Visual Studio Codeを用いて、Pythonの開発環境の構築方法を画像付きで紹介します。
本記事は以下の方向けの記事となっております。
・Pythonの開発環境をVisual Studio Codeに最適化して行いたい方
はじめに
本記事では、プログラミング言語であるPythonの開発環境をMicrosoft製のソースコードエディタであるVisual Studio Codeで構築したい方向けに手順を画像付きで紹介します。
なお、すでにVisual Studio Codeのインストールおよび、自身が読める言語になっていることを前提とします。
Visual Studio Codeのインストール方法については、下記の記事を参照ください。
Visual Studio Codeの日本語化(他言語もOK)方法につきましては、下記の記事を参照ください。
Pythonの開発環境構築手順
Pythonを用いて開発環境構築するためには大きく以下のステップを踏む必要があります。一つ一つ順番に方法を解説します。
- Pythonをインストールする(パソコン本体にインストールするイメージ)
- Visual Studio CodeでPython拡張機能をインストールする(Visual Studio CodeにPythonが使えるように必要な機能をインストールするイメージ)
Pythonをインストールする
まず、使用するパソコンにPythonをインストールします。イメージとしては、パソコン本体からどこでも使えるソフトとしてPythonをインストールするイメージです。
Pythonのダウンロード
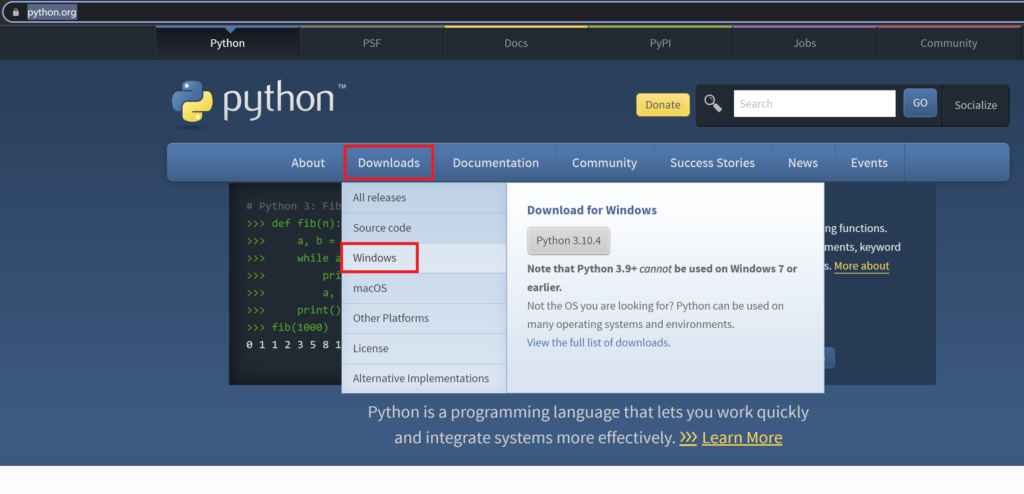
以下にあるPythonの公式サイトにアクセスし、「DownLoad」→「Windows」を選択します。

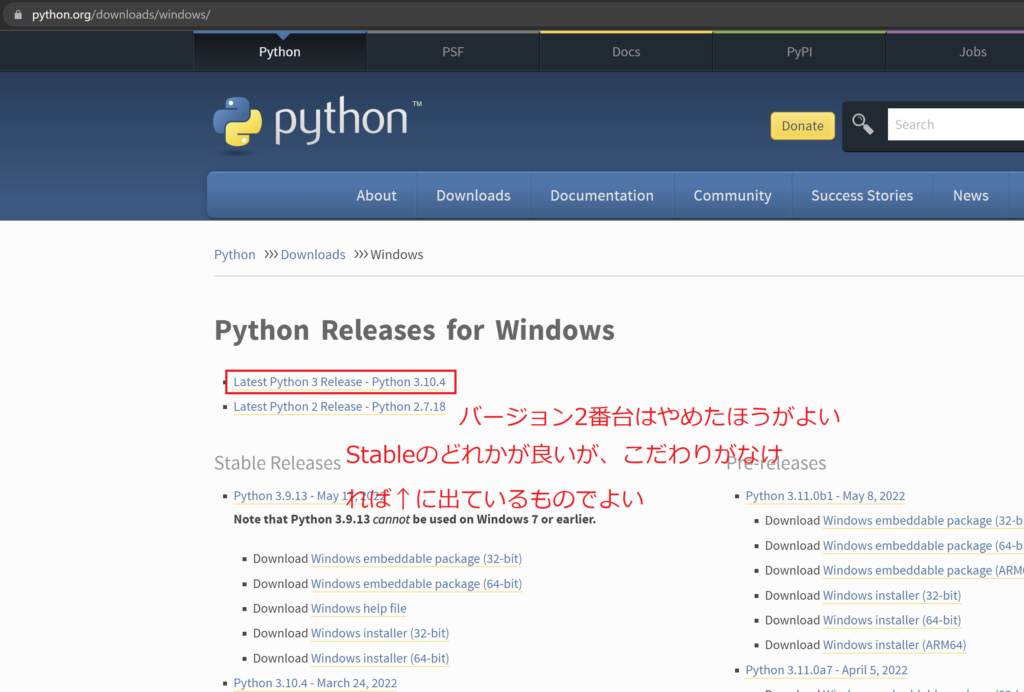
ダウンロードするバージョンが選択できますので、任意のバージョンを選択します。
とくに強いこだわりがなければ、「Stable-Rerease」の中で、数字が大きいものを選べば問題ないと思います。また、バージョン2番台(2.7.18)はバージョン3番台と中身がかなり異なる部分があり、また、以降のバージョンは更新されません。さらにGoogle等で知識を深めるために検索してもバージョン2番台よりもバージョン3番台の情報のほうが圧倒的に多くなっていますので、バージョン3番台をダウンロードすることを強くお勧めします。

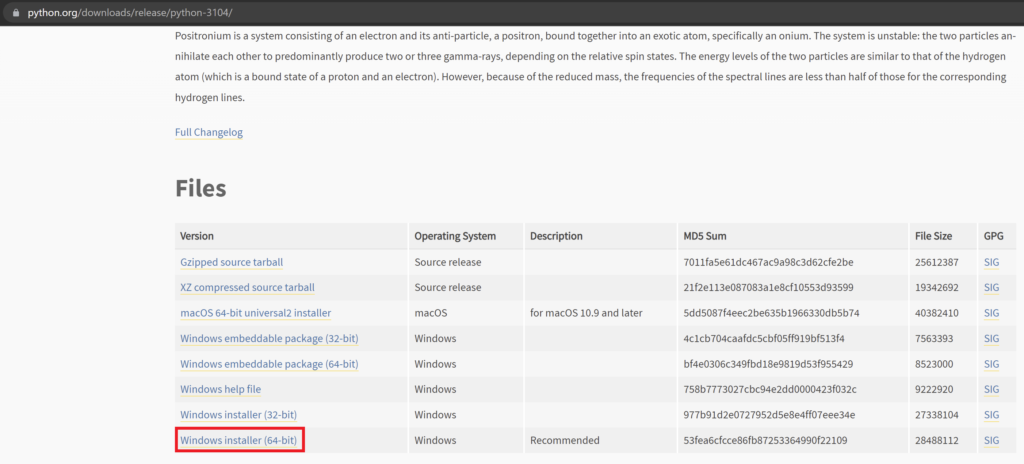
バージョンをクリックすると、画面遷移し、下のほうにファイルの方式を尋ねられるので、好きなものを指定すると、ダウンロードが始まります。

Pythonのインストール
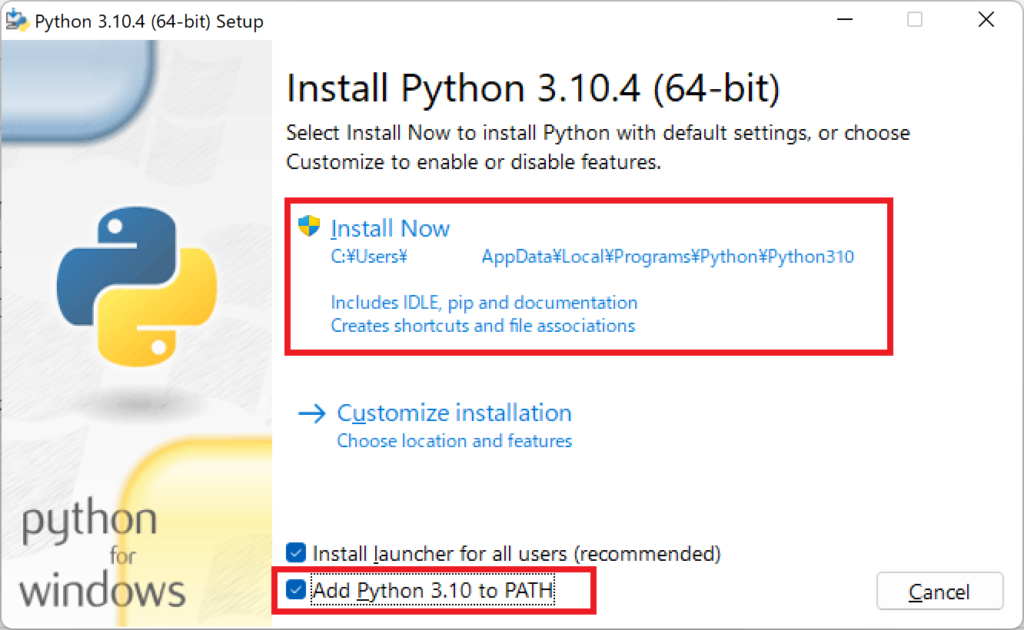
ダウンロードしたファイルを実行します。今回はインストーラをダウンロードした場合の手順を示します。実行すると、インストール方法を聞かれるため、特にこだわりがなければInstall Nowを選択します。※画像は名前が写っているため一部を白抜きに加工しています。
画面下部の、Add Python 3.10 to PATHは通しておいたほうが後が楽なので、チェックします。

インストールが行われます。

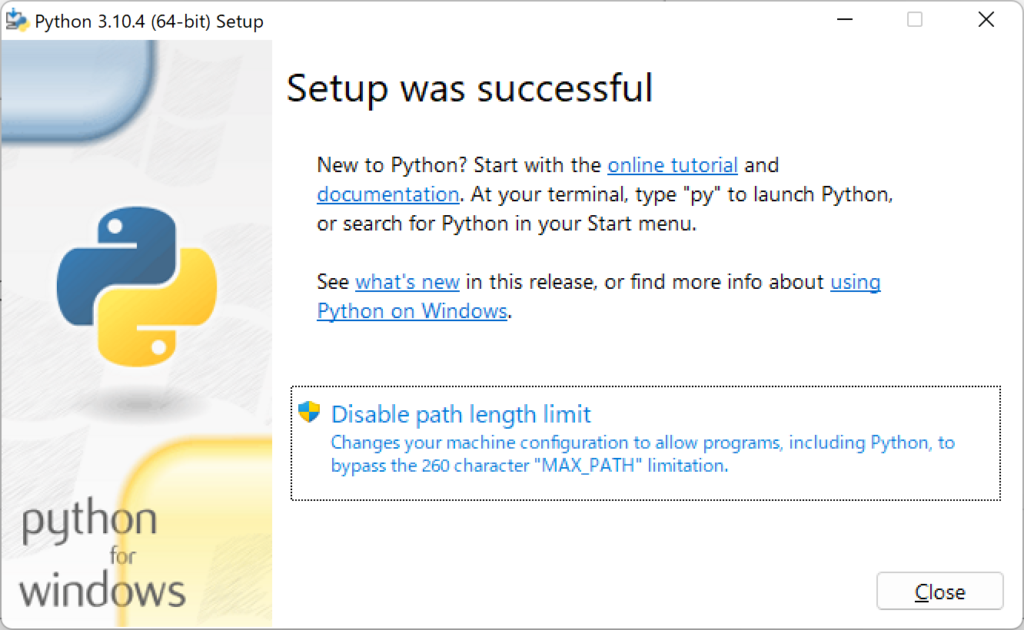
インストールが終了すると、さらにメッセージが出ます。Windowsパスの長さ制限の260文字を解除するかどうかを聞かれます。パス(フォルダの改装)やファイル名に非常に長い名前を使う可能性があるならば、解除しておきましょう。特に不要なら、そのまま画面を閉じます。

動作確認
コマンドプロンプトを開きます。
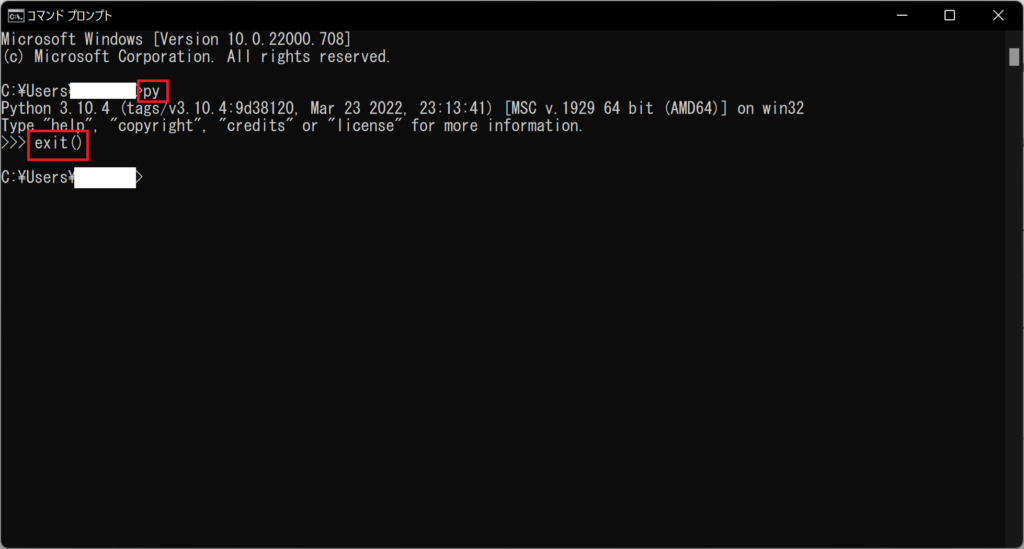
インストール時に、「Add Python to 3.10 PATH」にチェックを付けた場合は、「py」と入力するとPythonが起動します。「>>>」となれば起動しているので、「exit()」と入力すると終了します。

チェックを付けていない(パスを通していない)場合は、「cd Pythonのインストールフォルダ(通常はC:\Users\ユーザ名\AppData\Local\Programs\Python\Pythonバージョン名」を入力して、python.exeを実行すると同じような画面になります。
Python拡張機能をインストールする
ここからはVisual Studio Codeで操作します。
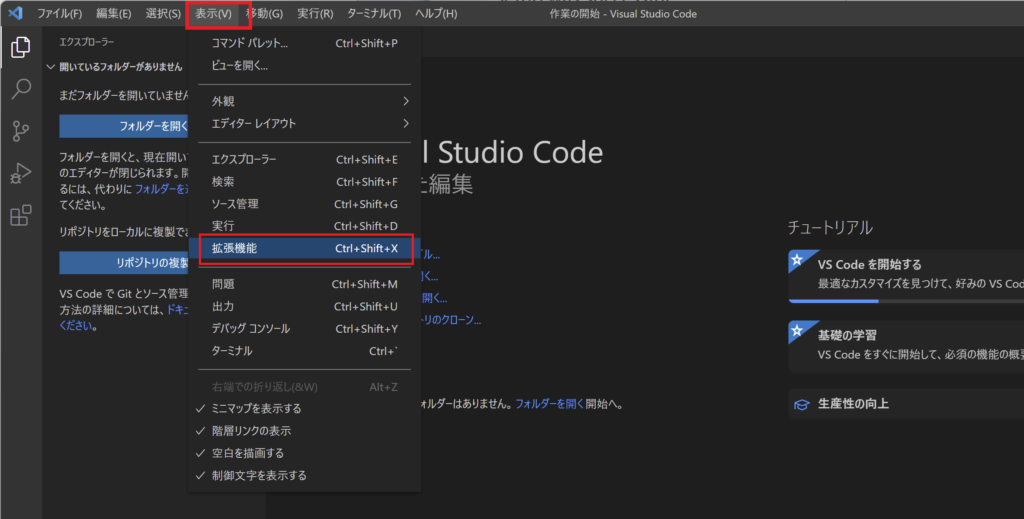
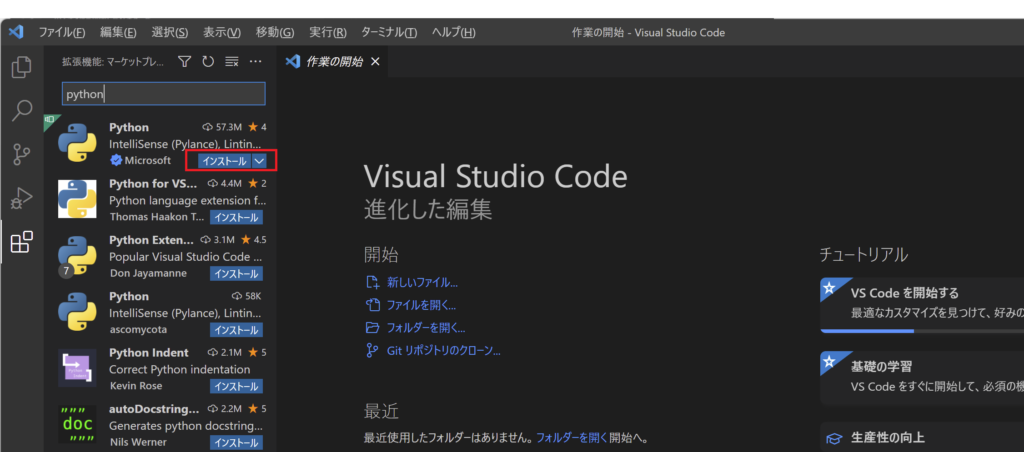
Visual Studio Codeを起動し、「表示」→「拡張機能」を選択します。

画面左上にフォーカスし、文字が打てるようになりますので、そこに「python」と入力し、「Python」と書かれているものをインストールボタンをクリックします。
同じ名前がいくつかある場合は、Microsoftと書かれているものを選択します。

インストールが終了すると終わりです。
動作確認
Visual Studio Codeでも動作確認を行います。
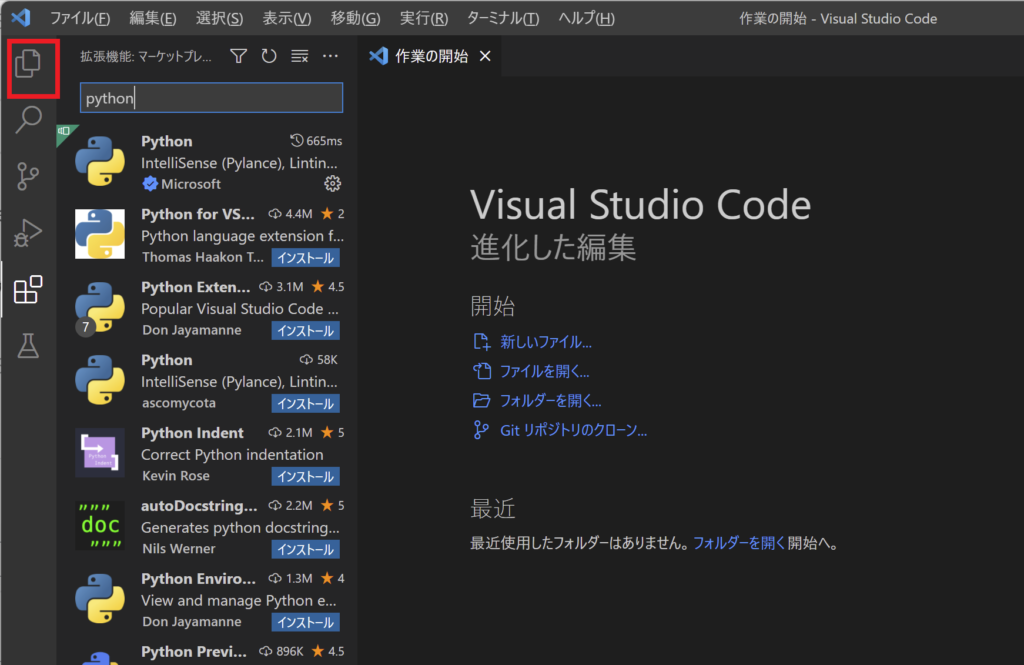
画面左上のエクスプローラーを選択します。

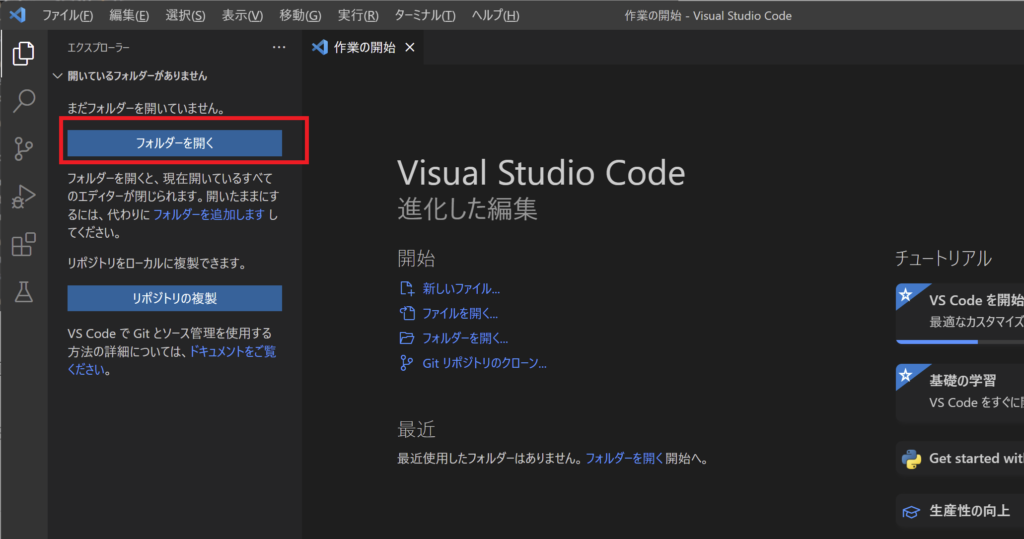
エクスプローラー画面にある、フォルダを開くを選択します。

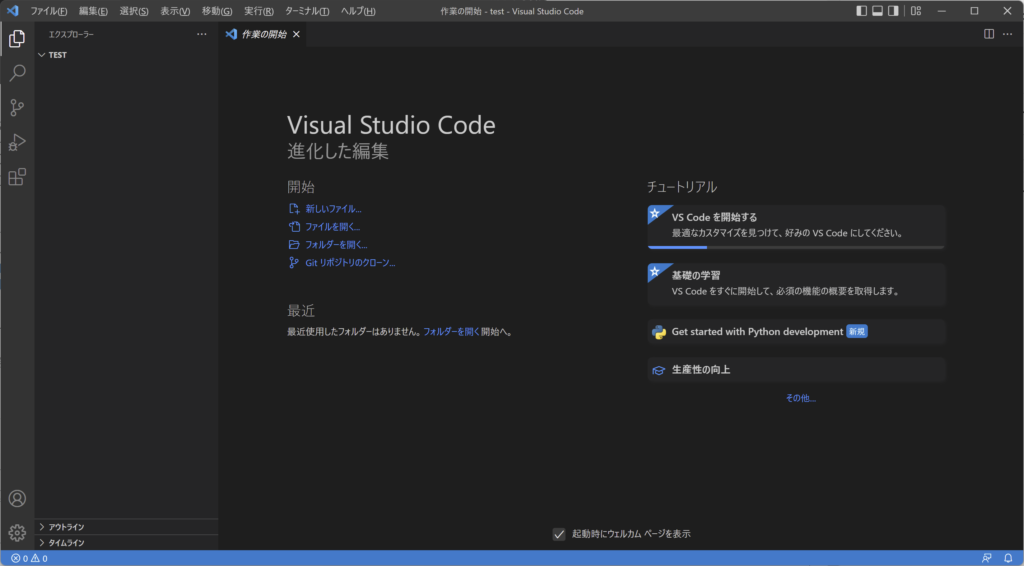
テスト用にフォルダを作成し、そのフォルダを開くように指定します。今回は「test」フォルダを作成し、それを開きました。

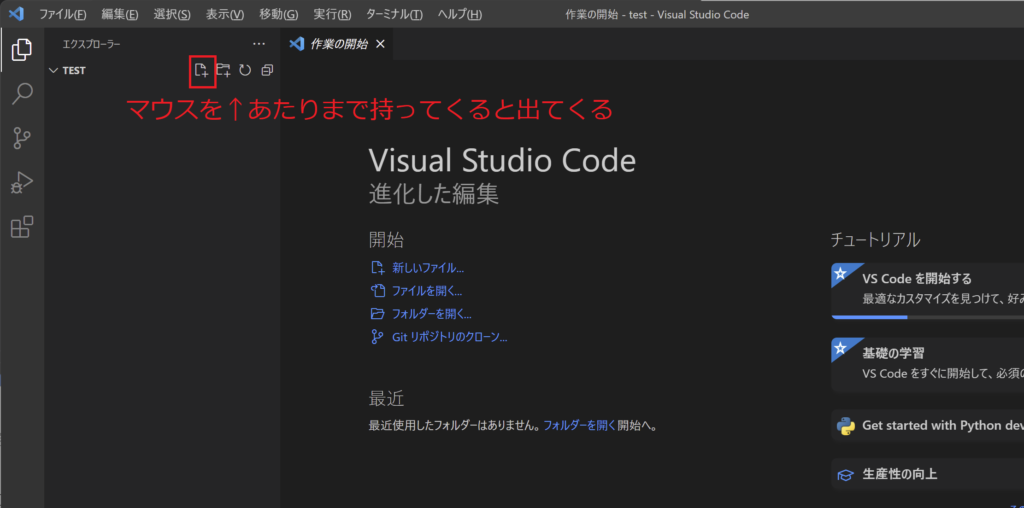
エクスプローラー内のフォルダ(ここではtestの文字があるところ)にカーソルを合わせると、ファイル作成ボタンが現れるのでクリックします。

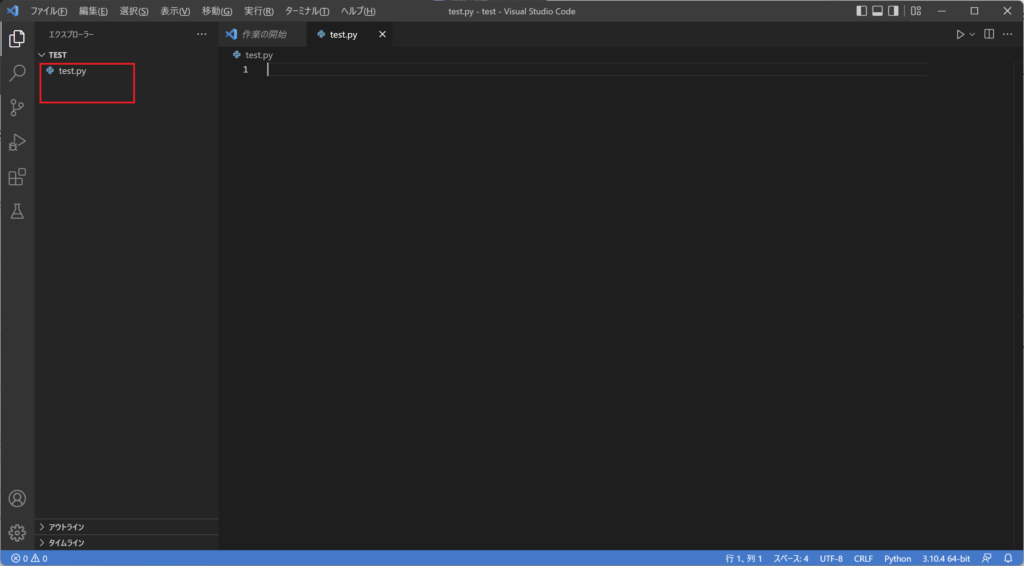
ファイル名を入力する欄になるため、○○.pyというファイルを作成します。(○○は任意だが、日本語以外で)今回はtest.pyを作成しました。

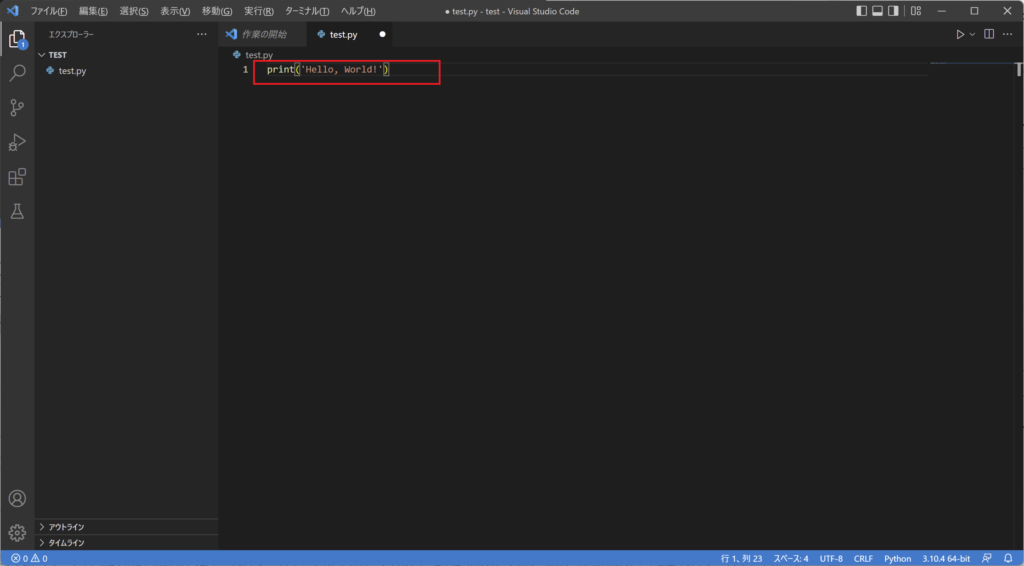
画面中央のテキスト入力欄に以下の文字を入力します。
print('Hello, World!')
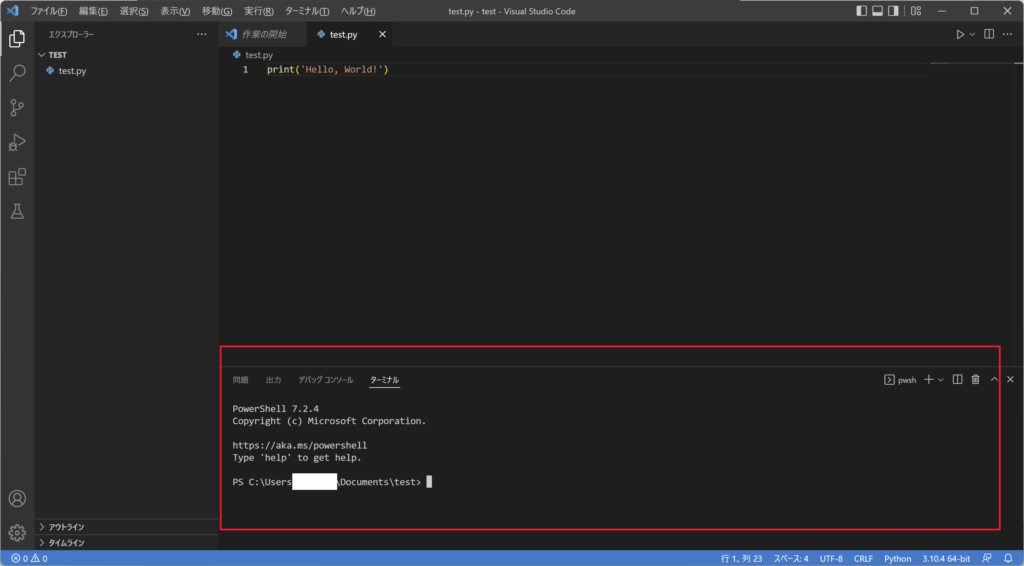
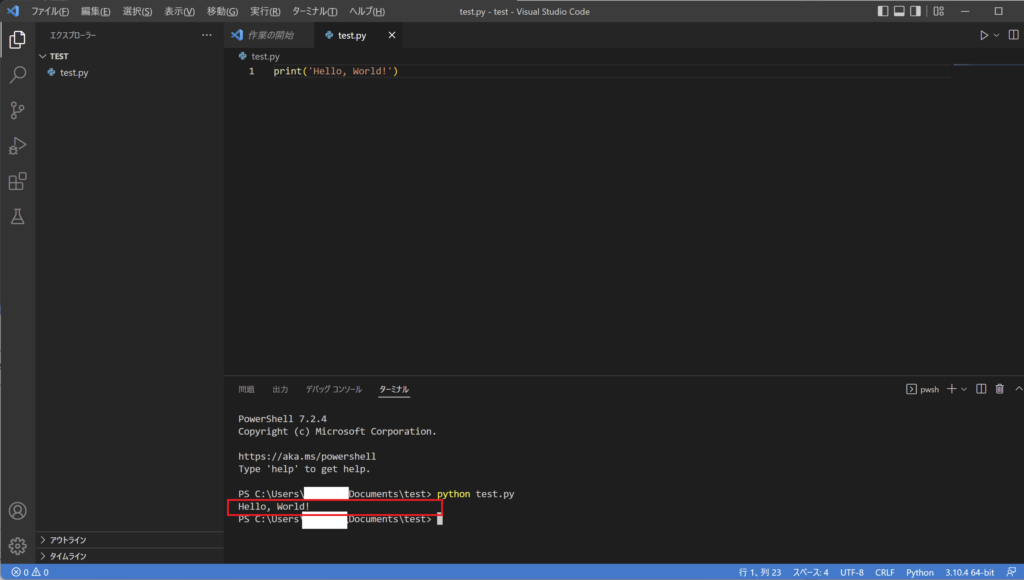
テキストを保存し、「表示」→「ターミナル」を選択します。

選択すると、画面中央下にターミナル(powershellまたはコマンドプロンプト)が起動します。

ターミナルに、以下のコマンドを入力します。
python test.py(作成したファイル名を.pyも含めて)Hello, World!と表示され、プログラムが実行されました。

まとめ
プログラミング言語であるPythonの開発環境をMicrosoft製のソースコードエディタであるVisual Studio Codeで構築する手順を画像付きで紹介しました。
本記事のおさらいは以下の通りです。
・Pythonの開発環境をVisual Studio Codeで構築




コメント