Power Automate Desktop(PAD)でWebサイトをスクレイピングする際には、「Webページからデータを抽出する」アクションを使います。

このアクションでは、「ページャーの設定」を行うことにより、複数ページの取得も行うことができます。
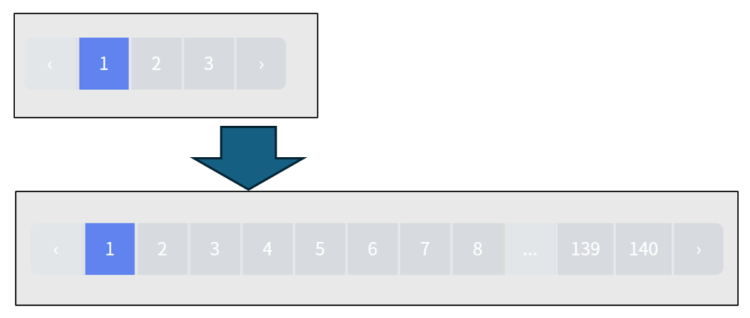
しかし、ページャーが動的に変わるページでは、ページ数が変わったタイミングでフローが失敗するようになってしまう可能性があります。

今回は、この事象への対処方法を紹介します。
フロー実行前に手動でページャー設定を行う
結論から言うと、「Webページからデータを抽出する」アクションでは、ページャーが動的に変化することに自動で対応することはできません。
そのため、実行前に手動にて設定を変更する必要があります。
【STEP1】「Webページからデータを抽出する」アクションを編集
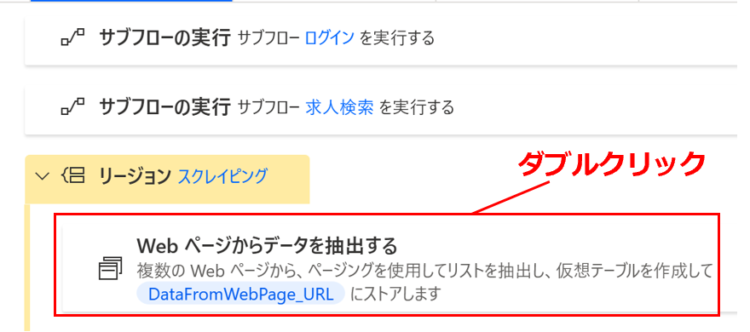
フロー内の、「Webページからデータを抽出」アクションをダブルクリックして編集状態にします。

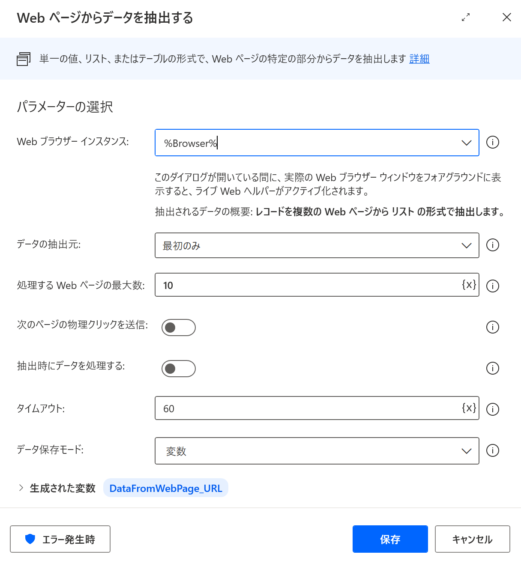
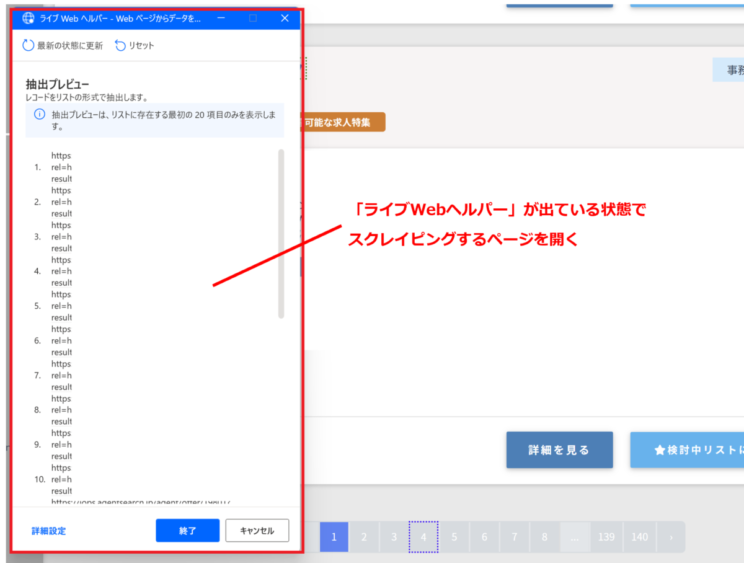
ダブルクリックすると、以下のようなダイアログが表示されます。

このダイアログが表示されている状態で、スクレイピング対象のページを開きます。

【STEP2】ページャー設定の変更
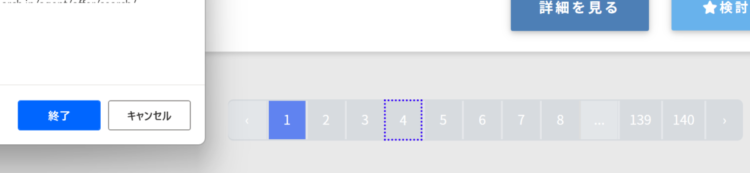
次に、ページャー部分を確認します。
ページャーとして認識されている部分には、青い点線で枠がつきます。以下の例では、フローを作成した当時の検索結果としては、ページ数が3ページしかなかったため、ページャ位置が現在と異なっています。

このままでは、本アクションでスクレイピングをする際に、ページ移動で青い点線部分がページ送りボタンとみなされ、4ページ目が何度もスクレイピングされてしまいます。
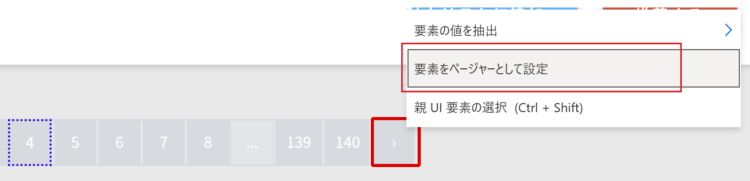
そのため、現在のページングに合わせてページャーを再設定します。ページ送りボタンの上で右クリックし、「要素をページャーとして設定」を押します。

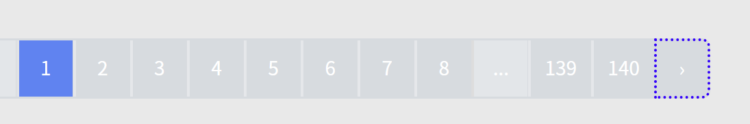
設定すると、青い点線の枠がページ送りボタンの位置に移動しました。

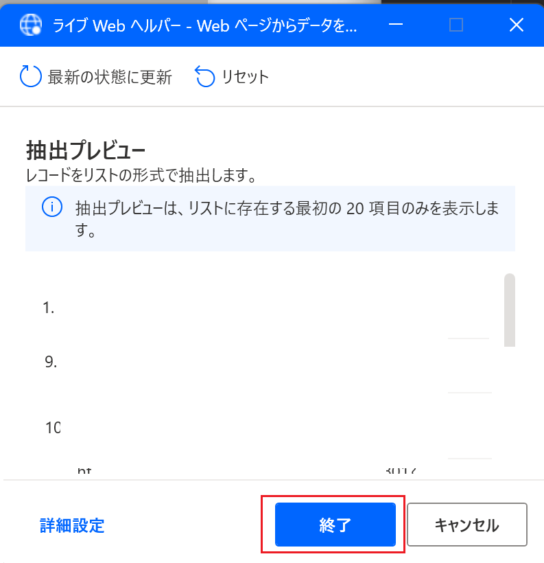
最後に、忘れずにライブWebヘルパーの「終了」ボタンを押します。

これで再設定が完了し、複数ページを正しくスクレイピングできるようになります。
まとめ
今回は、Power Automate Desktop(PAD)でWebサイトをスクレイピングする際に、ページャー設定が動的に変化する場合の対処法について紹介しました。
定期的にスクレイピングするようなフローでは、毎回手動でページャーの設定をするのは面倒ですよね。他に何か良い方法をご存知の方がいらっしゃいましたらコメントいただけると大変嬉しいです。
また、私自身も調べてみてまた何か分かったことがありましたら追記します。
当ブログでは、Power Automate、Power Automate Desktopに関する記事を他にも投稿しています。もし、「このようなことが知りたい」「こんなフローの作り方が知りたい」等ございましたら、問い合わせやコメントからお気軽にご連絡ください。





コメント