今回は、Windows標準の「ペイント」アプリにて、画像を透過させる方法と、レイヤー機能の使い方について解説します。
以前、当ブログでは、「ペイント3Dで透過PNG画像を作る方法」についてご紹介しました。
「ペイント3D」は、Windows10より標準搭載されていますが、使ったことがあるという方は少ないのではないでしょうか。(以下が「ペイント3D」です)

以下は、おなじみの「ペイント」アプリです。

今までは、「ペイント」アプリ内では画像の透過はできませんでしたが、透過機能が追加されました。
今回は、ペイントで透過する方法を解説します。
ペイントで画像を透過させる方法
では早速、ペイントで画像を透過させる方法について紹介します。
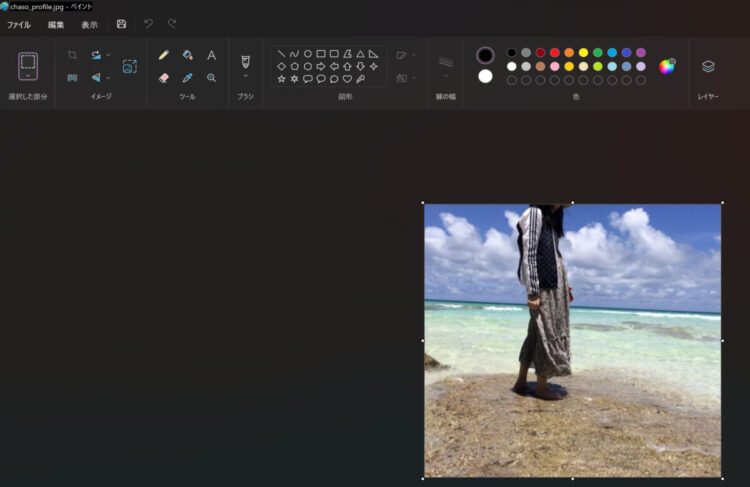
まず、背景を透過させたい画像を用意します。今回は、沖縄に行ったときに友人に撮ってもらった私の写真を使います。背景が複雑な色合いなので、うまく切り取れるのか不安・・・・

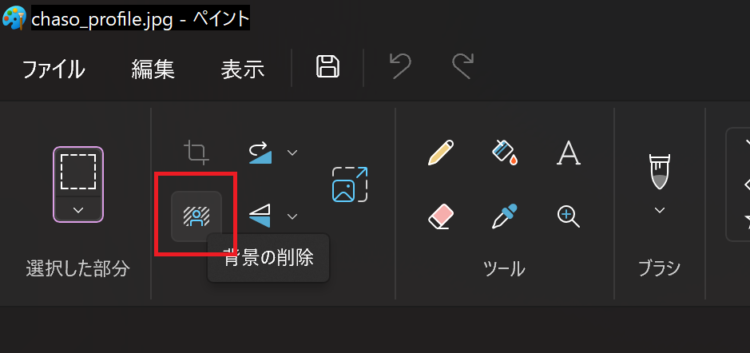
上部にあるメニューのなかに、「背景の削除」という人物のアイコンがありますので、それをクリックします。(出てこない場合はメニューが隠れている可能性があるので、ウインドウを最大化してみてください)

え!!!!!!

すごい!!!!!!!
想像以上のクオリティに、ブログ書きながら素でビックリしてます・・・!
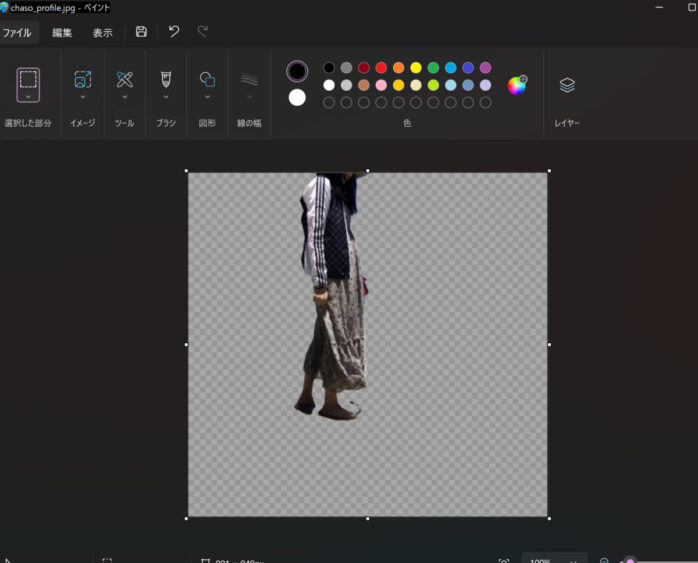
見事に私だけが残り、背景は透過されました。Photoshopや画像加工ツールをお使いの方はお馴染みかと思いますが市松模様となっています。
え、、、、、凄くないですか!?!?
透過した画像の保存
元の画像とは別で、透過した画像を保存します。
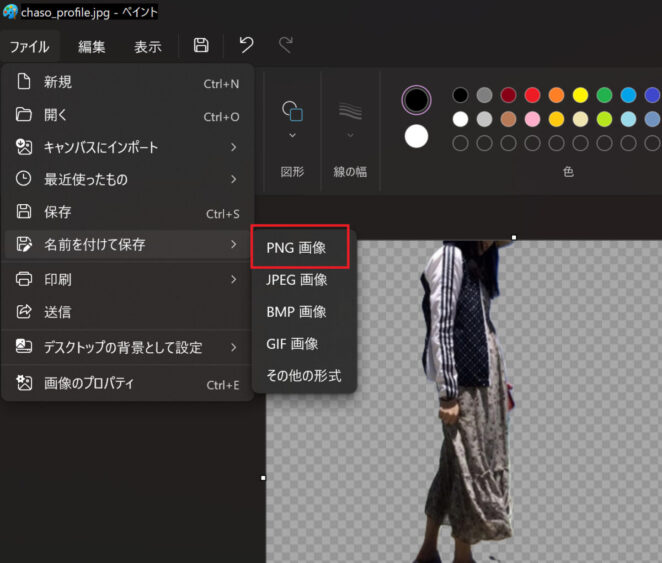
「名前を付けて保存」から、「PNG画像」を選択します。
※JPEG(JPG)は画像の透過ができません。

透過画像の見え方
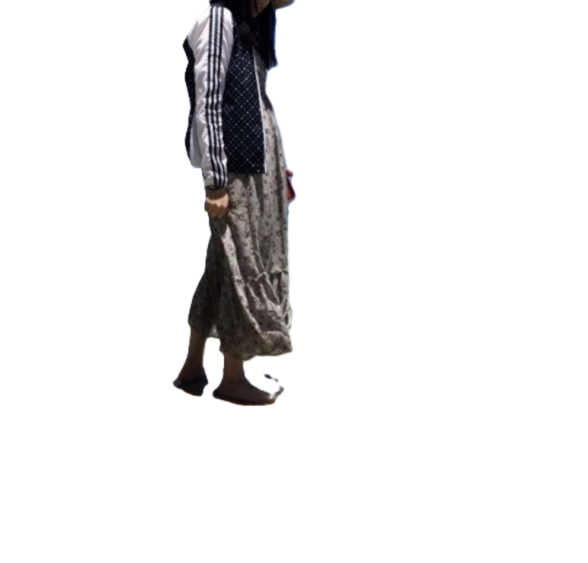
保存した画像は、以下のようになります。

ペイントではグレーの市松模様となっており、グレーの背景があると勘違いしてしまいがちですが、他媒体に貼り付けると背景が透過された画像となっていることが分かります。
透過した画像の使い方
透過した画像は、様々なツールにて活用することができます。
Excelやパワポなど(Office)
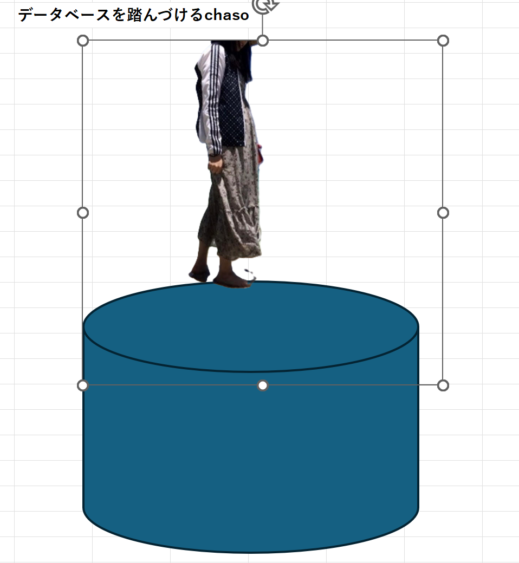
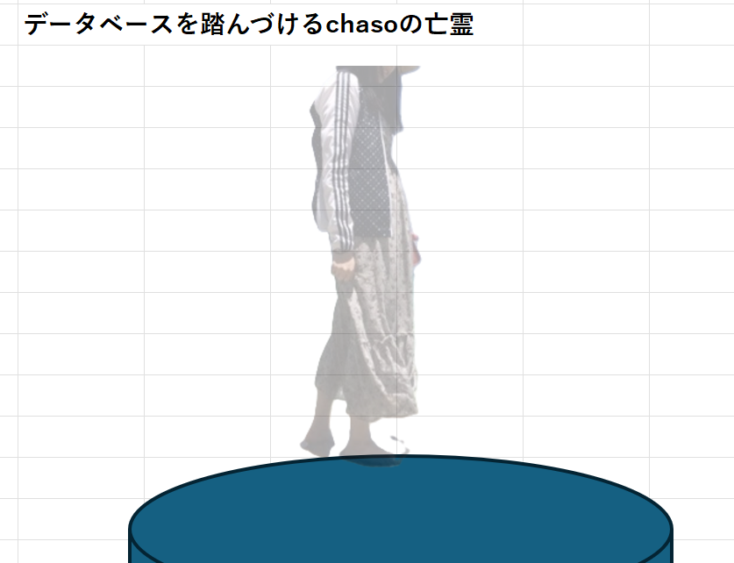
プレゼン資料や、Excelの表に使うと以下のようになります。

Excelやパワポ、WordなどのOfficeは、意外と画像の加工機能が充実していて、透過度を調整したり、色合いを変えることもできます。

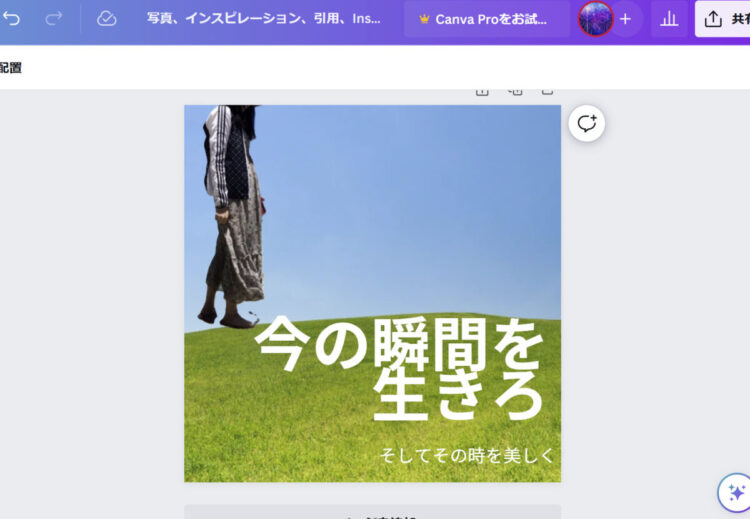
Canva
Canvaは、無料で使える画像編集アプリです。ブラウザでも使用できます。
SNSのアイコンや、インスタの投稿、Youtubeのサムネイルなどの作成に便利です。(私もブログ記事のサムネイル作成に活用しています)

Canva自体にも画像の透過機能はありますが、有料版「canva pro」でしか使えません。ただ、Canvaには、テンプレートやスタンプ、各種フォントが用意されていますので、ペイントで画像を透過させておいて、あとの編集はCanvaで行うとハイセンスな画像を作成することができます。
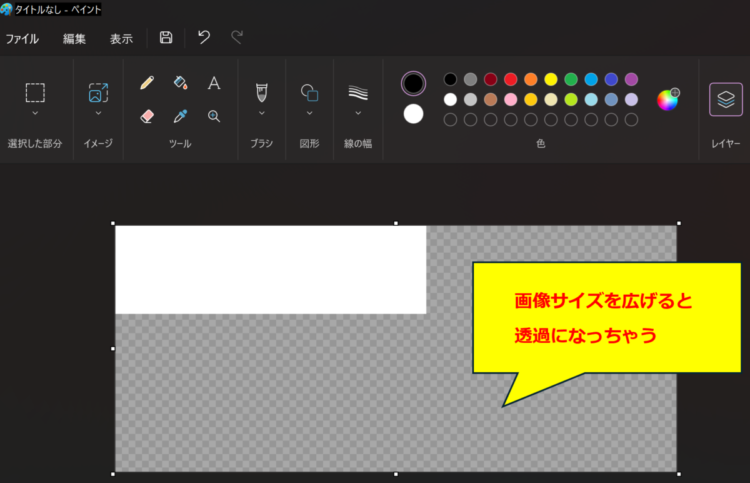
透過させたくないのに透過になってしまう場合
透過機能が追加されて以降、画像サイズを広げると透過されるようになりました。単に画像サイズを広げたいだけの場合は、透過になると困る、という場合もありますよね。

元の画像から広げた部分は透過になる仕様になったようなので、もし広げた部分を透過させたくない場合は下にレイヤーを重ねる対応が必要となります。(レイヤー機能は後述します)

ちなみに、以下のように画像の一部分を切り取った場合も、透過されてしまうのでご注意ください。

「レイヤー機能」を使いこなす
「レイヤー」というのは「層」という意味で、ひとつの画像のなかに層を重ねていく機能です。
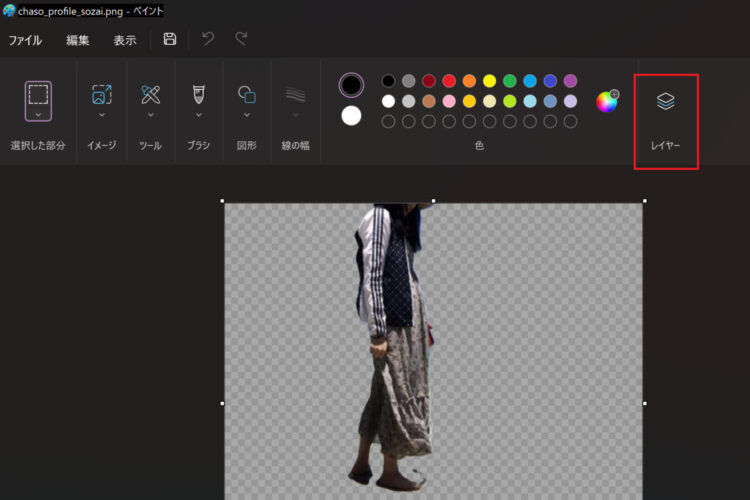
レイヤー機能は、ペイントの上部メニューの「レイヤー」から使うことができます。

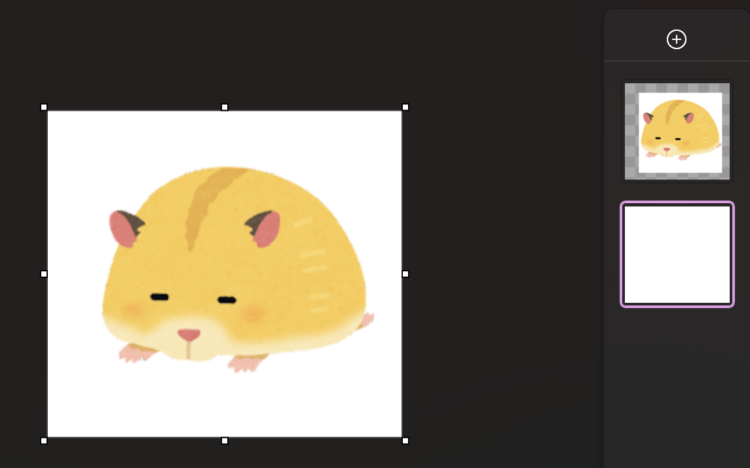
レイヤーの追加
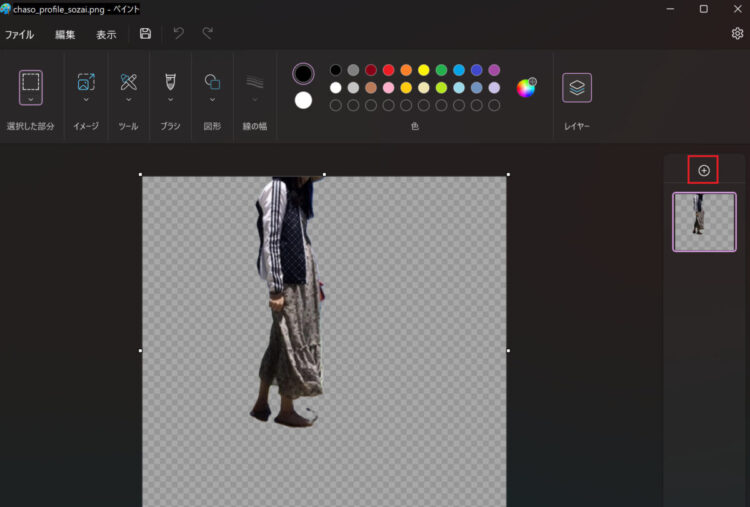
「レイヤー」を押すと、以下のような画面になります。「+」ボタンを押すと、レイヤーを追加することができます。

ここで、背景を追加したい場合、別の画像をレイヤーとして重ねたいのですが、ファイル→開くから画像を開くと現在編集中の画像が消えてしまいます。
レイヤーに別画像を追加する
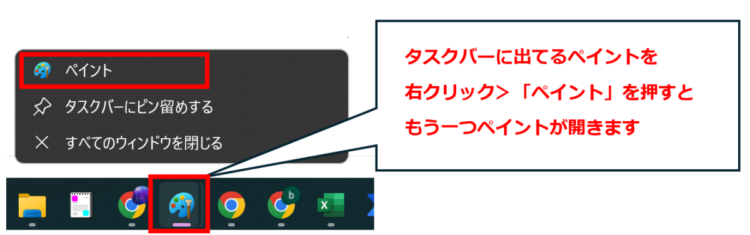
そこで、別途ペイントを立ち上げて、

※合成したい画像から、「プログラムから開く」>「ペイント」でもOK

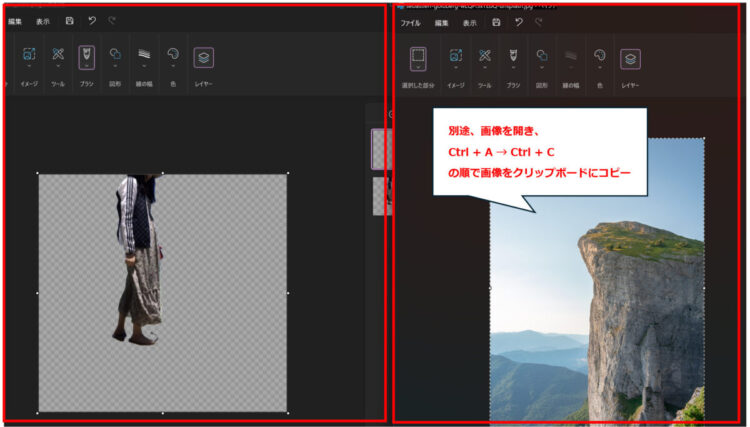
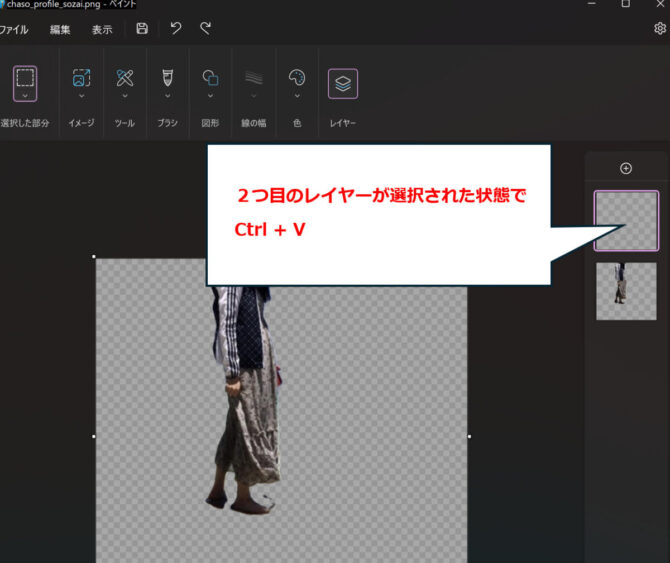
合成したい画像を「Ctrl + A」「Ctrl + C」の順でコピーして、貼り付け先のほうで、2つ目のレイヤーが選択されている状態で「Ctrl + V」で貼り付けます。
レイヤーの順番を変更する

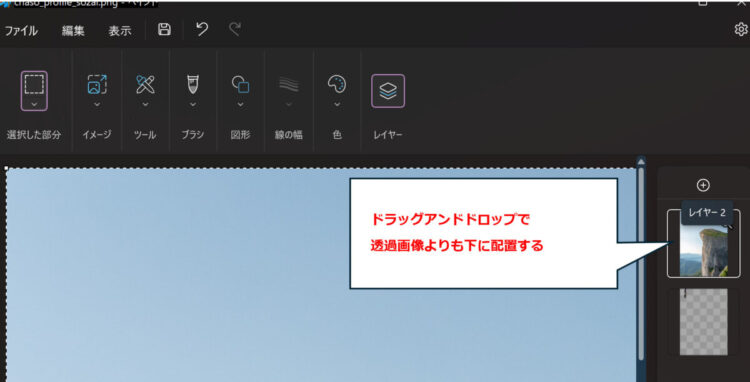
画像が貼り付けられたら、ドラッグアンドドロップで透過画像よりも下に配置します。

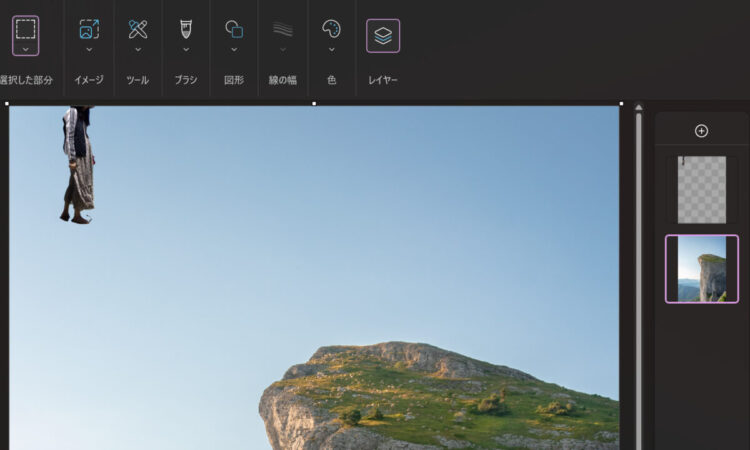
すると、背景の上に、透過した素材画像を重ねることができます。

画像を保存する
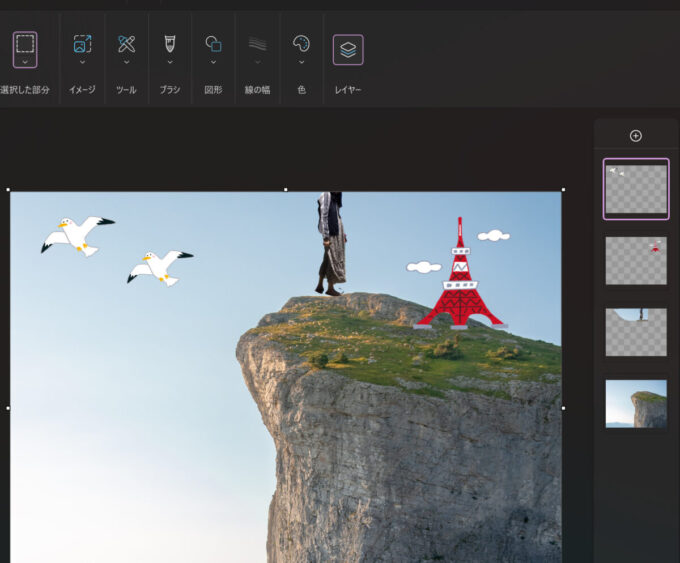
いくつかレイヤーを重ねてみました。だいぶクソコラ感が出てしまいましたが、これで画像を保存してみます。

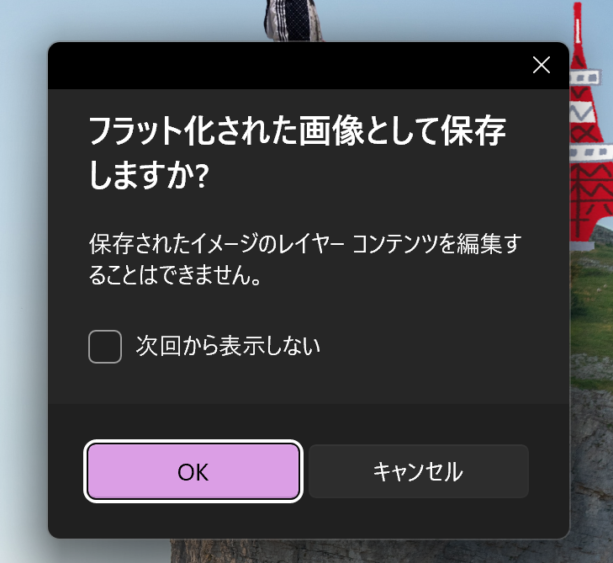
先ほど同様PNG形式で保存しようとしたら、「フラット化された画像として保存しますか?」と表示されました。

PNG形式ではレイヤー情報を保持することができないためこのようなメッセージが表示されます。レイヤーは保持せず、出来上がった画像をひとつの画像として保存していい、という場合はそのままOKを押します。
レイヤー情報は一度保存すると消えてしまう
保存形式で、レイヤーに対応しているTIFFなどで保存しても、保存したファイルを再度開くとレイヤーは消えていました。

現時点では、レイヤーを保持して画像を保存することはできないようです。
レイヤー機能を使っていて、編集が途中の状態でいったん保存したくなった場合には、各レイヤーを保存するしかなさそうです。(他に何か良い方法をご存知の方がいらっしゃったら教えてくださいm(__)m)
まとめ
今回は、Windows標準の「ペイント」アプリにて、画像を透過させる方法と、レイヤー機能の使い方について解説しました。
ペイントは使い慣れているという方も多いと思うので、ペイント内で透過機能が使えるのはとても便利になったのではないかと思います。
現段階では、どの拡張子で保存しても、レイヤーをそのまま保存することができないのが残念ではありますが、レイヤー機能自体はとても便利な機能なので、ちょっとした画像の加工はペイントで事足りるようになりそうです。





コメント