Power Automate Desktop(PAD)でデータテーブルにフィルターをかける方法について解説します。
やりたいこと
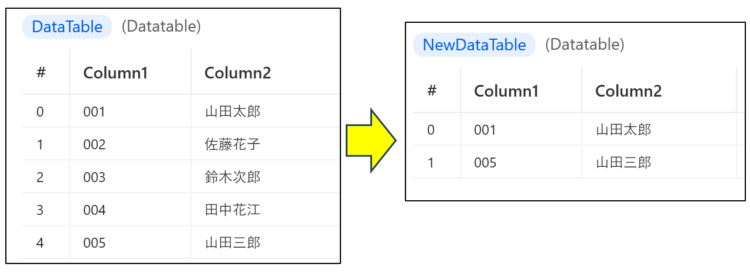
以下のような名簿が記載されているデータテーブルに対して、苗字が「山田」のデータだけを残したい。

データテーブルにフィルターをかける方法
データテーブルの設定
データテーブルの設定をします。Excelなどから読み込む際は該当のアクションを使ってください。今回はデータテーブルを新規作成します。
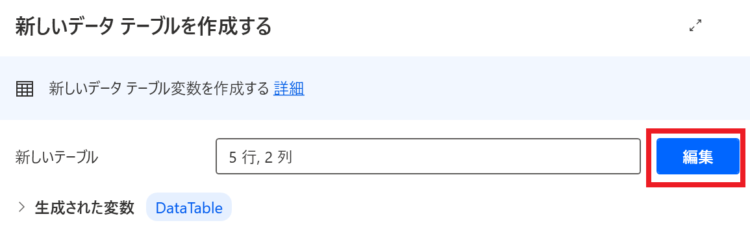
新しいデータテーブルを作成する
「編集」を押すとデータテーブルの行・列の変更、値の設定ができます。

フィルター後のデータを格納する用のデータテーブルの設定
フィルター後のデータを格納する用の、空のデータテーブルを別途作成しておきます。
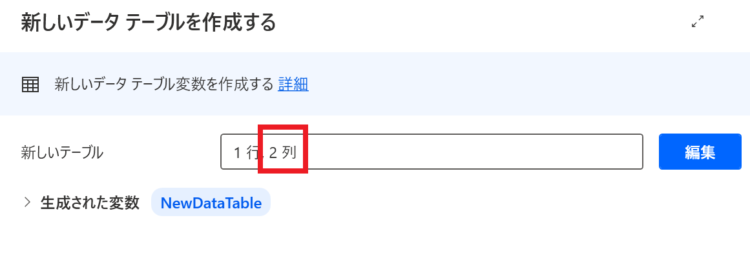
新しいデータテーブルを作成する

このとき、先ほど作成したデータテーブルと列数を合わせておいてください。
空行の削除
作成したデータテーブルには、デフォルトで空行が1行入っています。これを削除しておきます。
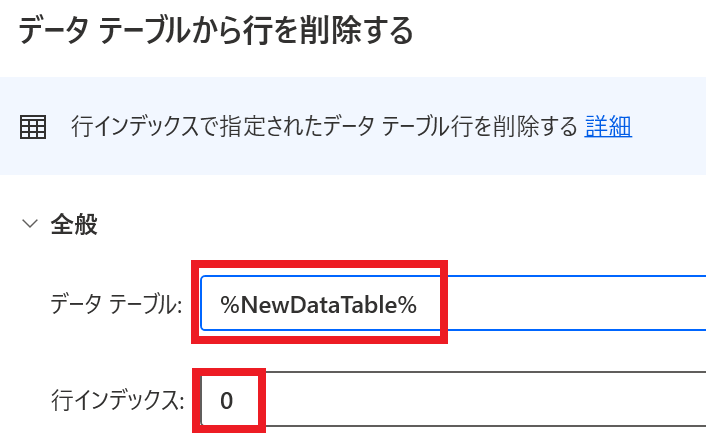
データテーブルから行を削除する

「データテーブル」には、2番目に作成したデータテーブルを、
「行インデックス」には0を指定します。
ループの設定
データテーブルを一行ずつ見ていくために、ループを設定します。
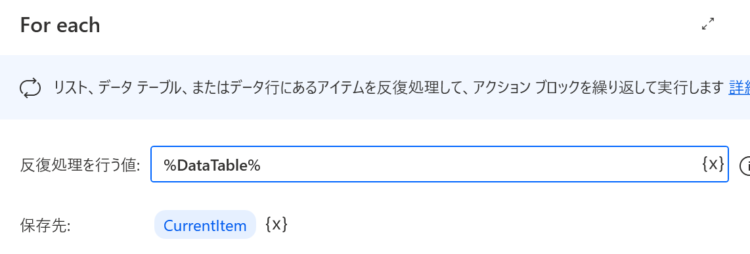
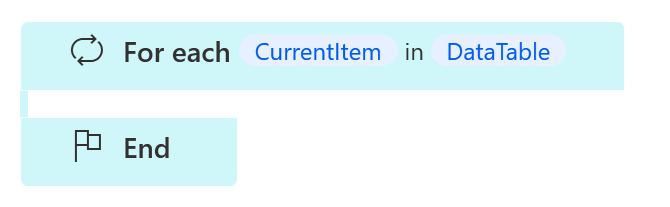
For each

このループの中に処理を追加していきます。

フィルター処理を行う
For eachのなかに、以下のアクションを追加します。
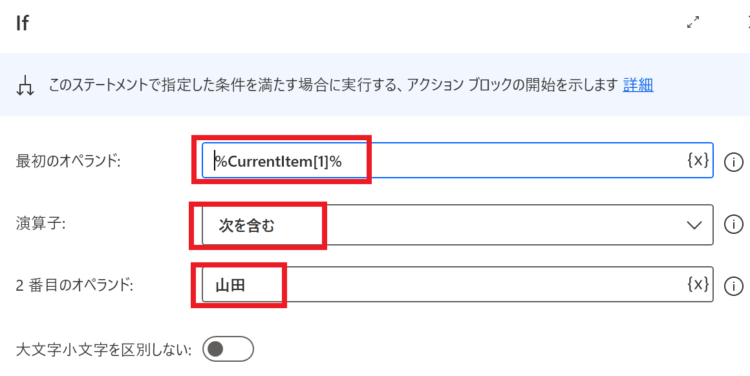
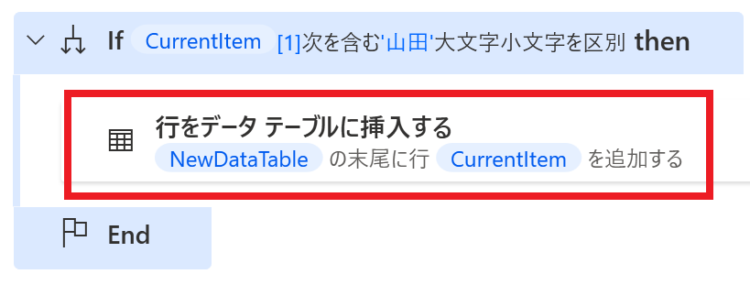
If

- 最初のオペランド:%CurrentItem[1]% ※2列目の値を調べるため
- 演算子:次を含む ※必要に応じて変更してください
- 2番目のオペランド:検索したい値 ※必要に応じて変更してください

これで、データテーブルの2列目の値に「山田」という文字が含まれていたらIfの中に入ります。
新しいデータテーブルに取得した値を追加する
条件にあてはまる値を含む行を、空のデータテーブルに追加します。
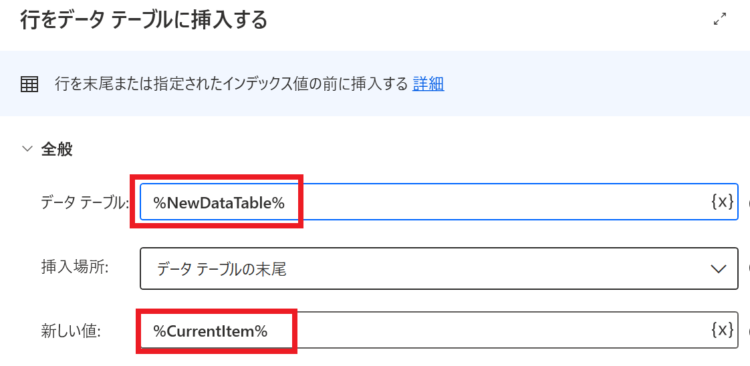
行をデータテーブルに挿入する


「データテーブル」には%NewDataTable%、
「新しい値」には%CurrentItem% を設定します。
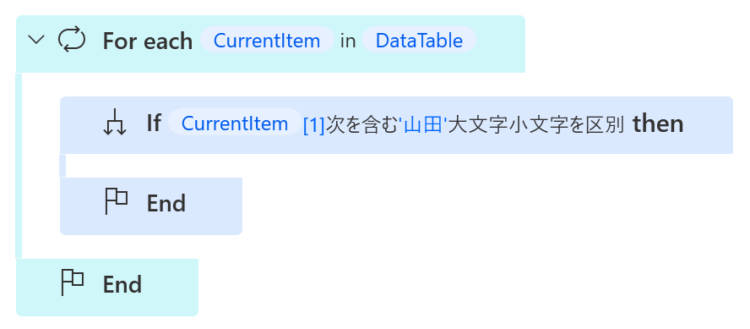
フロー全体
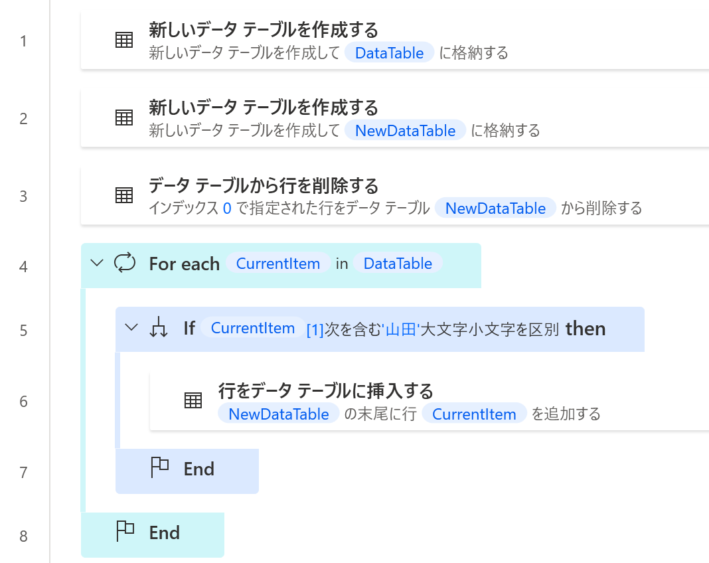
フロー全体は、以下のようになります。

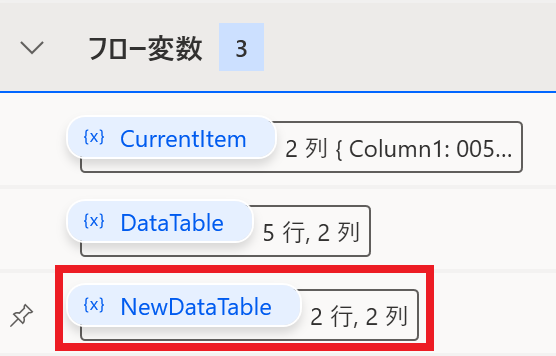
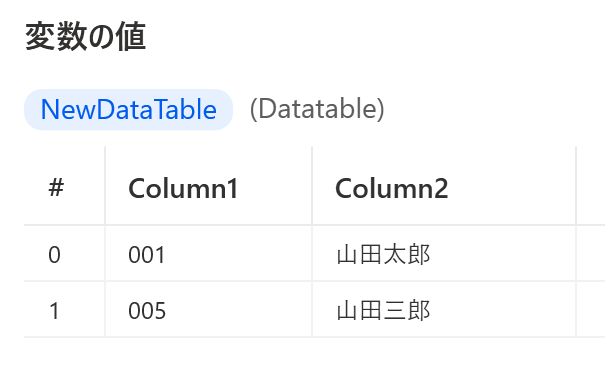
これを実行すると、元のデータテーブルの値はそのままに、NewDataTableにフィルター後の値が格納されます。


まとめ
今回は、Power Automate Desktop(PAD)でデータテーブルにフィルターをかける方法について解説しました。
PADには、直接データテーブルに対してフィルターをかけるアクションが存在しないので、ループを回して一行ずつ見ていく必要があります。
当ブログでは、Power Automate、Power Automate Desktopに関する記事を他にも投稿しています。もし、「このようなことが知りたい」「こんなフローの作り方が知りたい」等ございましたら、問い合わせやコメントからお気軽にご連絡ください。





コメント