今回は、Chrome for Testingの使い方について解説します。
Chrome for Testingとは
Chrome for Testingとは、2023年6月12日に発表された、テストや自動化用に提供されたバイナリです。「バイナリ」というのは実行ファイル(.exe)のことです。
わたしたちが普段何気なく使っているGoogle Chromeも、バイナリを起動することで動きます。

Chrome for Testingの特徴
自動更新されない
Chrome for Testingでは、自動更新が無効化されています。そのため、ブラウザのバージョンが上がったタイミングでChromeDriverが動かない、ということもありません。
複数のバージョンを切り替えてテストしたり、「バージョンxxでエラーが出た!」という場合の検証もしやすくなります。
過去のバージョンの実行が容易
Google Chromeのバージョンを一度上げてしまうと、ダウングレードするにはいったんアンインストールしてから対象のバージョンをインストールする必要があります。
Chrome for Testingでは、コマンドでバージョンを指定してダウンロードできるため、わざわざサイト上から目的のバージョンを探す手間を省けます。
node.jsのインストール
テスト用のバイナリを入手するには、npmが必要です(参考)。npmというのは、Node.jsというサーバーサイドでJavaScriptを実行する環境のパッケージを管理するシステムです。
バイナリを使うにあたり、必要なものをよしなにダウンロードしてくれるツールと考えておけば良いかと思います。
Node.jsのダウンロードページ(https://nodejs.org/ja/download) を開き、ご自身の環境にあわせてインストーラをダウンロードします。今回はWindowsをダウンロードします。

ダウンロードしたインストーラを実行します。基本的にデフォルトのまま「Next」で進んでいけばOKです。

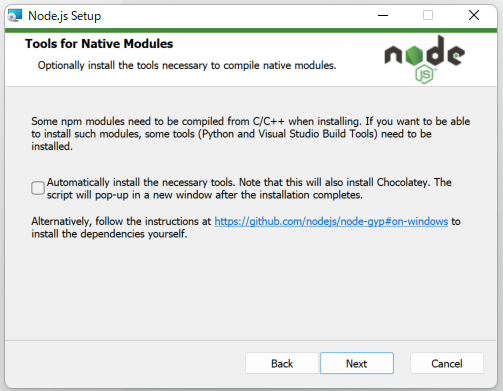
最後のほうで「Automattically install the necessary tools~」というチェックボックスが出てきますが、これはネイティブモジュールの開発に必要なものをインストールする?と聞いており、今回は必要ないのでチェックはせず次に進みます。

「Completed the Node.js Setup Wizard」と表示されたらFinishを押します。
コマンドが正しく実行できるか確認
以下のコマンドを実行します。
※インストールする前からコマンドプロンプトを開いていた場合は、開き直して実行してください。
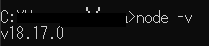
node -v
npm -v
バージョンが表示されればOKです。
パスが通っていない場合
コマンドを実行してバージョンが表示されなかった場合は、以下コマンドを実行してnodejsのパスが設定されているか確認します。
set path設定されているパスが全て出力されるので、ここになければ手動でパスを通す必要があります。
パスを設定する
- Windowsアイコンを押下し、右下にある設定(歯車アイコン)を押下
- 左側メニューから「システム」を押下し、一番下の「バージョン情報」を選択
- デバイスの仕様のちょい下にある関連リンクから「システムの詳細設定」を選択
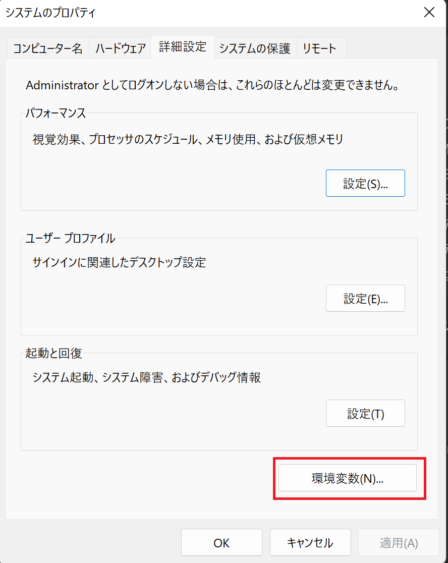
以下のような画面が出てきますので、「環境変数」を押します。

上段、下段どちらにも環境変数と出ていますが、現在ログインしているユーザーのみパスを通したい場合は上段、すべてのユーザーに適用させたい場合は下段を設定します。
nvmのインストール
nvmをインストールします。
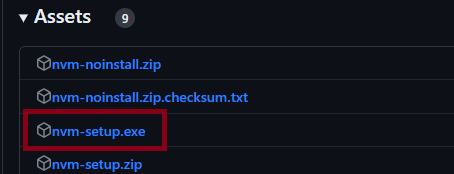
https://github.com/coreybutler/nvm-windows/releases を開きます。
nvm-setup.exe をダウンロードします。

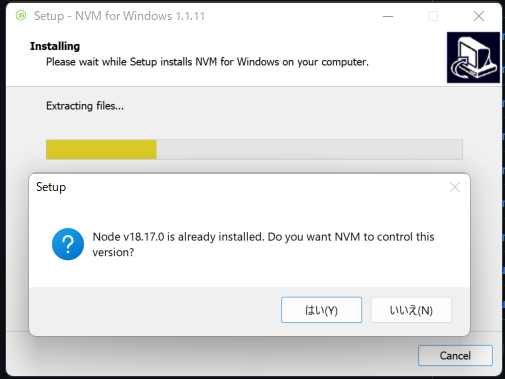
nvm-setup.exe を実行します。途中、以下のようなダイアログが出ますが「はい」を押します。

インストールできたか確認
nvm -v
バージョンが表示されればOKです。
Chrome for Testingバイナリのダウンロード
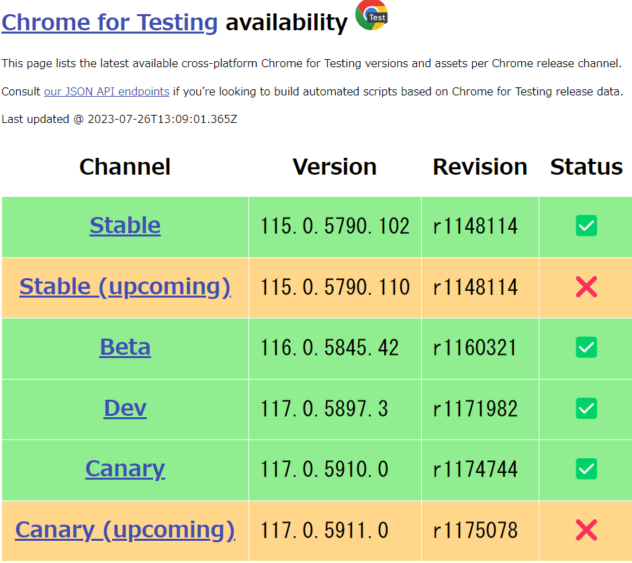
https://googlechromelabs.github.io/chrome-for-testing/ を開きます。

ダウンロードしたいバージョンのStatusがチェックマークになっていることを確認します。
npxコマンドでダウンロード
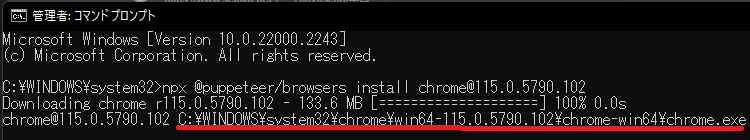
管理者権限でコマンドプロンプトを開き、npxコマンドを実行します。
npx @puppeteer/browsers install chrome@116.0.5793.0ドキュメントによると「Stable」「Beta」などの名称を指定してもOKのようです。
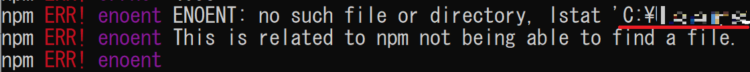
npx @puppeteer/browsers install chrome@stableno such fileエラーが出た場合
上記手順で実行したら、ディレクトリがないと怒られたので、ログに出ていた場所に「npm」というフォルダを作成しました。

これって本来はインストールした時点で作られるんですかね・・・?とりあえず空のファイル作って動くようにしました!(もっと良い方法があればご教示ください・・・)
正しくインストールされたか確認

インストール後、インストールされたexeのパスが表示されます。
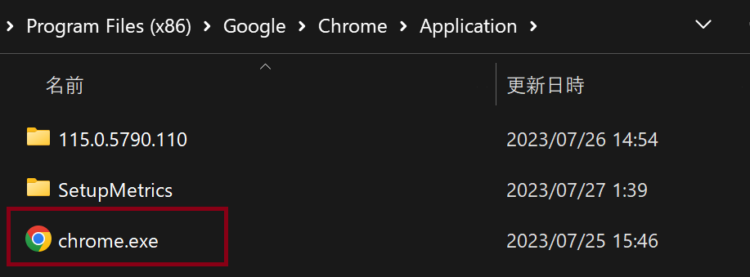
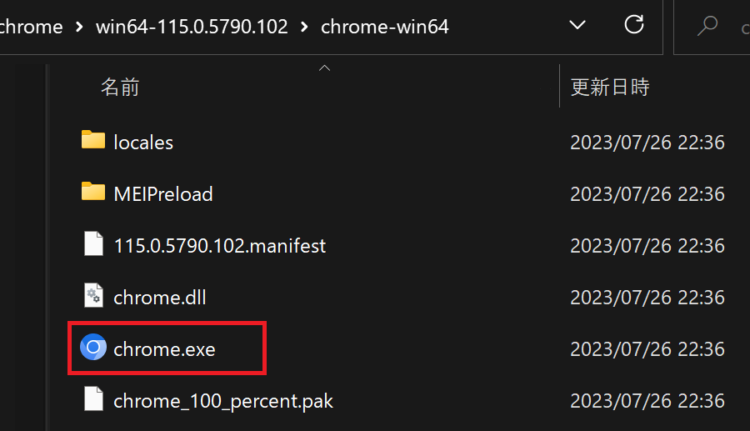
chrome@115.0.5790.102 C:\WINDOWS\system32\chrome\win64-115.0.5790.102\chrome-win64\chrome.exe該当のディレクトリを見てみると、chrome.exeがありました。

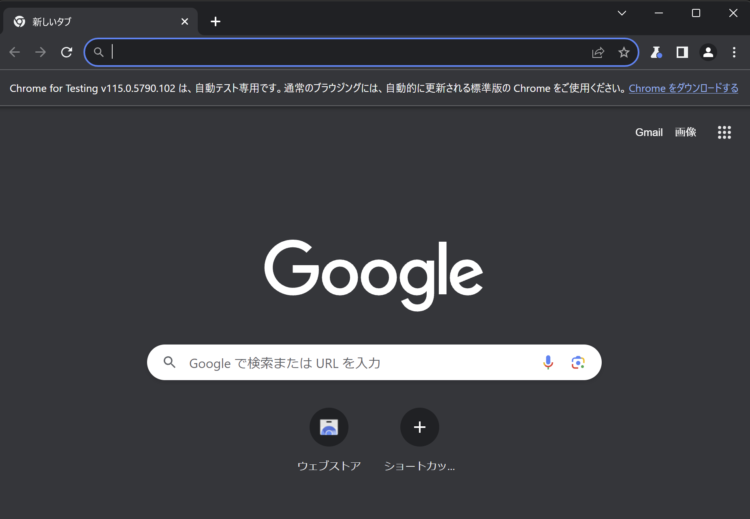
開くとGoogle Chromeが表示されます。

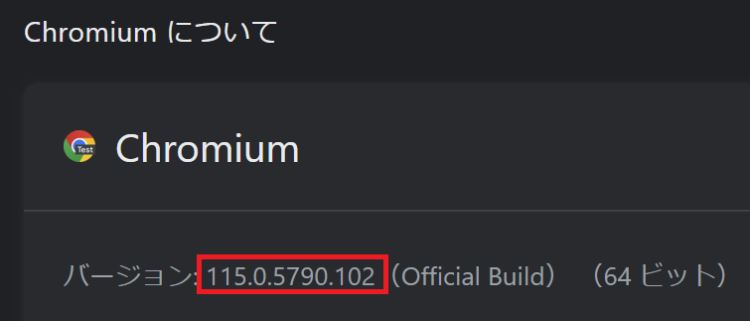
指定したバージョンのGoogle Chromeが正しくダウンロードされていることを確認できました。

Webdriverを使用してブラウザを起動する
先ほど同様、https://googlechromelabs.github.io/chrome-for-testing/ を開き、対象のバージョンのchromedriverが使える状態であることを確認します。
管理者権限でコマンドプロンプトを開き、インストールコマンドを実行します。
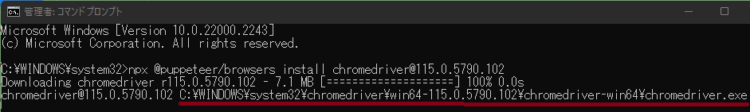
npx @puppeteer/browsers install chromedriver@115.0.5790.102
以下フォルダ内に、chromedriver.exeがダウンロードされました。
chrome@115.0.5790.102 C:\WINDOWS\system32\chromedriver\win64-115.0.5790.102\chrome-win64\chromedriver.exeseleniumのコード
ダウンロードしたchromedriverを使用してブラウザを起動してみます。以下は、Yahoo!JAPANを開いて閉じるだけのコードです。
from selenium import webdriver
import time
chrome_options = Options()
# Chromeのパス
chrome_options.binary_location = r'C:\WINDOWS\system32\chrome\win64-115.0.5790.102\chrome-win64\chrome.exe'
# ChromeDriverのパス
driver_path = r'C:\WINDOWS\system32\chromedriver\win64-115.0.5790.102\chromedriver-win64\chromedriver.exe'
# ブラウザを起動
driver = webdriver.Chrome(executable_path = driver_path, options=chrome_options)
# Yahoo!JAPANを開く
driver.get('https://www.yahoo.co.jp/')
# ページが開くまで3秒待機
time.sleep(3)
# ブラウザを閉じる
driver.close()指定したバージョンでChromeが起動しました。

注意点
ChromeとChromeDriverのバージョンは揃えること
Google Chrome(ブラウザ)とChromeDriverのバージョンが異なっていると、以下のようなエラーが発生します。
selenium.common.exceptions.WebDriverException: Message: unknown error: no chrome binary at C:\WINDOWS\system32\chrome\win64-115.0.5790.102\chrome-win64\chrome.exe内容的には「ChromeDriverがないよ!」というエラーですが、バージョン違いのときに起こりました。分かりづら・・・。
意図したバージョンで動いているか確認すること
すでにChromeDriverのパスが通っている場合、新しくダウンロードしたChromeDriverが起動できていない可能性があります。
意図したバージョンで動かせているか、確認が必要です。Chromedriverの実体がどこにあるのか確認する方法については、以下記事にて解説しています。
まとめ
今回は、Chrome for Testingについて、使い方やバイナリのダウンロード手順を解説しました。
Node.jsの設定とか、最初は少し面倒なところがありますが、いったんコマンドが使える環境を作れればあとは手軽にバイナリをダウンロードできて便利だなと思いました。
ブラウザのバージョンが上がったタイミングでwebdriverが動かなくなる事象も避けることができるので、テスト実施時には役に立ちそうです。
ChromeDriverとChromeのバージョンを一致させる手順については、以下記事にて解説しています。







コメント