Power Automate Desktop(PAD)でWebページの可変の情報を取得する方法について解説します。
Webページ上の可変の情報とは
「Webページの可変の情報」とは、ニュースサイトや求人サイトなど、日々データの内容が変わるものをさします。
例えば、以下はYahoo!ニュースです。

このようなサイトは日々更新されており、開いたタイミングによって内容は変わります。
PADで可変データを取得する際の懸念点
PADで可変データを取得する際の懸念点について考えます。

例えば、一番上のニュースタイトルを取得したいときについて考えてみます。
PADで用意されている、Webページの取得アクションは、
Webページ上の要素の詳細を取得します
です。これを使うと「UI要素の選択」を促され、設定が完了すると以下のようにテキスト指定で取得するようになります。

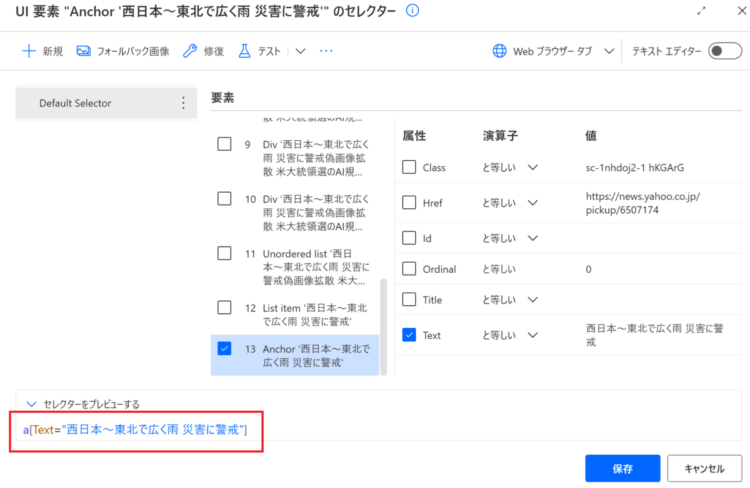
このままだと、「西日本〜東北で広く雨 災害に警戒」というテキストを探して取得するようになっており、ニュースが更新されたら一番上のニュースタイトルを取得することができません。
「Webページ上の要素を取得します」の仕組み
ではまず、「Webページ上の要素を取得します」アクションの仕組みを解説します。
「細かいことはいいから、設定方法が知りたい!」という方はこちら。
UI要素ピッカーで行われていること
「Webページ上の要素を取得します」アクションは、UI要素ピッカーで取得したい要素を指定すると、自動でセレクターが設定されます。

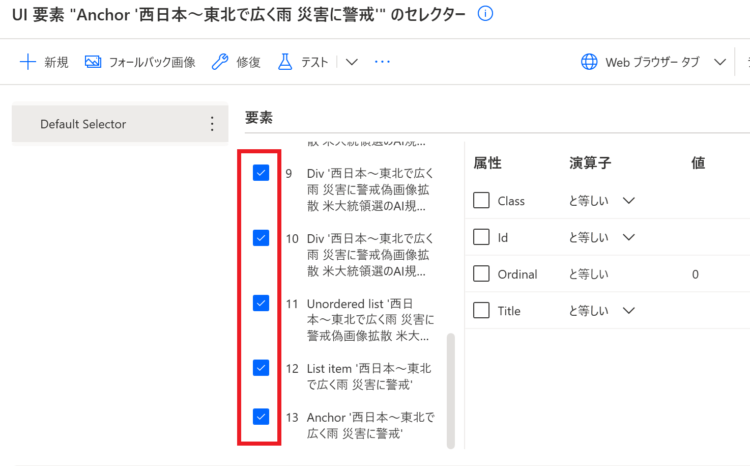
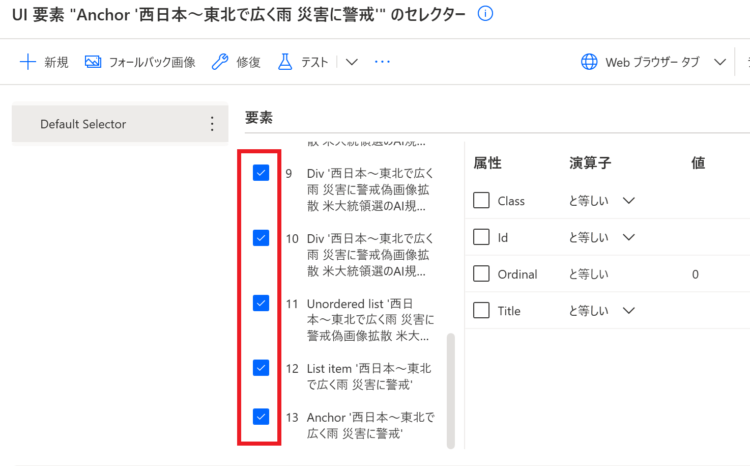
セレクターとは、HTMLページにおいて、どうやってその要素を特定するか、という情報です。一番下までスクロールすると、途中からチェックがついていることが分かります。
自動取得されたセレクターについて
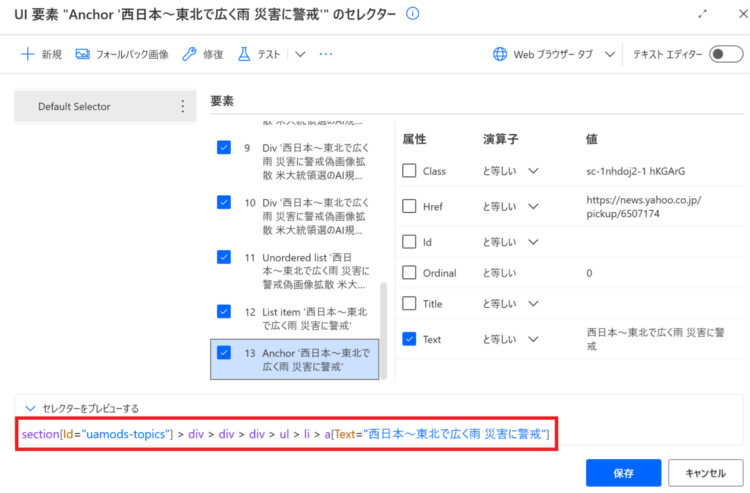
セレクター画面の下部には、セレクターのプレビューが表示されています。

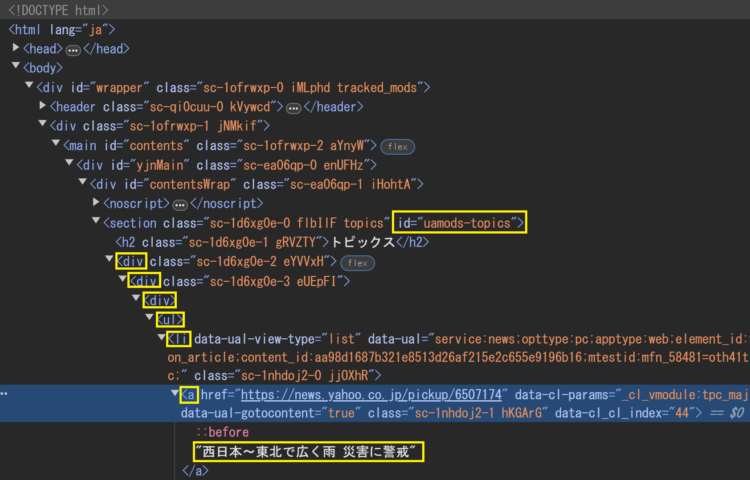
section[Id="uamods-topics"] > div > div > div > ul > li > a[Text="西日本〜東北で広く雨 災害に警戒"]「UI要素」を選択した際に、PAD側で自動的にセレクターを設定してくれていますが、自動取得されたセレクターでは上から順にdivタグやliタグを全て選択しています。

要素を一意に取得できればそれでいい
ただ、HTML内で、要素を一意に特定できれば良いので、究極、テキストのみを指定しても要素の取得は可能です。

デフォルトがテキスト指定になっていると可変データを正しく取れない
テキスト指定だと懸念点で記載したとおり、ページが更新されて新しいニュースタイトルになったときに取得することができなくなってしまいます。
UI要素ピッカーを使うと、どうしてもテキスト指定になってしまうので、可変のページの場合はセレクターの設定を変更する必要があります。
変更方法は以降で解説します。
PADで可変データを取得する方法
では、懸念点を踏まえて、PADで可変データを取得する方法を解説します。

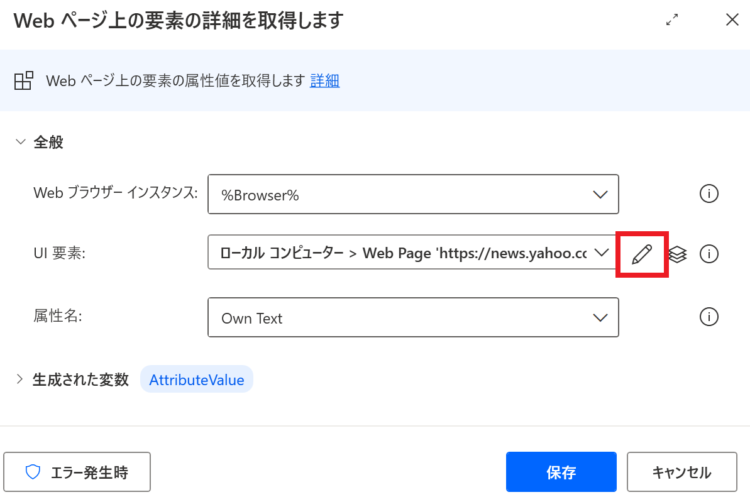
まず、「Webページ上の要素の詳細を取得します」アクションの、UI要素の右側にある鉛筆マークを押します。
すると、取得したいUI要素の「セレクター」が表示されます。

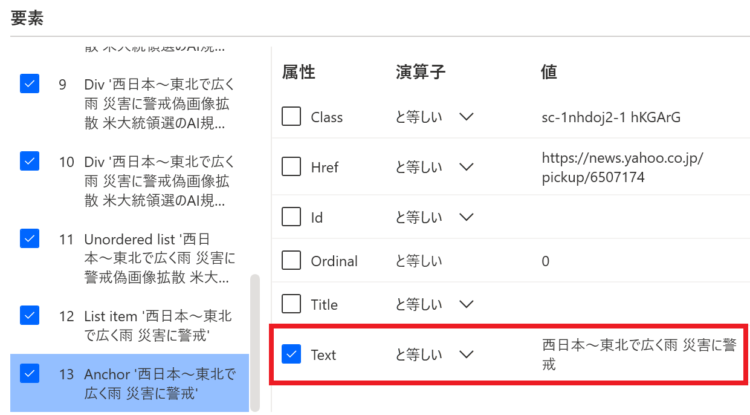
一番下をクリックすると、Text属性にチェックが入っていて、値には「西日本〜東北で広く雨 災害に警戒」と入っています。

これを、テキスト指定から、Classやidなど一意に特定できる属性に変更します。
可変データがリストになっている場合
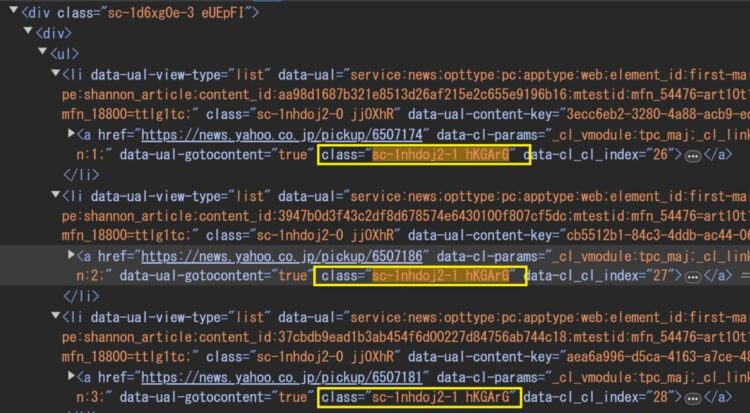
ClassやIdなどで要素を特定できればベストなのですが、今回の例の場合、ニュース記事が li 要素の中にリストで入っていて、classの値も全て同じになっています。

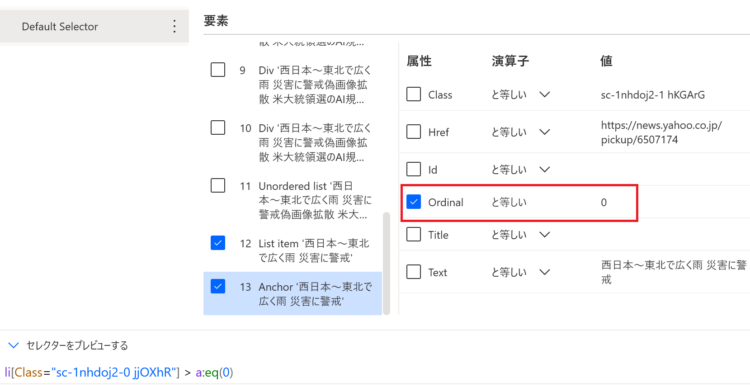
このような場合は、「Ordinal」の値で取得します。
「Ordinal」とは、li要素の何番目を取得するかを指定するための属性で、0なら1番目、1なら2番目・・・と上から順番に指定することができます。

Textのチェックをはずし、「Ordinal」にチェックをつけます。今回は1番上のニュースタイトルを取得したいので、「0」と指定します。

これでフローを実行すると、一番上のニュースタイトルが取得できます。
まとめ
今回は、Power Automate Desktop(PAD)でWebページの可変要素を取得する方法について解説しました。
Webページ上の可変の要素を取得する際は、UI要素ピッカーで自動設定された、Textでの指定を変更する必要がある
ボタンをクリックする、可変でないテキストを取得する場合などは、UI要素ピッカーで自動生成されたセレクターをそのまま使っても問題ありません。
ただ、ニュースサイトや求人サイト、ECサイトなど頻繁に情報が変化するような場合には、今回紹介した方法でText指定を使わず、セレクターをなるべく簡素化することが有効です。
当ブログでは、Power Automate、Power Automate Desktopに関する記事を他にも投稿しています。もし、「このようなことが知りたい」「こんなフローの作り方が知りたい」等ございましたら、問い合わせやコメントからお気軽にご連絡ください。





コメント