Microsoft製のソースコードエディタであるVisual Studio Codeのインストール方法を紹介します
本記事は以下の方向けの記事となっております。
・Visual Studio Codeの概要を知りたい方
・Visual Studioとの違いを知りたい方
・Visual Studio Codeのインストール方法を知りたい方
はじめに
本記事では、Microsoft製のソースコードエディタであるVisual Studio Codeについての紹介やインストール方法について画像付きで解説します。
Visual Studio Codeとは
Visual Studio Code(VS Code)は、Microsoftが開発しているソースコードエディタのことを指します。Microsoftが開発しているからといってWindowsだけではなく、MacOS用、Linux用、またWEB(ブラウザ動作ということ)のものも存在します。Microsoftが作っているものだからWindowsのようにお金がかかる…ということはありません。意外(!?)と思うかもしれませんが、フリーかつオープンソースソフトウェア(OSS)でありライセンス的にもかなり緩いMITライセンスと呼ばれるものになっています。
余談ですが、2015年ごろからMicrosoftはオープンソースソフトウェアにかなり力を入れているようです。
ソースコードエディタとは
メモ帳などのいわゆるテキストエディタからさらにプログラミングのソースコードを編集するために特化したものをソースコードエディタと呼びます。
極論、メモ帳もソースコードエディタの一種ですが、通常のテキストエディタと比較して、以下のような特徴があることが多いです。
コードの自動補完
プログラミングで使用するコードなどを自動的に補完する機能があります。
例えば、「print」と入力したい際、「pri」まで入力したのちに特定のキー(通常タブキーなど)を入力すれば、自動的に「print」と入力してくれます。
シンタックスハイライト
シンタックスハイライトとは、入力されたテキスト中に、意味を持つ部分があると、その部分に色を付けたり、フォントを変えたりして、わかりやすくする機能です。
例えば、プログラミング言語の中でよく出てくる「if」などの文字列は、通常の文字色とは区別され、わかりやすく表示させたり、「if」のルール範囲がどこからどこまでになるのかを分かりやすく区分けされたりします。
Visual Studioとの違い
さて、Visual Studioと聞くと、Windowsでは、Visual Studio Professionalなどの有料版(Visual Studio Expressなどの無料版もありますが)を思い浮かべる方もいますが、これらとは何が違うのかと思われる方もいるかと思います。
分かりにくいかもしれませんが、Visual Studio Codeはソースコードエディタで、Visual Studioは統合開発環境(IDE)と呼ばれるものです。
統合開発環境(IDE)は、ソースコードエディタのほかにコンパイラやデバッガなどプログラム開発に必要なすべてを一括して投入することができます。いわゆる全部入りと思うとよいかもしれません。
では、Visual Studio Codeではコンパイラやデバッガ機能がないのかというと、そんなことはありません。「全部入り」でないだけであって、自身でインストールすることにより、機能を追加していくことは可能です。
自身でインストールすることができるので、自分の好みの機能だけを組み合わせて使用できるという点もメリットである反面、デメリットでもあります。
一般的には、多数の動作環境を保証する必要がある場合(OSのバージョン違いを全部サポートするなど)はVisual Studioを使うことが多いようです。
Visual Studio Codeの種類
Visual Studio Codeには、各PCにインストールを行うインストール版と、PC本体にインストールを行わないポータブル版(Zip)版とWEB版があります。
本記事では、インストール版を対象にしています。
ポータブル版(zip)版については、以下の記事で詳しく紹介しています。
また、WEB版については、以下の記事で詳しく紹介しています。
Visual Studio Codeのインストール方法
Windows版のインストール方法について紹介します。
ダウンロード
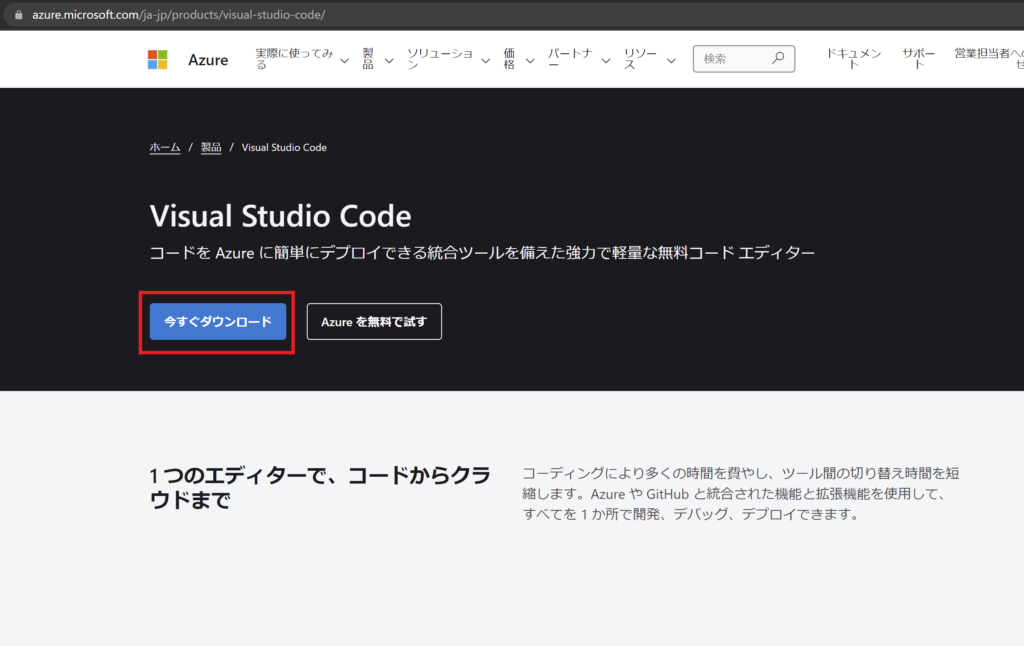
以下のサイトにアクセスし、今すぐダウンロードを選択します。

自身のインストールしたい媒体を選択します。私はWindowsなので、Windows版を選択します。
インストール
ダウンロードした実行ファイルを起動して、インストールしていきます。
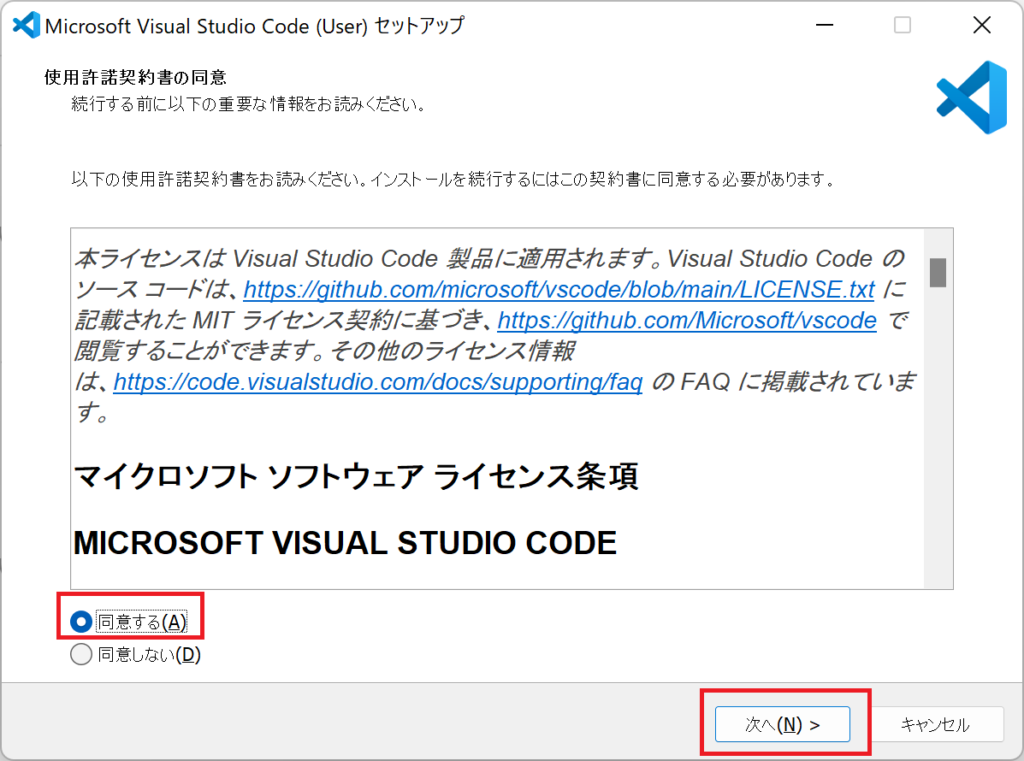
利用規約を確認して、同意できるなら同意して、次へボタンをクリックします。

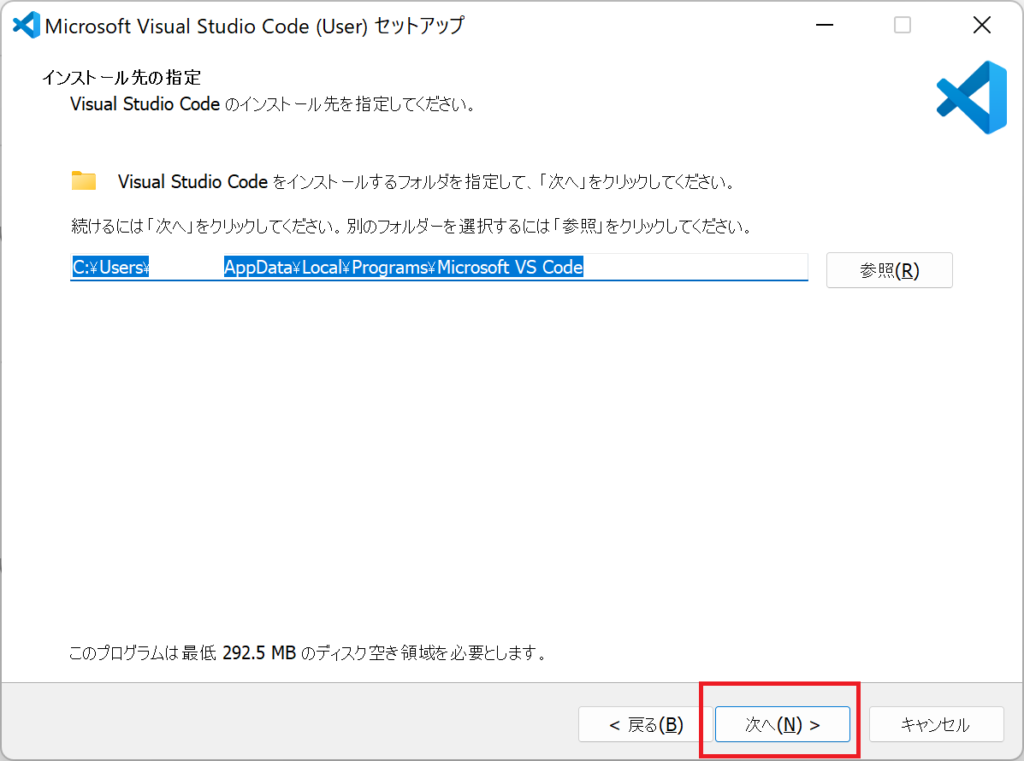
インストール先を選択し、次へをクリックします。よっぽどの理由がない限りはデフォルトでよいと思います(※画像はフォルダ名に名前が映っているので、名前のところは消しています)

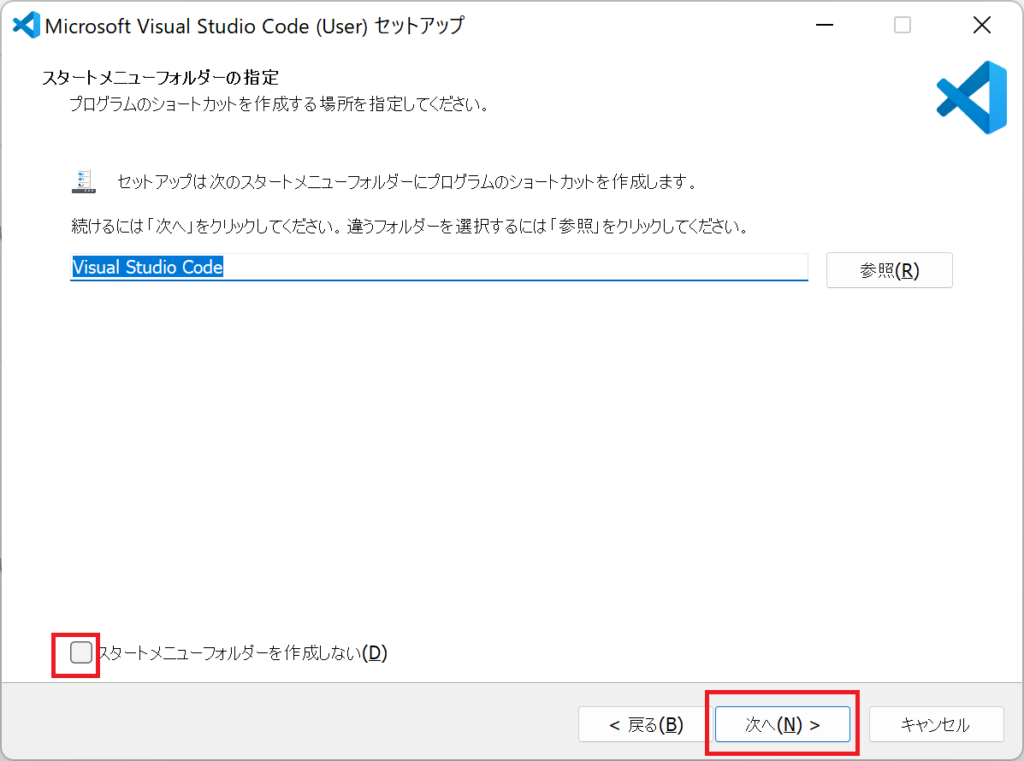
スタートフォルダに入る名称を決めます。決めたら次へボタンをクリックします。スタートメニューフォルダを作成しない場合はチェックをします。

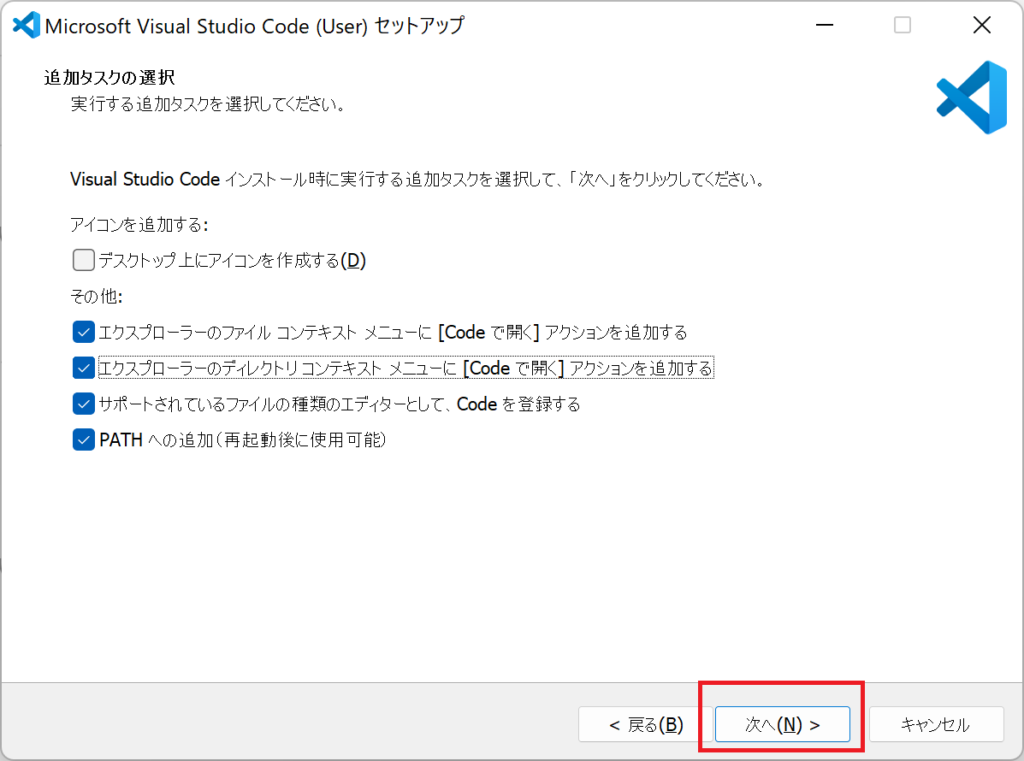
他に設定したい項目にチェックをします。「エクスプローラーの…コンテキストメニューに…」は、ファイル(またはフォルダ)を選択して、右クリックすると、右クリックメニューに「VSCodeで開く」というメニューがつくかどうかです。下から2つ目の「サポートされているファイルの種類をエディタで」にチェックしていると、ソースコードも勝手に関連付くのでダブルクリックで開くことはできますが、フォルダごと開くのは便利なので、チェックを付けておくことをお勧めします。

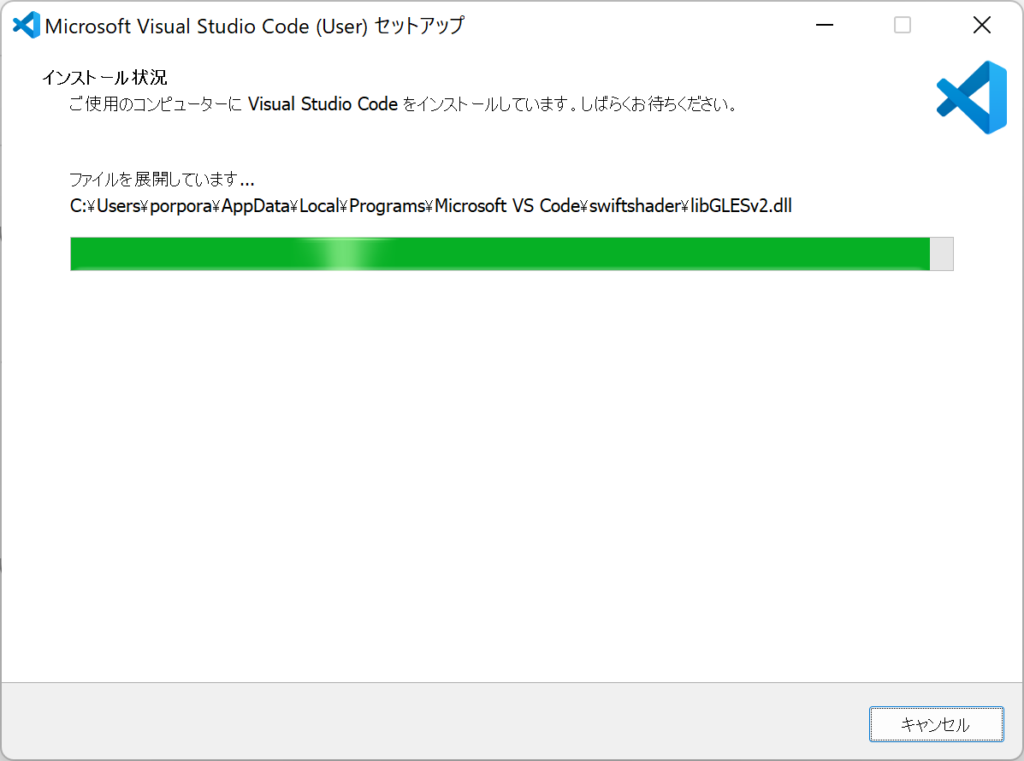
インストール作業は始まるので、終わるまで待ちます。

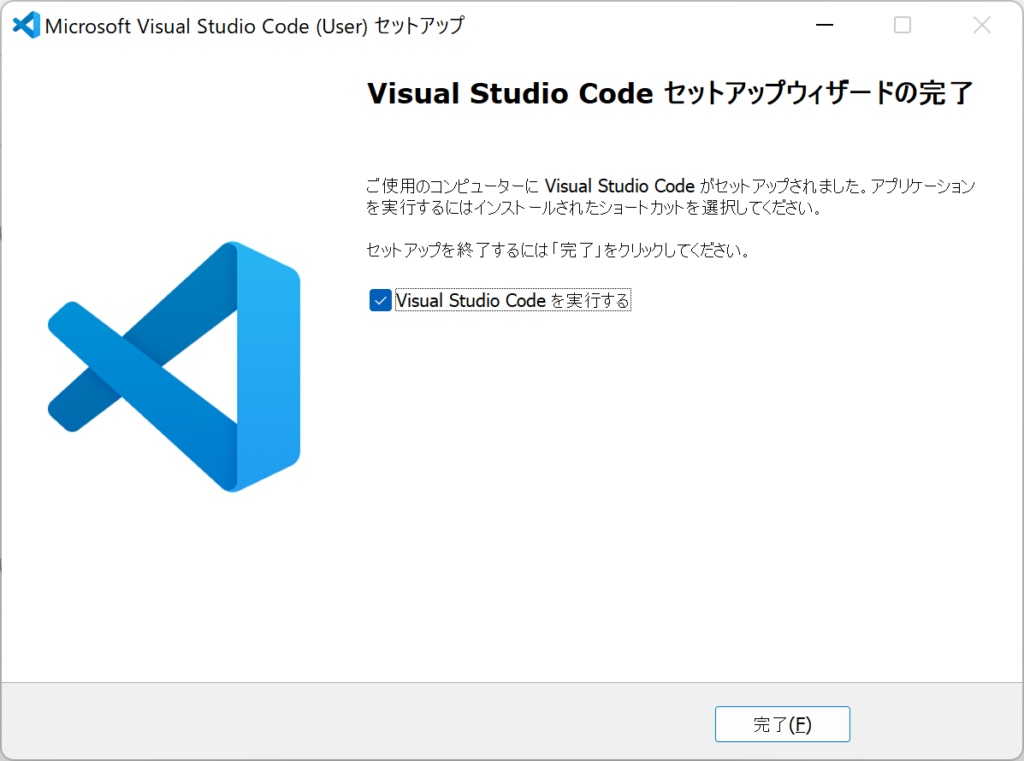
インストールが完了しました。お疲れ様でした。

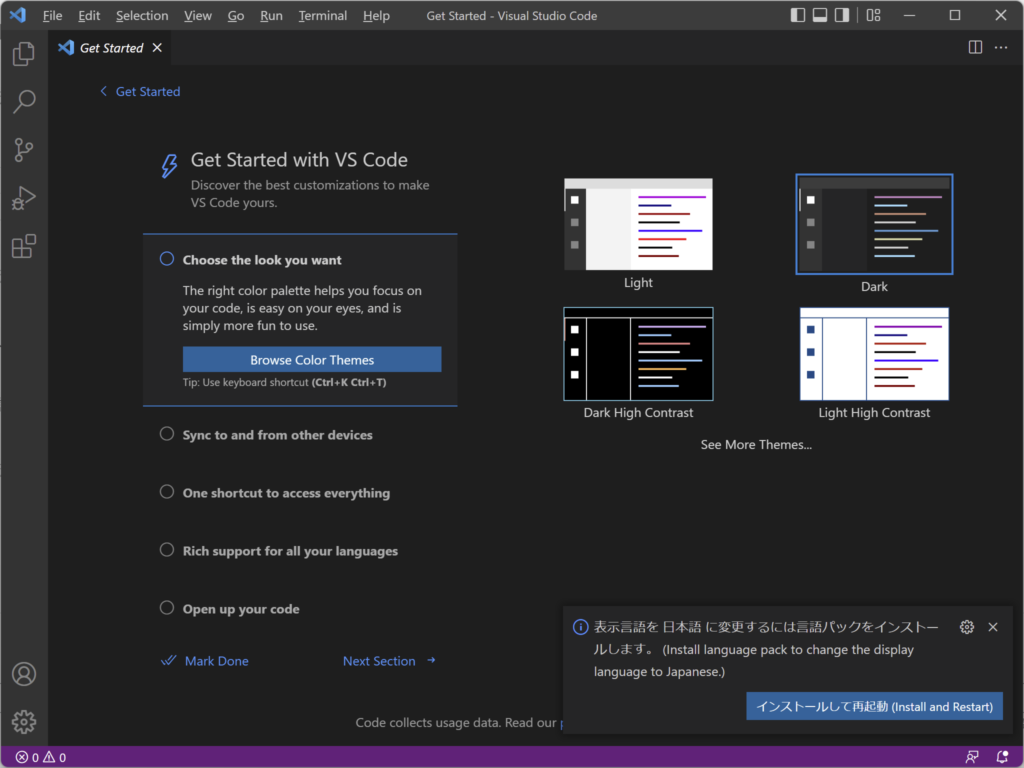
実行してみると、初期は日本語ではなく、英語で起動します。デフォルトのままでは使いづらいかもしれませんので、いろいろ設定していきます。

日本語を含む多言語設定方法やその他おすすめ設定につきましては、以下の記事を参照ください。
まとめ
Microsoft製のソースコードエディタであるVisual Studio Codeについての紹介や、そもそものソースコートエディタについての紹介や、Visual Studio(有償版)との違い、およびVisual Studio Codeのインストール方法について紹介しました。
本記事のおさらいは以下の通りです。
・ソースコードエディタについての説明
・Visual Studio Codeの概要の説明
・Visual Studio(有償版)との違い
・Visual Studio Codeのインストール方法の説明






コメント