるのでしょうか?

JavaScriptをベースにしているなら、
Googleサービスに関する関数が追加されただけなんじゃ・・・?
と思ってしまいますが、実は両者には大きな違いがあります。
GASはサーバー上、JavaScriptはクライアント上で動く
GASとJavaScriptの違いとして、まずおさえておきたいのは、「どこで動いているか」です。

JavaScriptはクライアントサイド(自分のPCやスマホ)で動きます。
GASはサーバーサイド(Googleのサーバー)で動きます。
例えば、「〇日の〇時に実行する」というプログラムを実行するとき、JavaScript ではブラウザが起動していないと実行されませんが、GASはブラウザを閉じていても、さらにいうとPC自体をシャットダウンしている状態でもプログラムが実行されます。
つまり、GASを使うことで、
- 毎日9時に、スクレイピングを実行したい
- 月末に、勤務表のスプレッドシートをもとに給与計算を自動でしたい
- Gmailを受信したら、特定のメールをLINEに通知したい
などの処理を定期実行したり、リアルタイムで実行したりすることが可能となり、実用的なプログラムを作ることができます。
GASで使えるJavaScript関数は基本部分のみ
GASとJavaScriptは、プログラムの動く場所が違うという話をしました。動く場所が違うということは、使える関数も異なるということです。
例えば、JavaScriptではブラウザに動きをつけることができます。ダイアログを表示させたり、タイマーを表示させたり(セール終了まで〇時間!みたいなやつとか)することが可能です。

これを実現するには、HTML要素を操作するための「DOM」というWeb APIを使っていますが、GASではサポートされていません。
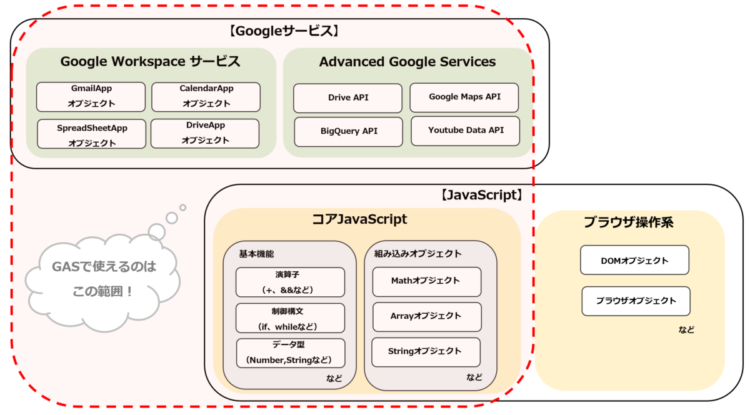
GASで使えるJavaScriptは、「コアJavaScript」と呼ばれる、基本構文、演算子、関数、組み込みオブジェクトなどのコアな部分のみです。

図のように、基本的な演算やデータ型についてはJavaScriptをベースにしており、Googleサービスについて扱う部分はGAS独自のオブジェクトやAPIを使用します。
GASとJavaScriptの使い分け
GASとJavaScriptの使い分け方は、簡単に言うと以下になります。
- 初心者の第一歩ならGAS
- スプレッドシートやGmail等、Googleサービスと連携するならGAS
- Webサイト作成ならJavaScript
それ以外は、どちらでもいい!
GASの特徴は、なんといってもGoogleのサービスとの連携が容易であることであり、スプレッドシートやGmailなどを扱う関数が豊富です。最近では、いつでもどこでもアクセスできるスプレッドシートの需要が高まっていることから、GASが使えると何かと便利だと思います。
JavaScriptはWebサイトに動きをつけるには欠かせないプログラミング言語です。ただ、JavaScriptでもサーバーサイド処理ができないというわけではありません。また、「React Native」というフレームワークを使えばスマホアプリの開発も可能です。
なので、Googleサービスと連携するならGAS、ブラウザ操作するならJavaScript、それ以外は目的に応じて適宜選ぶようにすると良いでしょう。
まとめ
今回は、GASとJavaScriptそれぞれの特徴と違い、使い分けについて解説しました。GASはJavaScriptをベースにしているけれど、その中身は大きく異なっていることが分かりました。GASはGoogleが作ったプログラミング言語ということで、スプレッドシートやGmailなどGoogleサービスとの連携が簡単にでき、環境構築も不要なので、これからプログラミングを始めてみたい方にもおすすめです。
最近は、業務効率化や自動化を推進する企業も増えており、システム部門以外の方もIT技術に触れる機会があるかと思います。そのような方にとっても、最初の第一歩に相応しいプログラミング言語なのではないかと思います。GASのスクリプトを動かしてみたいという方は、以下記事を参考にしてみてください♪
他にも、Google Apps Scriptの基本的な使い方から、実践的なアイディアまで幅広く投稿しています。





コメント