本記事では、Google Apps Script(GAS)とGoogleスプレッドシートを使って、ボタンを設置する方法と、ボタンを押したときにダイアログを表示させる方法を紹介します。

スプレッドシートにボタンを設置する
スプレッドシートを開く
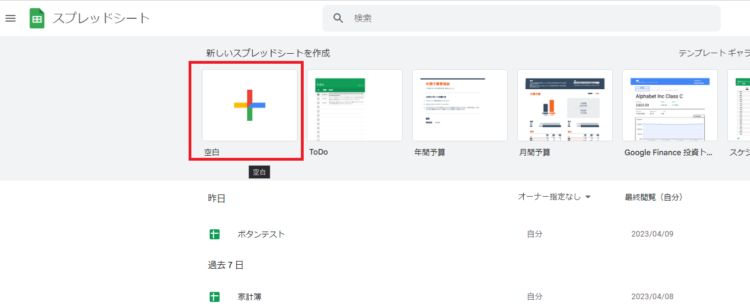
Googleスプレッドシート を開き、空白のスプレッドシートを作成します。

ボタンを設置する
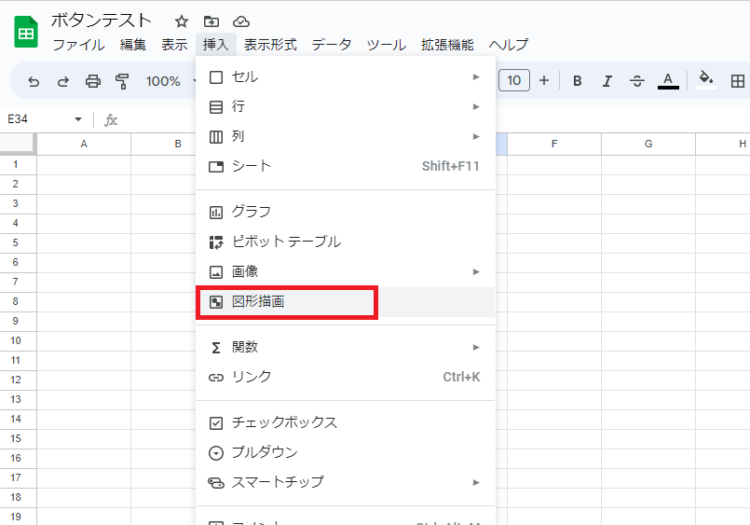
上部メニューの「挿入」>「図形描画」を押します。

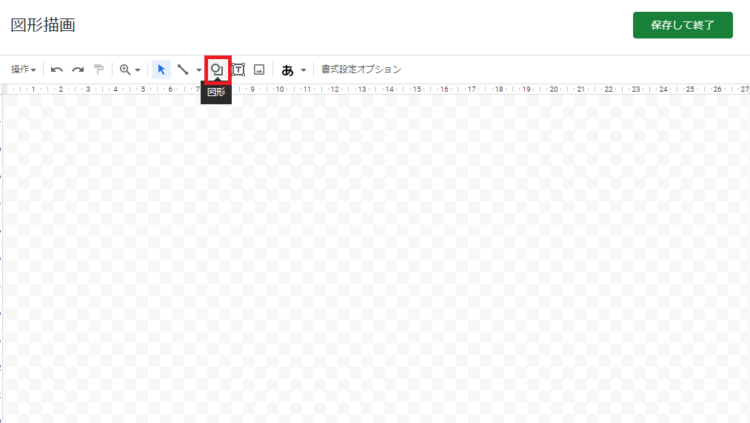
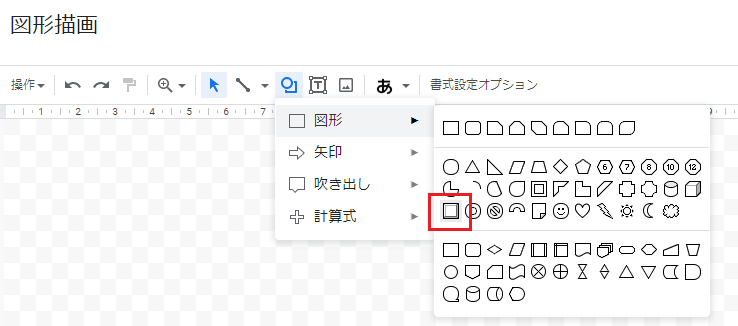
以下のような図形編集ダイアログが表示されますので、上部メニューの「図形」を押します。

「図形」から、ボタンっぽいアイコンを選びます(もちろん他の図形にしても大丈夫です!)。

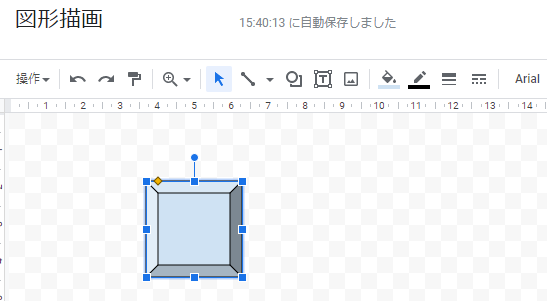
編集ダイアログ上でクリックするか、ドラッグして配置します。

ボタンに文字を入力する
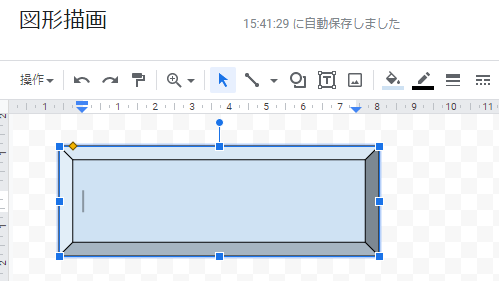
次に、ボタンに文字を入力します。ボタンをダブルクリックすると、以下のようにカーソルが表示されます。

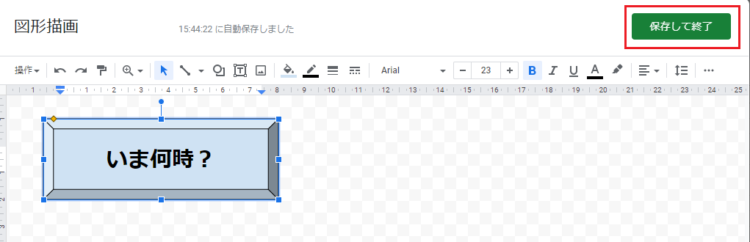
ボタンに表示したい文字を入力します。文字の太さやサイズ、配置等もメニューから行うことができます。最後に「保存して終了」を押下します。

スプレッドシート上にボタンが配置されました。

ボタンの位置を調整する
ボタンの位置を調整する際は、ボタンの上で右クリックします。以下のように選択状態になっていれば移動させることができます。

ボタンに紐づくスクリプトを作成する
作成したボタンに対して、そのボタンを押されたら処理を実行するようGASで実装します。
【重要】GASのスクリプトは「コンテナバインド」で作ること
ここで、必ず知っておくべきことが1点あります。それは、
ボタンの処理は、コンテナバインドスクリプトでしか実行できない
ということです。いきなりコンテナバインドスクリプトって何だよってかんじですが、簡単にいうとスプレッドシートに紐づいたスクリプトのことです。Excelでいうマクロのようなかんじで、そのドキュメントのなかに作られていると考えていただければ良いかと思います。
GASのスクリプトは、「コンテナバインドスクリプト」と「スタンドアロンスクリプト」の2種類あります。詳しくは以下の記事にて説明していますので、あわせてご確認いただければと思います。
プロジェクトを新規作成する
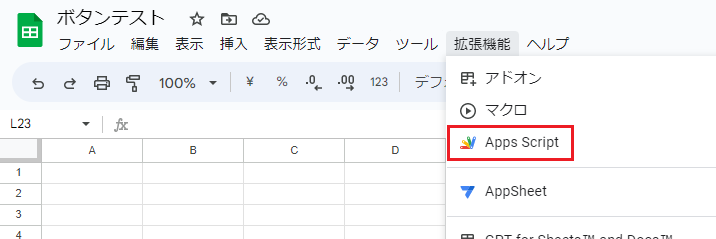
スクリプトを作成する際には、スプレッドシートからGASを開きます。ボタンを配置したスプレッドシートの上部メニューから「拡張機能」>「Apps Script」を押下します。

スクリプトを新規作成する際には、必ずこの手順で作成するようにしてください。
GASのホーム画面からスクリプトを作成しても、ボタンに紐づけることはできません。
(一度作成して以降は、GASのホーム画面から開いてもOKです)
GASの編集画面が開きました。ここに、ボタンを押したときの処理を記載していきます。

ボタンを押したときのスクリプトを作成する
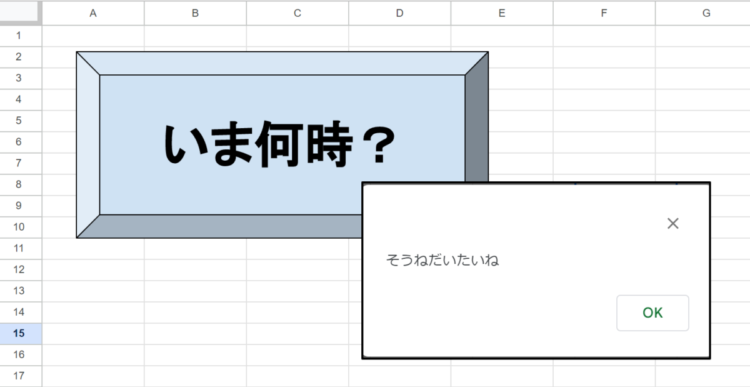
ボタンを押したときのスクリプトを作成します。今回は、「いま何時?」というボタンが押されたら「そうねだいたいね」というダイアログが表示されるスクリプトを作成していきます!
デフォルトで作られる「myFunction」だと、具体的にどんなことをする関数なのか分かりにくいので削除して、以下をコピー&ペーストしてください。
function dispDialog() {
var ui = SpreadsheetApp.getUi();
ui.alert('そうねだいたいね');
}上記スクリプトを保存したら、スプレッドシートに戻ります。
ボタンにスクリプトを割り当てる
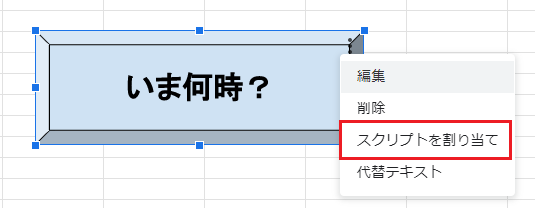
ボタン上で右クリックして、右上に出てきた3点マークを押し、「スクリプトを割り当て」を選択します。

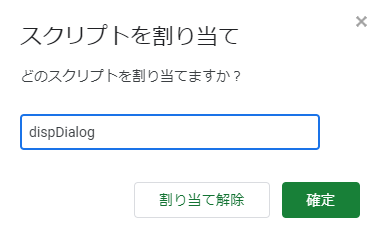
先ほど作成した関数「dispDialog」を入力し、「確定」を押します。

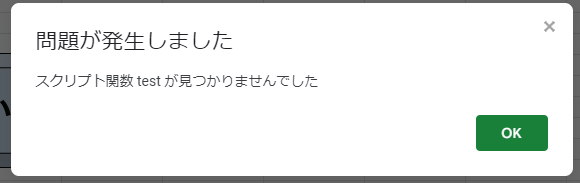
(補足)スクリプトの名前を誤って入力したり、存在しないスクリプト名を入力しても、エラーにはなりませんが、実行時にエラーになります。

割り当てを解除したいとき
もし、ボタンに割り当てたスクリプトを解除させたいときは、「スクリプトの割り当て」ダイアログにある「割り当て解除」を押します。

動作確認
ボタンを押して、スクリプトが正しく実行されるか確認します。

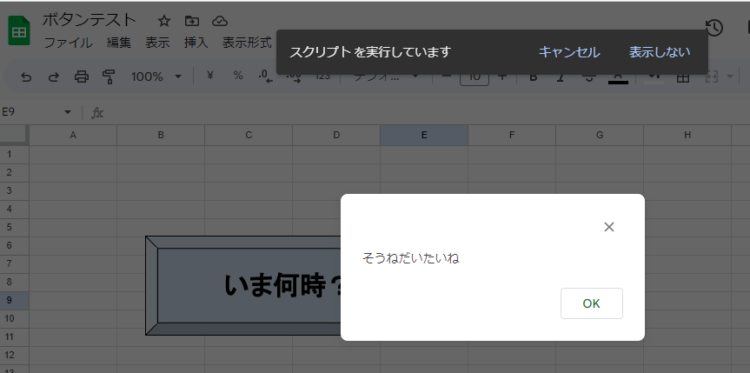
GASのスクリプト内容のとおり、ボタンを押したらダイアログが表示されるようになりました。
まとめ
Google Apps Script(GAS)とGoogleスプレッドシートを使って、ボタンを設置する方法と、ボタンを押したときにダイアログを表示させる方法を紹介しました。
今回は、基本的な使い方のみ説明しましたが、スプレッドシート上にボタンを配置することで、
- 打刻ボタンの実装(勤務表は別シートで管理すれば偽装も防げる)
- 在庫管理システムの実装
- 家計簿の集計ボタンの実装(日々の支出を自動で一覧化)
- キーワードを入れてボタンを押したら、ChatGPTがキーワードに基づくブログ記事を作成
など、GASから実行ボタンを押すよりも、より手軽に使えるツールが作れそうだなと思いました。
当ブログでは、GASやスプレッドシートに関する様々なアイディアを日々投稿しています。初心者の方でも挑戦しやすく、また、実用的なノウハウを中心に紹介していますので、ぜひ試してみてください!





コメント